MediaPipe Hand Landmarker タスクを使用すると、画像内の手のランドマークを検出できます。ここでは、ウェブアプリと JavaScript アプリでハンド ランドマークを使用する方法について説明します。
このタスクの機能、モデル、構成オプションの詳細については、概要をご覧ください。
サンプルコード
Hand Landmarker のサンプルコードには、このタスクの JavaScript での完全な実装が含まれています。このコードは、このタスクをテストし、独自の手の特徴検出アプリの作成を開始するのに役立ちます。ウェブブラウザのみを使用して、Hand Landmarker のサンプルコードを表示、実行、編集できます。
セットアップ
このセクションでは、Hand Landmarker を使用するように開発環境を設定する主な手順について説明します。プラットフォームのバージョン要件など、ウェブと JavaScript の開発環境の設定に関する一般的な情報については、ウェブの設定ガイドをご覧ください。
JavaScript パッケージ
Hand Landmarker コードは、MediaPipe @mediapipe/tasks-vision
NPM パッケージで入手できます。これらのライブラリは、プラットフォームの設定ガイドの手順に沿って見つけ、ダウンロードできます。
必要なパッケージは、次のコマンドを使用して NPM からインストールできます。
npm install @mediapipe/tasks-vision
コンテンツ配信ネットワーク(CDN)サービス経由でタスクコードをインポートする場合は、HTML ファイルの <head> タグに次のコードを追加します。
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
モデル
MediaPipe Hand Landmarker タスクには、このタスクに対応したトレーニング済みモデルが必要です。Hand Landmarker で使用可能なトレーニング済みモデルの詳細については、タスクの概要のモデルのセクションをご覧ください。
モデルを選択してダウンロードし、プロジェクト ディレクトリに保存します。
<dev-project-root>/app/shared/models/
タスクを作成する
Hand Landmarker の createFrom...() 関数のいずれかを使用して、推論を実行するタスクを準備します。トレーニング済みモデルファイルの相対パスまたは絶対パスを指定して createFromModelPath() 関数を使用します。モデルがすでにメモリに読み込まれている場合は、createFromModelBuffer() メソッドを使用できます。
次のコードサンプルは、createFromOptions() 関数を使用してタスクを設定する方法を示しています。createFromOptions 関数を使用すると、構成オプションでハンド ランドマークをカスタマイズできます。構成オプションの詳細については、構成オプションをご覧ください。
次のコードは、カスタム オプションを使用してタスクをビルドして構成する方法を示しています。
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
設定オプション
このタスクには、ウェブ アプリケーションと JavaScript アプリケーション用の次の構成オプションがあります。
| オプション名 | 説明 | 値の範囲 | デフォルト値 |
|---|---|---|---|
runningMode |
タスクの実行モードを設定します。モードは 2 つあります。 IMAGE: 単一画像入力のモード。 動画: 動画のフレームまたはカメラなどの入力データのライブ配信のデコード モード。 |
{IMAGE, VIDEO} |
IMAGE |
numHands |
ハンド ランドマーク検出機能によって検出される手の最大数。 | Any integer > 0 |
1 |
minHandDetectionConfidence |
手の検出が成功と見なされるために必要な、手のひら検出モデルの信頼度の最小スコア。 | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
手ランドマーク検出モデルの手の存在スコアの最小信頼度スコア。動画モードとライブ配信モードでは、手形モデルの手の存在の信頼スコアがこのしきい値を下回ると、ハンド ランドマークが手のひら検出モデルをトリガーします。それ以外の場合は、軽量の手トラッキング アルゴリズムが、その後のランドマーク検出のために手の位置を決定します。 | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
ハンド トラッキングが成功とみなされるための最小信頼スコア。これは、現在のフレームと最後のフレームの手の境界ボックスの IoU しきい値です。Hand Landmarker の動画モードとストリーミング モードでは、トラッキングに失敗すると、Hand Landmarker が手の検出をトリガーします。それ以外の場合、手検出はスキップされます。 | 0.0 - 1.0 |
0.5 |
データの準備
Hand Landmarker は、ホストブラウザでサポートされている任意の形式の画像内の手形ランドマークを検出できます。このタスクは、サイズ変更、回転、値の正規化などのデータ入力前処理も処理します。動画内の手のランドマークを検出するには、API を使用して一度に 1 フレームずつすばやく処理し、フレームのタイムスタンプを使用して動画内で手のランドマークが発生したタイミングを特定します。
タスクを実行する
Hand Landmarker は、detect()(実行モード image)メソッドと detectForVideo()(実行モード video)メソッドを使用して推論をトリガーします。このタスクは、データを処理し、手のランドマークを検出しようとしてから、結果を報告します。
Hand Landmarker の detect() メソッドと detectForVideo() メソッドの呼び出しは同期的に実行され、ユーザー インターフェース スレッドをブロックします。デバイスのカメラの動画フレームで手のマーカーを検出すると、各検出でメインスレッドがブロックされます。これを防ぐには、ウェブワーカーを実装して、detect() メソッドと detectForVideo() メソッドを別のスレッドで実行します。
次のコードは、タスクモデルを使用して処理を実行する方法を示しています。
画像
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
動画
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Hand Landmarker タスクの実行の詳細な実装については、コードサンプルをご覧ください。
結果を処理して表示する
Hand Landmarker は、検出実行ごとに Hand Landmarker 結果オブジェクトを生成します。結果オブジェクトには、画像座標の手のランドマーク、ワールド座標の手のランドマーク、検出された手の利き手(左手/右手)が含まれます。
このタスクの出力データの例を次に示します。
HandLandmarkerResult の出力には 3 つのコンポーネントが含まれます。各コンポーネントは配列で、各要素には検出された 1 つの手に関する次の結果が含まれます。
利き手
利き手は、検出された手が左手か右手かを表します。
ランドマーク
手に関するランドマークは 21 個あり、それぞれ
x、y、zの座標で構成されています。x座標とy座標は、それぞれ画像の幅と高さで [0.0, 1.0] に正規化されます。z座標はランドマークの深さを表します。手首の深さが原点になります。値が小さいほど、ランドマークはカメラに近くなります。zの振幅は、xとほぼ同じスケールを使用します。世界の名所
21 個の手のランドマークもワールド座標で表されます。各ランドマークは
x、y、zで構成され、手形の幾何学的中心を原点として、メートル単位の現実世界の 3D 座標を表します。
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
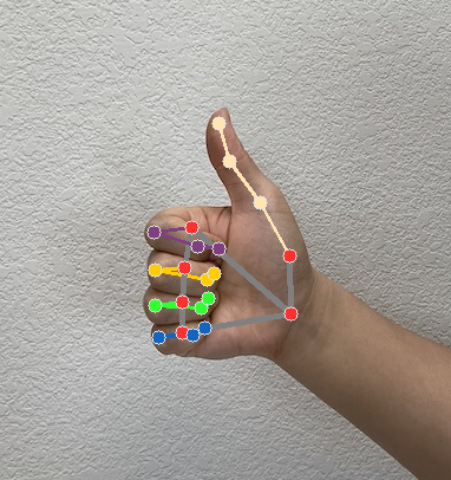
次の図は、タスク出力の可視化を示しています。

Hand Landmarker のサンプルコードは、タスクから返された結果を表示する方法を示しています。コードサンプルをご覧ください。

