המשימה 'זיהוי נקודות ציון בפנים' ב-MediaPipe מאפשרת לזהות נקודות ציון בפנים והבעות פנים בתמונות ובסרטונים. אפשר להשתמש במשימה הזו כדי לזהות הבעות פנים אנושיות, להחיל פילטרים ואפקטים על הפנים וליצור דמויות וירטואליות. במשימה הזו נעשה שימוש במודלים של למידת מכונה (ML) שיכולים לעבוד עם תמונות בודדות או עם מקור תמונות רציף. הפלט של המשימה כולל ציוני סמנים תלת-ממדיים בפנים, ציונים של צורות מעורבות (מאפיינים שמייצגים הבעות פנים) כדי להסיק משטחי פנים מפורטים בזמן אמת, ומטריצות טרנספורמציה לביצוע הטרנספורמציות הנדרשות לעיבוד הגרפי של האפקטים.
בהוראות הבאות מוסבר איך להשתמש ב-Face Landmarker לאפליקציות אינטרנט ול-JavaScript. מידע נוסף על היכולות, המודלים והאפשרויות של המשימה הזו זמין בסקירה הכללית.
קוד לדוגמה
קוד הדוגמה של Face Landmarker מספק הטמעה מלאה של המשימה הזו ב-JavaScript לעיונכם. הקוד הזה יעזור לכם לבדוק את המשימה הזו ולהתחיל ליצור אפליקציה משלכם לזיהוי נקודות ייחודיות בפנים. אתם יכולים להציג, להריץ ולערוך את קוד הדוגמה של Face Landmarker רק באמצעות דפדפן האינטרנט.
הגדרה
בקטע הזה מתוארים השלבים העיקריים להגדרת סביבת הפיתוח, במיוחד לשימוש ב-Face Landmarker. מידע כללי על הגדרת סביבת הפיתוח לאינטרנט ול-JavaScript, כולל דרישות לגבי גרסת הפלטפורמה, זמין במדריך ההגדרה לאינטרנט.
חבילות JavaScript
הקוד של Face Landmarker זמין דרך החבילה @mediapipe/tasks-vision
NPM של MediaPipe. אפשר למצוא את הספריות האלה ולהוריד אותן לפי ההוראות שמפורטות במדריך ההגדרה של הפלטפורמה.
אפשר להתקין את החבילות הנדרשות באמצעות NPM באמצעות הפקודה הבאה:
npm install @mediapipe/tasks-vision
אם רוצים לייבא את קוד המשימה דרך שירות של רשת להעברת תוכן (CDN), מוסיפים את הקוד הבא לתג <head> בקובץ ה-HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
דגם
כדי לבצע את המשימה 'זיהוי נקודות ציון בפנים' ב-MediaPipe, נדרש מודל מאומן שתואם למשימה הזו. מידע נוסף על המודלים המאומנים הזמינים ל-Face Landmarker זמין בקטע 'מודלים' בסקירה הכללית של המשימה.
בוחרים מודל ומורידים אותו, ולאחר מכן שומרים אותו בספריית הפרויקט:
<dev-project-root>/app/shared/models/
יצירת המשימה
משתמשים באחת מהפונקציות createFrom...() של Face Landmarker כדי להכין את המשימה להרצת המסקנות. משתמשים בפונקציה createFromModelPath() עם נתיב יחסי או מוחלט לקובץ המודל שעבר אימון.
אם המודל כבר נטען בזיכרון, אפשר להשתמש ב-method createFromModelBuffer().
בדוגמת הקוד שבהמשך מוצג שימוש בפונקציה createFromOptions() כדי להגדיר את המשימה. הפונקציה createFromOptions מאפשרת להתאים אישית את Face Landmarker באמצעות אפשרויות תצורה. מידע נוסף זמין במאמר אפשרויות הגדרה.
הקוד הבא מראה איך ליצור ולהגדיר את המשימה עם אפשרויות בהתאמה אישית:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
אפשרויות הגדרה
למשימה הזו יש את אפשרויות התצורה הבאות לאפליקציות אינטרנט ו-JavaScript:
| שם האפשרות | תיאור | טווח ערכים | ערך ברירת מחדל |
|---|---|---|---|
running_mode |
הגדרת מצב ההפעלה של המשימה. יש שני מצבים: IMAGE: המצב להזנת תמונה אחת. וידאו: המצב של פריימים מפוענחים של וידאו או של שידור חי של נתוני קלט, למשל ממצלמה. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
המספר המקסימלי של הפנים שאפשר לזהות באמצעות FaceLandmarker. ההחלקה חלה רק כשהערך של num_faces מוגדר ל-1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
דירוג האמון המינימלי שדרוש כדי שזיהוי הפנים יחשב כהצלחה. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
דירוג הוודאות המינימלי של דירוג נוכחות הפנים בזיהוי נקודות ציון בפנים. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
דירוג האמון המינימלי שדרוש כדי שהמעקב אחר הפנים ייחשבו כמצליח. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
אם המערכת של Face Landmarker תייצר צורות פנים משולבות. תבניות עיבוד של פנים משמשות לעיבוד הנתונים של מודל הפנים התלת-ממדי. | Boolean |
False |
outputFacialTransformationMatrixes |
אם הפלט של FaceLandmarker יהיה מטריצת הטרנספורמציה של הפנים. הפונקציה FaceLandmarker משתמשת במטריצה כדי להמיר את נקודות הציון בפנים ממודל פנים קנוני לפנים שזוהה, כדי שמשתמשים יוכלו להחיל אפקטים על נקודות הציון שזוהו. | Boolean |
False |
הכנת הנתונים
התכונה Face Landmarker יכולה לזהות פנים בתמונות בכל פורמט שנתמך בדפדפן המארח. המשימה מטפלת גם בעיבוד מקדים של קלט הנתונים, כולל שינוי גודל, סיבוב ונירמול ערכים. כדי לסמן פנים בסרטונים, אפשר להשתמש ב-API כדי לעבד במהירות פריים אחד בכל פעם, ולהשתמש בחותמת הזמן של הפריים כדי לקבוע מתי הפנים מופיעות בסרטון.
הרצת המשימה
ה-Face Landmarker משתמש בשיטות detect() (עם מצב ריצה IMAGE) ו-detectForVideo() (עם מצב ריצה VIDEO) כדי להפעיל את ההסקות. המשימה מעבדת את הנתונים, מנסה לסמן את הפנים ואז מדווחת על התוצאות.
קריאות לשיטות detect() ו-detectForVideo() של Face Landmarker פועלות באופן סינכרוני וחוסמות את הליץ' של ממשק המשתמש. אם מזוהים פנים בפריימים של סרטון ממצלמת המכשיר, כל זיהוי חוסם את השרשור הראשי. כדי למנוע זאת, אפשר להטמיע עובדים באינטרנט שיפעילו את השיטות detect() ו-detectForVideo() בשרשור אחר.
הקוד הבא מראה איך לבצע את העיבוד באמצעות מודל המשימה:
תמונה
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
וידאו
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
להטמעה מלאה יותר של הפעלת משימה של זיהוי נקודות עניין בפנים, אפשר לעיין בדוגמת הקוד.
טיפול בתוצאות והצגתן
ה-Face Landmarker מחזיר אובייקט תוצאה לכל הפעלה של זיהוי. אובייקט התוצאה מכיל רשת פנים לכל פנים שזוהה, עם קואורדינטות לכל ציון דרך בפנים. לחלופין, אובייקט התוצאה יכול להכיל גם צורות מעורבות (blendshapes) שמציינות הבעות פנים, ומטריצת טרנספורמציה של פנים כדי להחיל אפקטים על הנקודות החשובות שזוהו בפנים.
בהמשך מוצגת דוגמה לנתוני הפלט של המשימה הזו:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
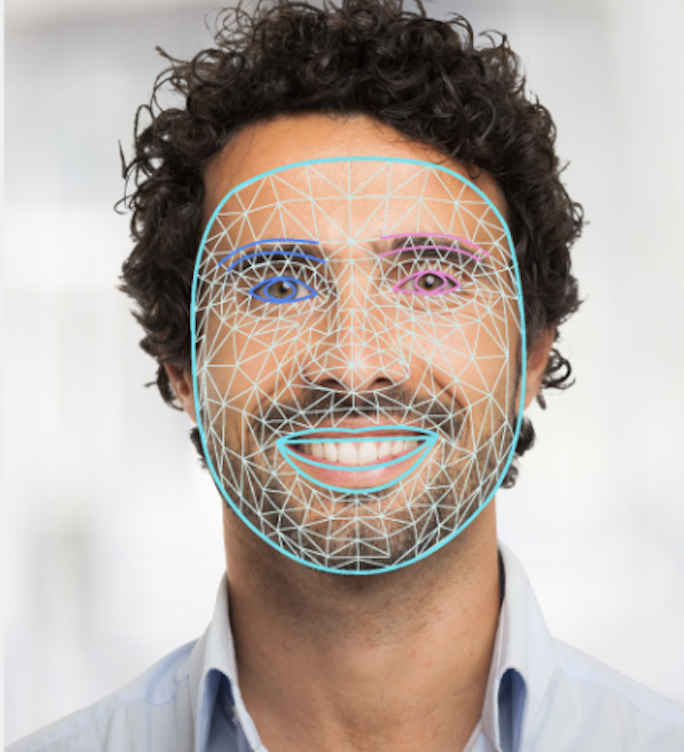
בתמונה הבאה מוצגת תצוגה חזותית של הפלט של המשימה:

בקוד לדוגמה של Face Landmarker מוסבר איך להציג את התוצאות שהוחזרו מהמשימה. אפשר לעיין בקוד לדוגמה
