وظیفه MediaPipe Face Landmarker به شما امکان می دهد نشانه های چهره و حالات چهره را در تصاویر و ویدیوها تشخیص دهید. می توانید از این کار برای شناسایی حالات چهره انسان، اعمال فیلترها و افکت های صورت و ایجاد آواتارهای مجازی استفاده کنید. این کار از مدلهای یادگیری ماشینی (ML) استفاده میکند که میتوانند با تصاویر منفرد یا جریان مداوم تصاویر کار کنند. این کار، نشانههای سه بعدی چهره، امتیازهای ترکیبی (ضرایبی که بیانگر حالت چهره است) برای استنتاج جزئیات سطوح صورت در زمان واقعی، و ماتریسهای تبدیل برای انجام دگرگونیهای مورد نیاز برای رندر افکتها را خروجی میدهد.
این دستورالعملها به شما نشان میدهند که چگونه از Face Landmarker برای برنامههای وب و جاوا اسکریپت استفاده کنید. برای اطلاعات بیشتر در مورد قابلیتها، مدلها و گزینههای پیکربندی این کار، به نمای کلی مراجعه کنید.
نمونه کد
کد مثال برای Face Landmarker اجرای کامل این کار را در جاوا اسکریپت برای مرجع شما فراهم می کند. این کد به شما کمک می کند تا این کار را آزمایش کنید و شروع به ساخت برنامه نشانگر چهره خود کنید. میتوانید کد نمونه Face Landmarker را فقط با استفاده از مرورگر وب خود مشاهده، اجرا و ویرایش کنید.
راه اندازی
این بخش مراحل کلیدی را برای تنظیم محیط توسعه خود به طور خاص برای استفاده از Face Landmarker شرح می دهد. برای اطلاعات کلی در مورد راه اندازی وب و محیط توسعه جاوا اسکریپت، از جمله الزامات نسخه پلت فرم، به راهنمای راه اندازی وب مراجعه کنید.
بسته های جاوا اسکریپت
کد Face Landmarker از طریق بسته MediaPipe @mediapipe/tasks-vision NPM در دسترس است. میتوانید با دنبال کردن دستورالعملهای راهنمای راهاندازی پلتفرم، این کتابخانهها را پیدا و دانلود کنید.
با استفاده از دستور زیر می توانید بسته های مورد نیاز را از طریق NPM نصب کنید:
npm install @mediapipe/tasks-vision
اگر می خواهید کد وظیفه را از طریق سرویس شبکه تحویل محتوا (CDN) وارد کنید، کد زیر را در تگ <head> در فایل HTML خود اضافه کنید:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
مدل
وظیفه MediaPipe Face Landmarker به یک مدل آموزش دیده نیاز دارد که با این کار سازگار باشد. برای اطلاعات بیشتر در مورد مدلهای آموزشدیده موجود برای Face Landmarker، بخش مدلهای نمای کلی کار را ببینید.
یک مدل را انتخاب و دانلود کنید و سپس آن را در فهرست پروژه خود ذخیره کنید:
<dev-project-root>/app/shared/models/
کار را ایجاد کنید
از یکی از توابع Face Landmarker createFrom...() برای آماده کردن کار برای اجرای استنتاج استفاده کنید. از تابع createFromModelPath() با یک مسیر نسبی یا مطلق به فایل مدل آموزش دیده استفاده کنید. اگر مدل شما قبلاً در حافظه بارگذاری شده است، می توانید از متد createFromModelBuffer() استفاده کنید.
مثال کد زیر استفاده از تابع createFromOptions() را برای تنظیم کار نشان می دهد. عملکرد createFromOptions به شما امکان می دهد تا Face Landmarker را با گزینه های پیکربندی سفارشی کنید. برای اطلاعات بیشتر، گزینههای پیکربندی را ببینید.
کد زیر نحوه ساخت و پیکربندی کار را با گزینه های سفارشی نشان می دهد:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
گزینه های پیکربندی
این کار دارای گزینه های پیکربندی زیر برای برنامه های وب و جاوا اسکریپت است:
| نام گزینه | توضیحات | محدوده ارزش | مقدار پیش فرض |
|---|---|---|---|
running_mode | حالت اجرا را برای کار تنظیم می کند. دو حالت وجود دارد: IMAGE: حالت برای ورودی های تک تصویر. VIDEO: حالت برای فریم های رمزگشایی شده یک ویدیو یا در جریان مستقیم داده های ورودی، مانند یک دوربین. | { IMAGE, VIDEO } | IMAGE |
numFaces | حداکثر تعداد چهره هایی که می تواند توسط FaceLandmarker شناسایی شود. صاف کردن فقط زمانی اعمال می شود که num_faces روی 1 تنظیم شده باشد. | Integer > 0 | 1 |
minFaceDetectionConfidence | حداقل امتیاز اطمینان برای تشخیص چهره موفق در نظر گرفته شود. | Float [0.0,1.0] | 0.5 |
minFacePresenceConfidence | حداقل امتیاز اطمینان نمره حضور چهره در تشخیص نقطه عطف چهره. | Float [0.0,1.0] | 0.5 |
minTrackingConfidence | حداقل امتیاز اطمینان برای ردیابی چهره موفق در نظر گرفته شود. | Float [0.0,1.0] | 0.5 |
outputFaceBlendshapes | آیا Face Landmarker ترکیببندی چهره را خروجی میدهد. ترکیب صورت برای رندر کردن مدل چهره سه بعدی استفاده می شود. | Boolean | False |
outputFacialTransformationMatrixes | آیا FaceLandmarker ماتریس تبدیل چهره را خروجی می دهد یا خیر. FaceLandmarker از ماتریس برای تبدیل نشانههای چهره از یک مدل چهره متعارف به چهره شناساییشده استفاده میکند، بنابراین کاربران میتوانند افکتها را روی نشانههای شناسایی شده اعمال کنند. | Boolean | False |
داده ها را آماده کنید
Face Landmarker می تواند چهره ها را در تصاویر در هر قالبی که توسط مرورگر میزبان پشتیبانی می شود شناسایی کند. این وظیفه همچنین از پیش پردازش ورودی داده ها، از جمله تغییر اندازه، چرخش و نرمال سازی مقدار، استفاده می کند. برای مشخص کردن چهرهها در ویدیوها، میتوانید از API برای پردازش سریع یک فریم در یک زمان استفاده کنید، با استفاده از مهر زمانی قاب برای تعیین اینکه چه زمانی چهرهها در ویدیو رخ میدهند.
وظیفه را اجرا کنید
Face Landmarker از متدهای detect() (با حالت اجرا IMAGE ) و detectForVideo() (با حالت در حال اجرا VIDEO ) برای استنتاج استفاده می کند. وظیفه داده ها را پردازش می کند، سعی می کند چهره ها را مشخص کند و سپس نتایج را گزارش می دهد.
فراخوانی به متدهای Face Landmarker detect() و detectForVideo() بطور همزمان اجرا می شود و رشته رابط کاربری را مسدود می کند. اگر چهرهها را در فریمهای ویدیویی از دوربین دستگاه تشخیص دهید، هر تشخیص رشته اصلی را مسدود میکند. میتوانید با پیادهسازی وبکارگرها برای اجرای متدهای detect() و detectForVideo() در یک رشته دیگر از این امر جلوگیری کنید.
کد زیر نحوه اجرای پردازش با مدل وظیفه را نشان می دهد:
تصویر
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
ویدئو
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
برای اجرای کاملتر اجرای یک کار Face Landmarker، به مثال کد مراجعه کنید.
کنترل و نمایش نتایج
Face Landmarker یک شی نتیجه را برای هر اجرا تشخیص برمی گرداند. شیء نتیجه شامل یک مش چهره برای هر چهره شناسایی شده، با مختصات برای هر نقطه عطف چهره است. به صورت اختیاری، شی نتیجه میتواند شامل شکلهای ترکیبی نیز باشد که بیانگر حالات چهره و یک ماتریس تبدیل چهره برای اعمال جلوههای چهره بر روی نشانههای شناسایی شده است.
شکل زیر نمونه ای از داده های خروجی از این کار را نشان می دهد:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
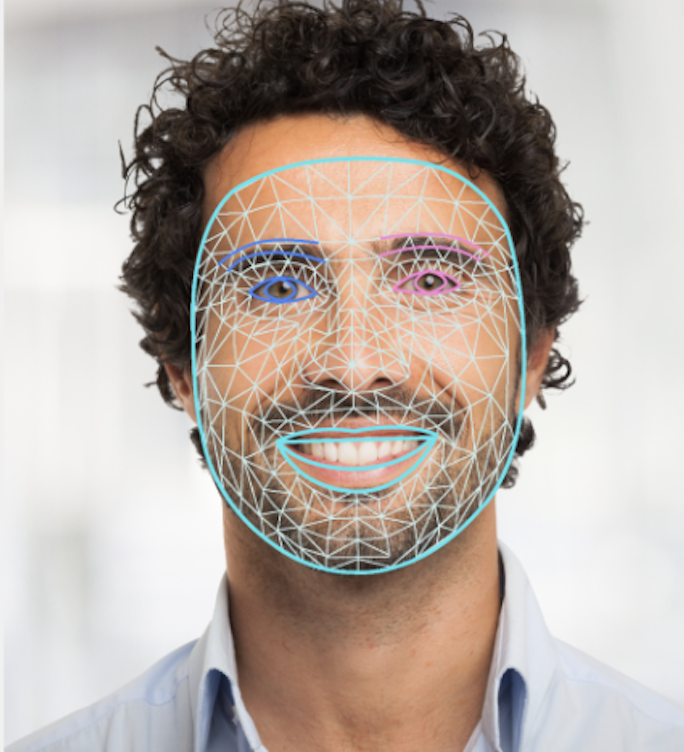
تصویر زیر تصویری از خروجی کار را نشان می دهد:

کد مثال Face Landmarker نحوه نمایش نتایج بازگشتی از کار را نشان می دهد، به مثال کد مراجعه کنید

