Задача MediaPipe Face Detector позволяет обнаруживать лица на изображении или видео. Эту задачу можно использовать для поиска лиц и черт лица в кадре. В этой задаче используется модель машинного обучения (ML), которая работает с отдельными изображениями или непрерывным потоком изображений. Задача выводит расположение лица, а также следующие ключевые точки лица: левый глаз, правый глаз, кончик носа, рот, трагиция левого глаза и трагиция правого глаза.
В этих инструкциях показано, как использовать Детектор лиц для веб-приложений и приложений JavaScript. Дополнительные сведения о возможностях, моделях и параметрах конфигурации этой задачи см. в разделе Обзор .
Пример кода
В примере кода Face Detector представлена полная реализация этой задачи на JavaScript. Этот код поможет вам протестировать эту задачу и приступить к созданию собственного приложения для распознавания лиц. Вы можете просматривать, запускать и редактировать пример кода Face Detector, используя только веб-браузер.
Настраивать
В этом разделе описаны ключевые шаги по настройке среды разработки специально для использования Face Detector. Общие сведения о настройке веб-среды и среды разработки JavaScript, включая требования к версии платформы, см. в руководстве по настройке веб-среды .
JavaScript-пакеты
Код Face Detector доступен через пакет MediaPipe @mediapipe/tasks-vision NPM . Вы можете найти и загрузить эти библиотеки, следуя инструкциям в руководстве по установке платформы.
Вы можете установить необходимые пакеты через NPM, используя следующую команду:
npm install @mediapipe/tasks-vision
Если вы хотите импортировать код задачи через службу сети доставки контента (CDN), добавьте следующий код в тег <head> вашего HTML-файла:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Модель
Для задачи MediaPipe Face Detector требуется обученная модель, совместимая с этой задачей. Дополнительную информацию о доступных обученных моделях для Face Detector смотрите в разделе «Модели» обзора задач.
Выберите и загрузите модель, а затем сохраните ее в каталоге проекта:
<dev-project-root>/app/shared/models/
Создать задачу
Используйте одну из функций createFrom...() Face Detector, чтобы подготовить задачу к выполнению логических выводов. Используйте функцию createFromModelPath() с относительным или абсолютным путем к файлу обученной модели. Если ваша модель уже загружена в память, вы можете использовать метод createFromModelBuffer() .
В приведенном ниже примере кода показано использование функции createFromOptions() для настройки задачи. Функция createFromOptions позволяет вам настроить Детектор лиц с помощью параметров конфигурации. Дополнительные сведения о параметрах конфигурации см. в разделе Параметры конфигурации .
Следующий код демонстрирует, как создать и настроить задачу с настраиваемыми параметрами:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Варианты конфигурации
Эта задача имеет следующие параметры конфигурации для веб-приложений и приложений JavaScript:
| Название опции | Описание | Диапазон значений | Значение по умолчанию |
|---|---|---|---|
option_var_1_web_js | Устанавливает режим выполнения задачи. Есть два режима: ИЗОБРАЖЕНИЕ: Режим для ввода одного изображения. ВИДЕО: режим для декодированных кадров видео или прямой трансляции входных данных, например с камеры. | { IMAGE, VIDEO } | IMAGE |
minDetectionConfidence | Минимальный показатель достоверности, позволяющий считать обнаружение лица успешным. | Float [0,1] | 0.5 |
minSuppressionThreshold | Минимальный, не максимальный порог подавления для обнаружения лиц, который считается перекрытым. | Float [0,1] | 0.3 |
Подготовьте данные
Face Detector может обнаруживать лица на изображениях в любом формате, поддерживаемом хост-браузером. Задача также выполняет предварительную обработку входных данных, включая изменение размера, поворот и нормализацию значений. Чтобы обнаружить лица в видео, вы можете использовать API для быстрой обработки одного кадра за раз, используя метку времени кадра, чтобы определить, когда лица появляются в видео.
Запустить задачу
Детектор лиц использует методы detect() (с image в рабочем режиме) и detectForVideo() (с video в рабочем режиме) для инициирования выводов. Задача обрабатывает данные, пытается обнаружить лица, а затем сообщает о результатах.
Вызовы методов detect() и detectForVideo() лиц выполняются синхронно и блокируют поток пользовательского интерфейса. Если вы обнаруживаете лица в видеокадрах с камеры устройства, каждое обнаружение блокирует основной поток. Вы можете предотвратить это, реализовав веб-воркеры для запуска методов detect() и detectForVideo() в другом потоке.
Следующий код демонстрирует, как выполнить обработку с помощью модели задачи:
Изображение
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Видео
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Более полную реализацию запуска задачи «Детектор лиц» смотрите в примере кода .
Обработка и отображение результатов
Детектор лиц генерирует объект результата детектора лиц для каждого запуска обнаружения. Объект результата содержит лица в координатах изображения и лица в мировых координатах.
Ниже показан пример выходных данных этой задачи:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
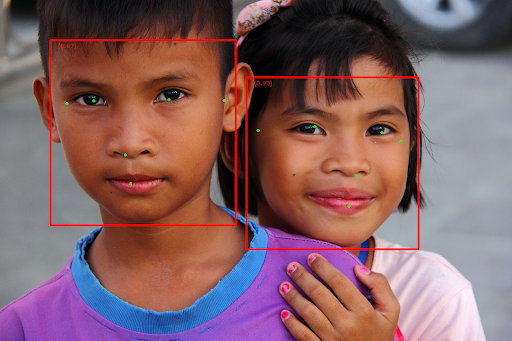
На следующем изображении показана визуализация результатов задачи:

Изображение без ограничивающих рамок см. в исходном изображении .
Пример кода Face Detector демонстрирует, как отображать результаты, возвращаемые задачей, см. пример кода.

