המשימה 'זיהוי פנים' של MediaPipe מאפשרת לזהות פנים בתמונה או בסרטון. אפשר להשתמש במשימה הזו כדי לאתר פנים ותווי פנים בפריים. במשימה הזו נעשה שימוש במודל של למידת מכונה (ML) שעובד עם תמונות בודדות או עם מקור תמונות רציף. הפלט של המשימה כולל את מיקומי הפנים, יחד עם נקודות המפתח הבאות בפנים: העין השמאלית, העין הימנית, קצה האף, הפה, טריגון העין השמאלית וטריגון העין הימנית.
ההוראות האלה מוסברות איך להשתמש ב-Face Detector לאפליקציות אינטרנט ול-JavaScript. מידע נוסף על היכולות, המודלים והאפשרויות של המשימה הזו זמין בסקירה הכללית.
קוד לדוגמה
קוד הדוגמה לזיהוי פנים מספק הטמעה מלאה של המשימה הזו ב-JavaScript, לעיונכם. הקוד הזה יעזור לכם לבדוק את המשימה הזו ולהתחיל לפתח אפליקציה משלכם לזיהוי פנים. אתם יכולים להציג, להריץ ולערוך את קוד הדוגמה של Face Detector רק באמצעות דפדפן האינטרנט.
הגדרה
בקטע הזה מתוארים השלבים העיקריים להגדרת סביבת הפיתוח, במיוחד לשימוש ב-Face Detector. מידע כללי על הגדרת סביבת הפיתוח לאינטרנט ול-JavaScript, כולל דרישות לגבי גרסת הפלטפורמה, זמין במדריך ההגדרה לאינטרנט.
חבילות JavaScript
הקוד של Face Detector זמין דרך החבילה @mediapipe/tasks-vision של MediaPipe ב-NPM. אפשר למצוא את הספריות האלה ולהוריד אותן לפי ההוראות שמפורטות במדריך ההגדרה של הפלטפורמה.
אפשר להתקין את החבילות הנדרשות באמצעות NPM באמצעות הפקודה הבאה:
npm install @mediapipe/tasks-vision
אם רוצים לייבא את קוד המשימה דרך שירות של רשת להעברת תוכן (CDN), מוסיפים את הקוד הבא לתג <head> בקובץ ה-HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
דגם
כדי לבצע את המשימה 'זיהוי פנים' ב-MediaPipe, צריך מודל מאומן שתואם למשימה הזו. מידע נוסף על המודלים המאומנים הזמינים ל-Face Detector זמין בקטע 'מודלים' בסקירה הכללית של המשימה.
בוחרים מודל ומורידים אותו, ולאחר מכן שומרים אותו בספריית הפרויקט:
<dev-project-root>/app/shared/models/
יצירת המשימה
משתמשים באחת מהפונקציות createFrom...() של Face Detector כדי להכין את המשימה להרצת המסקנות. משתמשים בפונקציה createFromModelPath() עם נתיב יחסי או מוחלט לקובץ המודל שעבר אימון.
אם המודל כבר נטען בזיכרון, אפשר להשתמש ב-method createFromModelBuffer().
בדוגמת הקוד שבהמשך מוצג שימוש בפונקציה createFromOptions() כדי להגדיר את המשימה. הפונקציה createFromOptions מאפשרת להתאים אישית את הכלי לזיהוי פנים באמצעות אפשרויות תצורה. מידע נוסף על אפשרויות ההגדרה זמין במאמר אפשרויות הגדרה.
הקוד הבא מראה איך ליצור ולהגדיר את המשימה עם אפשרויות בהתאמה אישית:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
אפשרויות הגדרה
למשימה הזו יש את אפשרויות התצורה הבאות לאפליקציות אינטרנט ו-JavaScript:
| שם האפשרות | תיאור | טווח ערכים | ערך ברירת מחדל |
|---|---|---|---|
option_var_1_web_js |
הגדרת מצב ההפעלה של המשימה. יש שני מצבים: IMAGE: המצב להזנת תמונה אחת. וידאו: המצב של פריימים מפוענחים של וידאו או של שידור חי של נתוני קלט, למשל ממצלמה. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
דירוג האמון המינימלי שדרוש כדי שזיהוי הפנים ייחשב כהצלחה. | Float [0,1] |
0.5 |
minSuppressionThreshold |
הסף המינימלי ללא דיכוי מקסימלי, שעבורו זיהוי הפנים נחשב כחופף. | Float [0,1] |
0.3 |
הכנת הנתונים
הכלי לזיהוי פנים יכול לזהות פנים בתמונות בכל פורמט שנתמך בדפדפן המארח. המשימה מטפלת גם בעיבוד מקדים של קלט הנתונים, כולל שינוי גודל, סיבוב ונירמול ערכים. כדי לזהות פנים בסרטונים, אפשר להשתמש ב-API כדי לעבד במהירות פריים אחד בכל פעם, ולהשתמש בחותמת הזמן של הפריים כדי לקבוע מתי הפנים מופיעות בסרטון.
הרצת המשימה
כדי להפעיל את ההסקות, המערכת של זיהוי הפנים משתמשת בשיטות detect() (במצב ריצה image) ו-detectForVideo() (במצב ריצה video). המשימה מעבדת את הנתונים, מנסה לזהות פנים ואז מדווחת על התוצאות.
קריאות לשיטות detect() ו-detectForVideo() של Face Detector פועלות באופן סינכרוני וחוסמות את הליץ' של ממשק המשתמש. אם מזוהים פנים בפריימים של סרטון ממצלמת המכשיר, כל זיהוי חוסם את השרשור הראשי. כדי למנוע זאת, אפשר להטמיע עובדים באינטרנט שיפעילו את השיטות detect() ו-detectForVideo() בשרשור אחר.
הקוד הבא מראה איך לבצע את העיבוד באמצעות מודל המשימה:
תמונה
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
וידאו
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
להטמעה מלאה יותר של הפעלת משימה של 'זיהוי פנים', ראו דוגמת הקוד.
טיפול בתוצאות והצגתן
הכלי לזיהוי פנים יוצר אובייקט תוצאה של זיהוי פנים לכל הפעלה של זיהוי. אובייקט התוצאה מכיל פנים בקואורדינטות של התמונה ופנים בקואורדינטות של העולם.
בהמשך מוצגת דוגמה לנתוני הפלט של המשימה הזו:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
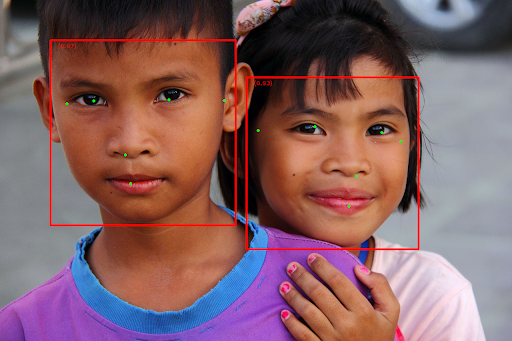
בתמונה הבאה מוצגת תצוגה חזותית של הפלט של המשימה:

כדי לראות את התמונה ללא תיבות גבול, אפשר לעיין בתמונה המקורית.
בקוד לדוגמה של Face Detector מוסבר איך להציג את התוצאות שהוחזרו מהמשימה. אפשר לעיין בקוד לדוגמה

