Tugas Face Detector memungkinkan Anda mendeteksi wajah dalam gambar atau video. Anda dapat menggunakan tugas ini untuk menemukan wajah dan fitur wajah dalam bingkai. Tugas ini menggunakan model machine learning (ML) yang berfungsi dengan satu gambar atau aliran gambar yang berkelanjutan. Tugas ini menghasilkan lokasi wajah, beserta titik kunci wajah berikut: mata kiri, mata kanan, ujung hidung, mulut, tragion mata kiri, dan tragion mata kanan.
Contoh kode yang dijelaskan dalam petunjuk ini tersedia di GitHub. Anda dapat melihat cara kerja tugas ini dengan melihat Demo web ini. Untuk informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh MediaPipe Tasks adalah implementasi sederhana dari aplikasi Face Detector untuk iOS. Contoh ini menggunakan kamera di perangkat Android fisik untuk mendeteksi wajah dalam streaming video berkelanjutan. Aplikasi ini juga dapat mendeteksi wajah dalam gambar dan video dari galeri perangkat.
Anda dapat menggunakan aplikasi ini sebagai titik awal untuk aplikasi iOS Anda sendiri, atau merujuknya saat mengubah aplikasi yang ada. Kode contoh Face Detector dihosting di GitHub.
Mendownload kode
Petunjuk berikut menunjukkan cara membuat salinan lokal contoh kode menggunakan alat command line git.
Untuk mendownload kode contoh:
Clone repositori git menggunakan perintah berikut:
git clone https://github.com/google-ai-edge/mediapipe-samplesSecara opsional, konfigurasikan instance git Anda untuk menggunakan checkout jarang, sehingga Anda hanya memiliki file untuk aplikasi contoh Face Detector:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/ios/
Setelah membuat versi lokal kode contoh, Anda dapat menginstal library tugas MediaPipe, membuka project menggunakan Xcode, dan menjalankan aplikasi. Untuk petunjuk, lihat Panduan Penyiapan untuk iOS.
Komponen utama
File berikut berisi kode penting untuk aplikasi contoh Face Detector:
- FaceDetectorService.swift: Melakukan inisialisasi pendeteksi, menangani pemilihan model, dan menjalankan inferensi pada data input.
- CameraViewController: Mengimplementasikan UI untuk mode input feed kamera live dan memvisualisasikan hasil deteksi.
- MediaLibraryViewController.swift: Mengimplementasikan UI untuk mode input file gambar diam dan video serta memvisualisasikan hasil deteksi.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan dan project kode untuk menggunakan Face Detector. Untuk informasi umum tentang cara menyiapkan lingkungan pengembangan untuk menggunakan tugas MediaPipe, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk iOS.
Dependensi
Face Detector menggunakan library MediaPipeTasksVision, yang harus diinstal
menggunakan CocoaPods. Library ini kompatibel dengan aplikasi Swift dan Objective-C, serta tidak memerlukan penyiapan khusus bahasa tambahan.
Untuk petunjuk menginstal CocoaPods di macOS, lihat panduan penginstalan
CocoaPods.
Untuk mengetahui petunjuk cara membuat Podfile dengan pod yang diperlukan untuk
aplikasi Anda, lihat Menggunakan
CocoaPods.
Tambahkan pod MediaPipeTasksVision di Podfile menggunakan kode berikut:
target 'MyFaceDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Jika aplikasi Anda menyertakan target pengujian unit, lihat Panduan Penyiapan untuk
iOS guna mendapatkan informasi tambahan tentang cara menyiapkan
Podfile.
Model
Tugas MediaPipe Face Detector memerlukan model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Face Detector, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu tambahkan ke direktori project Anda menggunakan Xcode. Untuk mengetahui petunjuk cara menambahkan file ke project Xcode, lihat Mengelola file dan folder di project Xcode.
Gunakan properti BaseOptions.modelAssetPath untuk menentukan jalur ke model
dalam app bundle Anda. Untuk contoh kode, lihat bagian berikutnya.
Membuat tugas
Anda dapat membuat tugas Face Detector dengan memanggil salah satu penginisialisasinya. Penginisialisasi
FaceDetector(options:) menerima nilai untuk opsi
konfigurasi.
Jika tidak memerlukan Detektor Wajah yang diinisialisasi dengan opsi konfigurasi
kustom, Anda dapat menggunakan penginisialisasi FaceDetector(modelPath:) untuk membuat
Detektor Wajah dengan opsi default. Untuk informasi selengkapnya tentang opsi konfigurasi, lihat Ringkasan Konfigurasi.
Tugas Face Detector mendukung 3 jenis data input: gambar diam, file video, dan streaming video live. Secara default, FaceDetector(modelPath:) melakukan inisialisasi
tugas untuk gambar diam. Jika Anda ingin tugas diinisialisasi untuk memproses file
video atau streaming video live, gunakan FaceDetector(options:) untuk menentukan mode
video atau live stream yang berjalan. Mode live stream juga memerlukan opsi konfigurasi
faceDetectorLiveStreamDelegate tambahan, yang memungkinkan
Detektor Wajah mengirimkan hasil deteksi wajah ke delegasi secara asinkron.
Pilih tab yang sesuai dengan mode operasi Anda untuk melihat cara membuat tugas dan menjalankan inferensi.
Swift
Gambar
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image let faceDetector = try FaceDetector(options: options)
Video
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video let faceDetector = try FaceDetector(options: options)
Livestream
import MediaPipeTasksVision // Class that conforms to the `FaceDetectorLiveStreamDelegate` protocol and // implements the method that the face detector calls once it finishes // detecting faces in each input frame. class FaceDetectorResultProcessor: NSObject, FaceDetectorLiveStreamDelegate { func faceDetector( _ faceDetector: FaceDetector, didFinishDetection result: FaceDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face detection result or errors here. } } let modelPath = Bundle.main.path( forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. let processor = FaceDetectorResultProcessor() options.faceDetectorLiveStreamDelegate = processor let faceDetector = try FaceDetector(options: options)
Objective-C
Gambar
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Video
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Livestream
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceDetectorLiveStreamDelegate` protocol // and implements the method that the face detector calls once it finishes // detecting faces in each input frame. @interface APPFaceDetectorResultProcessor : NSObject@end @implementation APPFaceDetectorResultProcessor - (void)faceDetector:(MPPFaceDetector *)faceDetector didFinishDetectionWithResult:(MPPFaceDetectorResult *)faceDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face detector result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. APPFaceDetectorResultProcessor *processor = [APPFaceDetectorResultProcessor new]; options.faceDetectorLiveStreamDelegate = processor; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Catatan: Jika Anda menggunakan mode video atau mode live stream, Detektor Wajah menggunakan pelacakan untuk menghindari pemicuan model deteksi pada setiap frame, yang membantu mengurangi latensi.
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi iOS:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
runningMode |
Menetapkan mode berjalan untuk tugas. Ada tiga
mode: GAMBAR: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame video yang didekode. LIVE_STREAM: Mode untuk live stream data input, seperti dari kamera. Dalam mode ini, resultListener harus dipanggil untuk menyiapkan pemroses guna menerima hasil secara asinkron. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
minDetectionConfidence |
Skor keyakinan minimum agar deteksi wajah dianggap berhasil. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Batas minimum non-maximum-suppression agar deteksi wajah dianggap tumpang-tindih. | Float [0,1] |
0.3 |
Konfigurasi livestream
Jika mode berjalan disetel ke livestream, Detektor Wajah memerlukan
opsi konfigurasi faceDetectorLiveStreamDelegate tambahan, yang memungkinkan
detektor wajah memberikan hasil deteksi secara asinkron. Delegasi
menerapkan
metode faceDetector(_:didFinishDetection:timestampInMilliseconds:error:),
yang dipanggil Face Detector setelah memproses hasil deteksi wajah untuk
setiap frame.
| Nama opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
faceDetectorLiveStreamDelegate |
Memungkinkan Detektor Wajah menerima hasil deteksi wajah secara asinkron
dalam mode live stream. Class yang instance-nya ditetapkan ke properti ini harus
menerapkan
metode
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:). |
Tidak berlaku | Tidak ditetapkan |
Menyiapkan data
Anda perlu mengonversi gambar atau frame input menjadi objek MPImage sebelum
meneruskannya ke Face Detector. MPImage mendukung berbagai jenis format gambar iOS, dan dapat menggunakannya dalam mode berjalan apa pun untuk inferensi. Untuk informasi
selengkapnya tentang MPImage, lihat
MPImage API.
Pilih format gambar iOS berdasarkan kasus penggunaan dan mode operasi yang diperlukan
aplikasi Anda.MPImage menerima format gambar iOS UIImage, CVPixelBuffer, dan
CMSampleBuffer.
UIImage
Format UIImage sangat cocok untuk mode operasi berikut:
Gambar: gambar dari app bundle, galeri pengguna, atau sistem file yang diformat sebagai gambar
UIImagedapat dikonversi menjadi objekMPImage.Video: gunakan AVAssetImageGenerator untuk mengekstrak frame video ke format CGImage, lalu konversikan ke gambar
UIImage.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Contoh ini menginisialisasi MPImage dengan orientasi
UIImage.Orientation.Up
default. Anda dapat menginisialisasi MPImage dengan salah satu nilai
UIImage.Orientation
yang didukung. Face Detector tidak mendukung orientasi yang dicerminkan seperti .upMirrored,
.downMirrored, .leftMirrored, .rightMirrored.
Untuk mengetahui informasi selengkapnya tentang UIImage, lihat Dokumentasi Developer Apple
UIImage.
CVPixelBuffer
Format CVPixelBuffer sangat cocok untuk aplikasi yang menghasilkan frame
dan menggunakan framework CoreImage
iOS untuk pemrosesan.
Format CVPixelBuffer sangat cocok untuk mode operasi berikut:
Gambar: aplikasi yang menghasilkan gambar
CVPixelBuffersetelah beberapa pemrosesan menggunakan frameworkCoreImageiOS dapat dikirim ke Face Detector dalam mode gambar yang berjalan.Video: frame video dapat dikonversi ke format
CVPixelBufferuntuk pemrosesan, lalu dikirim ke Face Detector dalam mode video.livestream: aplikasi yang menggunakan kamera iOS untuk membuat frame dapat dikonversi ke format
CVPixelBufferuntuk diproses sebelum dikirim ke Face Detector dalam mode livestream.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Untuk mengetahui informasi selengkapnya tentang CVPixelBuffer, lihat Dokumentasi Developer Apple
CVPixelBuffer.
CMSampleBuffer
Format CMSampleBuffer menyimpan sampel media dari jenis media yang seragam, dan
sangat cocok untuk mode berjalan live stream. Frame live dari kamera iOS
dikirim secara asinkron dalam format CMSampleBuffer oleh iOS
AVCaptureVideoDataOutput.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
Untuk mengetahui informasi selengkapnya tentang CMSampleBuffer, lihat Dokumentasi Developer Apple
CMSampleBuffer.
Menjalankan tugas
Untuk menjalankan Face Detector, gunakan metode detect() yang khusus untuk mode
jalan yang ditetapkan:
- Gambar diam:
detect(image:) - Video:
detect(videoFrame:timestampInMilliseconds:) - Livestream:
detectAsync(image:timestampInMilliseconds:)
Face Detector menampilkan wajah yang terdeteksi dalam gambar atau bingkai input.
Contoh kode berikut menunjukkan contoh sederhana cara menjalankan Face Detector dalam berbagai mode operasi ini:
Swift
Gambar
let result = try faceDetector.detect(image: image)
Video
let result = try faceDetector.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
Livestream
try faceDetector.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
Gambar
MPPFaceDetectorResult *result = [faceDetector detectInImage:image error:nil];
Video
MPPFaceDetectorResult *result = [faceDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
Livestream
BOOL success = [faceDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
Contoh kode Face Detector menunjukkan implementasi setiap mode ini
secara lebih mendetail detect(image:), detect(videoFrame:timestampInMilliseconds:),
dan detectAsync(image:timestampInMilliseconds:). Kode contoh memungkinkan
pengguna beralih di antara mode pemrosesan yang mungkin tidak diperlukan untuk kasus
penggunaan Anda.
Perhatikan hal berikut:
Saat berjalan dalam mode video atau mode live stream, Anda juga harus memberikan stempel waktu frame input ke tugas Face Detector.
Saat berjalan dalam mode gambar atau video, tugas Face Detector akan memblokir thread saat ini hingga selesai memproses gambar atau frame input. Untuk menghindari pemblokiran thread saat ini, jalankan pemrosesan di thread latar belakang menggunakan framework Dispatch atau NSOperation iOS.
Saat berjalan dalam mode live stream, tugas Face Detector akan segera ditampilkan dan tidak memblokir thread saat ini. Metode ini memanggil metode
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:)dengan hasil deteksi wajah setelah memproses setiap frame input. Pendeteksi Wajah memanggil metode ini secara asinkron di antrean pengiriman serial khusus. Untuk menampilkan hasil di antarmuka pengguna, kirimkan hasil ke antrean utama setelah memproses hasilnya. Jika fungsidetectAsyncdipanggil saat tugas Face Detector sibuk memproses frame lain, Face Detector akan mengabaikan frame input baru.
Menangani dan menampilkan hasil
Setelah menjalankan inferensi, tugas Face Detector akan menampilkan objek FaceDetectorResult
yang berisi kotak pembatas untuk wajah yang terdeteksi dan skor
kepercayaan untuk setiap wajah yang terdeteksi.
Berikut adalah contoh data output dari tugas ini:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
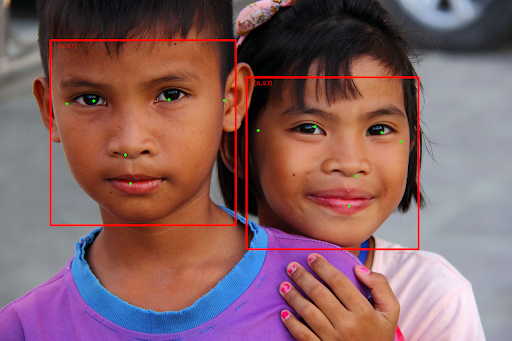
Gambar berikut menunjukkan visualisasi output tugas:

Untuk gambar tanpa kotak pembatas, lihat gambar asli.
Kode contoh Face Detector menunjukkan cara menampilkan hasilnya. Lihat contoh kode untuk mengetahui detailnya.
