কৃত্রিম বুদ্ধিমত্তা (AI) মডেলগুলি থেকে কোড সহায়তা পাওয়া খুব দরকারী হতে পারে, কিন্তু আপনি যদি সংযোগ, খরচ, বা ডেটা সুরক্ষা বিধিনিষেধের কারণে তৃতীয়-পক্ষ, হোস্ট করা জেনারেটিভ AI মডেলগুলি ব্যবহার করতে সীমাবদ্ধ থাকেন তবে কী করবেন? আপনার নিজের হার্ডওয়্যারে ডাউনলোড এবং চালানোর জন্য Google-এর Gemma মডেলগুলি উপলব্ধ, যাতে আপনি সবকিছু স্থানীয় রাখতে পারেন এবং এমনকি আপনার কোডবেসের সাথে আরও ভাল কাজ করার জন্য মডেলটি টিউন করার বিকল্পও থাকতে পারেন৷
আপনার নিজের Gemma বা CodeGemma- এর উদাহরণ চালানোর ফলে আপনি কম লেটেন্সি, উচ্চ প্রাপ্যতা, সম্ভাব্য কম খরচ এবং আপনার সমস্ত কোডিং ডেটা আপনার নিজের নেটওয়ার্কে রাখার ক্ষমতা সহ AI কোডিং সহায়তা পেতে পারেন। এই প্রজেক্টটি আপনাকে দেখায় কিভাবে আপনার নিজের ওয়েব সার্ভিস সেট আপ করতে হয় জেমা হোস্ট করার জন্য এবং এটিকে মাইক্রোসফ্ট ভিজ্যুয়াল স্টুডিও কোড এক্সটেনশনের সাথে সংযুক্ত করতে, কোডিং করার সময় মডেলটিকে আরও সুবিধাজনক করতে। এই প্রকল্পে দুটি উপ-প্রকল্প রয়েছে: একটি ওয়েব পরিষেবাতে জেমা সেট আপ এবং মোড়ানোর জন্য একটি প্রকল্প, এবং একটি VS কোড এক্সটেনশনের জন্য একটি দ্বিতীয় প্রকল্প যা ওয়েব পরিষেবা সংযোগ করে এবং ব্যবহার করে৷
এই প্রোজেক্টের ভিডিও ওভারভিউ এবং কীভাবে এটিকে প্রসারিত করা যায়, যারা এটি তৈরি করেছেন তাদের কাছ থেকে অন্তর্দৃষ্টি সহ, Google AI ভিডিও সহ বিজনেস ইমেল এআই অ্যাসিস্ট্যান্ট বিল্ডটি দেখুন। আপনি Gemma কুকবুক কোড রিপোজিটরিতে এই প্রকল্পের কোড পর্যালোচনা করতে পারেন। অন্যথায়, আপনি নিম্নলিখিত নির্দেশাবলী ব্যবহার করে প্রকল্পটি প্রসারিত করা শুরু করতে পারেন।
ওভারভিউ
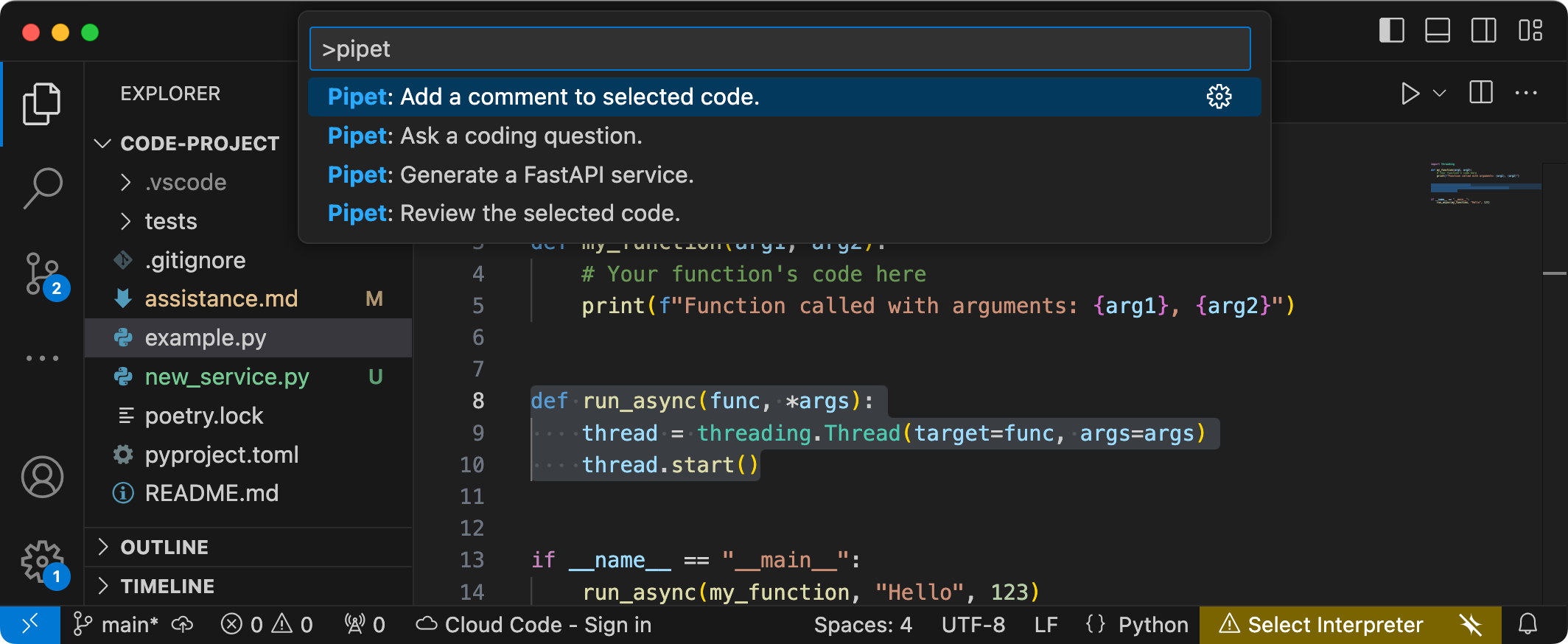
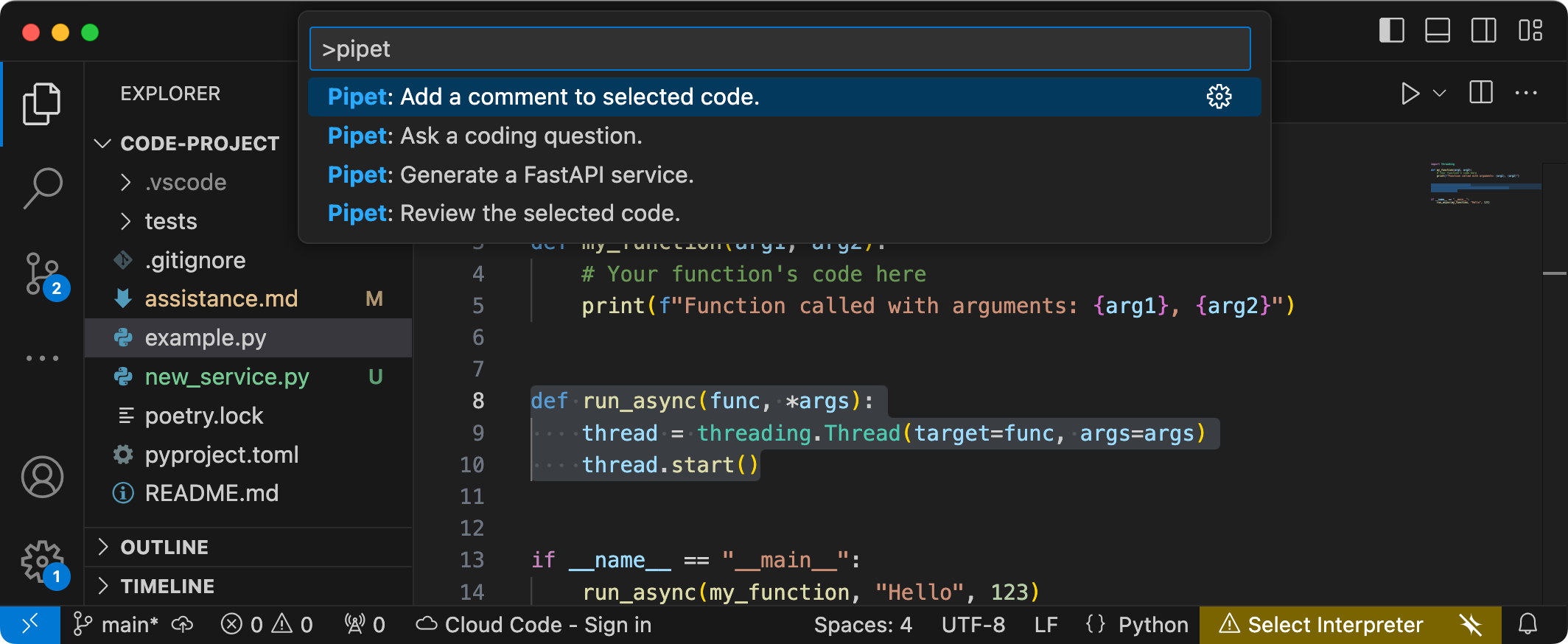
এই টিউটোরিয়ালটি আপনাকে দেখায় কিভাবে দুটি প্রকল্প সেট আপ এবং প্রসারিত করতে হয়: জেমার জন্য একটি ওয়েব পরিষেবা এবং সেই পরিষেবাটিতে ব্যবহার করার জন্য একটি ভিএস কোড এক্সটেনশন৷ ওয়েব পরিষেবা Python, Keras, JAX, এবং FastAPI লাইব্রেরিগুলি Gemma মডেল পরিবেশন করতে এবং অনুরোধগুলি পরিচালনা করতে ব্যবহার করে৷ ভিএস কোড এক্সটেনশন, পিপেট নামে পরিচিত, কমান্ড প্যালেটে কমান্ড যোগ করে যা চিত্র 1-এ দেখানো হিসাবে কোড, পাঠ্য বা একটি কোড সম্পাদনা উইন্ডোতে মন্তব্য নির্বাচন করে জেমা ওয়েব পরিষেবাতে অনুরোধ করতে দেয়।

চিত্র 1. ভিজ্যুয়াল স্টুডিও কোডে পাইপেট এক্সটেনশনের জন্য প্রকল্প কমান্ড ব্যবহারকারী ইন্টারফেস
উভয় প্রজেক্টের জন্য সম্পূর্ণ সোর্স কোড জেমা কুকবুক কোড রিপোজিটরিতে প্রদান করা হয়েছে এবং আপনি উভয় প্রজেক্টকে আপনার প্রয়োজন এবং পছন্দের কাজের প্রবাহের সাথে খাপ খাইয়ে নিতে পারেন।
প্রকল্প সেটআপ
এই নির্দেশাবলী আপনাকে এই প্রকল্পটি উন্নয়ন এবং পরীক্ষার জন্য প্রস্তুত করার মাধ্যমে নিয়ে যায়। সাধারণ সেটআপ পদক্ষেপগুলির মধ্যে রয়েছে পূর্বশর্ত সফ্টওয়্যার ইনস্টল করা, কোড সংগ্রহস্থল থেকে প্রকল্পটি ক্লোন করা, কয়েকটি পরিবেশের ভেরিয়েবল সেট করা, পাইথন এবং Node.js লাইব্রেরি ইনস্টল করা এবং ওয়েব অ্যাপ্লিকেশন পরীক্ষা করা।
প্রয়োজনীয় সফটওয়্যার ইনস্টল করুন
এই প্রকল্পটি প্যাকেজ পরিচালনা করতে এবং দুটি প্রকল্প চালানোর জন্য Python 3, ভার্চুয়াল এনভায়রনমেন্ট ( venv ), Node.js এবং নোড প্যাকেজ ম্যানেজার ( npm ) ব্যবহার করে।
প্রয়োজনীয় সফ্টওয়্যার ইনস্টল করতে:
Python 3, Python, Node.js এবং Node.js প্যাকেজ ম্যানেজার (
npm) এর জন্য ভার্চুয়াল পরিবেশ (venv) প্যাকেজ ইনস্টল করুন :sudo apt update sudo apt install git pip python3-venv nodejs npm
প্রকল্পটি ক্লোন করুন
আপনার উন্নয়ন কম্পিউটারে প্রকল্প কোড ডাউনলোড করুন. প্রোজেক্ট সোর্স কোড পুনরুদ্ধার করতে আপনার গিট সোর্স কন্ট্রোল সফ্টওয়্যার প্রয়োজন।
প্রকল্প কোড ডাউনলোড করতে:
নিম্নলিখিত কমান্ড ব্যবহার করে গিট সংগ্রহস্থল ক্লোন করুন:
git clone https://github.com/google-gemini/gemma-cookbook.gitঐচ্ছিক: স্পার্স চেকআউট ব্যবহার করতে আপনার স্থানীয় গিট রিপোজিটরি কনফিগার করুন, যাতে আপনার কাছে প্রকল্পের জন্য শুধুমাত্র ফাইল থাকে:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
জেমা ওয়েব পরিষেবা প্রকল্প
এই প্রকল্পের ওয়েব পরিষেবা অংশ ( gemma-web-service ) প্রজন্মের অনুরোধ এবং প্রতিক্রিয়াগুলি পরিচালনা করার জন্য একটি মৌলিক ওয়েব পরিষেবা দিয়ে মোড়ানো Gemma 2 2B-এর একটি স্বাধীনভাবে হোস্ট করা উদাহরণ তৈরি করে৷ এই টিউটোরিয়ালে পরে কভার করা VS কোড এক্সটেনশন , কোড সহায়তার অনুরোধগুলি পরিচালনা করতে এই পরিষেবার সাথে সংযোগ করে৷
এই নির্দেশাবলী আপনাকে এই প্রকল্পটি উন্নয়ন এবং পরীক্ষার জন্য প্রস্তুত করার মাধ্যমে নিয়ে যায়। সাধারণ সেটআপ পদক্ষেপগুলির মধ্যে রয়েছে পূর্বশর্ত সফ্টওয়্যার ইনস্টল করা, কোড সংগ্রহস্থল থেকে প্রকল্পটি ক্লোন করা, কয়েকটি পরিবেশের ভেরিয়েবল সেট করা, পাইথন লাইব্রেরি ইনস্টল করা এবং ওয়েব পরিষেবা পরীক্ষা করা।
হার্ডওয়্যার প্রয়োজনীয়তা
একটি গ্রাফিক্স প্রসেসিং ইউনিট (GPU) বা একটি টেনসর প্রসেসিং ইউনিট (TPU), এবং মডেল ধরে রাখার জন্য পর্যাপ্ত GPU বা TPU মেমরি সহ একটি কম্পিউটারে Gemma ওয়েব পরিষেবা প্রকল্পটি চালান৷ এই ওয়েব পরিষেবা প্রকল্পে জেমা 2 2B কনফিগারেশন চালানোর জন্য, আপনার প্রায় 16GB GPU মেমরি, প্রায় একই পরিমাণ নিয়মিত RAM এবং সর্বনিম্ন 20GB ডিস্ক স্পেস প্রয়োজন।
আপনি যদি একটি Google ক্লাউড VM দৃষ্টান্তে Gemma ওয়েব পরিষেবা প্রকল্প স্থাপন করেন, তাহলে এই প্রয়োজনীয়তাগুলি অনুসরণ করে উদাহরণটি কনফিগার করুন:
- GPU হার্ডওয়্যার : এই প্রকল্পটি চালানোর জন্য একটি NVIDIA T4 প্রয়োজন (NVIDIA L4 বা উচ্চতর প্রস্তাবিত)
- অপারেটিং সিস্টেম : একটি ডিপ লার্নিং অন লিনাক্স বিকল্প বেছে নিন, বিশেষ করে ডিপ লার্নিং ভিএম সহ CUDA 12.3 M124 পূর্বে ইনস্টল করা GPU সফ্টওয়্যার ড্রাইভার সহ।
- বুট ডিস্কের আকার : আপনার ডেটা, মডেল এবং সমর্থনকারী সফ্টওয়্যারের জন্য কমপক্ষে 20GB ডিস্ক স্থানের ব্যবস্থা করুন।
প্রকল্প কনফিগার করুন
এই প্রকল্পটি প্যাকেজ পরিচালনা করতে এবং ওয়েব পরিষেবা চালানোর জন্য Python 3 এবং ভার্চুয়াল এনভায়রনমেন্ট ( venv ) ব্যবহার করে। পাইথন প্যাকেজ এবং নির্ভরতাগুলি পরিচালনা করতে সক্রিয় venv পাইথন ভার্চুয়াল পরিবেশের সাথে পাইথন লাইব্রেরিগুলি ইনস্টল করুন। setup_python স্ক্রিপ্ট বা pip ইনস্টলারের সাথে পাইথন লাইব্রেরি ইনস্টল করার আগে আপনি পাইথন ভার্চুয়াল পরিবেশ সক্রিয় করেছেন তা নিশ্চিত করুন। পাইথন ভার্চুয়াল পরিবেশ ব্যবহার সম্পর্কে আরও তথ্যের জন্য, পাইথন ভেনভ ডকুমেন্টেশন দেখুন।
পাইথন লাইব্রেরি ইনস্টল করতে:
একটি টার্মিনাল উইন্ডোতে,
gemma-web-serviceডিরেক্টরিতে নেভিগেট করুন:cd Demos/personal-code-assistant/gemma-web-service/এই প্রকল্পের জন্য একটি পাইথন ভার্চুয়াল পরিবেশ (ভেনভি) কনফিগার করুন এবং সক্রিয় করুন:
python3 -m venv venv source venv/bin/activatesetup_pythonস্ক্রিপ্ট ব্যবহার করে এই প্রকল্পের জন্য প্রয়োজনীয় পাইথন লাইব্রেরি ইনস্টল করুন:./setup_python.sh
পরিবেশের ভেরিয়েবল সেট করুন
এই প্রকল্পটি চালানোর জন্য কয়েকটি পরিবেশগত পরিবেশের ভেরিয়েবলের প্রয়োজন, যার মধ্যে একটি Kaggle ব্যবহারকারীর নাম এবং একটি Kaggle API টোকেন রয়েছে। আপনার অবশ্যই একটি Kaggle অ্যাকাউন্ট থাকতে হবে এবং সেগুলি ডাউনলোড করতে সক্ষম হওয়ার জন্য Gemma মডেলগুলিতে অ্যাক্সেসের অনুরোধ করুন৷ এই প্রকল্পের জন্য, আপনি একটি .env ফাইলে আপনার Kaggle ব্যবহারকারীর নাম এবং Kaggle API টোকেন যোগ করুন, যা মডেলটি ডাউনলোড করতে ওয়েব পরিষেবা প্রোগ্রাম দ্বারা ব্যবহৃত হয়।
পরিবেশ ভেরিয়েবল সেট করতে:
- Kaggle ডকুমেন্টেশনের নির্দেশাবলী অনুসরণ করে আপনার Kaggle ব্যবহারকারীর নাম এবং আপনার API টোকেন পান।
- Gemma সেটআপ পৃষ্ঠায় Gemma নির্দেশাবলীতে অ্যাক্সেস পান অনুসরণ করে Gemma মডেলে অ্যাক্সেস পান।
আপনার প্রকল্পের ক্লোনের এই অবস্থানে একটি
.envপাঠ্য ফাইল তৈরি করে প্রকল্পের জন্য একটি পরিবেশ পরিবর্তনশীল ফাইল তৈরি করুন:personal-code-assistant/gemma-web-service/.env.envটেক্সট ফাইল তৈরি করার পরে, এতে নিম্নলিখিত সেটিংস যোগ করুন:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
চালান এবং ওয়েব পরিষেবা পরীক্ষা
একবার আপনি প্রকল্পের ইনস্টলেশন এবং কনফিগারেশন সম্পন্ন করার পরে, আপনি এটি সঠিকভাবে কনফিগার করেছেন তা নিশ্চিত করতে ওয়েব অ্যাপ্লিকেশনটি চালান। আপনার নিজের ব্যবহারের জন্য প্রকল্পটি সম্পাদনা করার আগে আপনার এটি একটি বেসলাইন চেক হিসাবে করা উচিত।
প্রকল্প চালানো এবং পরীক্ষা করতে:
একটি টার্মিনাল উইন্ডোতে,
gemma-web-serviceডিরেক্টরিতে নেভিগেট করুন:cd personal-code-assistant/gemma-web-service/run_serviceস্ক্রিপ্ট ব্যবহার করে অ্যাপ্লিকেশনটি চালান:./run_service.shওয়েব পরিষেবা শুরু করার পরে, প্রোগ্রাম কোড একটি URL তালিকাভুক্ত করে যেখানে আপনি পরিষেবাটি অ্যাক্সেস করতে পারেন। সাধারণত, এই ঠিকানা হল:
http://localhost:8000/test_postস্ক্রিপ্ট চালিয়ে পরিষেবাটি পরীক্ষা করুন:./test/test_post.sh
আপনি যখন এই স্ক্রিপ্টের সাথে পরিষেবাটি সফলভাবে চালান এবং পরীক্ষা করেন, তখন আপনাকে এই টিউটোরিয়ালের পরবর্তী বিভাগে VS কোড এক্সটেনশনের সাথে সংযোগ করতে প্রস্তুত থাকতে হবে।
ভিএস কোড এক্সটেনশন প্রকল্প
এই প্রকল্পের VS কোড এক্সটেনশন ( pipet-code-agent-2 ) মাইক্রোসফট ভিজ্যুয়াল স্টুডিও কোড অ্যাপ্লিকেশনের একটি সফ্টওয়্যার এক্সটেনশন তৈরি করে যা নতুন এআই কোডিং কমান্ড যোগ করার জন্য ডিজাইন করা হয়েছে। এই এক্সটেনশনটি এই টিউটোরিয়ালে পূর্বে বর্ণিত Gemma ওয়েব পরিষেবার সাথে যোগাযোগ করে। এক্সটেনশনটি JSON- ফরম্যাট বার্তা ব্যবহার করে http এর মাধ্যমে ওয়েব পরিষেবাগুলির সাথে যোগাযোগ করে৷
প্রকল্প কনফিগার করুন
এই নির্দেশাবলী আপনাকে পাইপেট কোড এজেন্ট v2 প্রকল্পের বিকাশ এবং পরীক্ষার জন্য সেট আপ করার মাধ্যমে নিয়ে যায়। সাধারণ পদক্ষেপগুলি হল প্রয়োজনীয় সফ্টওয়্যার ইনস্টল করা, কনফিগারেশন ইনস্টলেশন চালানো, একটি এক্সটেনশন সেটিংস কনফিগার করা এবং এক্সটেনশন পরীক্ষা করা।
প্রয়োজনীয় সফটওয়্যার ইনস্টল করুন
পাইপেট কোড এজেন্ট প্রকল্পটি মাইক্রোসফ্ট ভিজ্যুয়াল স্টুডিও কোডের একটি এক্সটেনশন হিসাবে চলে এবং প্যাকেজগুলি পরিচালনা করতে এবং অ্যাপ্লিকেশন চালানোর জন্য Node.js এবং নোড প্যাকেজ ম্যানেজার ( npm ) টুল ব্যবহার করে।
প্রয়োজনীয় সফ্টওয়্যার ইনস্টল করতে:
- আপনার প্ল্যাটফর্মের জন্য ভিজ্যুয়াল স্টুডিও কোড ডাউনলোড এবং ইনস্টল করুন।
- আপনার প্ল্যাটফর্মের জন্য ইনস্টলেশন নির্দেশাবলী অনুসরণ করে Node.js ইনস্টল করা আছে তা নিশ্চিত করুন।
প্রকল্প লাইব্রেরি কনফিগার করুন
প্রয়োজনীয় নির্ভরতা ডাউনলোড করতে এবং প্রকল্পটি কনফিগার করতে npm কমান্ড লাইন টুল ব্যবহার করুন।
প্রকল্প কোড কনফিগার করতে:
পাইপেট কোড এজেন্ট প্রকল্প রুট ডিরেক্টরিতে নেভিগেট করুন।
cd Demos/personal-code-assistant/pipet-code-agent-2/নির্ভরতা ডাউনলোড করতে এবং প্রকল্পটি কনফিগার করতে ইনস্টল কমান্ডটি চালান:
npm install
এক্সটেনশন কনফিগার করুন
আপনি এখন আপনার ডিভাইসে VS কোডে একটি ডেভেলপমেন্ট এক্সটেনশন হিসাবে Pipet কোড এজেন্ট চালিয়ে আপনার ইনস্টলেশন পরীক্ষা করতে সক্ষম হবেন। পরীক্ষাটি একটি পৃথক VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো খোলে যেখানে নতুন এক্সটেনশন উপলব্ধ। এই নতুন উইন্ডোতে, আপনি আপনার ব্যক্তিগত Gemma ওয়েব পরিষেবা অ্যাক্সেস করতে এক্সটেনশন ব্যবহার করার জন্য সেটিংস কনফিগার করেন।
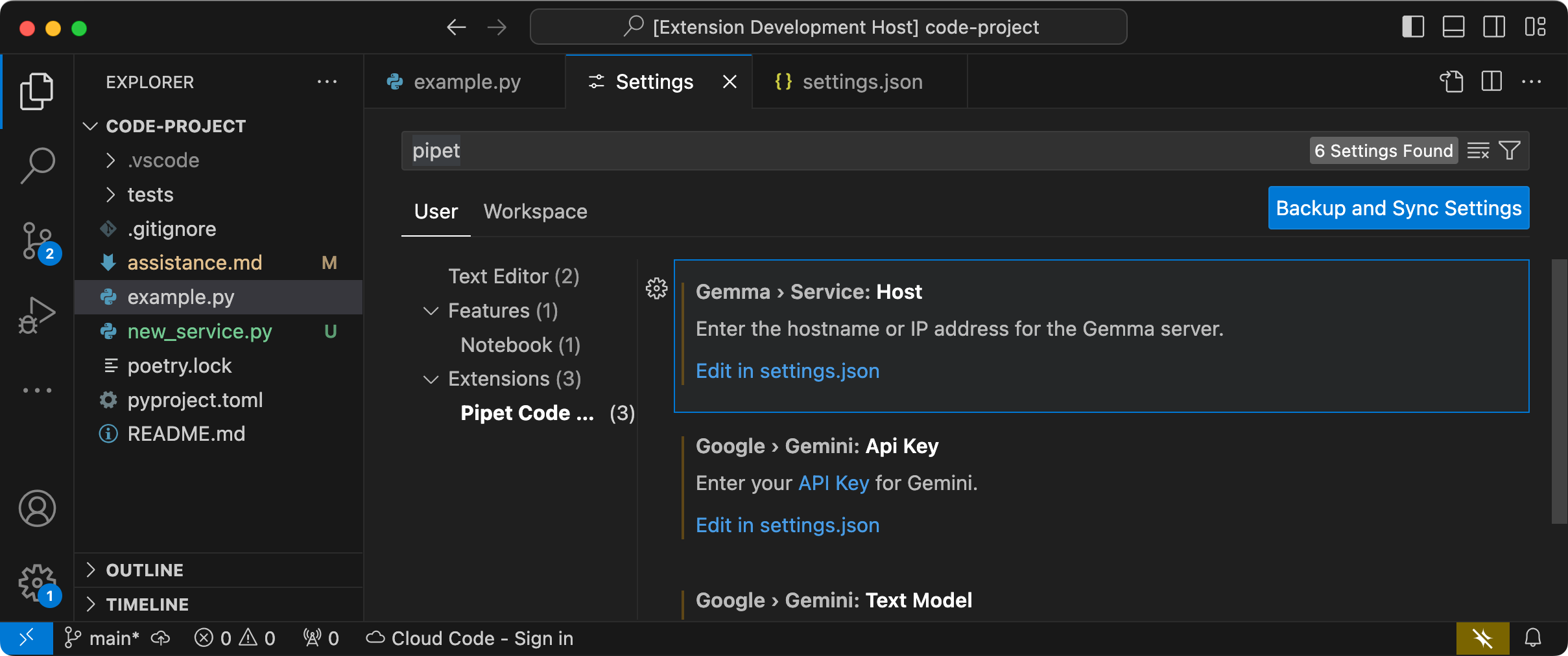
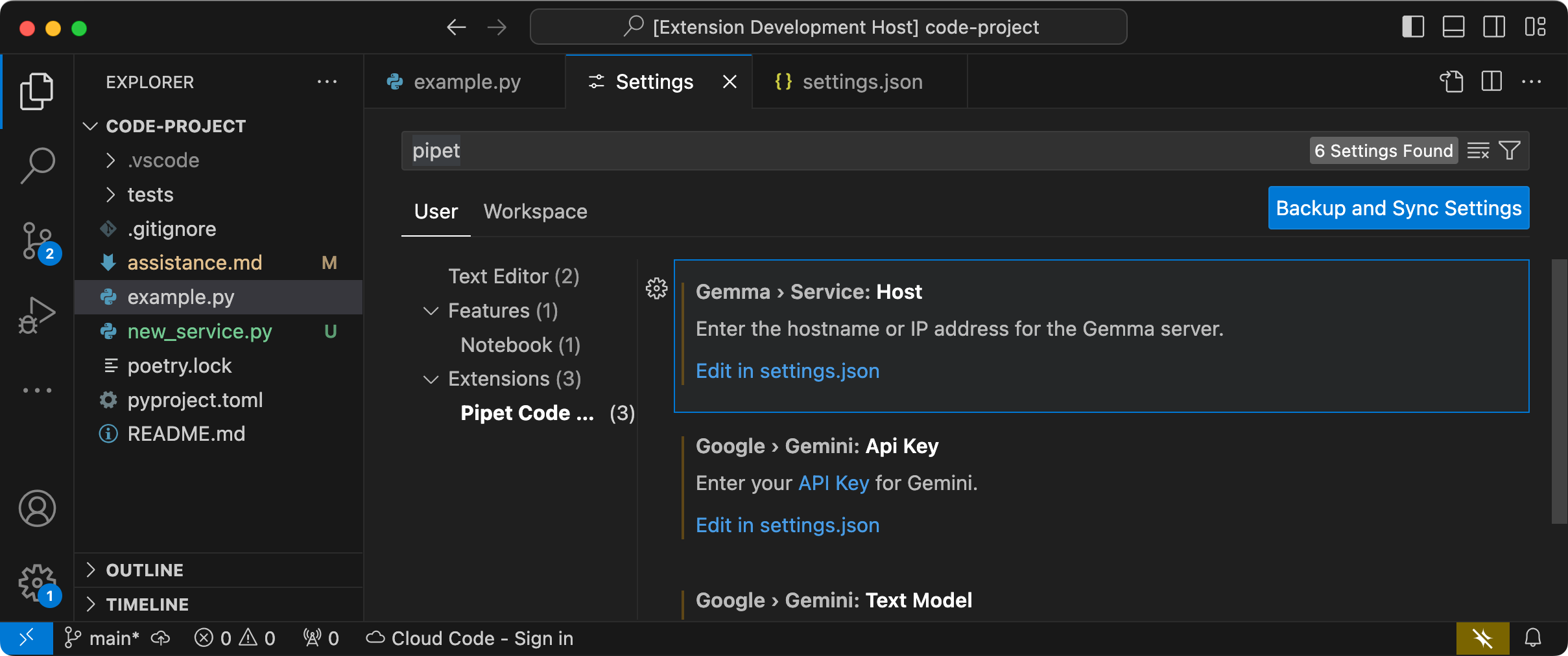
 চিত্র 2. পাইপেট এক্সটেনশন সেটিংস সহ VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো।
চিত্র 2. পাইপেট এক্সটেনশন সেটিংস সহ VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো।
আপনার সেটআপ কনফিগার এবং পরীক্ষা করতে:
- ভিএস কোড অ্যাপ্লিকেশন শুরু করুন।
- ভিএস কোডে, ফাইল > নতুন উইন্ডো নির্বাচন করে একটি নতুন উইন্ডো তৈরি করুন।
- ফাইল > ফোল্ডার খুলুন এবং
personal-code-assistant/pipet-code-agent-2/ফোল্ডার নির্বাচন করে Pipet কোড এজেন্ট প্রকল্প খুলুন। -
pipet-code-agent-2/src/extension.tsফাইলটি খুলুন। - রান > স্টার্ট ডিবাগিং নির্বাচন করে এক্সটেনশনটি ডিবাগ মোডে চালান এবং প্রয়োজনে VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট বিকল্পটি নির্বাচন করুন। এই ধাপটি একটি পৃথক এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো খোলে।
- নতুন VS কোড উইন্ডোতে, কোড > সেটিংস > সেটিংস নির্বাচন করে VS কোড সেটিংস খুলুন।
কনফিগারেশন সেটিং হিসাবে আপনার জেমা ওয়েব পরিষেবা সার্ভারের হোস্ট ঠিকানা সেট করুন। অনুসন্ধান সেটিংস ক্ষেত্রে,
Gemmaটাইপ করুন, ব্যবহারকারী ট্যাব নির্বাচন করুন, এবং Gemma > পরিষেবা: হোস্ট সেটিং-এ, settings.json লিঙ্কে সম্পাদনা করুন ক্লিক করুন এবং হোস্ট ঠিকানা যোগ করুন যেমন127.0.0.1,localhost, বাmy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"settings.jsonফাইলে পরিবর্তনগুলি সংরক্ষণ করুন এবং সেটিংস ট্যাবগুলি বন্ধ করুন৷
এক্সটেনশন পরীক্ষা করুন
আপনি এখন আপনার ডিভাইসে VS কোডে একটি ডেভেলপমেন্ট এক্সটেনশন হিসাবে Pipet কোড এজেন্ট চালিয়ে আপনার ইনস্টলেশন পরীক্ষা করতে সক্ষম হবেন। পরীক্ষাটি একটি পৃথক VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো খোলে যেখানে নতুন এক্সটেনশন উপলব্ধ।
এক্সটেনশন কমান্ড পরীক্ষা করতে:
- VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে, সম্পাদক উইন্ডোতে যেকোনো কোড নির্বাচন করুন।
- দেখুন > কমান্ড প্যালেট নির্বাচন করে কমান্ড প্যালেট খুলুন।
- কমান্ড প্যালেটে,
Pipetটাইপ করুন এবং সেই উপসর্গ সহ একটি কমান্ড নির্বাচন করুন।
বিদ্যমান কমান্ড পরিবর্তন করুন
পাইপেট কোড এজেন্টে প্রদত্ত কমান্ডগুলি পরিবর্তন করা হল এক্সটেনশনের আচরণ এবং ক্ষমতা পরিবর্তন করার সবচেয়ে সহজ উপায়। এই প্রম্পট প্রসঙ্গ তথ্য একটি প্রতিক্রিয়া গঠনে জেমা জেনারেটিভ মডেলকে গাইড করে। বিদ্যমান পাইপেট কমান্ডে প্রম্পট নির্দেশাবলী পরিবর্তন করে, প্রতিটি কমান্ড কীভাবে আচরণ করে তা আপনি পরিবর্তন করতে পারেন।
নির্দেশাবলীর এই সেটটি ব্যাখ্যা করে কিভাবে কমান্ডের প্রম্পট টেক্সট পরিবর্তন করে review.ts কমান্ড পরিবর্তন করতে হয়।
review.ts কমান্ড সম্পাদনা করার জন্য প্রস্তুত করতে:
- ভিএস কোড অ্যাপ্লিকেশন শুরু করুন।
- ভিএস কোডে, ফাইল > নতুন উইন্ডো নির্বাচন করে একটি নতুন উইন্ডো তৈরি করুন।
- Pipet Code Agent প্রজেক্ট খুলুন File > Open Folder নির্বাচন করে, এবং
pipet-code-agent/ফোল্ডার নির্বাচন করে। -
pipet-code-agent/src/review.tsফাইল খুলুন।
review.ts কমান্ডের আচরণ পরিবর্তন করতে:
review.tsফাইলে, যোগ করার জন্যPROMPT_INSTRUCTIONSধ্রুবকের দ্বিতীয় থেকে শেষ লাইনটি পরিবর্তন করুনAlso note potential performance improvements৷const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;review.tsফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
পরিবর্তিত কমান্ড পরীক্ষা করতে:
- আপনার ভিএস কোড পাইপেট এক্সটেনশন প্রজেক্ট উইন্ডোতে,
src/extension.tsফাইলটি খুলুন। - টার্মিনাল > Run Build Task... এবং তারপর npm: compile অপশন নির্বাচন করে আপডেট কোড তৈরি করুন।
- Run > Restart Debugging নির্বাচন করে ডিবাগার রিস্টার্ট করুন।
- VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে, সম্পাদক উইন্ডোতে যেকোনো কোড নির্বাচন করুন।
- দেখুন > কমান্ড প্যালেট নির্বাচন করে কমান্ড প্যালেট খুলুন।
- কমান্ড প্যালেটে,
Pipetটাইপ করুন এবং Pipet নির্বাচন করুন: নির্বাচিত কোড কমান্ডটি পর্যালোচনা করুন ।
নতুন কমান্ড তৈরি করুন
আপনি নতুন কমান্ড তৈরি করে Pipet প্রসারিত করতে পারেন যা Gemma মডেলের সাথে সম্পূর্ণ নতুন কাজ করে। প্রতিটি কমান্ড ফাইল, যেমন comment.ts বা review.ts , বেশিরভাগই স্বয়ংসম্পূর্ণ, এবং সক্রিয় সম্পাদক থেকে পাঠ্য সংগ্রহ, একটি প্রম্পট রচনা, জেমা ওয়েব পরিষেবার সাথে সংযোগ স্থাপন, একটি প্রম্পট পাঠানো এবং প্রতিক্রিয়া পরিচালনা করার কোড অন্তর্ভুক্ত করে .
নির্দেশাবলীর এই সেটটি ব্যাখ্যা করে কিভাবে একটি বিদ্যমান কমান্ড, question.ts , একটি টেমপ্লেট হিসাবে ব্যবহার করে একটি নতুন কমান্ড তৈরি করতে হয়।
ফাংশনগুলির জন্য নাম সুপারিশ করে এমন একটি কমান্ড তৈরি করতে:
-
src/ডিরেক্টরিতেnew-service.tsনামকpipet-code-agent-2/src/question.tsফাইলের একটি অনুলিপি তৈরি করুন। - VS কোডে,
src/new-service.tsফাইলটি খুলুন। PROMPT_INSTRUCTIONSমান সম্পাদনা করে নতুন ফাইলে প্রম্পট নির্দেশাবলী পরিবর্তন করুন৷// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;একটি নতুন
BOILERPLATE_CODEধ্রুবক তৈরি করে পরিষেবা বয়লারপ্লেট যোগ করুন।const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;কমান্ড ফাংশনের নাম পরিবর্তন করুন
newService()এবং এর তথ্য বার্তা আপডেট করুন।export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...সম্পাদকে নির্বাচিত পাঠ্য এবং
PROMPT_INSTRUCTIONSঅন্তর্ভুক্ত করতে প্রম্পট সমাবেশ কোড আপডেট করুন।// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;প্রতিক্রিয়া এবং বয়লারপ্লেট কোড অন্তর্ভুক্ত করতে প্রতিক্রিয়া সন্নিবেশ কোড পরিবর্তন করুন।
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });new-service.tsফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
নতুন কমান্ড সংহত করুন
আপনি নতুন কমান্ডের জন্য কোডটি সম্পূর্ণ করার পরে, আপনাকে এটিকে বাকি এক্সটেনশনের সাথে একীভূত করতে হবে। এক্সটেনশনের নতুন কমান্ড অংশ করতে extension.ts এবং package.json ফাইলগুলি আপডেট করুন এবং নতুন কমান্ড চালু করতে VS কোড সক্ষম করুন৷
এক্সটেনশন কোডের সাথে new-service কমান্ডকে সংহত করতে:
- VS কোডে,
pipet-code-agent-2/src/extension.tsফাইলটি খুলুন। একটি নতুন আমদানি বিবৃতি যোগ করে এক্সটেনশনে নতুন কোড ফাইল যোগ করুন।
import { newService } from './new-service';activate()ফাংশনে নিম্নলিখিত কোড যোগ করে নতুন কমান্ড নিবন্ধন করুন।export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }পরিবর্তনগুলি
extension.tsফাইলে সংরক্ষণ করুন।
এক্সটেনশন প্যাকেজের সাথে name কমান্ডটি সংহত করতে:
- VS কোডে,
pipet-code-agent/package.jsonফাইলটি খুলুন। প্যাকেজ ফাইলের
commandsবিভাগে নতুন কমান্ড যোগ করুন।"contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],package.jsonফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
নতুন কমান্ড পরীক্ষা করুন
একবার আপনি কমান্ডটি কোডিং এবং এক্সটেনশনের সাথে একীভূত করার পরে, আপনি এটি পরীক্ষা করতে পারেন। আপনার নতুন কমান্ড শুধুমাত্র VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে উপলব্ধ, এবং VS কোড উইন্ডোতে নয় যেখানে আপনি এক্সটেনশনের জন্য কোডটি সম্পাদনা করেছেন৷
পরিবর্তিত কমান্ড পরীক্ষা করতে:
- আপনার ভিএস কোড পাইপেট এক্সটেনশন প্রজেক্ট উইন্ডোতে,
src/extension.tsফাইলটি খুলুন। - টার্মিনাল > Run Build Task... এবং তারপর npm: compile অপশন নির্বাচন করে আপডেট কোড তৈরি করুন।
- আপনার VS কোড পাইপেট এক্সটেনশন প্রজেক্ট উইন্ডোতে, Run > Restart Debugging নির্বাচন করে ডিবাগারটি পুনরায় চালু করুন, যা একটি পৃথক এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো পুনরায় চালু করে।
- VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে, সম্পাদক উইন্ডোতে কিছু কোড নির্বাচন করুন।
- দেখুন > কমান্ড প্যালেট নির্বাচন করে কমান্ড প্যালেট খুলুন।
- কমান্ড প্যালেটে,
Pipetটাইপ করুন এবং Pipet নির্বাচন করুন: একটি FastAPI পরিষেবা কমান্ড তৈরি করুন ।
আপনি এখন একটি ভিএস কোড এক্সটেনশন তৈরি করেছেন এবং এটি একটি জেমা এআই মডেলের সাথে কাজ করে! আপনার জন্য কাজ করে এমন একটি এআই-সহায়তা কোড ডেভেলপমেন্ট ওয়ার্কফ্লো তৈরি করতে বিভিন্ন কমান্ড এবং নির্দেশাবলী নিয়ে পরীক্ষা করার চেষ্টা করুন!
প্যাকেজ এবং এক্সটেনশন ইনস্টল করুন
আপনি আপনার VS কোড উদাহরণে স্থানীয় ইনস্টলেশনের জন্য একটি .vsix ফাইল হিসাবে আপনার এক্সটেনশন প্যাকেজ করতে পারেন। আপনার এক্সটেনশন প্রকল্প থেকে একটি .vsix প্যাকেজ ফাইল তৈরি করতে vsce কমান্ড লাইন টুলটি ব্যবহার করুন, যা আপনি আপনার VS কোড উদাহরণে ইনস্টল করতে পারেন। আপনার এক্সটেনশন প্যাকেজিং সম্পর্কে বিস্তারিত জানার জন্য, ভিএস কোড প্রকাশনা এক্সটেনশন ডকুমেন্টেশন দেখুন। যখন আপনি একটি VSIX ফাইল হিসাবে আপনার এক্সটেনশন প্যাকেজিং সম্পন্ন করেন, তখন আপনি VS কোডে ম্যানুয়ালি ইনস্টল করতে পারেন৷
VSIX প্যাকেজ এক্সটেনশন ইনস্টল করতে:
- আপনার VS কোড উদাহরণে, ফাইল > এক্সটেনশন নির্বাচন করে এক্সটেনশন প্যানেলটি খুলুন।
- এক্সটেনশন প্যানেলে, উপরের ডানদিকে তিনটি ডট মেনু নির্বাচন করুন এবং তারপর VSIX থেকে ইনস্টল করুন ।
- এটি ইনস্টল করতে আপনার এক্সটেনশন প্রকল্প থেকে তৈরি করা
.vsixপ্যাকেজ ফাইলটি খুলুন।
অতিরিক্ত সম্পদ
এই প্রকল্পের কোড সম্পর্কে আরও বিশদ বিবরণের জন্য, জেমমা কুকবুক কোড সংগ্রহস্থল দেখুন। আপনার যদি অ্যাপ্লিকেশন তৈরিতে সাহায্যের প্রয়োজন হয় বা অন্য ডেভেলপারদের সাথে সহযোগিতা করতে চান, তাহলে Google Developers Community Discord সার্ভারটি দেখুন। Google AI প্রকল্পের সাথে আরও বিল্ড করার জন্য, ভিডিও প্লেলিস্টটি দেখুন।
,কৃত্রিম বুদ্ধিমত্তা (AI) মডেলগুলি থেকে কোড সহায়তা পাওয়া খুব দরকারী হতে পারে, কিন্তু আপনি যদি সংযোগ, খরচ, বা ডেটা সুরক্ষা বিধিনিষেধের কারণে তৃতীয়-পক্ষ, হোস্ট করা জেনারেটিভ AI মডেলগুলি ব্যবহার করতে সীমাবদ্ধ থাকেন তবে কী করবেন? আপনার নিজের হার্ডওয়্যারে ডাউনলোড এবং চালানোর জন্য Google-এর Gemma মডেলগুলি উপলব্ধ, যাতে আপনি সবকিছু স্থানীয় রাখতে পারেন এবং এমনকি আপনার কোডবেসের সাথে আরও ভাল কাজ করার জন্য মডেলটি টিউন করার বিকল্পও থাকতে পারেন৷
আপনার নিজের Gemma বা CodeGemma- এর উদাহরণ চালানোর ফলে আপনি কম লেটেন্সি, উচ্চ প্রাপ্যতা, সম্ভাব্য কম খরচ এবং আপনার সমস্ত কোডিং ডেটা আপনার নিজের নেটওয়ার্কে রাখার ক্ষমতা সহ AI কোডিং সহায়তা পেতে পারেন। এই প্রজেক্টটি আপনাকে দেখায় কিভাবে আপনার নিজের ওয়েব সার্ভিস সেট আপ করতে হয় জেমা হোস্ট করার জন্য এবং এটিকে মাইক্রোসফ্ট ভিজ্যুয়াল স্টুডিও কোড এক্সটেনশনের সাথে সংযুক্ত করতে, কোডিং করার সময় মডেলটিকে আরও সুবিধাজনক করতে। এই প্রকল্পে দুটি উপ-প্রকল্প রয়েছে: একটি ওয়েব পরিষেবাতে জেমা সেট আপ এবং মোড়ানোর জন্য একটি প্রকল্প, এবং একটি VS কোড এক্সটেনশনের জন্য একটি দ্বিতীয় প্রকল্প যা ওয়েব পরিষেবা সংযোগ করে এবং ব্যবহার করে৷
এই প্রোজেক্টের ভিডিও ওভারভিউ এবং কীভাবে এটিকে প্রসারিত করা যায়, যারা এটি তৈরি করেছেন তাদের কাছ থেকে অন্তর্দৃষ্টি সহ, Google AI ভিডিও সহ বিজনেস ইমেল এআই অ্যাসিস্ট্যান্ট বিল্ডটি দেখুন। আপনি Gemma কুকবুক কোড রিপোজিটরিতে এই প্রকল্পের কোড পর্যালোচনা করতে পারেন। অন্যথায়, আপনি নিম্নলিখিত নির্দেশাবলী ব্যবহার করে প্রকল্পটি প্রসারিত করা শুরু করতে পারেন।
ওভারভিউ
এই টিউটোরিয়ালটি আপনাকে দেখায় কিভাবে দুটি প্রকল্প সেট আপ এবং প্রসারিত করতে হয়: জেমার জন্য একটি ওয়েব পরিষেবা এবং সেই পরিষেবাটিতে ব্যবহার করার জন্য একটি ভিএস কোড এক্সটেনশন৷ ওয়েব পরিষেবা Python, Keras, JAX, এবং FastAPI লাইব্রেরিগুলি Gemma মডেল পরিবেশন করতে এবং অনুরোধগুলি পরিচালনা করতে ব্যবহার করে৷ ভিএস কোড এক্সটেনশন, পিপেট নামে পরিচিত, কমান্ড প্যালেটে কমান্ড যোগ করে যা চিত্র 1-এ দেখানো হিসাবে কোড, পাঠ্য বা একটি কোড সম্পাদনা উইন্ডোতে মন্তব্য নির্বাচন করে জেমা ওয়েব পরিষেবাতে অনুরোধ করতে দেয়।

চিত্র 1. ভিজ্যুয়াল স্টুডিও কোডে পাইপেট এক্সটেনশনের জন্য প্রকল্প কমান্ড ব্যবহারকারী ইন্টারফেস
উভয় প্রজেক্টের জন্য সম্পূর্ণ সোর্স কোড জেমা কুকবুক কোড রিপোজিটরিতে প্রদান করা হয়েছে এবং আপনি উভয় প্রজেক্টকে আপনার প্রয়োজন এবং পছন্দের কাজের প্রবাহের সাথে খাপ খাইয়ে নিতে পারেন।
প্রকল্প সেটআপ
এই নির্দেশাবলী আপনাকে এই প্রকল্পটি উন্নয়ন এবং পরীক্ষার জন্য প্রস্তুত করার মাধ্যমে নিয়ে যায়। সাধারণ সেটআপ পদক্ষেপগুলির মধ্যে রয়েছে পূর্বশর্ত সফ্টওয়্যার ইনস্টল করা, কোড সংগ্রহস্থল থেকে প্রকল্পটি ক্লোন করা, কয়েকটি পরিবেশের ভেরিয়েবল সেট করা, পাইথন এবং Node.js লাইব্রেরি ইনস্টল করা এবং ওয়েব অ্যাপ্লিকেশন পরীক্ষা করা।
প্রয়োজনীয় সফটওয়্যার ইনস্টল করুন
এই প্রকল্পটি প্যাকেজ পরিচালনা করতে এবং দুটি প্রকল্প চালানোর জন্য Python 3, ভার্চুয়াল এনভায়রনমেন্ট ( venv ), Node.js এবং নোড প্যাকেজ ম্যানেজার ( npm ) ব্যবহার করে।
প্রয়োজনীয় সফ্টওয়্যার ইনস্টল করতে:
Python 3, Python, Node.js এবং Node.js প্যাকেজ ম্যানেজার (
npm) এর জন্য ভার্চুয়াল পরিবেশ (venv) প্যাকেজ ইনস্টল করুন :sudo apt update sudo apt install git pip python3-venv nodejs npm
প্রকল্পটি ক্লোন করুন
আপনার উন্নয়ন কম্পিউটারে প্রকল্প কোড ডাউনলোড করুন. প্রোজেক্ট সোর্স কোড পুনরুদ্ধার করতে আপনার গিট সোর্স কন্ট্রোল সফ্টওয়্যার প্রয়োজন।
প্রকল্প কোড ডাউনলোড করতে:
নিম্নলিখিত কমান্ড ব্যবহার করে গিট সংগ্রহস্থল ক্লোন করুন:
git clone https://github.com/google-gemini/gemma-cookbook.gitঐচ্ছিক: স্পার্স চেকআউট ব্যবহার করতে আপনার স্থানীয় গিট রিপোজিটরি কনফিগার করুন, যাতে আপনার কাছে প্রকল্পের জন্য শুধুমাত্র ফাইল থাকে:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
জেমা ওয়েব পরিষেবা প্রকল্প
এই প্রকল্পের ওয়েব পরিষেবা অংশ ( gemma-web-service ) প্রজন্মের অনুরোধ এবং প্রতিক্রিয়াগুলি পরিচালনা করার জন্য একটি মৌলিক ওয়েব পরিষেবা দিয়ে মোড়ানো Gemma 2 2B-এর একটি স্বাধীনভাবে হোস্ট করা উদাহরণ তৈরি করে৷ এই টিউটোরিয়ালে পরে কভার করা VS কোড এক্সটেনশন , কোড সহায়তার অনুরোধগুলি পরিচালনা করতে এই পরিষেবার সাথে সংযোগ করে৷
এই নির্দেশাবলী আপনাকে এই প্রকল্পটি উন্নয়ন এবং পরীক্ষার জন্য প্রস্তুত করার মাধ্যমে নিয়ে যায়। সাধারণ সেটআপ পদক্ষেপগুলির মধ্যে রয়েছে পূর্বশর্ত সফ্টওয়্যার ইনস্টল করা, কোড সংগ্রহস্থল থেকে প্রকল্পটি ক্লোন করা, কয়েকটি পরিবেশের ভেরিয়েবল সেট করা, পাইথন লাইব্রেরি ইনস্টল করা এবং ওয়েব পরিষেবা পরীক্ষা করা।
হার্ডওয়্যার প্রয়োজনীয়তা
একটি গ্রাফিক্স প্রসেসিং ইউনিট (GPU) বা একটি টেনসর প্রসেসিং ইউনিট (TPU), এবং মডেল ধরে রাখার জন্য পর্যাপ্ত GPU বা TPU মেমরি সহ একটি কম্পিউটারে Gemma ওয়েব পরিষেবা প্রকল্পটি চালান৷ এই ওয়েব পরিষেবা প্রকল্পে জেমা 2 2B কনফিগারেশন চালানোর জন্য, আপনার প্রায় 16GB GPU মেমরি, প্রায় একই পরিমাণ নিয়মিত RAM এবং সর্বনিম্ন 20GB ডিস্ক স্পেস প্রয়োজন।
আপনি যদি একটি Google ক্লাউড VM দৃষ্টান্তে Gemma ওয়েব পরিষেবা প্রকল্প স্থাপন করেন, তাহলে এই প্রয়োজনীয়তাগুলি অনুসরণ করে উদাহরণটি কনফিগার করুন:
- GPU হার্ডওয়্যার : এই প্রকল্পটি চালানোর জন্য একটি NVIDIA T4 প্রয়োজন (NVIDIA L4 বা উচ্চতর প্রস্তাবিত)
- অপারেটিং সিস্টেম : একটি ডিপ লার্নিং অন লিনাক্স বিকল্প বেছে নিন, বিশেষ করে ডিপ লার্নিং ভিএম সহ CUDA 12.3 M124 পূর্বে ইনস্টল করা GPU সফ্টওয়্যার ড্রাইভার সহ।
- বুট ডিস্কের আকার : আপনার ডেটা, মডেল এবং সমর্থনকারী সফ্টওয়্যারের জন্য কমপক্ষে 20GB ডিস্ক স্থানের ব্যবস্থা করুন।
প্রকল্প কনফিগার করুন
এই প্রকল্পটি প্যাকেজ পরিচালনা করতে এবং ওয়েব পরিষেবা চালানোর জন্য Python 3 এবং ভার্চুয়াল এনভায়রনমেন্ট ( venv ) ব্যবহার করে। পাইথন প্যাকেজ এবং নির্ভরতাগুলি পরিচালনা করতে সক্রিয় venv পাইথন ভার্চুয়াল পরিবেশের সাথে পাইথন লাইব্রেরিগুলি ইনস্টল করুন। setup_python স্ক্রিপ্ট বা pip ইনস্টলারের সাথে পাইথন লাইব্রেরি ইনস্টল করার আগে আপনি পাইথন ভার্চুয়াল পরিবেশ সক্রিয় করেছেন তা নিশ্চিত করুন। পাইথন ভার্চুয়াল পরিবেশ ব্যবহার সম্পর্কে আরও তথ্যের জন্য, পাইথন ভেনভ ডকুমেন্টেশন দেখুন।
পাইথন লাইব্রেরি ইনস্টল করতে:
একটি টার্মিনাল উইন্ডোতে,
gemma-web-serviceডিরেক্টরিতে নেভিগেট করুন:cd Demos/personal-code-assistant/gemma-web-service/এই প্রকল্পের জন্য একটি পাইথন ভার্চুয়াল পরিবেশ (ভেনভি) কনফিগার করুন এবং সক্রিয় করুন:
python3 -m venv venv source venv/bin/activatesetup_pythonস্ক্রিপ্ট ব্যবহার করে এই প্রকল্পের জন্য প্রয়োজনীয় পাইথন লাইব্রেরি ইনস্টল করুন:./setup_python.sh
পরিবেশের ভেরিয়েবল সেট করুন
এই প্রকল্পটি চালানোর জন্য কয়েকটি পরিবেশগত পরিবেশের ভেরিয়েবলের প্রয়োজন, যার মধ্যে একটি Kaggle ব্যবহারকারীর নাম এবং একটি Kaggle API টোকেন রয়েছে। আপনার অবশ্যই একটি Kaggle অ্যাকাউন্ট থাকতে হবে এবং সেগুলি ডাউনলোড করতে সক্ষম হওয়ার জন্য Gemma মডেলগুলিতে অ্যাক্সেসের অনুরোধ করুন৷ এই প্রকল্পের জন্য, আপনি একটি .env ফাইলে আপনার Kaggle ব্যবহারকারীর নাম এবং Kaggle API টোকেন যোগ করুন, যা মডেলটি ডাউনলোড করতে ওয়েব পরিষেবা প্রোগ্রাম দ্বারা ব্যবহৃত হয়।
পরিবেশ ভেরিয়েবল সেট করতে:
- Kaggle ডকুমেন্টেশনের নির্দেশাবলী অনুসরণ করে আপনার Kaggle ব্যবহারকারীর নাম এবং আপনার API টোকেন পান।
- Gemma সেটআপ পৃষ্ঠায় Gemma নির্দেশাবলীতে অ্যাক্সেস পান অনুসরণ করে Gemma মডেলে অ্যাক্সেস পান।
আপনার প্রকল্পের ক্লোনের এই অবস্থানে একটি
.envপাঠ্য ফাইল তৈরি করে প্রকল্পের জন্য একটি পরিবেশ পরিবর্তনশীল ফাইল তৈরি করুন:personal-code-assistant/gemma-web-service/.env.envটেক্সট ফাইল তৈরি করার পরে, এতে নিম্নলিখিত সেটিংস যোগ করুন:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
চালান এবং ওয়েব পরিষেবা পরীক্ষা
একবার আপনি প্রকল্পের ইনস্টলেশন এবং কনফিগারেশন সম্পন্ন করার পরে, আপনি এটি সঠিকভাবে কনফিগার করেছেন তা নিশ্চিত করতে ওয়েব অ্যাপ্লিকেশনটি চালান। আপনার নিজের ব্যবহারের জন্য প্রকল্পটি সম্পাদনা করার আগে আপনার এটি একটি বেসলাইন চেক হিসাবে করা উচিত।
প্রকল্প চালানো এবং পরীক্ষা করতে:
একটি টার্মিনাল উইন্ডোতে,
gemma-web-serviceডিরেক্টরিতে নেভিগেট করুন:cd personal-code-assistant/gemma-web-service/run_serviceস্ক্রিপ্ট ব্যবহার করে অ্যাপ্লিকেশনটি চালান:./run_service.shওয়েব পরিষেবা শুরু করার পরে, প্রোগ্রাম কোড একটি URL তালিকাভুক্ত করে যেখানে আপনি পরিষেবাটি অ্যাক্সেস করতে পারেন। সাধারণত, এই ঠিকানা হল:
http://localhost:8000/test_postস্ক্রিপ্ট চালিয়ে পরিষেবাটি পরীক্ষা করুন:./test/test_post.sh
আপনি যখন এই স্ক্রিপ্টের সাথে পরিষেবাটি সফলভাবে চালান এবং পরীক্ষা করেন, তখন আপনাকে এই টিউটোরিয়ালের পরবর্তী বিভাগে VS কোড এক্সটেনশনের সাথে সংযোগ করতে প্রস্তুত থাকতে হবে।
ভিএস কোড এক্সটেনশন প্রকল্প
এই প্রকল্পের VS কোড এক্সটেনশন ( pipet-code-agent-2 ) মাইক্রোসফট ভিজ্যুয়াল স্টুডিও কোড অ্যাপ্লিকেশনের একটি সফ্টওয়্যার এক্সটেনশন তৈরি করে যা নতুন এআই কোডিং কমান্ড যোগ করার জন্য ডিজাইন করা হয়েছে। এই এক্সটেনশনটি এই টিউটোরিয়ালে পূর্বে বর্ণিত Gemma ওয়েব পরিষেবার সাথে যোগাযোগ করে। এক্সটেনশনটি JSON- ফরম্যাট বার্তা ব্যবহার করে http এর মাধ্যমে ওয়েব পরিষেবাগুলির সাথে যোগাযোগ করে৷
প্রকল্প কনফিগার করুন
এই নির্দেশাবলী আপনাকে পাইপেট কোড এজেন্ট v2 প্রকল্পের বিকাশ এবং পরীক্ষার জন্য সেট আপ করার মাধ্যমে নিয়ে যায়। সাধারণ পদক্ষেপগুলি হল প্রয়োজনীয় সফ্টওয়্যার ইনস্টল করা, কনফিগারেশন ইনস্টলেশন চালানো, একটি এক্সটেনশন সেটিংস কনফিগার করা এবং এক্সটেনশন পরীক্ষা করা।
প্রয়োজনীয় সফটওয়্যার ইনস্টল করুন
পাইপেট কোড এজেন্ট প্রকল্পটি মাইক্রোসফ্ট ভিজ্যুয়াল স্টুডিও কোডের একটি এক্সটেনশন হিসাবে চলে এবং প্যাকেজগুলি পরিচালনা করতে এবং অ্যাপ্লিকেশন চালানোর জন্য Node.js এবং নোড প্যাকেজ ম্যানেজার ( npm ) টুল ব্যবহার করে।
প্রয়োজনীয় সফ্টওয়্যার ইনস্টল করতে:
- আপনার প্ল্যাটফর্মের জন্য ভিজ্যুয়াল স্টুডিও কোড ডাউনলোড এবং ইনস্টল করুন।
- আপনার প্ল্যাটফর্মের জন্য ইনস্টলেশন নির্দেশাবলী অনুসরণ করে Node.js ইনস্টল করা আছে তা নিশ্চিত করুন।
প্রকল্প লাইব্রেরি কনফিগার করুন
প্রয়োজনীয় নির্ভরতা ডাউনলোড করতে এবং প্রকল্পটি কনফিগার করতে npm কমান্ড লাইন টুল ব্যবহার করুন।
প্রকল্প কোড কনফিগার করতে:
পাইপেট কোড এজেন্ট প্রকল্প রুট ডিরেক্টরিতে নেভিগেট করুন।
cd Demos/personal-code-assistant/pipet-code-agent-2/নির্ভরতা ডাউনলোড করতে এবং প্রকল্পটি কনফিগার করতে ইনস্টল কমান্ডটি চালান:
npm install
এক্সটেনশন কনফিগার করুন
আপনি এখন আপনার ডিভাইসে VS কোডে একটি ডেভেলপমেন্ট এক্সটেনশন হিসাবে Pipet কোড এজেন্ট চালিয়ে আপনার ইনস্টলেশন পরীক্ষা করতে সক্ষম হবেন। পরীক্ষাটি একটি পৃথক VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো খোলে যেখানে নতুন এক্সটেনশন উপলব্ধ। এই নতুন উইন্ডোতে, আপনি আপনার ব্যক্তিগত Gemma ওয়েব পরিষেবা অ্যাক্সেস করতে এক্সটেনশন ব্যবহার করার জন্য সেটিংস কনফিগার করেন।
 চিত্র 2. পাইপেট এক্সটেনশন সেটিংস সহ VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো।
চিত্র 2. পাইপেট এক্সটেনশন সেটিংস সহ VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো।
আপনার সেটআপ কনফিগার এবং পরীক্ষা করতে:
- ভিএস কোড অ্যাপ্লিকেশন শুরু করুন।
- ভিএস কোডে, ফাইল > নতুন উইন্ডো নির্বাচন করে একটি নতুন উইন্ডো তৈরি করুন।
- ফাইল > ফোল্ডার খুলুন এবং
personal-code-assistant/pipet-code-agent-2/ফোল্ডার নির্বাচন করে Pipet কোড এজেন্ট প্রকল্প খুলুন। -
pipet-code-agent-2/src/extension.tsফাইলটি খুলুন। - রান > স্টার্ট ডিবাগিং নির্বাচন করে এক্সটেনশনটি ডিবাগ মোডে চালান এবং প্রয়োজনে VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট বিকল্পটি নির্বাচন করুন। এই ধাপটি একটি পৃথক এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো খোলে।
- নতুন VS কোড উইন্ডোতে, কোড > সেটিংস > সেটিংস নির্বাচন করে VS কোড সেটিংস খুলুন।
কনফিগারেশন সেটিং হিসাবে আপনার জেমা ওয়েব পরিষেবা সার্ভারের হোস্ট ঠিকানা সেট করুন। অনুসন্ধান সেটিংস ক্ষেত্রে,
Gemmaটাইপ করুন, ব্যবহারকারী ট্যাব নির্বাচন করুন, এবং Gemma > পরিষেবা: হোস্ট সেটিং-এ, settings.json লিঙ্কে সম্পাদনা করুন ক্লিক করুন এবং হোস্ট ঠিকানা যোগ করুন যেমন127.0.0.1,localhost, বাmy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"settings.jsonফাইলে পরিবর্তনগুলি সংরক্ষণ করুন এবং সেটিংস ট্যাবগুলি বন্ধ করুন৷
এক্সটেনশন পরীক্ষা করুন
আপনি এখন আপনার ডিভাইসে VS কোডে একটি ডেভেলপমেন্ট এক্সটেনশন হিসাবে Pipet কোড এজেন্ট চালিয়ে আপনার ইনস্টলেশন পরীক্ষা করতে সক্ষম হবেন। পরীক্ষাটি একটি পৃথক VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো খোলে যেখানে নতুন এক্সটেনশন উপলব্ধ।
এক্সটেনশন কমান্ড পরীক্ষা করতে:
- VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে, সম্পাদক উইন্ডোতে যেকোনো কোড নির্বাচন করুন।
- দেখুন > কমান্ড প্যালেট নির্বাচন করে কমান্ড প্যালেট খুলুন।
- কমান্ড প্যালেটে,
Pipetটাইপ করুন এবং সেই উপসর্গ সহ একটি কমান্ড নির্বাচন করুন।
বিদ্যমান কমান্ড পরিবর্তন করুন
পাইপেট কোড এজেন্টে প্রদত্ত কমান্ডগুলি পরিবর্তন করা হল এক্সটেনশনের আচরণ এবং ক্ষমতা পরিবর্তন করার সবচেয়ে সহজ উপায়। এই প্রম্পট প্রসঙ্গ তথ্য একটি প্রতিক্রিয়া গঠনে জেমা জেনারেটিভ মডেলকে গাইড করে। বিদ্যমান পাইপেট কমান্ডে প্রম্পট নির্দেশাবলী পরিবর্তন করে, প্রতিটি কমান্ড কীভাবে আচরণ করে তা আপনি পরিবর্তন করতে পারেন।
নির্দেশাবলীর এই সেটটি ব্যাখ্যা করে কিভাবে কমান্ডের প্রম্পট টেক্সট পরিবর্তন করে review.ts কমান্ড পরিবর্তন করতে হয়।
review.ts কমান্ড সম্পাদনা করার জন্য প্রস্তুত করতে:
- ভিএস কোড অ্যাপ্লিকেশন শুরু করুন।
- ভিএস কোডে, ফাইল > নতুন উইন্ডো নির্বাচন করে একটি নতুন উইন্ডো তৈরি করুন।
- Pipet Code Agent প্রজেক্ট খুলুন File > Open Folder নির্বাচন করে, এবং
pipet-code-agent/ফোল্ডার নির্বাচন করে। -
pipet-code-agent/src/review.tsফাইল খুলুন।
review.ts কমান্ডের আচরণ পরিবর্তন করতে:
review.tsফাইলে, যোগ করার জন্যPROMPT_INSTRUCTIONSধ্রুবকের দ্বিতীয় থেকে শেষ লাইনটি পরিবর্তন করুনAlso note potential performance improvements৷const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;review.tsফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
পরিবর্তিত কমান্ড পরীক্ষা করতে:
- আপনার ভিএস কোড পাইপেট এক্সটেনশন প্রজেক্ট উইন্ডোতে,
src/extension.tsফাইলটি খুলুন। - টার্মিনাল > Run Build Task... এবং তারপর npm: compile অপশন নির্বাচন করে আপডেট কোড তৈরি করুন।
- Run > Restart Debugging নির্বাচন করে ডিবাগার রিস্টার্ট করুন।
- VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে, সম্পাদক উইন্ডোতে যেকোনো কোড নির্বাচন করুন।
- দেখুন > কমান্ড প্যালেট নির্বাচন করে কমান্ড প্যালেট খুলুন।
- কমান্ড প্যালেটে,
Pipetটাইপ করুন এবং Pipet নির্বাচন করুন: নির্বাচিত কোড কমান্ডটি পর্যালোচনা করুন ।
নতুন কমান্ড তৈরি করুন
আপনি নতুন কমান্ড তৈরি করে Pipet প্রসারিত করতে পারেন যা Gemma মডেলের সাথে সম্পূর্ণ নতুন কাজ করে। প্রতিটি কমান্ড ফাইল, যেমন comment.ts বা review.ts , বেশিরভাগই স্বয়ংসম্পূর্ণ, এবং সক্রিয় সম্পাদক থেকে পাঠ্য সংগ্রহ, একটি প্রম্পট রচনা, জেমা ওয়েব পরিষেবার সাথে সংযোগ স্থাপন, একটি প্রম্পট পাঠানো এবং প্রতিক্রিয়া পরিচালনা করার কোড অন্তর্ভুক্ত করে .
নির্দেশাবলীর এই সেটটি ব্যাখ্যা করে কিভাবে একটি বিদ্যমান কমান্ড, question.ts , একটি টেমপ্লেট হিসাবে ব্যবহার করে একটি নতুন কমান্ড তৈরি করতে হয়।
ফাংশনগুলির জন্য নাম সুপারিশ করে এমন একটি কমান্ড তৈরি করতে:
-
src/ডিরেক্টরিতেnew-service.tsনামকpipet-code-agent-2/src/question.tsফাইলের একটি অনুলিপি তৈরি করুন। - VS কোডে,
src/new-service.tsফাইলটি খুলুন। PROMPT_INSTRUCTIONSমান সম্পাদনা করে নতুন ফাইলে প্রম্পট নির্দেশাবলী পরিবর্তন করুন৷// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;একটি নতুন
BOILERPLATE_CODEধ্রুবক তৈরি করে পরিষেবা বয়লারপ্লেট যোগ করুন।const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;কমান্ড ফাংশনের নাম পরিবর্তন করুন
newService()এবং এর তথ্য বার্তা আপডেট করুন।export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...সম্পাদকে নির্বাচিত পাঠ্য এবং
PROMPT_INSTRUCTIONSঅন্তর্ভুক্ত করতে প্রম্পট সমাবেশ কোড আপডেট করুন।// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;প্রতিক্রিয়া এবং বয়লারপ্লেট কোড অন্তর্ভুক্ত করতে প্রতিক্রিয়া সন্নিবেশ কোড পরিবর্তন করুন।
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });new-service.tsফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
নতুন কমান্ড সংহত করুন
আপনি নতুন কমান্ডের জন্য কোডটি সম্পূর্ণ করার পরে, আপনাকে এটিকে বাকি এক্সটেনশনের সাথে একীভূত করতে হবে। এক্সটেনশনের নতুন কমান্ড অংশ করতে extension.ts এবং package.json ফাইলগুলি আপডেট করুন এবং নতুন কমান্ড চালু করতে VS কোড সক্ষম করুন৷
এক্সটেনশন কোডের সাথে new-service কমান্ডকে সংহত করতে:
- VS কোডে,
pipet-code-agent-2/src/extension.tsফাইলটি খুলুন। একটি নতুন আমদানি বিবৃতি যুক্ত করে এক্সটেনশনে নতুন কোড ফাইল যুক্ত করুন।
import { newService } from './new-service';activate()ফাংশনে নিম্নলিখিত কোড যুক্ত করে নতুন কমান্ডটি নিবন্ধ করুন।export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }extension.tsফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
এক্সটেনশন প্যাকেজের সাথে name কমান্ডটি সংহত করতে:
- ভিএস কোডে,
pipet-code-agent/package.jsonফাইলটি খুলুন। প্যাকেজ ফাইলের
commandsবিভাগে নতুন কমান্ড যুক্ত করুন।"contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],package.jsonফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
নতুন কমান্ড পরীক্ষা করুন
একবার আপনি কমান্ডটি কোডিং শেষ করে এবং এক্সটেনশনের সাথে এটি সংহত করার পরে, আপনি এটি পরীক্ষা করতে পারেন। আপনার নতুন কমান্ডটি কেবল ভিএস কোড এক্সটেনশন ডেভলপমেন্ট হোস্ট উইন্ডোতে উপলব্ধ, এবং ভিএস কোড উইন্ডোতে নয় যেখানে আপনি এক্সটেনশনের জন্য কোডটি সম্পাদনা করেছেন।
পরিবর্তিত কমান্ডটি পরীক্ষা করতে:
- আপনার ভিএস কোড পাইপেট এক্সটেনশন প্রকল্প উইন্ডোতে,
src/extension.tsফাইলটি খুলুন। - টার্মিনাল> রান বিল্ড টাস্কটি নির্বাচন করে আপডেট হওয়া কোডটি তৈরি করুন ... এবং তারপরে এনপিএম: সংকলন বিকল্প।
- আপনার ভিএস কোড পাইপেট এক্সটেনশন প্রকল্পের উইন্ডোতে, রান> পুনরায় চালু করুন ডিবাগিং নির্বাচন করে ডিবাগারটি পুনরায় চালু করুন, যা একটি পৃথক এক্সটেনশন ডেভলপমেন্ট হোস্ট উইন্ডো পুনরায় চালু করে।
- ভিএস কোড এক্সটেনশন ডেভলপমেন্ট হোস্ট উইন্ডোতে সম্পাদক উইন্ডোতে কিছু কোড নির্বাচন করুন।
- ভিউ> কমান্ড প্যালেট নির্বাচন করে কমান্ড প্যালেটটি খুলুন।
- কমান্ড প্যালেটে,
Pipetটাইপ করুন এবং পাইপটি নির্বাচন করুন: একটি ফাস্টাপি পরিষেবা কমান্ড তৈরি করুন ।
আপনি এখন একটি ভিএস কোড এক্সটেনশন কম্যান্ড তৈরি করেছেন যা জেমমা এআই মডেলের সাথে কাজ করে! আপনার জন্য কাজ করে এমন একটি এআই-সহায়ক কোড ডেভলপমেন্ট ওয়ার্কফ্লো তৈরির জন্য বিভিন্ন কমান্ড এবং নির্দেশাবলী নিয়ে পরীক্ষা-নিরীক্ষার চেষ্টা করুন!
প্যাকেজ এবং এক্সটেনশন ইনস্টল করুন
আপনি আপনার ভিএস কোড উদাহরণে স্থানীয় ইনস্টলেশনের জন্য .vsix ফাইল হিসাবে আপনার এক্সটেনশনটি প্যাকেজ করতে পারেন। আপনার এক্সটেনশন প্রকল্প থেকে একটি .vsix প্যাকেজ ফাইল তৈরি করতে vsce কমান্ড লাইন সরঞ্জামটি ব্যবহার করুন, যা আপনি তারপরে আপনার ভিএস কোড উদাহরণে ইনস্টল করতে পারেন। আপনার এক্সটেনশন প্যাকেজিংয়ের বিশদগুলির জন্য, ভিএস কোড প্রকাশনা এক্সটেনশন ডকুমেন্টেশন দেখুন। আপনি যখন কোনও ভিএসআইএক্স ফাইল হিসাবে আপনার এক্সটেনশনটি প্যাকেজিং শেষ করেছেন, তখন আপনি ম্যানুয়ালি এটিকে ভিএস কোডে ইনস্টল করতে পারেন।
ভিএসআইএক্স প্যাকেজড এক্সটেনশন ইনস্টল করতে:
- আপনার ভিএস কোড উদাহরণে, ফাইল> এক্সটেনশনগুলি বেছে নিয়ে এক্সটেনশন প্যানেলটি খুলুন।
- এক্সটেনশন প্যানেলে, উপরের ডানদিকে তিনটি ডট মেনু নির্বাচন করুন এবং তারপরে ভিএসআইএক্স থেকে ইনস্টল করুন ।
- এটি ইনস্টল করার জন্য আপনার এক্সটেনশন প্রকল্প থেকে উত্পন্ন
.vsixপ্যাকেজ ফাইলটি খুলুন।
অতিরিক্ত সম্পদ
এই প্রকল্পের কোড সম্পর্কে আরও তথ্যের জন্য, জেমমা কুকবুক কোড সংগ্রহস্থলটি দেখুন। আপনার যদি অ্যাপ্লিকেশনটি তৈরির জন্য সহায়তা প্রয়োজন বা অন্য বিকাশকারীদের সাথে সহযোগিতা করতে চাইছেন তবে গুগল বিকাশকারী কমিউনিটি ডিসকর্ড সার্ভারটি দেখুন। গুগল এআই প্রকল্পগুলির সাথে আরও তৈরির জন্য, ভিডিও প্লেলিস্টটি দেখুন।

