Получение помощи в кодировании от моделей искусственного интеллекта (ИИ) может быть очень полезным, но что, если вам запрещено использовать сторонние размещенные генеративные модели ИИ из-за ограничений подключения, стоимости или безопасности данных? Семейство моделей Gemma от Google можно загрузить и запустить на вашем собственном оборудовании, поэтому вы можете сохранить все локально и даже иметь возможность настроить модель для лучшей работы с вашей кодовой базой.
Запуск собственного экземпляра Gemma или CodeGemma может предоставить вам помощь в кодировании с помощью искусственного интеллекта с низкой задержкой, высокой доступностью, потенциально более низкой стоимостью и возможностью хранить все ваши данные кодирования в вашей собственной сети. В этом проекте показано, как настроить собственный веб-сервис для размещения Gemma и подключить его к расширению Microsoft Visual Studio Code, чтобы сделать использование модели более удобным при написании кода. Этот проект включает в себя два подпроекта: один проект по настройке и включению Gemma в веб-сервис, а второй проект по расширению VS Code, которое подключает и использует веб-сервис.
Видеообзор этого проекта и способов его расширения, включая идеи людей, которые его создали, можно посмотреть в видеоролике «Сборка AI Assistant для деловой электронной почты с помощью Google AI». Вы также можете просмотреть код этого проекта в репозитории кода Gemma Cookbook . В противном случае вы можете начать расширять проект, используя следующие инструкции.
Обзор
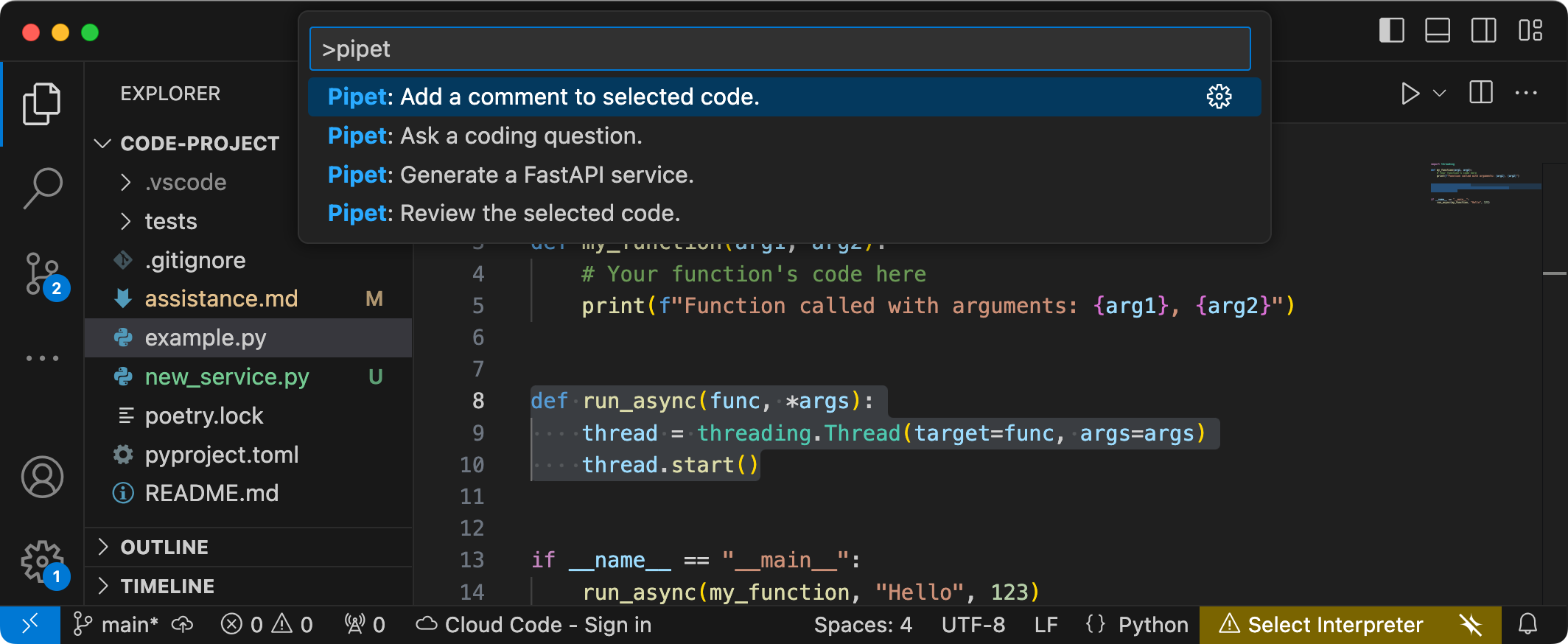
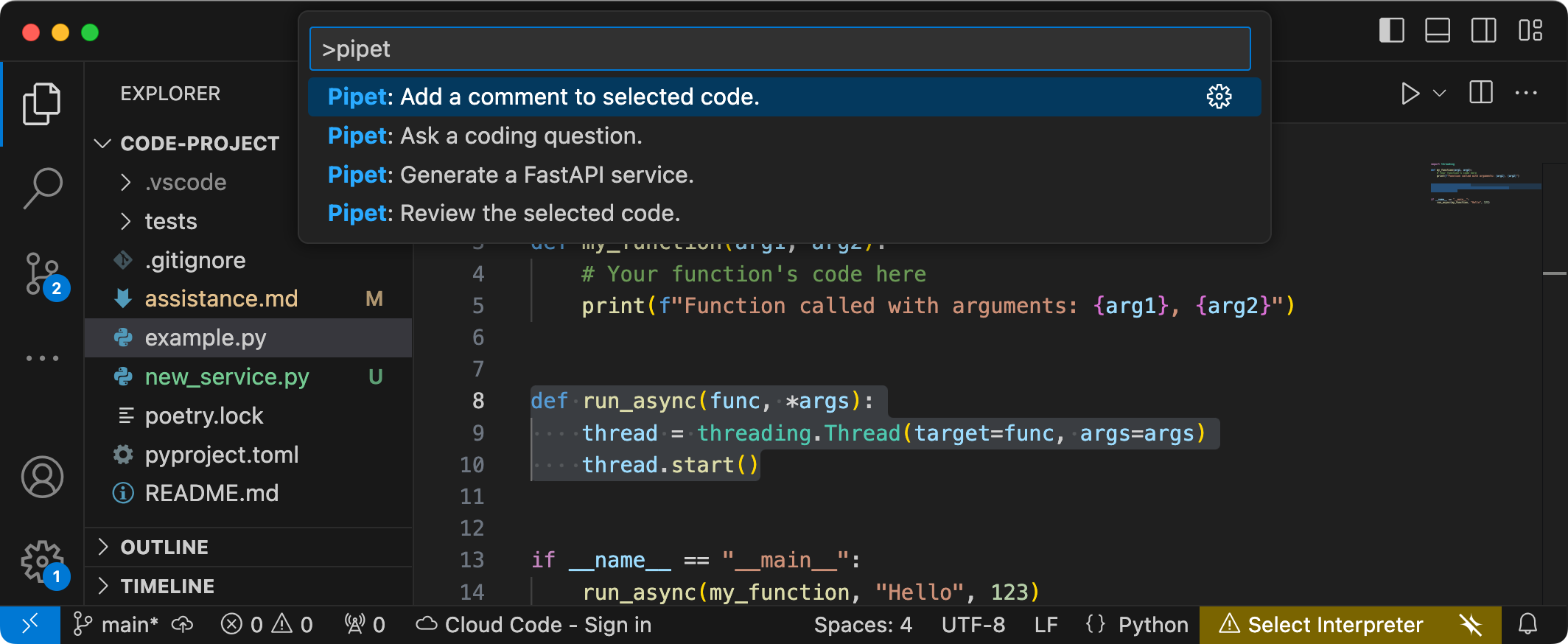
В этом руководстве показано, как настроить и расширить два проекта: веб-сервис для Gemma и расширение VS Code для использования с этим сервисом. Веб-сервис использует библиотеки Python, Keras, JAX и FastAPI для обслуживания модели Gemma и обработки запросов. Расширение VS Code, называемое Pipet, добавляет в палитру команд команды, которые позволяют отправлять запросы к веб-сервису Gemma, выбирая код, текст или комментарии в окне редактирования кода, как показано на рисунке 1.

Рис. 1. Пользовательский интерфейс команды проекта для расширения Pipet в Visual Studio Code.
Полный исходный код для обоих проектов представлен в репозитории кода Gemma Cookbook, и вы можете расширить оба проекта, чтобы адаптировать их к вашим потребностям и предпочтительному рабочему процессу.
Настройка проекта
Эти инструкции помогут вам подготовить проект к разработке и тестированию. Общие этапы установки включают установку необходимого программного обеспечения, клонирование проекта из репозитория кода, настройку нескольких переменных среды, установку библиотек Python и Node.js и тестирование веб-приложения.
Установите необходимое программное обеспечение
В этом проекте используются Python 3, виртуальные среды ( venv ), Node.js и диспетчер пакетов Node ( npm ) для управления пакетами и запуска двух проектов.
Чтобы установить необходимое программное обеспечение:
Установите Python 3, пакет виртуальной среды (
venv) для Python, Node.js и менеджер пакетов Node.js (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
Клонировать проект
Загрузите код проекта на свой компьютер разработчика. Вам понадобится программное обеспечение для управления версиями git , чтобы получить исходный код проекта.
Чтобы скачать код проекта:
Клонируйте репозиторий git, используя следующую команду:
git clone https://github.com/google-gemini/gemma-cookbook.gitНеобязательно: настройте локальный репозиторий git на использование разреженной проверки, чтобы у вас были только файлы для проекта:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Проект веб-сервиса Gemma
Часть веб-сервиса этого проекта ( gemma-web-service ) создает независимо размещенный экземпляр Gemma 2 2B, обернутый базовым веб-сервисом для обработки запросов и ответов генерации. Расширение VS Code , рассматриваемое далее в этом руководстве, подключается к этой службе для обработки запросов на помощь по коду.
Эти инструкции помогут вам подготовить проект к разработке и тестированию. Общие этапы установки включают установку необходимого программного обеспечения, клонирование проекта из репозитория кода, настройку нескольких переменных среды, установку библиотек Python и тестирование веб-службы.
Требования к оборудованию
Запустите проект веб-сервиса Gemma на компьютере с графическим процессором (GPU) или тензорным процессором (TPU) и достаточным объемом памяти GPU или TPU для хранения модели. Для запуска конфигурации Gemma 2 2B в этом проекте веб-сервиса вам потребуется около 16 ГБ памяти графического процессора, примерно такой же объем обычной оперативной памяти и минимум 20 ГБ дискового пространства.
Если вы развертываете проект веб-сервиса Gemma на экземпляре виртуальной машины Google Cloud, настройте экземпляр в соответствии со следующими требованиями:
- Аппаратное обеспечение графического процессора : для запуска этого проекта требуется NVIDIA T4 (рекомендуется NVIDIA L4 или выше)
- Операционная система : выберите вариант глубокого обучения в Linux , в частности виртуальную машину глубокого обучения с CUDA 12.3 M124 с предустановленными программными драйверами графического процессора.
- Размер загрузочного диска : предоставьте не менее 20 ГБ дискового пространства для ваших данных, модели и вспомогательного программного обеспечения.
Настроить проект
В этом проекте используется Python 3 и виртуальные среды ( venv ) для управления пакетами и запуска веб-службы. Установите библиотеки Python с активированной виртуальной средой Python venv для управления пакетами и зависимостями Python. Обязательно активируйте виртуальную среду Python перед установкой библиотек Python с помощью сценария setup_python или установщика pip . Дополнительные сведения об использовании виртуальных сред Python см. в документации Python venv .
Чтобы установить библиотеки Python:
В окне терминала перейдите в каталог
gemma-web-service:cd Demos/personal-code-assistant/gemma-web-service/Настройте и активируйте виртуальную среду Python (venv) для этого проекта:
python3 -m venv venv source venv/bin/activateУстановите необходимые библиотеки Python для этого проекта с помощью сценария
setup_python:./setup_python.sh
Установить переменные среды
Для запуска этого проекта требуется несколько переменных среды среды, включая имя пользователя Kaggle и токен API Kaggle. У вас должна быть учетная запись Kaggle и запросить доступ к моделям Gemma, чтобы иметь возможность их загрузить. В этом проекте вы добавляете свое имя пользователя Kaggle и токен API Kaggle в файл .env , который используется программой веб-сервиса для загрузки модели.
Чтобы установить переменные среды:
- Получите свое имя пользователя Kaggle и токен API, следуя инструкциям в документации Kaggle .
- Получите доступ к модели Gemma, следуя инструкциям «Получить доступ к Gemma» на странице настройки Gemma .
Создайте файл переменной среды для проекта, создав текстовый файл
.envв этом месте вашего клона проекта:personal-code-assistant/gemma-web-service/.envПосле создания текстового файла
.envдобавьте в него следующие настройки:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
Запустите и протестируйте веб-сервис
После завершения установки и настройки проекта запустите веб-приложение, чтобы убедиться, что вы настроили его правильно. Вам следует сделать это в качестве базовой проверки перед редактированием проекта для собственного использования.
Чтобы запустить и протестировать проект:
В окне терминала перейдите в каталог
gemma-web-service:cd personal-code-assistant/gemma-web-service/Запустите приложение с помощью скрипта
run_service:./run_service.shПосле запуска веб-службы в программном коде указан URL-адрес, по которому вы можете получить доступ к службе. Обычно это адрес:
http://localhost:8000/Протестируйте сервис, запустив скрипт
test_post:./test/test_post.sh
После успешного запуска и тестирования службы с помощью этого сценария вы будете готовы подключиться к ней с помощью расширения VS Code, как описано в следующем разделе этого руководства.
Проект расширения VS Code
Расширение VS Code этого проекта ( pipet-code-agent-2 ) создает программное расширение приложения Microsoft Visual Studio Code, предназначенное для добавления новых команд кодирования AI. Это расширение взаимодействует с веб-сервисом Gemma, описанным ранее в этом руководстве. Расширение взаимодействует с веб-службами через http, используя сообщения в формате JSON.
Настроить проект
Эти инструкции помогут вам настроить проект Pipet Code Agent v2 для разработки и тестирования. Общие шаги включают установку необходимого программного обеспечения, запуск установки конфигурации, настройку параметров расширения и тестирование расширения.
Установите необходимое программное обеспечение
Проект Pipet Code Agent выполняется как расширение Microsoft Visual Studio Code и использует Node.js и инструмент Node Package Manager ( npm ) для управления пакетами и запуска приложения.
Чтобы установить необходимое программное обеспечение:
- Загрузите и установите Visual Studio Code для вашей платформы.
- Убедитесь, что Node.js установлен, следуя инструкциям по установке для вашей платформы.
Настройка библиотек проекта
Используйте инструмент командной строки npm , чтобы загрузить необходимые зависимости и настроить проект.
Чтобы настроить код проекта:
Перейдите в корневой каталог проекта Pipet Code Agent.
cd Demos/personal-code-assistant/pipet-code-agent-2/Запустите команду установки, чтобы загрузить зависимости и настроить проект:
npm install
Настроить расширение
Теперь вы сможете протестировать свою установку, запустив Pipet Code Agent в качестве расширения разработки в VS Code на своем устройстве. Тест открывает отдельное окно узла разработки расширений VS Code, в котором доступно новое расширение. В этом новом окне вы настраиваете параметры расширения, которое использует для доступа к вашему личному веб-сервису Gemma.
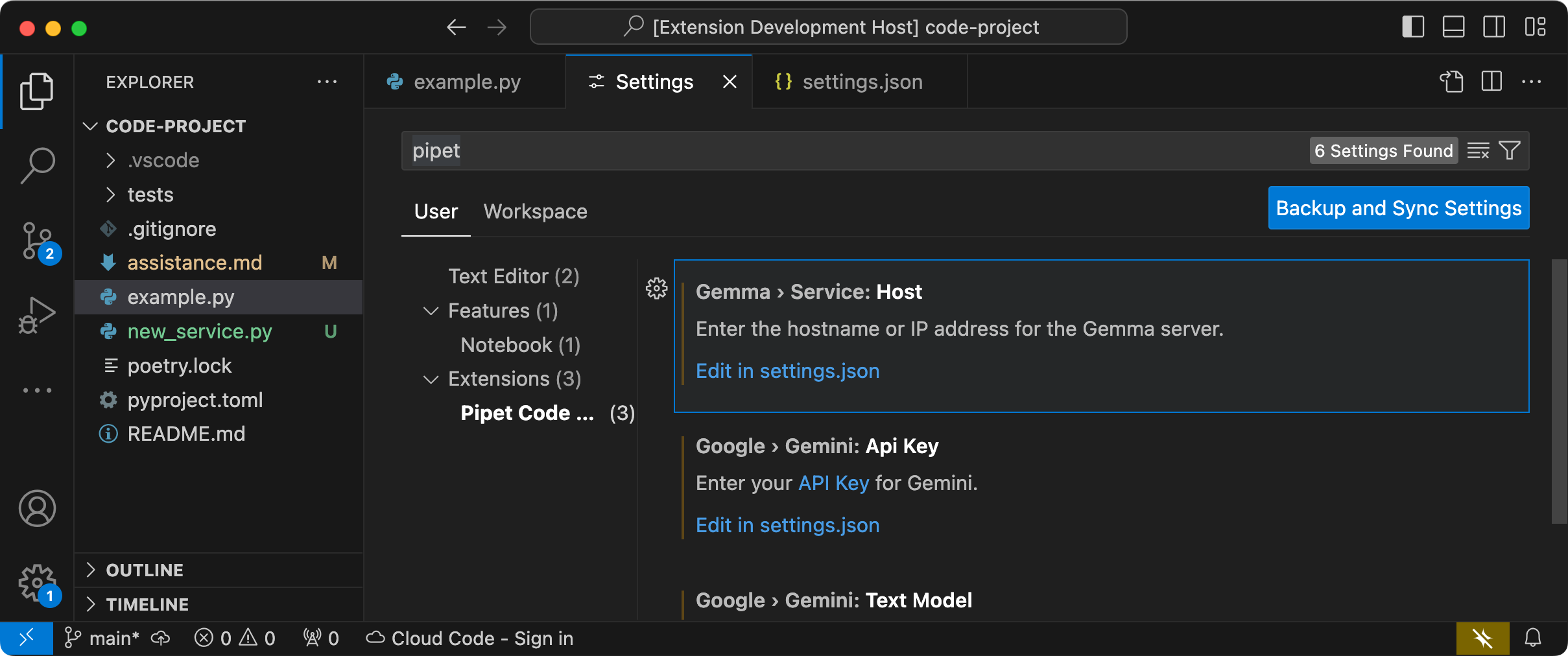
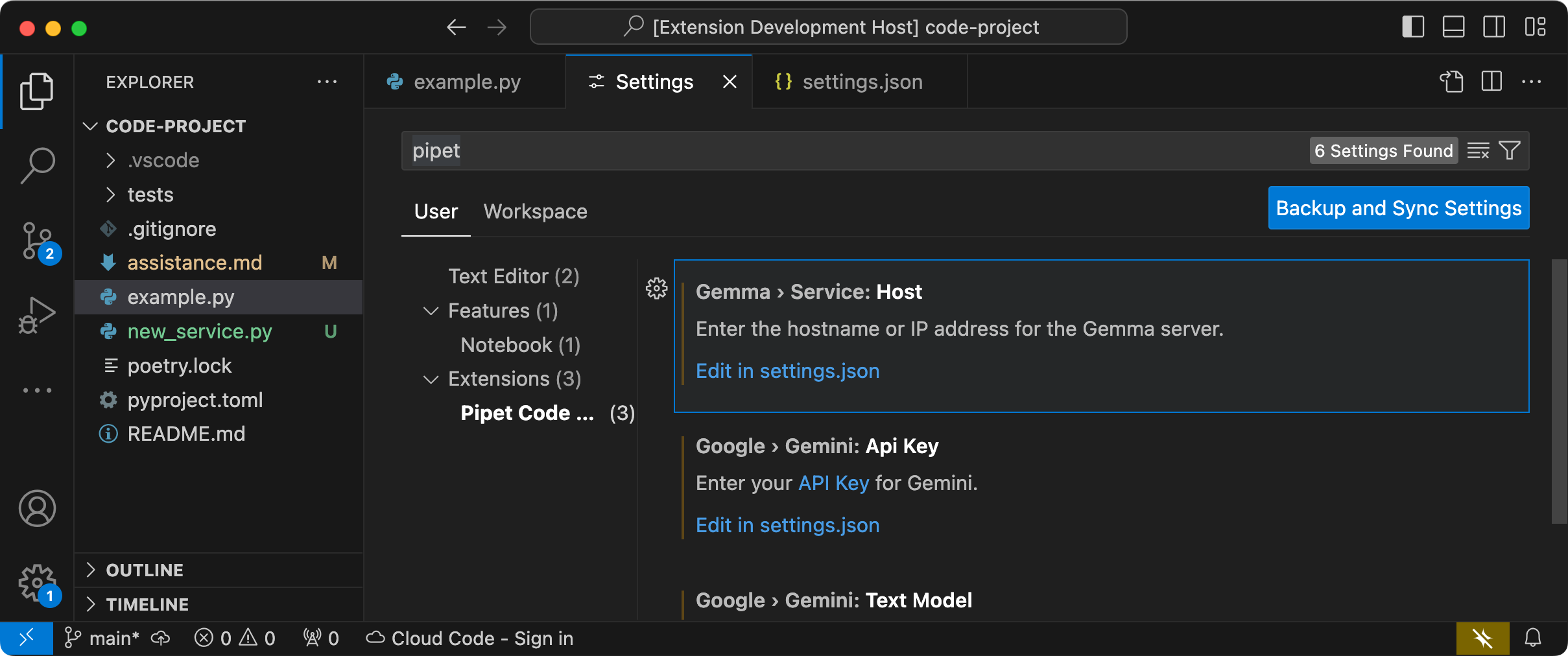
 Рисунок 2. Окно VS Code Extension Development Host с настройками расширения Pipet.
Рисунок 2. Окно VS Code Extension Development Host с настройками расширения Pipet.
Чтобы настроить и протестировать вашу установку:
- Запустите приложение VS Code.
- В VS Code создайте новое окно, выбрав «Файл» > «Новое окно» .
- Откройте проект Pipet Code Agent, выбрав «Файл» > «Открыть папку» и выбрав папку
personal-code-assistant/pipet-code-agent-2/. - Откройте файл
pipet-code-agent-2/src/extension.ts. - Запустите расширение в режиме отладки, выбрав «Выполнить» > «Начать отладку» и при необходимости выберите параметр «Хост разработки расширений VS Code» . На этом шаге открывается отдельное окно узла разработки расширений .
- В новом окне VS Code откройте настройки VS Code, выбрав «Код» > «Настройки» > «Настройки» .
Установите адрес хоста вашего сервера веб-служб Gemma в качестве параметра конфигурации. В поле «Настройки поиска » введите
Gemma, выберите вкладку «Пользователь» и в параметре Gemma > Сервис: Хост щелкните ссылку «Изменить в settings.json» и добавьте адрес хоста, например127.0.0.1,localhostилиmy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"Сохраните изменения в файле
settings.jsonи закройте вкладки настроек.
Протестируйте расширение
Теперь вы сможете протестировать свою установку, запустив Pipet Code Agent в качестве расширения разработки в VS Code на своем устройстве. Тест открывает отдельное окно узла разработки расширений VS Code, в котором доступно новое расширение.
Чтобы протестировать команды расширения:
- В окне VS Code Extension Development Host выберите любой код в окне редактора.
- Откройте палитру команд, выбрав «Просмотр» > «Палитра команд» .
- В палитре команд введите
Pipetи выберите одну из команд с этим префиксом.
Изменить существующие команды
Изменение команд, предоставляемых в Pipet Code Agent, — это самый простой способ изменить поведение и возможности расширения. Эта подсказка контекстной информации направляет генеративную модель Gemma при формировании ответа. Изменяя инструкции подсказки в существующих командах Pipet, вы можете изменить поведение каждой из команд.
В этом наборе инструкций объясняется, как изменить команду review.ts , изменив текст подсказки команды.
Чтобы подготовиться к редактированию команды review.ts :
- Запустите приложение VS Code.
- В VS Code создайте новое окно, выбрав «Файл» > «Новое окно» .
- Откройте проект Pipet Code Agent, выбрав «Файл» > «Открыть папку» и выбрав папку
pipet-code-agent/. - Откройте файл
pipet-code-agent/src/review.ts.
Чтобы изменить поведение команды review.ts :
В файле
review.tsизмените предпоследнюю строку константыPROMPT_INSTRUCTIONS, добавивAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;Сохраните изменения в файле
review.ts.
Чтобы проверить измененную команду:
- В окне проекта расширения VS Code Pipet откройте файл
src/extension.ts. - Создайте обновленный код, выбрав «Терминал» > «Выполнить задачу сборки...» , а затем параметр «npm: компиляция» .
- Перезапустите отладчик, выбрав «Выполнить» > «Перезапустить отладку» .
- В окне VS Code Extension Development Host выберите любой код в окне редактора.
- Откройте палитру команд, выбрав «Просмотр» > «Палитра команд» .
- На палитре команд введите
Pipetи выберите команду Pipet: Review the selected code .
Создание новых команд
Вы можете расширить Pipet, создав новые команды, выполняющие совершенно новые задачи с помощью модели Gemma. Каждый командный файл, такой как comment.ts или review.ts , в основном автономен и включает в себя код для сбора текста из активного редактора, составления приглашения, подключения к веб-сервису Gemma, отправки приглашения и обработки ответа. .
В этом наборе инструкций объясняется, как создать новую команду, используя код существующей команды question.ts в качестве шаблона.
Чтобы создать команду, которая рекомендует имена для функций:
- Создайте копию файла
pipet-code-agent-2/src/question.tsс именемnew-service.tsв каталогеsrc/. - В VS Code откройте файл
src/new-service.ts. Измените инструкции подсказки в новом файле, отредактировав значение
PROMPT_INSTRUCTIONS.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;Добавьте шаблон службы, создав новую константу
BOILERPLATE_CODE.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;Измените имя командной функции на
newService()и обновите ее информационное сообщение.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...Обновите код сборки приглашения, включив в него текст, выделенный в редакторе, и
PROMPT_INSTRUCTIONS.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;Измените код вставки ответа, включив в него ответ и шаблонный код.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });Сохраните изменения в файле
new-service.ts.
Интегрируйте новую команду
После завершения написания кода новой команды вам необходимо интегрировать ее с остальной частью расширения. Обновите файлы extension.ts и package.json , чтобы сделать новую команду частью расширения, и включите VS Code для вызова новой команды.
Чтобы интегрировать команду new-service с кодом расширения:
- В VS Code откройте файл
pipet-code-agent-2/src/extension.ts. Добавьте новый файл кода в расширение, добавив новый оператор импорта.
import { newService } from './new-service';Зарегистрируйте новую команду, добавив следующий код в функцию
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }Сохраните изменения в файле
extension.ts.
Чтобы интегрировать команду name с пакетом расширения:
- В VS Code откройте файл
pipet-code-agent/package.json. Добавьте новую команду в раздел
commandsфайла пакета."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],Сохраните изменения в файле
package.json.
Протестируйте новую команду
После того как вы завершили кодирование команды и интегрировали ее с расширением, вы можете ее протестировать. Новая команда доступна только в окне узла разработки расширений VS Code, а не в окне VS Code, в котором вы редактировали код расширения.
Чтобы проверить измененную команду:
- В окне проекта расширения VS Code Pipet откройте файл
src/extension.ts. - Создайте обновленный код, выбрав «Терминал» > «Выполнить задачу сборки...» , а затем параметр «npm: компиляция» .
- В окне проекта расширения VS Code Pipet перезапустите отладчик, выбрав «Выполнить» > «Перезапустить отладку» , что перезапустит отдельное окно «Узел разработки расширений» .
- В окне VS Code Extension Development Host выберите код в окне редактора.
- Откройте палитру команд, выбрав «Просмотр» > «Палитра команд» .
- В палитре команд введите
Pipetи выберите команду Pipet: создать службу FastAPI .
Теперь вы создали расширение VS Code, которое работает с моделью Gemma AI! Попробуйте поэкспериментировать с различными командами и инструкциями, чтобы создать рабочий процесс разработки кода с помощью ИИ, который подойдет именно вам!
Упаковать и установить расширение
Вы можете упаковать свое расширение в файл .vsix для локальной установки в экземпляре VS Code. Используйте инструмент командной строки vsce , чтобы создать файл пакета .vsix из вашего проекта расширения, который затем можно установить в свой экземпляр VS Code. Подробную информацию об упаковке расширения см. в документации по расширениям публикации кода VS. Завершив упаковку расширения в файл VSIX, вы можете вручную установить его в VS Code.
Чтобы установить упакованное расширение VSIX:
- В экземпляре VS Code откройте панель «Расширения» , выбрав «Файл» > «Расширения» .
- На панели «Расширения» выберите трехточечное меню в правом верхнем углу, а затем выберите «Установить из VSIX» .
- Откройте файл пакета
.vsix, созданный из проекта расширения, чтобы установить его.
Дополнительные ресурсы
Более подробную информацию о коде этого проекта можно найти в репозитории кода Gemma Cookbook . Если вам нужна помощь в создании приложения или вы хотите сотрудничать с другими разработчиками, посетите сервер Discord сообщества разработчиков Google . Дополнительные сведения о проектах Build with Google AI можно найти в плейлисте видео .
,Получение помощи в кодировании от моделей искусственного интеллекта (ИИ) может быть очень полезным, но что, если вам запрещено использовать сторонние размещенные генеративные модели ИИ из-за ограничений подключения, стоимости или безопасности данных? Семейство моделей Gemma от Google можно загрузить и запустить на вашем собственном оборудовании, поэтому вы можете сохранить все локально и даже иметь возможность настроить модель для лучшей работы с вашей кодовой базой.
Запуск собственного экземпляра Gemma или CodeGemma может предоставить вам помощь в кодировании с помощью искусственного интеллекта с низкой задержкой, высокой доступностью, потенциально более низкой стоимостью и возможностью хранить все ваши данные кодирования в вашей собственной сети. В этом проекте показано, как настроить собственный веб-сервис для размещения Gemma и подключить его к расширению Microsoft Visual Studio Code, чтобы сделать использование модели более удобным при написании кода. Этот проект включает в себя два подпроекта: один проект по настройке и включению Gemma в веб-сервис, а второй проект по расширению VS Code, которое подключает и использует веб-сервис.
Видеообзор этого проекта и способов его расширения, включая идеи людей, которые его создали, можно посмотреть в видеоролике «Сборка AI Assistant для деловой электронной почты с помощью Google AI». Вы также можете просмотреть код этого проекта в репозитории кода Gemma Cookbook . В противном случае вы можете начать расширять проект, используя следующие инструкции.
Обзор
В этом руководстве показано, как настроить и расширить два проекта: веб-сервис для Gemma и расширение VS Code для использования с этим сервисом. Веб-сервис использует библиотеки Python, Keras, JAX и FastAPI для обслуживания модели Gemma и обработки запросов. Расширение VS Code, называемое Pipet, добавляет в палитру команд команды, которые позволяют отправлять запросы к веб-сервису Gemma, выбирая код, текст или комментарии в окне редактирования кода, как показано на рисунке 1.

Рис. 1. Пользовательский интерфейс команды проекта для расширения Pipet в Visual Studio Code.
Полный исходный код для обоих проектов представлен в репозитории кода Gemma Cookbook, и вы можете расширить оба проекта, чтобы адаптировать их к вашим потребностям и предпочтительному рабочему процессу.
Настройка проекта
Эти инструкции помогут вам подготовить проект к разработке и тестированию. Общие этапы установки включают установку необходимого программного обеспечения, клонирование проекта из репозитория кода, настройку нескольких переменных среды, установку библиотек Python и Node.js и тестирование веб-приложения.
Установите необходимое программное обеспечение
В этом проекте используются Python 3, виртуальные среды ( venv ), Node.js и диспетчер пакетов Node ( npm ) для управления пакетами и запуска двух проектов.
Чтобы установить необходимое программное обеспечение:
Установите Python 3, пакет виртуальной среды (
venv) для Python, Node.js и менеджер пакетов Node.js (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
Клонировать проект
Загрузите код проекта на свой компьютер разработчика. Вам понадобится программное обеспечение для управления версиями git , чтобы получить исходный код проекта.
Чтобы скачать код проекта:
Клонируйте репозиторий git, используя следующую команду:
git clone https://github.com/google-gemini/gemma-cookbook.gitНеобязательно: настройте локальный репозиторий git на использование разреженной проверки, чтобы у вас были только файлы для проекта:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Проект веб-сервиса Gemma
Часть веб-сервиса этого проекта ( gemma-web-service ) создает независимо размещенный экземпляр Gemma 2 2B, обернутый базовым веб-сервисом для обработки запросов и ответов генерации. Расширение VS Code , рассматриваемое далее в этом руководстве, подключается к этой службе для обработки запросов на помощь по коду.
Эти инструкции помогут вам подготовить проект к разработке и тестированию. Общие этапы установки включают установку необходимого программного обеспечения, клонирование проекта из репозитория кода, настройку нескольких переменных среды, установку библиотек Python и тестирование веб-службы.
Требования к оборудованию
Запустите проект веб-сервиса Gemma на компьютере с графическим процессором (GPU) или тензорным процессором (TPU) и достаточным объемом памяти GPU или TPU для хранения модели. Для запуска конфигурации Gemma 2 2B в этом проекте веб-сервиса вам потребуется около 16 ГБ памяти графического процессора, примерно такой же объем обычной оперативной памяти и минимум 20 ГБ дискового пространства.
Если вы развертываете проект веб-сервиса Gemma на экземпляре виртуальной машины Google Cloud, настройте экземпляр в соответствии со следующими требованиями:
- Аппаратное обеспечение графического процессора : для запуска этого проекта требуется NVIDIA T4 (рекомендуется NVIDIA L4 или выше)
- Операционная система : выберите вариант глубокого обучения в Linux , в частности виртуальную машину глубокого обучения с CUDA 12.3 M124 с предустановленными программными драйверами графического процессора.
- Размер загрузочного диска : предоставьте не менее 20 ГБ дискового пространства для ваших данных, модели и вспомогательного программного обеспечения.
Настроить проект
В этом проекте используется Python 3 и виртуальные среды ( venv ) для управления пакетами и запуска веб-службы. Установите библиотеки Python с активированной виртуальной средой Python venv для управления пакетами и зависимостями Python. Обязательно активируйте виртуальную среду Python перед установкой библиотек Python с помощью сценария setup_python или установщика pip . Дополнительные сведения об использовании виртуальных сред Python см. в документации Python venv .
Чтобы установить библиотеки Python:
В окне терминала перейдите в каталог
gemma-web-service:cd Demos/personal-code-assistant/gemma-web-service/Настройте и активируйте виртуальную среду Python (venv) для этого проекта:
python3 -m venv venv source venv/bin/activateУстановите необходимые библиотеки Python для этого проекта с помощью сценария
setup_python:./setup_python.sh
Установить переменные среды
Для запуска этого проекта требуется несколько переменных среды среды, включая имя пользователя Kaggle и токен API Kaggle. У вас должна быть учетная запись Kaggle и запросить доступ к моделям Gemma, чтобы иметь возможность их загрузить. В этом проекте вы добавляете свое имя пользователя Kaggle и токен API Kaggle в файл .env , который используется программой веб-сервиса для загрузки модели.
Чтобы установить переменные среды:
- Получите свое имя пользователя Kaggle и токен API, следуя инструкциям в документации Kaggle .
- Получите доступ к модели Gemma, следуя инструкциям «Получить доступ к Gemma» на странице настройки Gemma .
Создайте файл переменной среды для проекта, создав текстовый файл
.envв этом месте вашего клона проекта:personal-code-assistant/gemma-web-service/.envПосле создания текстового файла
.envдобавьте в него следующие настройки:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
Запустите и протестируйте веб-сервис
После завершения установки и настройки проекта запустите веб-приложение, чтобы убедиться, что вы настроили его правильно. Вам следует сделать это в качестве базовой проверки перед редактированием проекта для собственного использования.
Чтобы запустить и протестировать проект:
В окне терминала перейдите в каталог
gemma-web-service:cd personal-code-assistant/gemma-web-service/Запустите приложение с помощью скрипта
run_service:./run_service.shПосле запуска веб-службы в программном коде указан URL-адрес, по которому вы можете получить доступ к службе. Обычно это адрес:
http://localhost:8000/Протестируйте сервис, запустив скрипт
test_post:./test/test_post.sh
После успешного запуска и тестирования службы с помощью этого сценария вы будете готовы подключиться к ней с помощью расширения VS Code, как описано в следующем разделе этого руководства.
Проект расширения VS Code
Расширение VS Code этого проекта ( pipet-code-agent-2 ) создает программное расширение приложения Microsoft Visual Studio Code, предназначенное для добавления новых команд кодирования AI. Это расширение взаимодействует с веб-сервисом Gemma, описанным ранее в этом руководстве. Расширение взаимодействует с веб-службами через http, используя сообщения в формате JSON.
Настроить проект
Эти инструкции помогут вам настроить проект Pipet Code Agent v2 для разработки и тестирования. Общие шаги включают установку необходимого программного обеспечения, запуск установки конфигурации, настройку параметров расширения и тестирование расширения.
Установите необходимое программное обеспечение
Проект Pipet Code Agent выполняется как расширение Microsoft Visual Studio Code и использует Node.js и инструмент Node Package Manager ( npm ) для управления пакетами и запуска приложения.
Чтобы установить необходимое программное обеспечение:
- Загрузите и установите Visual Studio Code для вашей платформы.
- Убедитесь, что Node.js установлен, следуя инструкциям по установке для вашей платформы.
Настройка библиотек проекта
Используйте инструмент командной строки npm , чтобы загрузить необходимые зависимости и настроить проект.
Чтобы настроить код проекта:
Перейдите в корневой каталог проекта Pipet Code Agent.
cd Demos/personal-code-assistant/pipet-code-agent-2/Запустите команду установки, чтобы загрузить зависимости и настроить проект:
npm install
Настроить расширение
Теперь вы сможете протестировать свою установку, запустив Pipet Code Agent в качестве расширения разработки в VS Code на своем устройстве. Тест открывает отдельное окно узла разработки расширений VS Code, в котором доступно новое расширение. В этом новом окне вы настраиваете параметры расширения, которое использует для доступа к вашему личному веб-сервису Gemma.
 Рисунок 2. Окно VS Code Extension Development Host с настройками расширения Pipet.
Рисунок 2. Окно VS Code Extension Development Host с настройками расширения Pipet.
Чтобы настроить и протестировать вашу установку:
- Запустите приложение VS Code.
- В VS Code создайте новое окно, выбрав «Файл» > «Новое окно» .
- Откройте проект Pipet Code Agent, выбрав «Файл» > «Открыть папку» и выбрав папку
personal-code-assistant/pipet-code-agent-2/. - Откройте файл
pipet-code-agent-2/src/extension.ts. - Запустите расширение в режиме отладки, выбрав «Выполнить» > «Начать отладку» и при необходимости выберите параметр «Хост разработки расширений VS Code» . На этом шаге открывается отдельное окно узла разработки расширений .
- В новом окне VS Code откройте настройки VS Code, выбрав «Код» > «Настройки» > «Настройки» .
Установите адрес хоста вашего сервера веб-служб Gemma в качестве параметра конфигурации. В поле «Настройки поиска » введите
Gemma, выберите вкладку «Пользователь» и в параметре Gemma > Сервис: Хост щелкните ссылку «Изменить в settings.json» и добавьте адрес хоста, например127.0.0.1,localhostилиmy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"Сохраните изменения в файле
settings.jsonи закройте вкладки настроек.
Протестируйте расширение
Теперь вы сможете протестировать свою установку, запустив Pipet Code Agent в качестве расширения разработки в VS Code на своем устройстве. Тест открывает отдельное окно узла разработки расширений VS Code, в котором доступно новое расширение.
Чтобы протестировать команды расширения:
- В окне VS Code Extension Development Host выберите любой код в окне редактора.
- Откройте палитру команд, выбрав «Просмотр» > «Палитра команд» .
- В палитре команд введите
Pipetи выберите одну из команд с этим префиксом.
Изменить существующие команды
Изменение команд, предоставляемых в Pipet Code Agent, — это самый простой способ изменить поведение и возможности расширения. Эта подсказка контекстной информации направляет генеративную модель Gemma при формировании ответа. Изменяя инструкции подсказки в существующих командах Pipet, вы можете изменить поведение каждой из команд.
В этом наборе инструкций объясняется, как изменить команду review.ts , изменив текст подсказки команды.
Чтобы подготовиться к редактированию команды review.ts :
- Запустите приложение VS Code.
- В VS Code создайте новое окно, выбрав «Файл» > «Новое окно» .
- Откройте проект Pipet Code Agent, выбрав «Файл» > «Открыть папку» и выбрав папку
pipet-code-agent/. - Откройте файл
pipet-code-agent/src/review.ts.
Чтобы изменить поведение команды review.ts :
В файле
review.tsизмените предпоследнюю строку константыPROMPT_INSTRUCTIONS, добавивAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;Сохраните изменения в файле
review.ts.
Чтобы проверить измененную команду:
- В окне проекта расширения VS Code Pipet откройте файл
src/extension.ts. - Создайте обновленный код, выбрав «Терминал» > «Выполнить задачу сборки...» , а затем параметр «npm: компиляция» .
- Перезапустите отладчик, выбрав «Выполнить» > «Перезапустить отладку» .
- В окне VS Code Extension Development Host выберите любой код в окне редактора.
- Откройте палитру команд, выбрав «Просмотр» > «Палитра команд» .
- На палитре команд введите
Pipetи выберите команду Pipet: Review the selected code .
Создание новых команд
Вы можете расширить Pipet, создав новые команды, выполняющие совершенно новые задачи с помощью модели Gemma. Каждый командный файл, такой как comment.ts или review.ts , в основном автономен и включает в себя код для сбора текста из активного редактора, составления приглашения, подключения к веб-сервису Gemma, отправки приглашения и обработки ответа. .
В этом наборе инструкций объясняется, как создать новую команду, используя код существующей команды question.ts в качестве шаблона.
Чтобы создать команду, которая рекомендует имена для функций:
- Создайте копию файла
pipet-code-agent-2/src/question.tsс именемnew-service.tsв каталогеsrc/. - В VS Code откройте файл
src/new-service.ts. Измените инструкции подсказки в новом файле, отредактировав значение
PROMPT_INSTRUCTIONS.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;Добавьте шаблон службы, создав новую константу
BOILERPLATE_CODE.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;Измените имя командной функции на
newService()и обновите ее информационное сообщение.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...Обновите код сборки приглашения, включив в него текст, выделенный в редакторе, и
PROMPT_INSTRUCTIONS.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;Измените код вставки ответа, включив в него ответ и шаблонный код.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });Сохраните изменения в файле
new-service.ts.
Интегрируйте новую команду
После завершения написания кода новой команды вам необходимо интегрировать ее с остальной частью расширения. Обновите файлы extension.ts и package.json , чтобы сделать новую команду частью расширения, и включите VS Code для вызова новой команды.
Чтобы интегрировать команду new-service с кодом расширения:
- В VS Code откройте файл
pipet-code-agent-2/src/extension.ts. Добавьте новый файл кода в расширение, добавив новый оператор импорта.
import { newService } from './new-service';Зарегистрируйте новую команду, добавив следующий код в функцию
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }Сохраните изменения в файле
extension.ts.
Чтобы интегрировать команду name с пакетом расширения:
- В VS Code откройте файл
pipet-code-agent/package.json. Добавьте новую команду в раздел
commandsфайла пакета."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],Сохраните изменения в файле
package.json.
Протестируйте новую команду
После того как вы завершили кодирование команды и интегрировали ее с расширением, вы можете ее протестировать. Новая команда доступна только в окне узла разработки расширений VS Code, а не в окне VS Code, в котором вы редактировали код расширения.
Чтобы проверить измененную команду:
- В окне проекта расширения VS Code Pipet откройте файл
src/extension.ts. - Создайте обновленный код, выбрав «Терминал» > «Выполнить задачу сборки...» , а затем параметр «npm: компиляция» .
- В окне проекта расширения VS Code Pipet перезапустите отладчик, выбрав «Выполнить» > «Перезапустить отладку» , что перезапустит отдельное окно «Узел разработки расширений» .
- В окне VS Code Extension Development Host выберите код в окне редактора.
- Откройте палитру команд, выбрав «Просмотр» > «Палитра команд» .
- В палитре команд введите
Pipetи выберите команду Pipet: создать службу FastAPI .
Теперь вы создали расширение VS Code, которое работает с моделью Gemma AI! Попробуйте поэкспериментировать с различными командами и инструкциями, чтобы создать рабочий процесс разработки кода с помощью ИИ, который подойдет именно вам!
Упаковать и установить расширение
Вы можете упаковать свое расширение в файл .vsix для локальной установки в экземпляре VS Code. Используйте инструмент командной строки vsce , чтобы создать файл пакета .vsix из вашего проекта расширения, который затем можно установить в свой экземпляр VS Code. Подробную информацию об упаковке расширения см. в документации по расширениям публикации кода VS. Завершив упаковку расширения в файл VSIX, вы можете вручную установить его в VS Code.
Чтобы установить упакованное расширение VSIX:
- В экземпляре VS Code откройте панель «Расширения» , выбрав «Файл» > «Расширения» .
- На панели «Расширения» выберите трехточечное меню в правом верхнем углу, а затем выберите «Установить из VSIX» .
- Откройте файл пакета
.vsix, созданный из проекта расширения, чтобы установить его.
Дополнительные ресурсы
Более подробную информацию о коде этого проекта можно найти в репозитории кода Gemma Cookbook . Если вам нужна помощь в создании приложения или вы хотите сотрудничать с другими разработчиками, посетите сервер Discord сообщества разработчиков Google . Дополнительные сведения о проектах Build with Google AI можно найти в плейлисте видео .

