L'attività di riconoscimento dei gesti MediaPipe ti consente di riconoscere i gesti delle mani in tempo reale e fornisce i risultati dei gesti riconosciuti e i punti di riferimento delle mani delle mani rilevate. Queste istruzioni mostrano come utilizzare il Rilevamento dei gesti per le app web e JavaScript.
Puoi vedere questa attività in azione guardando la demo. Per saperne di più sulle funzionalità, sui modelli e sulle opzioni di configurazione di questa attività, consulta la Panoramica.
Esempio di codice
Il codice di esempio per il Rilevamento dei gesti fornisce un'implementazione completa di questa attività in JavaScript come riferimento. Questo codice ti aiuta a testare questa attività e a iniziare a creare la tua app di riconoscimento dei gesti. Puoi visualizzare, eseguire e modificare il codice di esempio di Gesture Recognizer utilizzando solo il browser web.
Configurazione
Questa sezione descrive i passaggi chiave per configurare l'ambiente di sviluppo specificamente per l'utilizzo di Gesture Recognizer. Per informazioni generali sulla configurazione dell'ambiente di sviluppo web e JavaScript, inclusi i requisiti della versione della piattaforma, consulta la guida alla configurazione per il web.
Pacchetti JavaScript
Il codice del Rilevamento dei gesti è disponibile tramite il pacchetto @mediapipe/tasks-vision
NPM MediaPipe. Puoi trovare e scaricare queste librerie seguendo le istruzioni riportate nella guida alla configurazione della piattaforma.
Puoi installare i pacchetti richiesti tramite NPM utilizzando il seguente comando:
npm install @mediapipe/tasks-vision
Se vuoi importare il codice dell'attività tramite un servizio CDN (Content Delivery Network), aggiungi il seguente codice nel tag <head> del file HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
Modello
L'attività di riconoscimento dei gesti di MediaPipe richiede un modello addestrato compatibile con questa attività. Per ulteriori informazioni sui modelli addestrati disponibili per il Rilevamento dei gesti, consulta la sezione Modelli della panoramica dell'attività.
Seleziona e scarica il modello, quindi memorizzalo nella directory del progetto:
<dev-project-root>/app/shared/models/
Crea l'attività
Utilizza una delle funzioni di createFrom...() Rilevamento dei gesti per preparare l'attività all'esecuzione di inferenze. Utilizza la funzione createFromModelPath() con un percorso relativo o assoluto al file del modello addestrato.
Se il modello è già caricato in memoria, puoi utilizzare il metodo
createFromModelBuffer().
L'esempio di codice riportato di seguito mostra l'utilizzo della funzione createFromOptions() per configurare l'attività. La funzione createFromOptions consente di personalizzare il Rilevatore di gesti con opzioni di configurazione. Per ulteriori informazioni sulle opzioni di configurazione, consulta Opzioni di configurazione.
Il seguente codice mostra come creare e configurare l'attività con opzioni personalizzate:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
Opzioni di configurazione
Questa attività offre le seguenti opzioni di configurazione per le applicazioni web:
| Nome opzione | Descrizione | Intervallo di valori | Valore predefinito |
|---|---|---|---|
runningMode |
Imposta la modalità di esecuzione dell'attività. Esistono due modi: IMMAGINE: la modalità per gli input di singole immagini. VIDEO: la modalità per i frame decodificati di un video o di un live streaming di dati di input, ad esempio di una videocamera. |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
Il numero massimo di mani può essere rilevato dal
GestureRecognizer.
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
Il punteggio di attendibilità minimo per il rilevamento della mano deve essere considerato positivo nel modello di rilevamento del palmo. | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
Il punteggio di attendibilità minimo del punteggio di presenza della mano nel modello di rilevamento dei punti di riferimento della mano. In modalità Video e Live streaming del Rilevamento dei gesti, se il punteggio di confidenza della presenza della mano del modello di landmark della mano è inferiore a questa soglia, viene attivato il modello di rilevamento del palmo. In caso contrario, viene utilizzato un algoritmo di monitoraggio delle mani snello per determinare la posizione delle mani per il successivo rilevamento dei punti di riferimento. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
Il punteggio di attendibilità minimo per il rilevamento delle mani deve essere considerato positivo. Questa è la soglia IoU del riquadro di delimitazione tra le mani nel frame corrente e nell'ultimo frame. In modalità Video e in modalità Stream di Rilevamento dei gesti, se il rilevamento non riesce, Rilevamento dei gesti attiva il rilevamento della mano. In caso contrario, il rilevamento della mano viene ignorato. | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
Opzioni per la configurazione del comportamento del classificatore dei gesti predefiniti. I gesti predefiniti sono ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options |
Opzioni per la configurazione del comportamento del classificatore dei gesti personalizzati. |
|
|
Preparazione dei dati
Il Rilevamento dei gesti può riconoscere i gesti nelle immagini in qualsiasi formato supportato dal browser host. L'attività gestisce anche la preelaborazione dell'input dei dati, tra cui ridimensionamento, rotazione e normalizzazione dei valori. Per riconoscere i gesti nei video, puoi utilizzare l'API per elaborare rapidamente un fotogramma alla volta, utilizzando il timestamp del fotogramma per determinare quando si verificano i gesti all'interno del video.
Esegui l'attività
Il RICONOSCIMENTO GESTI utilizza i metodi recognize() (con modalità di esecuzione 'image') e
recognizeForVideo() (con modalità di esecuzione 'video') per attivare
le inferenze. L'attività elabora i dati, tenta di riconoscere i gesti delle mani e poi genera un report sui risultati.
Il seguente codice mostra come eseguire l'elaborazione con il modello di attività:
Immagine
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
Video
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Le chiamate ai metodi recognize() e recognizeForVideo() del Rilevamento dei gesti vengono eseguite
in modo sincrono e bloccano il thread dell'interfaccia utente. Se riconosci i gesti nei frame video della fotocamera di un dispositivo, ogni riconoscimento bloccherà il thread principale. Puoi evitarlo implementando i worker web per eseguire i metodi recognize() e recognizeForVideo() in un altro thread.
Per un'implementazione più completa dell'esecuzione di un'attività di Rilevamento dei gesti, consulta l'esempio di codice.
Gestire e visualizzare i risultati
Il Gesto Recognizer genera un oggetto di risultato del rilevamento dei gesti per ogni esecuzione del riconoscimento. L'oggetto risultato contiene i punti di riferimento delle mani nelle coordinate dell'immagine, i punti di riferimento delle mani nelle coordinate del mondo, l'uso della mano(mano sinistra/destra) e le categorie dei gesti delle mani delle mani rilevate.
Di seguito è riportato un esempio dei dati di output di questa attività:
Il risultato GestureRecognizerResult contiene quattro componenti e ogni componente è un array in cui ogni elemento contiene il risultato rilevato di una singola mano rilevata.
Mano dominante
La dominanza indica se le mani rilevate sono la mano sinistra o la mano destra.
Gesti
Le categorie di gesti riconosciute delle mani rilevate.
Punti di riferimento
Esistono 21 punti di riferimento della mano, ciascuno composto da coordinate
x,yez. Le coordinatexeysono normalizzate in [0,0, 1,0] in base alla larghezza e all'altezza dell'immagine, rispettivamente. La coordinatazrappresenta la profondità del punto di riferimento, con la profondità al polso come origine. Più piccolo è il valore, più il punto di riferimento è vicino alla fotocamera. L'intensità dizutilizza approssimativamente la stessa scala dix.Monumenti del mondo
I 21 punti di riferimento della mano sono presentati anche in coordinate mondiali. Ogni punto di riferimento è composto da
x,yez, che rappresentano coordinate 3D reali in metri con l'origine nel centro geometrico della mano.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
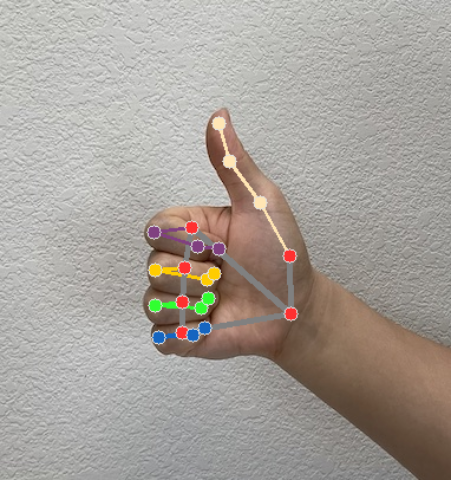
Le seguenti immagini mostrano una visualizzazione dell'output dell'attività:

Per un'implementazione più completa della creazione di un'attività di riconoscimento dei gesti, consulta l'esempio di codice.
