Gemini สามารถจัดการข้อมูลอินพุตประเภทต่างๆ ได้พร้อมกัน ซึ่งรวมถึงข้อความ รูปภาพ และเสียง
คู่มือนี้จะแสดงวิธีทำงานกับไฟล์สื่อโดยใช้ Files API การดำเนินการพื้นฐานจะเหมือนกันสำหรับไฟล์เสียง รูปภาพ วิดีโอ เอกสาร และ ไฟล์ประเภทอื่นๆ ที่รองรับ
ดูคำแนะนำในการเขียนพรอมต์สำหรับไฟล์ได้ที่ส่วนคู่มือการเขียนพรอมต์สำหรับไฟล์
อัปโหลดไฟล์
คุณใช้ Files API เพื่ออัปโหลดไฟล์สื่อได้ ใช้ Files API เสมอเมื่อ ขนาดคำขอทั้งหมด (รวมถึงไฟล์ พรอมต์ข้อความ คำสั่งของระบบ ฯลฯ) ใหญ่กว่า 100 MB สำหรับไฟล์ PDF ไฟล์ต้องมีขนาดไม่เกิน 50 MB
โค้ดต่อไปนี้จะอัปโหลดไฟล์ แล้วใช้ไฟล์ในการเรียกไปยัง
generateContent
Python
from google import genai
client = genai.Client()
myfile = client.files.upload(file="path/to/sample.mp3")
response = client.models.generate_content(
model="gemini-3-flash-preview", contents=["Describe this audio clip", myfile]
)
print(response.text)
JavaScript
import {
GoogleGenAI,
createUserContent,
createPartFromUri,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const myfile = await ai.files.upload({
file: "path/to/sample.mp3",
config: { mimeType: "audio/mpeg" },
});
const response = await ai.models.generateContent({
model: "gemini-3-flash-preview",
contents: createUserContent([
createPartFromUri(myfile.uri, myfile.mimeType),
"Describe this audio clip",
]),
});
console.log(response.text);
}
await main();
Go
file, err := client.Files.UploadFromPath(ctx, "path/to/sample.mp3", nil)
if err != nil {
log.Fatal(err)
}
defer client.Files.Delete(ctx, file.Name)
resp, err := client.Models.GenerateContent(ctx, "gemini-3-flash-preview", []*genai.Content{
{
Parts: []*genai.Part{
genai.NewPartFromFile(*file),
genai.NewPartFromText("Describe this audio clip"),
},
},
}, nil)
if err != nil {
log.Fatal(err)
}
printResponse(resp)
REST
AUDIO_PATH="path/to/sample.mp3"
MIME_TYPE=$(file -b --mime-type "${AUDIO_PATH}")
NUM_BYTES=$(wc -c < "${AUDIO_PATH}")
DISPLAY_NAME=AUDIO
tmp_header_file=upload-header.tmp
# Initial resumable request defining metadata.
# The upload url is in the response headers dump them to a file.
curl "${BASE_URL}/upload/v1beta/files" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-D "${tmp_header_file}" \
-H "X-Goog-Upload-Protocol: resumable" \
-H "X-Goog-Upload-Command: start" \
-H "X-Goog-Upload-Header-Content-Length: ${NUM_BYTES}" \
-H "X-Goog-Upload-Header-Content-Type: ${MIME_TYPE}" \
-H "Content-Type: application/json" \
-d "{'file': {'display_name': '${DISPLAY_NAME}'}}" 2> /dev/null
upload_url=$(grep -i "x-goog-upload-url: " "${tmp_header_file}" | cut -d" " -f2 | tr -d "\r")
rm "${tmp_header_file}"
# Upload the actual bytes.
curl "${upload_url}" \
-H "Content-Length: ${NUM_BYTES}" \
-H "X-Goog-Upload-Offset: 0" \
-H "X-Goog-Upload-Command: upload, finalize" \
--data-binary "@${AUDIO_PATH}" 2> /dev/null > file_info.json
file_uri=$(jq ".file.uri" file_info.json)
echo file_uri=$file_uri
# Now generate content using that file
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-3-flash-preview:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [{
"parts":[
{"text": "Describe this audio clip"},
{"file_data":{"mime_type": "${MIME_TYPE}", "file_uri": '$file_uri'}}]
}]
}' 2> /dev/null > response.json
cat response.json
echo
jq ".candidates[].content.parts[].text" response.json
รับข้อมูลเมตาสำหรับไฟล์
คุณสามารถยืนยันว่า API จัดเก็บไฟล์ที่อัปโหลดเรียบร้อยแล้วและรับข้อมูลเมตาของไฟล์ได้โดยการเรียกใช้ files.get
Python
from google import genai
client = genai.Client()
myfile = client.files.upload(file='path/to/sample.mp3')
file_name = myfile.name
myfile = client.files.get(name=file_name)
print(myfile)
JavaScript
import {
GoogleGenAI,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const myfile = await ai.files.upload({
file: "path/to/sample.mp3",
config: { mimeType: "audio/mpeg" },
});
const fileName = myfile.name;
const fetchedFile = await ai.files.get({ name: fileName });
console.log(fetchedFile);
}
await main();
Go
file, err := client.Files.UploadFromPath(ctx, "path/to/sample.mp3", nil)
if err != nil {
log.Fatal(err)
}
gotFile, err := client.Files.Get(ctx, file.Name)
if err != nil {
log.Fatal(err)
}
fmt.Println("Got file:", gotFile.Name)
REST
# file_info.json was created in the upload example
name=$(jq ".file.name" file_info.json)
# Get the file of interest to check state
curl https://generativelanguage.googleapis.com/v1beta/files/$name \
-H "x-goog-api-key: $GEMINI_API_KEY" > file_info.json
# Print some information about the file you got
name=$(jq ".file.name" file_info.json)
echo name=$name
file_uri=$(jq ".file.uri" file_info.json)
echo file_uri=$file_uri
แสดงรายการไฟล์ที่อัปโหลด
โค้ดต่อไปนี้จะรับรายการไฟล์ทั้งหมดที่อัปโหลด
Python
from google import genai
client = genai.Client()
print('My files:')
for f in client.files.list():
print(' ', f.name)
JavaScript
import {
GoogleGenAI,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const listResponse = await ai.files.list({ config: { pageSize: 10 } });
for await (const file of listResponse) {
console.log(file.name);
}
}
await main();
Go
for file, err := range client.Files.All(ctx) {
if err != nil {
log.Fatal(err)
}
fmt.Println(file.Name)
}
REST
echo "My files: "
curl "https://generativelanguage.googleapis.com/v1beta/files" \
-H "x-goog-api-key: $GEMINI_API_KEY"
ลบไฟล์ที่อัปโหลด
ระบบจะลบไฟล์โดยอัตโนมัติหลังจากผ่านไป 48 ชั่วโมง นอกจากนี้ คุณยังลบไฟล์ที่อัปโหลดด้วยตนเองได้โดยทำดังนี้
Python
from google import genai
client = genai.Client()
myfile = client.files.upload(file='path/to/sample.mp3')
client.files.delete(name=myfile.name)
JavaScript
import {
GoogleGenAI,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const myfile = await ai.files.upload({
file: "path/to/sample.mp3",
config: { mimeType: "audio/mpeg" },
});
const fileName = myfile.name;
await ai.files.delete({ name: fileName });
}
await main();
Go
file, err := client.Files.UploadFromPath(ctx, "path/to/sample.mp3", nil)
if err != nil {
log.Fatal(err)
}
client.Files.Delete(ctx, file.Name)
REST
curl --request "DELETE" https://generativelanguage.googleapis.com/v1beta/files/$name \
-H "x-goog-api-key: $GEMINI_API_KEY"
ข้อมูลการใช้งาน
คุณใช้ Files API เพื่ออัปโหลดและโต้ตอบกับไฟล์สื่อได้ Files API ช่วยให้คุณจัดเก็บไฟล์ได้สูงสุด 20 GB ต่อโปรเจ็กต์ โดยแต่ละไฟล์ต้องมีขนาดไม่เกิน 2 GB ระบบจะจัดเก็บไฟล์ไว้เป็นเวลา 48 ชั่วโมง ในระหว่างนั้น คุณจะ ใช้ API เพื่อรับข้อมูลเมตาเกี่ยวกับไฟล์ได้ แต่จะดาวน์โหลดไฟล์ไม่ได้ Files API พร้อมให้บริการโดยไม่มีค่าใช้จ่ายในทุกภูมิภาคที่มี Gemini API พร้อมให้บริการ
กลยุทธ์การแจ้งไฟล์
ส่วนนี้จะให้คำแนะนำและแนวทางปฏิบัติแนะนำในการใช้ไฟล์สื่อกับ พรอมต์สำหรับ Gemini API
การใช้ข้อมูลประเภทต่างๆ ในพรอมต์จะช่วยให้คุณมีความยืดหยุ่นมากขึ้นในแง่ของงานที่สามารถจัดการได้ด้วย Gemini API เช่น คุณสามารถส่งรูปภาพอาหารแสนอร่อยให้โมเดลและขอให้เขียนบล็อกสั้นๆ เกี่ยวกับอาหารนั้นได้
| พรอมต์ | การตอบกลับ |
|
เขียนบล็อกโพสต์สั้นๆ ที่น่าสนใจโดยอิงจากรูปภาพนี้ โดยควร มีคำอธิบายเกี่ยวกับอาหารในรูปภาพและพูดถึงเส้นทางการ เตรียมอาหารของฉัน 
|
การเตรียมอาหารล่วงหน้าเป็นวิธีที่ยอดเยี่ยมในการประหยัดเวลาและเงิน ทั้งยังช่วยให้คุณกินอาหารที่ดีต่อสุขภาพมากขึ้นได้ด้วย มื้ออาหารนี้เป็นตัวอย่างที่ดีของมื้ออาหารเพื่อสุขภาพ และอร่อยที่เตรียมไว้ล่วงหน้าได้ง่ายๆ มื้อนี้มีข้าวกล้อง ผักย่าง และไก่เทริยากิ ข้าวกล้องเป็นคาร์โบไฮเดรตเชิงซ้อนที่มีประโยชน์ต่อสุขภาพ ซึ่งจะช่วยให้คุณมี พลังงานอย่างต่อเนื่อง ผักย่างเป็นวิธีที่ยอดเยี่ยมในการรับวิตามินและแร่ธาตุในแต่ละวัน ส่วนไก่เทอริยากิก็เป็นตัวเลือกที่อร่อยและ มีโปรตีนสูง นอกจากนี้ อาหารมื้อนี้ยังเตรียมได้ง่ายมาก เพียงหุงข้าวกล้อง คั่วผัก และทำไก่เทอริยากิ เมื่อปรุงอาหารทุกอย่างเสร็จแล้ว ให้แบ่งอาหารใส่ภาชนะสำหรับเตรียมอาหารและเก็บไว้ในตู้เย็น จากนั้นก็หยิบกล่องแล้วออกไปทำงานในเช้าวันที่เร่งรีบได้เลย หากคุณกำลังมองหาอาหารเพื่อสุขภาพที่อร่อยและเตรียมล่วงหน้าได้ง่าย อาหารมื้อนี้เป็นตัวเลือกที่ยอดเยี่ยม อัดแน่นไปด้วย สารอาหารและรสชาติ และจะช่วยให้คุณรู้สึกอิ่มและพึงพอใจ ขอให้คุณเตรียมอาหารเพื่อสุขภาพและอร่อยได้สำเร็จ |
หากพบปัญหาในการรับเอาต์พุตที่ต้องการจากพรอมต์ที่ใช้ไฟล์สื่อ คุณสามารถใช้กลยุทธ์บางอย่างเพื่อช่วยให้ได้ผลลัพธ์ที่ต้องการ ส่วนต่อไปนี้จะอธิบายแนวทางการออกแบบและเคล็ดลับในการแก้ปัญหา เพื่อปรับปรุงพรอมต์ที่ใช้ข้อมูลหลายรูปแบบ
คุณปรับปรุงพรอมต์มัลติโมดัลได้โดยทำตามแนวทางปฏิบัติแนะนำต่อไปนี้
-
ข้อมูลพื้นฐานเกี่ยวกับการออกแบบพรอมต์
- ระบุวิธีการอย่างชัดเจน: สร้างวิธีการที่ชัดเจนและกระชับซึ่งมีโอกาสน้อยที่จะเกิดการตีความผิด
- เพิ่มตัวอย่าง 2-3 รายการลงในพรอมต์: ใช้ตัวอย่างแบบ Few-Shot ที่สมจริงเพื่ออธิบายสิ่งที่คุณต้องการทำให้สำเร็จ
- แบ่งงานออกเป็นขั้นตอน: แบ่งงานที่ซับซ้อนออกเป็นเป้าหมายย่อยที่จัดการได้ เพื่อนำโมเดลผ่านกระบวนการ
- ระบุรูปแบบเอาต์พุต: ในพรอมต์ ให้ขอเอาต์พุตในรูปแบบที่ต้องการ เช่น Markdown, JSON, HTML และอื่นๆ
- วางรูปภาพไว้ก่อนสำหรับพรอมต์ที่มีรูปภาพเดียว: แม้ว่า Gemini จะจัดการอินพุตรูปภาพและข้อความได้ทุกรูปแบบ แต่สำหรับพรอมต์ที่มีรูปภาพเดียว รูปภาพ (หรือวิดีโอ) นั้นอาจทำงานได้ดีกว่าหากวางไว้ก่อนพรอมต์ข้อความ อย่างไรก็ตาม สำหรับพรอมต์ที่ต้องสลับรูปภาพกับข้อความอย่างมากเพื่อให้เข้าใจได้ ให้ใช้ลำดับใดก็ได้ที่ดูเป็นธรรมชาติที่สุด
-
การแก้ปัญหาพรอมต์มัลติโมดัล
- หากโมเดลไม่ได้ดึงข้อมูลจากส่วนที่เกี่ยวข้องของรูปภาพ ให้บอกใบ้ว่าคุณต้องการให้พรอมต์ดึงข้อมูลจากส่วนใดของรูปภาพ
- หากเอาต์พุตของโมเดลเป็นแบบทั่วไปเกินไป (ไม่ปรับให้เข้ากับอินพุตรูปภาพ/วิดีโอมากพอ): ที่จุดเริ่มต้นของพรอมต์ ให้ลองขอให้โมเดลอธิบายรูปภาพหรือวิดีโอก่อนที่จะให้คำสั่งงาน หรือลองขอให้โมเดลอ้างอิงถึงสิ่งที่อยู่ในรูปภาพ
- หากต้องการแก้ปัญหาว่าส่วนใดล้มเหลว: ขอให้โมเดลอธิบายรูปภาพ หรือขอให้โมเดลอธิบายเหตุผลเพื่อวัดความเข้าใจเริ่มต้นของโมเดล
- หากพรอมต์ทำให้เกิดเนื้อหาที่โมเดลแต่งขึ้น ให้ลองลดการตั้งค่าอุณหภูมิหรือขอให้โมเดลอธิบายสั้นลง เพื่อลดโอกาสที่โมเดลจะคาดการณ์รายละเอียดเพิ่มเติม
- การปรับพารามิเตอร์การสุ่มตัวอย่าง: ทดลองใช้การตั้งค่าอุณหภูมิและการเลือกแบบ Top-k ที่แตกต่างกันเพื่อปรับความคิดสร้างสรรค์ของโมเดล
ระบุคำสั่งให้ชัดเจน
พรอมต์จะประสบความสำเร็จมากที่สุดเมื่อมีความชัดเจนและละเอียด หากคุณมี เอาต์พุตที่เฉพาะเจาะจงในใจ ควรระบุข้อกำหนดนั้นในพรอมต์ เพื่อให้มั่นใจว่าคุณจะได้รับเอาต์พุตที่ต้องการ
สำหรับรูปภาพกระดานแสดงข้อมูลที่สนามบินนี้ การขอให้โมเดล "อธิบายรูปภาพนี้" อาจสร้างคำอธิบายทั่วไป หากต้องการให้โมเดลแยกวิเคราะห์ เวลาและเมืองจากรูปภาพ คุณสามารถใส่คำขอนั้นลงในพรอมต์ได้โดยตรง
| พรอมต์ | คำตอบของโมเดล |
|---|---|

อธิบายรูปภาพนี้ |
รูปภาพแสดงตารางเที่ยวบินขาเข้าและขาออกของสนามบิน |
| พรอมต์ที่อัปเดตแล้ว | การตอบสนองที่ดียิ่งขึ้น |
|---|---|
 แยกวิเคราะห์เวลาและเมืองจากบอร์ดสนามบินที่แสดงในรูปภาพนี้เป็นรายการ |
เพิ่มตัวอย่าง
โมเดล Gemini รับอินพุตได้หลายรายการ ซึ่งสามารถใช้เป็นตัวอย่างเพื่อทำความเข้าใจเอาต์พุตที่คุณต้องการ การเพิ่มตัวอย่างเหล่านี้จะช่วยให้โมเดลระบุรูปแบบและใช้ ความสัมพันธ์ระหว่างรูปภาพและคำตอบที่ระบุกับตัวอย่างใหม่ได้ ซึ่งเรียกอีกอย่างว่า การเรียนรู้แบบ "Few-Shot"
ในตัวอย่างด้านล่าง ผลลัพธ์เริ่มต้นเขียนในรูปแบบประโยคและมี ประเทศ (บราซิล) ด้วย สมมติว่าคุณต้องการเอาต์พุตในรูปแบบหรือสไตล์อื่น และต้องการเฉพาะเมือง ไม่ใช่ประเทศ การเพิ่มตัวอย่างแบบ Few-Shot ลงในพรอมต์จะช่วยให้โมเดล ตอบสนองในแบบที่คุณต้องการ
| พรอมต์ | คำตอบของโมเดล |
|---|---|
 ระบุเมืองพร้อมกับสถานที่สำคัญ |
สถานที่สำคัญคือรูปปั้นพระคริสต์ผู้ไถ่ในรีโอเดจาเนโร ประเทศบราซิล |
| พรอมต์ที่อัปเดตแล้ว | การตอบสนองที่ดียิ่งขึ้น |
|---|---|
|
ระบุเมืองพร้อมกับสถานที่สำคัญ 
|
เมือง: โรม สถานที่สำคัญ: โคลอสเซียม |

|
เมือง: ปักกิ่ง, สถานที่สำคัญ: พระราชวังต้องห้าม |

|
เมือง: รีโอเดจาเนโร, สถานที่สำคัญ: รูปปั้นพระคริสต์ผู้ไถ่ |
ดูรายละเอียดทีละขั้นตอน
สำหรับงานที่ซับซ้อน เช่น งานที่ต้องใช้ทั้งความเข้าใจด้านภาพและการให้เหตุผล การแบ่งงานออกเป็นขั้นตอนเล็กๆ ที่ตรงไปตรงมายิ่งขึ้นอาจเป็นประโยชน์ หรือคุณอาจขอให้โมเดล "คิดทีละขั้นตอน" ในพรอมต์โดยตรงก็ได้
| พรอมต์ | คำตอบของโมเดล |
|---|---|

กระดาษชำระจะหมดเมื่อใด |
เร็วๆ นี้ คุณจะเหลือเพียง 3 ม้วน |
| พรอมต์ที่อัปเดตแล้ว | การตอบสนองที่ดียิ่งขึ้น |
|---|---|

|
|
โจทย์คณิตศาสตร์หรือโจทย์ประเภทอื่นๆ เป็นตัวเลือกที่ยอดเยี่ยมในการขอให้โมเดลคิดแบบทีละขั้นตอน
| พรอมต์ | การตอบกลับ |
|---|---|

พจน์ที่ 4 ในลำดับคืออะไร |
-135 |
คำตอบจากโมเดลไม่ถูกต้อง วิธีปรับปรุงเรื่องนี้คือการขอให้โมเดลแยกวิเคราะห์ปัญหา ก่อนตอบพรอมต์
| พรอมต์ | การตอบกลับ |
|---|---|

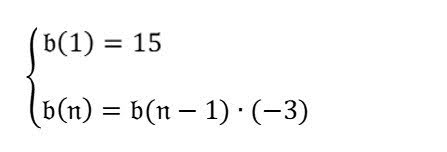
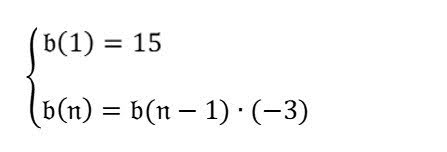
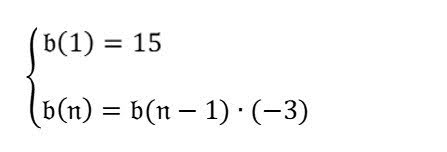
แยกวิเคราะห์สูตรในรูปภาพก่อน จากนั้นตอบคำถาม "พจน์ที่ 4 ในลำดับคืออะไร" โดยอิงตามสูตร |
คลิกเพื่อขยายผลลัพธ์$$ b(n) = b(n-1) * (-3) $$ $$ b(1) = 15 $$
$$ b(4) = b(4-1) * (-3) $$ $$ b(4) = b(3) * (-3) $$ $$ b(3) = b(3-1) * (-3) $$ $$ b(3) = b(2) * (-3) $$ $$ b(2) = b(2-1) * (-3) $$ $$ b(2) = b(1) * (-3) $$ $$ b(2) = 15 * (-3) $$ $$ b(2) = -45 $$ $$ b(3) = b(2) * (-3) $$ $$ b(3) = -45 * (-3) $$ $$ b(3) = 135 $$ $$ b(4) = b(3) * (-3) $$ $$ b(4) = 135 * (-3) $$ $$ b(4) = -405 $$ ดังนั้น พจน์ที่ 4 ในลำดับคือ -405 |
คำตอบของโมเดลนี้ถูกต้องแล้ว แต่หากต้องการให้คำตอบมีประสิทธิภาพมากยิ่งขึ้น คุณสามารถขอให้โมเดลคิดทีละขั้นตอนได้
| พรอมต์ที่อัปเดตแล้ว | การตอบสนองที่ดียิ่งขึ้น |
|---|---|

พจน์ที่ 4 ในลำดับคืออะไร คิดทีละขั้นตอน |
พจน์แรกคือ 15 พจน์ที่ 2 คือ b(1) * (-3) = 15 * (-3) = -45 พจน์ที่ 3 คือ b(2) * (-3) = -45 * (-3) = 135 พจน์ที่ 4 คือ b(3) * (-3) = 135 * (-3) = -405 |
ระบุรูปแบบเอาต์พุต
ปัญหาที่พบบ่อยคือความจำเป็นที่เอาต์พุตของโมเดลต้องอยู่ในรูปแบบที่แน่นอน (เช่น Markdown, JSON, HTML) โดยเฉพาะอย่างยิ่งหากงานดาวน์สตรีมต้อง รับข้อมูลเอาต์พุตของโมเดล คุณลองสร้างเอาต์พุตในรูปแบบนั้นได้ โดยสั่งให้โมเดลทำเช่นนั้นภายในพรอมต์ ตัวอย่าง 2 รายการมีดังนี้
| พรอมต์ | คำตอบของโมเดล |
|---|---|

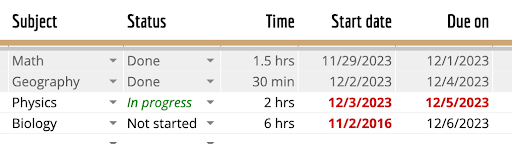
แยกวิเคราะห์ตารางในรูปภาพนี้เป็นรูปแบบมาร์กดาวน์ |
| เรื่อง | สถานะ | เวลา | วันที่เริ่มต้น | กำหนดส่ง | | ------- | ------ | ---- | ---------- | ------ | | คณิตศาสตร์ | เสร็จแล้ว | 1.5 ชม. | 29/11/2023 | 1/12/2023 | | ภูมิศาสตร์ | เสร็จแล้ว | 30 นาที | 2/12/2023 | 4/12/2023 | | ฟิสิกส์ | กำลังดำเนินการ | 2 ชั่วโมง | 03/12/2023 | 05/12/2023 | | ชีววิทยา | ยังไม่เริ่ม | 6 ชม. | 02/11/2016 | 06/12/2023 | |
| พรอมต์ | คำตอบของโมเดล |
|---|---|

ระบุรายการแอตทริบิวต์ต่อไปนี้ทั้งหมด ส่วนผสม ประเภทอาหาร มังสวิรัติหรือไม่ ในรูปแบบ JSON |
|
วางรูปภาพไว้ก่อนสำหรับพรอมต์แบบรูปภาพเดียว
แม้ว่า Gemini จะตีความรูปภาพและข้อความในพรอมต์ได้ตามลำดับใดก็ได้ แต่การวาง รูปภาพเดี่ยวไว้ก่อนพรอมต์ข้อความอาจให้ผลลัพธ์ที่ดีกว่า ในตัวอย่างต่อไปนี้ คุณจะเห็นว่ารูปภาพจะมาก่อนข้อความใน แต่ละพรอมต์
การแก้ปัญหาพรอมต์มัลติโมดัล
คุณอาจต้องแก้ปัญหาพรอมต์หากไม่ได้รับคำตอบที่เป็นประโยชน์ คุณลองใช้กลยุทธ์ต่อไปนี้ได้
หากโมเดลไม่ได้ดึงข้อมูลจากส่วนที่เกี่ยวข้องของรูปภาพ
หากต้องการคำตอบที่เฉพาะเจาะจงมากขึ้น คุณสามารถระบุลักษณะของรูปภาพ ที่ต้องการให้พรอมต์ดึงข้อมูลมาใช้ในการตอบกลับ
| พรอมต์ | คำตอบของโมเดล |
|---|---|

ผ้าอ้อมเหล่านี้จะใช้ได้นานกี่วันสำหรับทารก |
ผ้าอ้อมจะใช้ได้ 198 วันก่อนที่จะหมด |
| พรอมต์ที่อัปเดตแล้ว | การตอบสนองที่ดียิ่งขึ้น |
|---|---|

ผ้าอ้อมเหล่านี้จะใช้ได้นานแค่ไหนก่อนจะหมด ใช้น้ำหนักที่แสดงบนกล่องเพื่อกำหนดอายุของเด็ก และใช้จำนวนผ้าอ้อมทั้งหมดในกล่อง นำจำนวนทั้งหมดมาหารด้วยจำนวนผ้าอ้อมที่เด็กใช้ต่อวัน |
กล่องนี้มีผ้าอ้อม 198 ชิ้น กล่องระบุว่าผ้าอ้อมเหมาะสำหรับเด็กที่มีน้ำหนัก 22-37 ปอนด์ เด็กที่มีน้ำหนักในช่วงนี้โดยเฉลี่ยมีแนวโน้มที่จะมีอายุระหว่าง 1 ถึง 2 ปี โดยปกติแล้วเด็กอายุ 2 ขวบจะใช้ผ้าอ้อม 6 ผืนต่อวัน ดังนั้นผ้าอ้อมจะใช้ได้ประมาณ 33 วัน (198/6) |
หากเอาต์พุตของโมเดลเป็นแบบทั่วไปมากเกินไปและไม่ปรับให้เข้ากับอินพุตรูปภาพมากพอ
หากต้องการช่วยให้โมเดลปรับคำตอบให้เหมาะกับรูปภาพ ให้ลองขอให้โมเดลอธิบายรูปภาพก่อนที่จะดำเนินการให้เหตุผล
| พรอมต์ | คำตอบของโมเดล |
|---|---|




รูปภาพเหล่านี้มีอะไรที่เหมือนกัน |
รูปภาพทั้ง 4 รูปเป็นตัวอย่างของการถ่ายภาพทิวทัศน์ |
| พรอมต์ที่อัปเดตแล้ว | การตอบสนองที่ดียิ่งขึ้น |
|---|---|




ก่อนอื่น ให้อธิบายรายละเอียดของสิ่งที่อยู่ในแต่ละรูปภาพ รูปภาพเหล่านี้มีอะไรที่เหมือนกัน |
รูปภาพแรกแสดงภาพคนกำลังจัดกระเป๋าเดินทาง ภาพที่ 2 แสดงทางเดินที่ว่างเปล่าในห้างสรรพสินค้า รูปภาพที่ 3 แสดงม้วนกระดาษชำระ รูปภาพที่ 4 แสดงทะเลที่มืดครึ้มและมีพายุ สิ่งที่เหมือนกันระหว่างรูปภาพเหล่านี้คือทั้งหมดเป็นตัวอย่างของพื้นที่กึ่งกลาง Liminal Space คือสถานที่หรือสถานการณ์ที่อยู่ระหว่างสถานที่หรือสถานการณ์อื่นๆ 2 แห่ง โดยมักมีลักษณะของความไม่แน่นอนหรือความคลุมเครือ ภาพแรกแสดงให้เห็นว่าบุคคลดังกล่าวอยู่บ้านและกำลังเดินทาง ภาพที่ 2 แสดงทางเดินระหว่างร้านค้า 2 ร้าน ภาพที่ 3 เป็นกระดาษชำระ ซึ่งแสดงถึงห้องน้ำ ห้องน้ำเป็นพื้นที่เปลี่ยนผ่านระหว่างพื้นที่ส่วนตัว และพื้นที่สาธารณะ เป็นที่ที่เราเตรียมตัวเพื่อเข้าหรือออกจากโลกภายนอก ภาพที่ 4 แสดงทะเลในระหว่างที่สงบและมีพายุ พื้นที่กึ่งกลางอาจทั้งน่าตื่นเต้นและน่ากังวล ซึ่งอาจเป็นจุดเริ่มต้นใหม่หรือจุดสิ้นสุดก็ได้ ซึ่งอาจเป็นที่ที่ใช้ไตร่ตรองหรือที่ที่ใช้ลงมือทำ |
นอกจากนี้ คุณยังลองถามโมเดลอย่างชัดเจนให้ดูสิ่งที่อยู่ในรูปภาพได้ด้วย
| พรอมต์ที่อัปเดตแล้ว | การตอบสนองที่ดียิ่งขึ้น |
|---|---|




รูปภาพเหล่านี้มีอะไรที่เหมือนกัน อ้างอิงสิ่งที่อยู่ในรูปภาพในคำตอบของคุณ |
รูปภาพทั้งหมดเกี่ยวข้องกับการท่องเที่ยว รูปภาพแรกแสดงคนกำลังจัดกระเป๋าเดินทาง รูปภาพที่ 2 แสดง ทางเดินที่ว่างเปล่าในห้างสรรพสินค้า รูปภาพที่ 3 แสดงกระดาษชำระที่วางซ้อนกัน และรูปภาพที่ 4 แสดง ทะเลที่มืดครึ้มและมีพายุ รูปภาพเหล่านี้เกี่ยวข้องกับการเดินทางทั้งหมดเนื่องจากเป็นสิ่งที่ผู้คนต้องการหรือใช้เมื่อ เดินทาง รูปภาพแรกแสดงให้เห็นบุคคลกำลังจัดกระเป๋าเดินทาง ซึ่งเป็นสิ่งที่ผู้คนทำเมื่อ กำลังจะเดินทาง รูปภาพที่ 2 แสดงทางเดินที่ว่างเปล่าในห้างสรรพสินค้า ซึ่งเป็นสถานที่ที่ผู้คน มักจะไปซื้อของสำหรับการเดินทาง ภาพที่ 3 แสดงกระดาษชำระซ้อนกัน ซึ่งเป็นสิ่งที่ผู้คนมักใช้เมื่อเดินทาง รูปภาพที่ 4 แสดงทะเลที่มืดครึ้มและมีพายุ ซึ่งเป็น สิ่งที่ผู้คนมักพบเจอเมื่อเดินทาง |
เคล็ดลับเดียวกันนี้ใช้ได้กับผลงานครีเอทีฟโฆษณาจากรูปภาพ ในตัวอย่างต่อไปนี้ที่มี กระต่าย การขอให้โมเดลรวมแง่มุมจากรูปภาพอย่างชัดเจนจะ ปรับปรุงเอาต์พุตได้
| พรอมต์ | คำตอบของโมเดล |
|---|---|

ช่วยแต่งกลอนเกี่ยวกับรูปภาพนี้ให้หน่อยได้ไหม |
กระต่ายน้อยตัวนุ่มสีน้ำตาล เจ้ากินหญ้าเขียวหวาน |
| พรอมต์ที่อัปเดตแล้ว | การตอบสนองที่ดียิ่งขึ้น |
|---|---|

ช่วยแต่งกลอนที่บรรยายและน่าทึ่งเกี่ยวกับรูปภาพนี้พร้อมระบุสถานที่ได้ไหม |
กระต่ายน้อยบนทุ่งหญ้าเขียว ทะเลเป็นสีฟ้า กระต่ายน้อยบอกฉันหน่อย อาจเป็นเพราะความกว้างใหญ่ของทุกสิ่ง กระต่ายน้อย ฉันสงสัยว่าเธอฝันถึงอะไร ไม่ว่าจะเป็นอะไรก็ตาม เจ้ากระต่ายน้อย |
การแก้ปัญหาว่าส่วนใดของพรอมต์ที่ล้มเหลว
การทราบว่าพรอมต์ล้มเหลวเนื่องจากโมเดลไม่เข้าใจรูปภาพตั้งแต่แรก หรือเข้าใจรูปภาพแต่ไม่ได้ทำตามขั้นตอนการให้เหตุผลที่ถูกต้องในภายหลังอาจเป็นเรื่องยาก หากต้องการแยกแยะเหตุผลเหล่านั้น ให้ขอให้โมเดลอธิบายสิ่งที่อยู่ในรูปภาพ
ในตัวอย่างต่อไปนี้ หากโมเดลตอบกลับด้วยของว่างที่ดูน่าประหลาดใจเมื่อจับคู่กับชา (เช่น ป๊อปคอร์น) คุณสามารถแก้ปัญหาเบื้องต้นเพื่อพิจารณาว่าโมเดลจดจำได้อย่างถูกต้องว่ารูปภาพมีชาหรือไม่
| พรอมต์ | พรอมต์สำหรับการแก้ปัญหา |
|---|---|

ฉันจะทำของว่างอะไรได้บ้างใน 1 นาทีที่กินกับสิ่งนี้ได้ดี |

อธิบายสิ่งที่อยู่ในรูปภาพนี้ |
อีกกลยุทธ์หนึ่งคือการขอให้โมเดลอธิบายเหตุผล ซึ่งจะช่วยให้คุณ จำกัดส่วนของเหตุผลที่ผิดพลาดได้ หากมี
| พรอมต์ | พรอมต์สำหรับการแก้ปัญหา |
|---|---|

ฉันจะทำของว่างอะไรได้บ้างใน 1 นาทีที่กินกับสิ่งนี้ได้ดี |

ฉันจะทำของว่างอะไรได้บ้างใน 1 นาทีที่กินกับสิ่งนี้ได้ดี โปรดให้เหตุผล |
ขั้นตอนถัดไป
- ลองเขียนพรอมต์มัลติโมดัลของคุณเองโดยใช้ Google AI Studio
- ดูข้อมูลเกี่ยวกับการใช้ Gemini Files API สำหรับ การอัปโหลดไฟล์สื่อและการรวมไฟล์เหล่านั้นไว้ในพรอมต์ได้ที่คำแนะนำเกี่ยวกับ Vision, Audio และ การประมวลผลเอกสาร
- ดูคำแนะนำเพิ่มเติมเกี่ยวกับการออกแบบพรอมต์ เช่น การปรับพารามิเตอร์การสุ่มตัวอย่าง ได้ที่หน้ากลยุทธ์พรอมต์
