งานเครื่องตรวจหาจุดสังเกตใบหน้าของ MediaPipe ช่วยให้คุณตรวจหาจุดสังเกตใบหน้าและการแสดงสีหน้าในรูปภาพและวิดีโอได้ คุณสามารถใช้งานนี้เพื่อระบุการแสดงออกทางสีหน้าของมนุษย์ ใช้ฟิลเตอร์และเอฟเฟกต์ใบหน้า รวมถึงสร้างภาพแทนเสมือนจริง งานนี้ใช้โมเดลแมชชีนเลิร์นนิง (ML) ที่ทำงานกับรูปภาพ วิดีโอ หรือสตรีมรูปภาพต่อเนื่องได้ งานนี้จะแสดงผลจุดสังเกตบนใบหน้า 3 มิติ คะแนน Blendshape (ค่าสัมประสิทธิ์ที่แสดงถึงการแสดงออกทางสีหน้า) เพื่ออนุมานพื้นผิวใบหน้าอย่างละเอียดแบบเรียลไทม์ และเมทริกซ์การเปลี่ยนรูปแบบเพื่อทำการแปลงที่จำเป็นสำหรับการเรนเดอร์เอฟเฟกต์
ตัวอย่างโค้ดที่อธิบายในวิธีการเหล่านี้มีอยู่ใน GitHub คุณดูการทำงานของงานนี้ได้โดยดูเว็บสาธิตนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างของ MediaPipe Tasks คือการใช้งานพื้นฐานของแอปหาจุดสังเกตบนใบหน้าสำหรับ iOS ตัวอย่างนี้ใช้กล้องในอุปกรณ์ iOS จริงเพื่อตรวจหาจุดสังเกตบนใบหน้าในสตรีมวิดีโอต่อเนื่อง นอกจากนี้ แอปยังตรวจหาจุดสังเกตของใบหน้าในรูปภาพและวิดีโอจากแกลเลอรีของอุปกรณ์ได้ด้วย
คุณสามารถใช้แอปนี้เป็นจุดเริ่มต้นสําหรับแอป iOS ของคุณเอง หรือใช้อ้างอิงเมื่อแก้ไขแอปที่มีอยู่ โค้ดตัวอย่าง Face Landmarker โฮสต์อยู่ใน GitHub
ดาวน์โหลดรหัส
วิธีการต่อไปนี้แสดงวิธีสร้างสำเนาโค้ดตัวอย่างในเครื่องโดยใช้เครื่องมือบรรทัดคำสั่ง git
วิธีดาวน์โหลดโค้ดตัวอย่าง
โคลนที่เก็บ Git โดยใช้คําสั่งต่อไปนี้
git clone https://github.com/google-ai-edge/mediapipe-samplesคุณอาจกำหนดค่าอินสแตนซ์ git ให้ใช้การตรวจสอบแบบเบาบางเพื่อให้มีเฉพาะไฟล์สำหรับแอปตัวอย่าง Face Landmarker เท่านั้น โดยทำดังนี้
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/ios
หลังจากสร้างโค้ดตัวอย่างเวอร์ชันในเครื่องแล้ว คุณจะติดตั้งไลบรารีงาน MediaPipe, เปิดโปรเจ็กต์โดยใช้ Xcode และเรียกใช้แอปได้ ดูวิธีการได้ที่คู่มือการตั้งค่าสำหรับ iOS
คอมโพเนนต์หลัก
ไฟล์ต่อไปนี้มีโค้ดสําคัญสําหรับตัวอย่างแอปพลิเคชัน Face Landmarker
- FaceLandmarkerService.swift: เริ่มต้น Face Landmarker, จัดการการเลือกโมเดล และเรียกใช้การอนุมานกับข้อมูลอินพุต
- CameraViewController.swift: ใช้ UI สําหรับโหมดอินพุตฟีดกล้องสดและแสดงผลลัพธ์เป็นภาพ
- MediaLibraryViewController.swift: ใช้ UI สำหรับโหมดการป้อนไฟล์ภาพนิ่งและวิดีโอ และแสดงผลลัพธ์เป็นภาพ
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสำคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาและโปรเจ็กต์โค้ดเพื่อใช้ Face Landmarker ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้งาน MediaPipe รวมถึงข้อกำหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสำหรับ iOS
การอ้างอิง
Face Landmarker ใช้ไลบรารี MediaPipeTasksVision ซึ่งต้องติดตั้งโดยใช้ CocoaPods ไลบรารีนี้ใช้ได้กับทั้งแอป Swift และ Objective-C และไม่จำเป็นต้องมีการตั้งค่าเพิ่มเติมสำหรับภาษาใดภาษาหนึ่ง
ดูวิธีการติดตั้ง CocoaPods ใน macOS ได้ที่คู่มือการติดตั้ง CocoaPods
ดูวิธีการสร้าง Podfile ที่มี Pod ที่จําเป็นสําหรับแอปได้ที่การใช้ CocoaPods
เพิ่มพ็อด MediaPipeTasksVision ใน Podfile โดยใช้โค้ดต่อไปนี้
target 'MyFaceLandmarkerApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
หากแอปมีเป้าหมายการทดสอบหน่วย ให้ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่า Podfile ในคู่มือการตั้งค่าสําหรับ iOS
รุ่น
งานเครื่องระบุจุดสังเกตใบหน้าของ MediaPipe ต้องใช้กลุ่มโมเดลที่ผ่านการฝึกอบรมซึ่งเข้ากันได้กับงานนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกอบรมแล้วสำหรับเครื่องมือระบุจุดสังเกตบนใบหน้าได้ที่ส่วนภาพรวมของงาน
เลือกและดาวน์โหลดโมเดล แล้วเพิ่มลงในไดเรกทอรีโปรเจ็กต์โดยใช้ Xcode ดูวิธีการเพิ่มไฟล์ลงในโปรเจ็กต์ Xcode ได้ที่การจัดการไฟล์และโฟลเดอร์ในโปรเจ็กต์ Xcode
ใช้พร็อพเพอร์ตี้ BaseOptions.modelAssetPath เพื่อระบุเส้นทางไปยังโมเดลใน App Bundle ดูตัวอย่างโค้ดได้ที่ส่วนถัดไป
สร้างงาน
คุณสามารถสร้างงาน Face Landmarker ได้โดยเรียกใช้ตัวเริ่มต้นใช้งานอย่างใดอย่างหนึ่ง ตัวเริ่มต้น FaceLandmarker(options:) จะยอมรับค่าสําหรับตัวเลือกการกําหนดค่า
หากไม่จําเป็นต้องเริ่มต้น Face Landmarker ด้วยตัวเลือกการกําหนดค่าที่กําหนดเอง คุณสามารถใช้ตัวเริ่มต้น FaceLandmarker(modelPath:) เพื่อสร้าง Face Landmarker ด้วยตัวเลือกเริ่มต้น ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าได้ที่ภาพรวมการกําหนดค่า
งานจุดสังเกตใบหน้ารองรับประเภทข้อมูลอินพุต 3 ประเภท ได้แก่ ภาพนิ่ง ไฟล์วิดีโอ และวิดีโอสตรีมแบบสด โดยค่าเริ่มต้น FaceLandmarker(modelPath:) จะเริ่มต้นงานสําหรับภาพนิ่ง หากต้องการให้เริ่มต้นงานเพื่อประมวลผลไฟล์วิดีโอหรือสตรีมวิดีโอสด ให้ใช้ FaceLandmarker(options:) เพื่อระบุโหมดการทำงานของวิดีโอหรือสตรีมแบบสด โหมดสตรีมแบบสดยังต้องใช้ตัวเลือกการกำหนดค่าfaceLandmarkerLiveStreamDelegateเพิ่มเติม ซึ่งจะช่วยให้โปรแกรมระบุจุดสังเกตใบหน้าส่งผลลัพธ์ไปยังผู้รับมอบสิทธิ์แบบไม่พร้อมกันได้
เลือกแท็บที่สอดคล้องกับโหมดการทํางานเพื่อดูวิธีสร้างงานและเรียกใช้การอนุมาน
Swift
รูปภาพ
import MediaPipeTasksVision let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces let faceLandmarker = try FaceLandmarker(options: options)
วิดีโอ
import MediaPipeTasksVision let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces let faceLandmarker = try FaceLandmarker(options: options)
ไลฟ์สด
import MediaPipeTasksVision // Class that conforms to the `FaceLandmarkerLiveStreamDelegate` protocol and // implements the method that the face landmarker calls once it finishes // performing face landmark detection in each input frame. class FaceLandmarkerResultProcessor: NSObject, FaceLandmarkerLiveStreamDelegate { func faceLandmarker( _ faceLandmarker: FaceLandmarker, didFinishDetection result: FaceLandmarkerResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face landmarker result or errors here. } } let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces // Assign an object of the class to the `faceLandmarkerLiveStreamDelegate` // property. let processor = FaceLandmarkerResultProcessor() options.faceLandmarkerLiveStreamDelegate = processor let faceLandmarker = try FaceLandmarker(options: options)
Objective-C
รูปภาพ
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
วิดีโอ
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
ไลฟ์สด
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceLandmarkerLiveStreamDelegate` protocol // and implements the method that the face landmarker calls once it finishes // performing face landmark detection in each input frame. @interface APPFaceLandmarkerResultProcessor : NSObject@end @implementation APPFaceLandmarkerResultProcessor - (void)faceLandmarker:(MPPFaceLandmarker *)faceLandmarker didFinishDetectionWithResult:(MPPFaceLandmarkerResult *)faceLandmarkerResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face landmarker result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; // Assign an object of the class to the `faceLandmarkerLiveStreamDelegate` // property. APPFaceLandmarkerResultProcessor *processor = [APPFaceLandmarkerResultProcessor new]; options.faceLandmarkerLiveStreamDelegate = processor; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
หมายเหตุ: หากคุณใช้โหมดวิดีโอหรือโหมดสตรีมแบบสด เครื่องมือระบุจุดสำคัญของใบหน้าจะใช้การติดตามเพื่อหลีกเลี่ยงการเปิดใช้งานโมเดลการตรวจจับในทุกเฟรม ซึ่งจะช่วยลดความล่าช้า
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกำหนดค่าต่อไปนี้สำหรับแอป iOS
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
runningMode |
ตั้งค่าโหมดการทํางานสําหรับงาน เครื่องมือระบุจุดสังเกตใบหน้ามี 3 โหมด ดังนี้
รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสำหรับเฟรมที่ถอดรหัสของวิดีโอ LIVE_STREAM: โหมดสตรีมแบบสดของข้อมูลที่ป้อน เช่น จากกล้อง ในโหมดนี้ คุณต้องตั้งค่า `faceLandmarkerLiveStreamDelegate` เป็นอินสแตนซ์ของคลาสที่ใช้ `FaceLandmarkerLiveStreamDelegate` เพื่อรับผลลัพธ์ของการตรวจหาจุดสังเกตบนใบหน้าแบบไม่พร้อมกัน |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} | {RunningMode.image} |
numFaces |
จํานวนใบหน้าสูงสุดที่ Face Landmarker ตรวจจับได้ การปรับให้เรียบจะใช้ก็ต่อเมื่อตั้งค่า numFaces เป็น 1 เท่านั้น | จำนวนเต็ม > 0 | 1 |
minFaceDetectionConfidence |
คะแนนความเชื่อมั่นขั้นต่ำที่การตรวจจับใบหน้าจะถือว่าสำเร็จ | ทศนิยม [0.0,1.0] | 0.5 |
minFacePresenceConfidence |
คะแนนความเชื่อมั่นขั้นต่ำของคะแนนการมีอยู่ของใบหน้าในการตรวจหาจุดสังเกตของใบหน้า | ทศนิยม [0.0,1.0] | 0.5 |
minTrackingConfidence |
คะแนนความเชื่อมั่นขั้นต่ำสำหรับการติดตามใบหน้าที่ถือว่าสำเร็จ | ทศนิยม [0.0,1.0] | 0.5 |
outputFaceBlendshapes |
การตั้งค่าให้ FaceLandmarker ส่งออก Blendshape ใบหน้าหรือไม่ ระบบจะใช้ Blendshape ของใบหน้าเพื่อแสดงผลโมเดลใบหน้า 3 มิติ | บูลีน | เท็จ |
outputFacialTransformationMatrixes |
กำหนดว่า FaceLandmarker จะแสดงผลเมทริกซ์การเปลี่ยนรูปแบบใบหน้าหรือไม่ FaceLandmarker ใช้เมทริกซ์เพื่อเปลี่ยนรูปแบบจุดสังเกตของใบหน้าจากโมเดลใบหน้ามาตรฐานเป็นใบหน้าที่ตรวจพบ เพื่อให้ผู้ใช้ใช้เอฟเฟกต์กับจุดสังเกตที่ตรวจพบได้ | บูลีน | เท็จ |
เมื่อตั้งค่าโหมดการทํางานเป็น LIVE_STREAM ตัวระบุจุดสังเกตใบหน้าต้องใช้ตัวเลือกการกําหนดค่า faceLandmarkerLiveStreamDelegate เพิ่มเติม ซึ่งจะช่วยให้ตัวระบุจุดสังเกตใบหน้าแสดงผลการตรวจจับจุดสังเกตใบหน้าแบบไม่พร้อมกันได้ โดยผู้รับมอบสิทธิ์ต้องใช้เมธอด faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:) ซึ่ง Face Landmarker จะเรียกใช้หลังจากประมวลผลผลลัพธ์ของการตรวจหาจุดสังเกตบนใบหน้าในแต่ละเฟรม
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
faceLandmarkerLiveStreamDelegate |
ช่วยให้ Face Landmarker ได้รับผลลัพธ์ของการตรวจหาจุดสังเกตบนใบหน้าแบบไม่พร้อมกันในโหมดสตรีมแบบสด คลาสที่มีการตั้งค่าอินสแตนซ์เป็นพร็อพเพอร์ตี้นี้ต้องติดตั้งใช้งานเมธอด faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:) |
ไม่เกี่ยวข้อง | ไม่ได้ตั้งค่า |
เตรียมข้อมูล
คุณต้องแปลงรูปภาพหรือเฟรมอินพุตให้เป็นออบเจ็กต์ MPImage ก่อนส่งไปยัง Face Landmarker MPImage รองรับรูปแบบรูปภาพ iOS ประเภทต่างๆ และใช้รูปภาพเหล่านั้นในโหมดการทํางานใดก็ได้สําหรับการอนุมาน ดูข้อมูลเพิ่มเติมเกี่ยวกับ MPImage ได้ที่ MPImage API
เลือกรูปแบบรูปภาพ iOS ตาม Use Case และโหมดการทํางานที่แอปพลิเคชันของคุณจําเป็นMPImageยอมรับรูปแบบรูปภาพ iOS UIImage, CVPixelBuffer และ CMSampleBuffer
UIImage
รูปแบบ UIImage เหมาะสําหรับโหมดการทํางานต่อไปนี้
รูปภาพ: รูปภาพจาก App Bundle, แกลเลอรีของผู้ใช้ หรือระบบไฟล์ที่จัดรูปแบบเป็นรูปภาพ
UIImageสามารถแปลงเป็นออบเจ็กต์MPImageได้วิดีโอ: ใช้ AVAssetImageGenerator เพื่อดึงข้อมูลเฟรมวิดีโอเป็นรูปแบบ CGImage แล้วแปลงเป็นรูปภาพ
UIImage
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
ตัวอย่างนี้จะเริ่มต้น MPImage ด้วยการวางแนวเริ่มต้น UIImage.Orientation.Up คุณสามารถเริ่มต้น MPImage ด้วยค่า UIImage.Orientation ที่รองรับค่าใดก็ได้ เครื่องมือระบุจุดสังเกตใบหน้าไม่รองรับการวางแนวที่มิเรอร์ เช่น .upMirrored,
.downMirrored, .leftMirrored, .rightMirrored
ดูข้อมูลเพิ่มเติมเกี่ยวกับ UIImage ได้ที่เอกสารประกอบสำหรับนักพัฒนาแอป Apple เกี่ยวกับ UIImage
CVPixelBuffer
รูปแบบ CVPixelBuffer เหมาะสําหรับแอปพลิเคชันที่สร้างเฟรมและใช้เฟรมเวิร์ก CoreImage ของ iOS ในการประมวลผล
รูปแบบ CVPixelBuffer เหมาะสําหรับโหมดการทํางานต่อไปนี้
รูปภาพ: แอปที่สร้างรูปภาพ
CVPixelBufferหลังจากการประมวลผลบางอย่างโดยใช้เฟรมเวิร์กCoreImageของ iOS สามารถส่งไปยัง Face Landmarker ในโหมดการเรียกใช้รูปภาพวิดีโอ: เฟรมวิดีโอสามารถแปลงเป็นรูปแบบ
CVPixelBufferเพื่อประมวลผล จากนั้นส่งไปยัง Face Landmarker ในโหมดวิดีโอไลฟ์สตรีม: แอปที่ใช้กล้อง iOS เพื่อสร้างเฟรมอาจได้รับการแปลงเป็นรูปแบบ
CVPixelBufferเพื่อประมวลผลก่อนที่จะส่งไปยัง Face Landmarker ในโหมดสตรีมแบบสด
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
ดูข้อมูลเพิ่มเติมเกี่ยวกับ CVPixelBuffer ได้ที่เอกสารประกอบสำหรับนักพัฒนาแอป CVPixelBuffer ของ Apple
CMSampleBuffer
รูปแบบ CMSampleBuffer จะจัดเก็บตัวอย่างสื่อของประเภทสื่อแบบเดียวกัน และเหมาะอย่างยิ่งสำหรับโหมดการทํางานของสตรีมแบบสด เฟรมสดจากกล้อง iOS จะส่งแบบไม่พร้อมกันในรูปแบบ CMSampleBuffer โดย iOSAVCaptureVideoDataOutput
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
ดูข้อมูลเพิ่มเติมเกี่ยวกับ CMSampleBuffer ได้ที่เอกสารประกอบสำหรับนักพัฒนาแอปของ Apple เกี่ยวกับ CMSampleBuffer
เรียกใช้งาน
หากต้องการเรียกใช้ Face Landmarker ให้ใช้detect()วิธีการเฉพาะสำหรับโหมดการทำงานที่กำหนดดังนี้
- ภาพนิ่ง:
detect(image:) - วิดีโอ:
detect(videoFrame:timestampInMilliseconds:) - สตรีมสด:
detectAsync(image:timestampInMilliseconds:)
ตัวอย่างโค้ดต่อไปนี้แสดงตัวอย่างพื้นฐานของวิธีเรียกใช้ Face Landmarker ในโหมดการทํางานต่างๆ ต่อไปนี้
Swift
รูปภาพ
let result = try faceLandmarker.detect(image: image)
วิดีโอ
let result = try faceLandmarker.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
ไลฟ์สด
try faceLandmarker.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
รูปภาพ
MPPFaceLandmarkerResult *result = [faceLandmarker detectImage:image error:nil];
วิดีโอ
MPPFaceLandmarkerResult *result = [faceLandmarker detectVideoFrame:image timestampInMilliseconds:timestamp error:nil];
ไลฟ์สด
BOOL success = [faceLandmarker detectAsyncImage:image timestampInMilliseconds:timestamp error:nil];
ตัวอย่างโค้ด Face Landmarker แสดงการใช้งานแต่ละโหมดเหล่านี้โดยละเอียด detect(image:), detect(videoFrame:timestampInMilliseconds:) และ detectAsync(image:timestampInMilliseconds:) ตัวอย่างโค้ดนี้ช่วยให้ผู้ใช้สลับระหว่างโหมดการประมวลผลได้ ซึ่งอาจไม่จำเป็นสำหรับกรณีการใช้งานของคุณ
โปรดทราบดังต่อไปนี้
เมื่อทำงานในโหมดวิดีโอหรือโหมดสตรีมแบบสด คุณต้องระบุการประทับเวลาของเฟรมอินพุตให้กับงาน Face Landmarker ด้วย
เมื่อทำงานในโหมดรูปภาพหรือวิดีโอ งานตัวระบุจุดสังเกตบนใบหน้าจะบล็อกเธรดปัจจุบันจนกว่าจะประมวลผลรูปภาพหรือเฟรมอินพุตเสร็จ หากต้องการหลีกเลี่ยงการบล็อกเธรดปัจจุบัน ให้ดำเนินการประมวลผลในเธรดเบื้องหลังโดยใช้เฟรมเวิร์ก Dispatch หรือ NSOperation ของ iOS หากสร้างแอปโดยใช้ Swift คุณจะใช้ Swift Concurrency สำหรับการเรียกใช้เธรดเบื้องหลังได้ด้วย
เมื่อทำงานในโหมดสตรีมแบบสด งานตัวระบุจุดสังเกตบนใบหน้าจะแสดงผลทันทีและไม่บล็อกเธรดปัจจุบัน โดยจะเรียกใช้วิธี
faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:)ด้วยผลลัพธ์การตรวจหาจุดสังเกตของใบหน้าหลังจากประมวลผลเฟรมอินพุตแต่ละเฟรม โปรแกรมระบุจุดสังเกตบนใบหน้าจะเรียกใช้เมธอดนี้แบบไม่พร้อมกันในคิวการจัดเตรียมแบบอนุกรมโดยเฉพาะ หากต้องการแสดงผลลัพธ์ในอินเทอร์เฟซผู้ใช้ ให้ส่งผลลัพธ์ไปยังคิวหลักหลังจากประมวลผลผลลัพธ์แล้ว
จัดการและแสดงผลลัพธ์
เมื่อทำการอนุมาน โปรแกรมระบุจุดสังเกตบนใบหน้าจะแสดงผล FaceLandmarkerResult ซึ่งมีเมชใบหน้าสำหรับใบหน้าที่ตรวจพบแต่ละใบหน้า พร้อมพิกัดสำหรับจุดสังเกตบนใบหน้าแต่ละจุด นอกจากนี้ ออบเจ็กต์ผลลัพธ์ยังอาจมี Blendshapes ซึ่งแสดงถึงการแสดงออกทางสีหน้า และเมทริกซ์การเปลี่ยนรูปแบบใบหน้าเพื่อใช้เอฟเฟกต์ใบหน้ากับจุดสังเกตที่ตรวจพบ
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
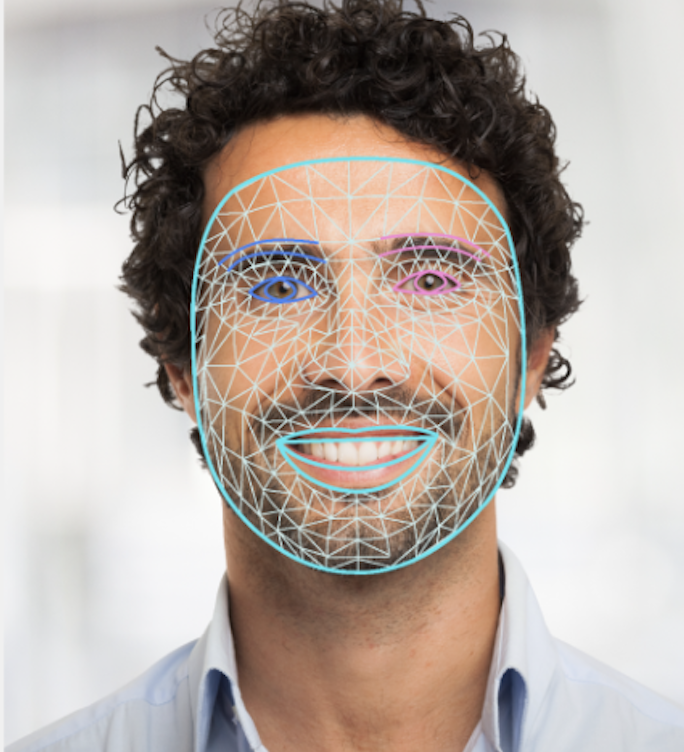
รูปภาพต่อไปนี้แสดงภาพเอาต์พุตของงาน

โค้ดตัวอย่าง Face Landmarker แสดงวิธีแสดงผลลัพธ์ที่ได้จากงาน ดูรายละเอียดเพิ่มเติมได้ที่ FaceOverlay.swift

