وظیفه تشخیص چهره MediaPipe به شما امکان می دهد چهره ها را در یک تصویر یا ویدیو تشخیص دهید. می توانید از این کار برای تعیین مکان چهره و ویژگی های صورت در یک قاب استفاده کنید. این کار از یک مدل یادگیری ماشینی (ML) استفاده می کند که با تصاویر منفرد یا یک جریان پیوسته از تصاویر کار می کند. این وظیفه مکانهای صورت را همراه با نکات کلیدی صورت زیر نمایش میدهد: چشم چپ، چشم راست، نوک بینی، دهان، تراژیون چشم چپ و تراژیون چشم راست.
این دستورالعملها به شما نشان میدهند که چگونه از Face Detector برای برنامههای وب و جاوا اسکریپت استفاده کنید. برای اطلاعات بیشتر در مورد قابلیتها، مدلها و گزینههای پیکربندی این کار، به نمای کلی مراجعه کنید.
نمونه کد
کد مثال برای Face Detector اجرای کامل این کار را در جاوا اسکریپت برای مرجع شما فراهم می کند. این کد به شما کمک می کند این کار را آزمایش کنید و شروع به ساخت اپلیکیشن تشخیص چهره خود کنید. فقط با استفاده از مرورگر وب خود می توانید کد نمونه Face Detector را مشاهده، اجرا و ویرایش کنید.
راه اندازی
این بخش مراحل کلیدی را برای تنظیم محیط توسعه خود به طور خاص برای استفاده از Face Detector شرح می دهد. برای اطلاعات کلی در مورد راه اندازی وب و محیط توسعه جاوا اسکریپت، از جمله الزامات نسخه پلت فرم، به راهنمای راه اندازی وب مراجعه کنید.
بسته های جاوا اسکریپت
کد تشخیص چهره از طریق بسته MediaPipe @mediapipe/tasks-vision NPM در دسترس است. میتوانید با دنبال کردن دستورالعملهای راهنمای راهاندازی پلتفرم، این کتابخانهها را پیدا و دانلود کنید.
با استفاده از دستور زیر می توانید بسته های مورد نیاز را از طریق NPM نصب کنید:
npm install @mediapipe/tasks-vision
اگر می خواهید کد وظیفه را از طریق سرویس شبکه تحویل محتوا (CDN) وارد کنید، کد زیر را در تگ <head> در فایل HTML خود اضافه کنید:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
مدل
وظیفه آشکارساز چهره MediaPipe به یک مدل آموزش دیده نیاز دارد که با این کار سازگار باشد. برای اطلاعات بیشتر در مورد مدلهای آموزشدیده موجود برای تشخیص چهره، به بخش مدلهای نمای کلی کار مراجعه کنید.
یک مدل را انتخاب و دانلود کنید و سپس آن را در فهرست پروژه خود ذخیره کنید:
<dev-project-root>/app/shared/models/
کار را ایجاد کنید
از یکی از توابع Face Detector createFrom...() برای آماده کردن کار برای اجرای استنتاج استفاده کنید. از تابع createFromModelPath() با یک مسیر نسبی یا مطلق به فایل مدل آموزش دیده استفاده کنید. اگر مدل شما قبلاً در حافظه بارگذاری شده است، می توانید از متد createFromModelBuffer() استفاده کنید.
مثال کد زیر استفاده از تابع createFromOptions() را برای تنظیم کار نشان می دهد. تابع createFromOptions به شما اجازه می دهد تا آشکارساز چهره را با گزینه های پیکربندی سفارشی کنید. برای اطلاعات بیشتر در مورد گزینه های پیکربندی، گزینه های پیکربندی را ببینید.
کد زیر نحوه ساخت و پیکربندی کار را با گزینه های سفارشی نشان می دهد:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
گزینه های پیکربندی
این کار دارای گزینه های پیکربندی زیر برای برنامه های وب و جاوا اسکریپت است:
| نام گزینه | توضیحات | محدوده ارزش | مقدار پیش فرض |
|---|---|---|---|
option_var_1_web_js | حالت اجرا را برای کار تنظیم می کند. دو حالت وجود دارد: IMAGE: حالت برای ورودی های تک تصویر. VIDEO: حالت برای فریم های رمزگشایی شده یک ویدیو یا در جریان مستقیم داده های ورودی، مانند یک دوربین. | { IMAGE, VIDEO } | IMAGE |
minDetectionConfidence | حداقل امتیاز اطمینان برای تشخیص چهره موفق در نظر گرفته شود. | Float [0,1] | 0.5 |
minSuppressionThreshold | حداقل آستانه غیر حداکثری سرکوب برای تشخیص چهره که باید همپوشانی در نظر گرفته شود. | Float [0,1] | 0.3 |
داده ها را آماده کنید
Face Detector می تواند چهره ها را در تصاویر در هر قالبی که توسط مرورگر میزبان پشتیبانی می شود شناسایی کند. این وظیفه همچنین از پیش پردازش ورودی داده ها، از جمله تغییر اندازه، چرخش و نرمال سازی مقدار، استفاده می کند. برای شناسایی چهرهها در ویدیوها، میتوانید از API برای پردازش سریع یک فریم در یک زمان استفاده کنید، با استفاده از مهر زمانی قاب برای تعیین اینکه چه زمانی چهرهها در ویدیو رخ میدهند.
وظیفه را اجرا کنید
Face Detector از متدهای detect() (با image حالت در حال اجرا) و detectForVideo() (با video حالت در حال اجرا) برای استنتاج استفاده می کند. وظیفه داده ها را پردازش می کند، سعی می کند چهره ها را شناسایی کند و سپس نتایج را گزارش می دهد.
فراخوانی به متدهای detect() Face Detector و detectForVideo() بطور همزمان اجرا می شود و رشته رابط کاربری را مسدود می کند. اگر چهرهها را در فریمهای ویدیویی از دوربین دستگاه تشخیص دهید، هر تشخیص رشته اصلی را مسدود میکند. میتوانید با پیادهسازی وبکارگرها برای اجرای متدهای detect() و detectForVideo() در یک رشته دیگر از این امر جلوگیری کنید.
کد زیر نحوه اجرای پردازش با مدل وظیفه را نشان می دهد:
تصویر
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
ویدیو
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
برای اجرای کاملتر اجرای یک کار آشکارساز چهره، به مثال کد مراجعه کنید.
کنترل و نمایش نتایج
Face Detector یک شی نتیجه آشکارساز چهره را برای هر اجرا تشخیص تولید می کند. شیء نتیجه شامل صورتها در مختصات تصویر و صورتها در مختصات جهان است.
شکل زیر نمونه ای از داده های خروجی از این کار را نشان می دهد:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
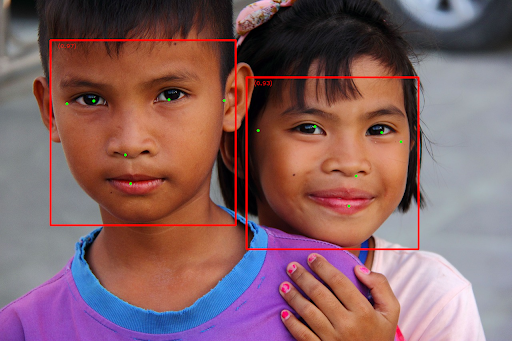
تصویر زیر تصویری از خروجی کار را نشان می دهد:

برای تصویر بدون کادرهای مرزبندی، تصویر اصلی را ببینید.
کد مثالی Face Detector نحوه نمایش نتایج بازگردانده شده از کار را نشان می دهد، به مثال کد مراجعه کنید

