Задача «Детектор объектов MediaPipe» позволяет обнаруживать наличие и расположение нескольких классов объектов. Эта задача принимает данные изображения и выводит список результатов обнаружения, каждый из которых представляет объект, идентифицированный на изображении. Пример кода, описанный в этих инструкциях, доступен на CodePen .
Увидеть эту задачу в действии можно, просмотрев демо-версию . Дополнительные сведения о возможностях, моделях и параметрах конфигурации этой задачи см. в разделе Обзор .
Пример кода
В примере кода детектора объектов представлена полная реализация этой задачи на языке JavaScript. Этот код поможет вам протестировать эту задачу и приступить к созданию собственного приложения для классификации текста. Вы можете просматривать, запускать и редактировать пример кода детектора объектов, используя только веб-браузер.
Настраивать
В этом разделе описаны ключевые шаги по настройке среды разработки специально для использования Object Detector. Общие сведения о настройке веб-среды и среды разработки JavaScript, включая требования к версии платформы, см. в руководстве по настройке веб-среды .
JavaScript-пакеты
Код детектора объектов доступен через пакет MediaPipe @mediapipe/tasks-vision NPM . Вы можете найти и загрузить эти библиотеки, следуя инструкциям в руководстве по установке платформы.
Вы можете установить необходимые пакеты через NPM, используя следующую команду:
npm install @mediapipe/tasks-vision
Если вы хотите импортировать код задачи через службу сети доставки контента (CDN), добавьте следующий код в тег <head> вашего HTML-файла:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
Модель
Для задачи «Детектор объектов MediaPipe» требуется обученная модель, совместимая с этой задачей. Дополнительную информацию о доступных обученных моделях для Object Detector смотрите в обзоре задачи в разделе Модели .
Выберите и загрузите модель, а затем сохраните ее в каталоге проекта:
<dev-project-root>/app/shared/models/
Создать задачу
Используйте одну из функций детектора объектов ObjectDetector.createFrom...() чтобы подготовить задачу к выполнению выводов. Используйте функцию createFromModelPath() с относительным или абсолютным путем к файлу обученной модели. Если ваша модель уже загружена в память, вы можете использовать метод createFromModelBuffer() . В приведенном ниже примере кода показано использование функции createFromOptions() , которая позволяет вам установить дополнительные параметры конфигурации. Дополнительную информацию о доступных параметрах конфигурации см. в разделе «Параметры конфигурации» .
Следующий код демонстрирует, как построить и настроить эту задачу:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
Более полную реализацию создания задачи «Детектор объектов» смотрите в примере кода .
Варианты конфигурации
Эта задача имеет следующие параметры конфигурации для веб-приложений:
| Название опции | Описание | Диапазон значений | Значение по умолчанию |
|---|---|---|---|
runningMode | Устанавливает режим выполнения задачи. Есть два режима: ИЗОБРАЖЕНИЕ: Режим для ввода одного изображения. ВИДЕО: режим для декодированных кадров видео или прямой трансляции входных данных, например с камеры. | { IMAGE, VIDEO } | IMAGE |
displayNamesLocale | Задает язык меток, которые будут использоваться для отображаемых имен, представленных в метаданных модели задачи, если они доступны. По умолчанию en английский язык. Вы можете добавить локализованные метки к метаданным пользовательской модели с помощью API записи метаданных TensorFlow Lite. | Код региона | ru |
maxResults | Устанавливает необязательное максимальное количество возвращаемых результатов обнаружения с наибольшим количеством оценок. | Любые положительные числа | -1 (возвращаются все результаты) |
scoreThreshold | Устанавливает порог оценки прогноза, который переопределяет тот, который указан в метаданных модели (если таковые имеются). Результаты ниже этого значения отклоняются. | Любой плавающий | Не установлено |
categoryAllowlist | Устанавливает необязательный список разрешенных имен категорий. Если поле не пусто, результаты обнаружения, имя категории которых отсутствует в этом наборе, будут отфильтрованы. Повторяющиеся или неизвестные названия категорий игнорируются. Эта опция является взаимоисключающей с categoryDenylist , и использование обеих приводит к ошибке. | Любые строки | Не установлено |
categoryDenylist | Устанавливает необязательный список имен категорий, которые не разрешены. Если не пусто, результаты обнаружения, имя категории которых находится в этом наборе, будут отфильтрованы. Повторяющиеся или неизвестные названия категорий игнорируются. Этот параметр является взаимоисключающим с categoryAllowlist , и использование обоих приводит к ошибке. | Любые строки | Не установлено |
Подготовьте данные
Детектор объектов может обнаруживать объекты на изображениях в любом формате, поддерживаемом хост-браузером. Задача также выполняет предварительную обработку входных данных, включая изменение размера, поворот и нормализацию значений. Чтобы обнаружить объекты в видео, вы можете использовать API для быстрой обработки каждого кадра, используя метку времени кадра, чтобы определить, когда в видео происходят жесты.
Запустить задачу
Детектор объектов использует detect() для работы с отдельными изображениями и detectForVideo() для обнаружения объектов в видеокадрах. Задача обрабатывает данные, пытается распознать объекты, а затем сообщает о результатах.
Вызовы методов detect() и detectForVideo() выполняются синхронно и блокируют поток пользовательского интерфейса. Если вы распознаете объекты в видеокадрах с камеры устройства, каждая классификация блокирует основной поток. Вы можете предотвратить это, внедрив веб-работников для запуска обнаружения в другом потоке.
Следующий код демонстрирует, как выполнить обработку с помощью модели задачи:
Изображение
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
Видео
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Более полную реализацию запуска задачи «Детектор объектов» смотрите в примере кода .
Обработка и отображение результатов
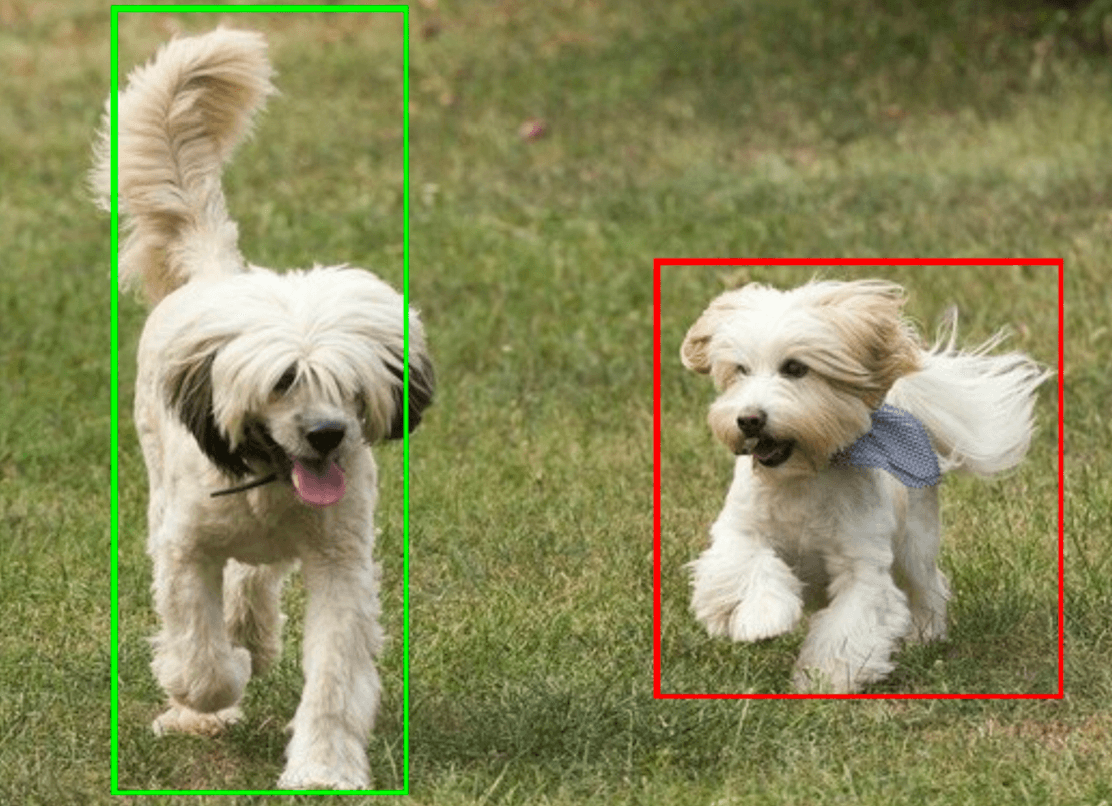
Детектор объектов генерирует объект результатов обнаружения для каждого запуска обнаружения. Объект результатов содержит список обнаружений, где каждое обнаружение включает ограничивающую рамку и информацию о категории обнаруженного объекта, включая имя объекта и показатель достоверности.
Ниже показан пример выходных данных этой задачи:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
На следующем изображении показана визуализация результатов задачи:

Пример кода детектора объектов демонстрирует, как отобразить результаты обнаружения, возвращенные задачей, подробности см. в примере кода .

