وظیفه MediaPipe Object Detector به شما امکان می دهد حضور و مکان چندین کلاس از اشیاء را تشخیص دهید. این کار داده های تصویر را می گیرد و لیستی از نتایج تشخیص را به بیرون می دهد که هر کدام یک شی شناسایی شده در تصویر را نشان می دهد. نمونه کد شرح داده شده در این دستورالعمل ها در CodePen موجود است.
با مشاهده دمو می توانید این کار را در عمل مشاهده کنید. برای اطلاعات بیشتر در مورد قابلیتها، مدلها و گزینههای پیکربندی این کار، به نمای کلی مراجعه کنید.
نمونه کد
کد مثال برای Object Detector اجرای کامل این کار را در جاوا اسکریپت برای مرجع شما فراهم می کند. این کد به شما کمک می کند تا این کار را آزمایش کنید و شروع به ساخت برنامه طبقه بندی متن خود کنید. میتوانید کد نمونهی Object Detector را فقط با استفاده از مرورگر وب خود مشاهده، اجرا و ویرایش کنید.
راه اندازی
این بخش مراحل کلیدی را برای راه اندازی محیط توسعه خود به طور خاص برای استفاده از آشکارساز شی توضیح می دهد. برای اطلاعات کلی در مورد راه اندازی وب و محیط توسعه جاوا اسکریپت، از جمله الزامات نسخه پلت فرم، به راهنمای راه اندازی وب مراجعه کنید.
بسته های جاوا اسکریپت
کد آشکارساز شیء از طریق بسته MediaPipe @mediapipe/tasks-vision NPM در دسترس است. میتوانید با دنبال کردن دستورالعملهای راهنمای راهاندازی پلتفرم، این کتابخانهها را پیدا و دانلود کنید.
با استفاده از دستور زیر می توانید بسته های مورد نیاز را از طریق NPM نصب کنید:
npm install @mediapipe/tasks-vision
اگر می خواهید کد وظیفه را از طریق سرویس شبکه تحویل محتوا (CDN) وارد کنید، کد زیر را در تگ <head> در فایل HTML خود اضافه کنید:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
مدل
وظیفه MediaPipe Object Detector به یک مدل آموزش دیده نیاز دارد که با این کار سازگار باشد. برای اطلاعات بیشتر در مورد مدلهای آموزشدیده موجود برای آشکارساز شی، نمای کلی کار را در بخش مدلها ببینید.
یک مدل را انتخاب و دانلود کنید و سپس آن را در فهرست پروژه خود ذخیره کنید:
<dev-project-root>/app/shared/models/
کار را ایجاد کنید
از یکی از توابع ObjectDetector ObjectDetector.createFrom...() برای آماده کردن کار برای اجرای استنتاج استفاده کنید. از تابع createFromModelPath() با یک مسیر نسبی یا مطلق به فایل مدل آموزش دیده استفاده کنید. اگر مدل شما قبلاً در حافظه بارگذاری شده است، می توانید از متد createFromModelBuffer() استفاده کنید. مثال کد زیر استفاده از تابع createFromOptions() را نشان می دهد که به شما امکان می دهد گزینه های پیکربندی بیشتری را تنظیم کنید. برای اطلاعات بیشتر در مورد گزینه های پیکربندی موجود، به بخش تنظیمات پیکربندی مراجعه کنید.
کد زیر نحوه ساخت و پیکربندی این وظیفه را نشان می دهد:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
برای اجرای کاملتر ایجاد یک وظیفه آشکارساز شی، به مثال کد مراجعه کنید.
گزینه های پیکربندی
این کار دارای گزینه های پیکربندی زیر برای برنامه های کاربردی وب است:
| نام گزینه | توضیحات | محدوده ارزش | مقدار پیش فرض |
|---|---|---|---|
runningMode | حالت اجرا را برای کار تنظیم می کند. دو حالت وجود دارد: IMAGE: حالت برای ورودی های تک تصویر. VIDEO: حالت برای فریم های رمزگشایی شده یک ویدیو یا در جریان مستقیم داده های ورودی، مانند یک دوربین. | { IMAGE, VIDEO } | IMAGE |
displayNamesLocale | زبان برچسبها را برای استفاده برای نامهای نمایشی ارائه شده در فراداده مدل کار، در صورت وجود، تنظیم میکند. پیش فرض برای انگلیسی en است. با استفاده از TensorFlow Lite Metadata Writer API میتوانید برچسبهای محلی را به ابرداده یک مدل سفارشی اضافه کنید. | کد محلی | en |
maxResults | حداکثر تعداد اختیاری نتایج تشخیص با امتیاز بالا را برای بازگشت تنظیم می کند. | هر عدد مثبت | -1 (همه نتایج برگردانده می شوند) |
scoreThreshold | آستانه امتیاز پیشبینی را تنظیم میکند که بر آستانه ارائهشده در فراداده مدل (در صورت وجود) لغو میشود. نتایج زیر این مقدار رد می شوند. | هر شناور | تنظیم نشده است |
categoryAllowlist | فهرست اختیاری نامهای دستهبندی مجاز را تنظیم میکند. اگر خالی نباشد، نتایج تشخیصی که نام دسته آنها در این مجموعه نیست فیلتر میشوند. نامهای دستهبندی تکراری یا ناشناخته نادیده گرفته میشوند. این گزینه با categoryDenylist منحصر به فرد است و از هر دو نتیجه در یک خطا استفاده می کند. | هر رشته | تنظیم نشده است |
categoryDenylist | فهرست اختیاری نامهای دستههایی را که مجاز نیستند را تنظیم میکند. اگر خالی نباشد، نتایج تشخیصی که نام دسته آنها در این مجموعه است، فیلتر میشوند. نامهای دستهبندی تکراری یا ناشناخته نادیده گرفته میشوند. این گزینه با categoryAllowlist منحصر به فرد است و از هر دو نتیجه در خطا استفاده می کند. | هر رشته | تنظیم نشده است |
داده ها را آماده کنید
Object Detector می تواند اشیاء را در تصاویر در هر قالبی که توسط مرورگر میزبان پشتیبانی می شود شناسایی کند. این وظیفه همچنین از پیش پردازش ورودی داده ها، از جمله تغییر اندازه، چرخش و نرمال سازی مقدار، استفاده می کند. برای شناسایی اشیاء در ویدیوها، میتوانید از API برای پردازش سریع یک فریم در هر زمان استفاده کنید، با استفاده از مهر زمانی قاب برای تعیین زمان انجام حرکات در ویدیو.
وظیفه را اجرا کنید
Object Detector از detect() برای کار بر روی تصاویر منفرد و detectForVideo() برای تشخیص اشیاء در فریم های ویدئو استفاده می کند. وظیفه داده ها را پردازش می کند، سعی می کند اشیاء را تشخیص دهد و سپس نتایج را گزارش می دهد.
فراخوانی متدهای detect() و detectForVideo() به صورت همزمان اجرا می شود و رشته رابط کاربری را مسدود می کند. اگر اشیاء را در فریم های ویدیویی از دوربین دستگاه تشخیص دهید، هر طبقه بندی رشته اصلی را مسدود می کند. میتوانید با پیادهسازی وبکارگرها برای اجرای تشخیص در رشتهای دیگر از این امر جلوگیری کنید.
کد زیر نحوه اجرای پردازش با مدل وظیفه را نشان می دهد:
تصویر
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
ویدئو
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
برای اجرای کاملتر اجرای یک کار آشکارساز شی، به مثال کد مراجعه کنید.
کنترل و نمایش نتایج
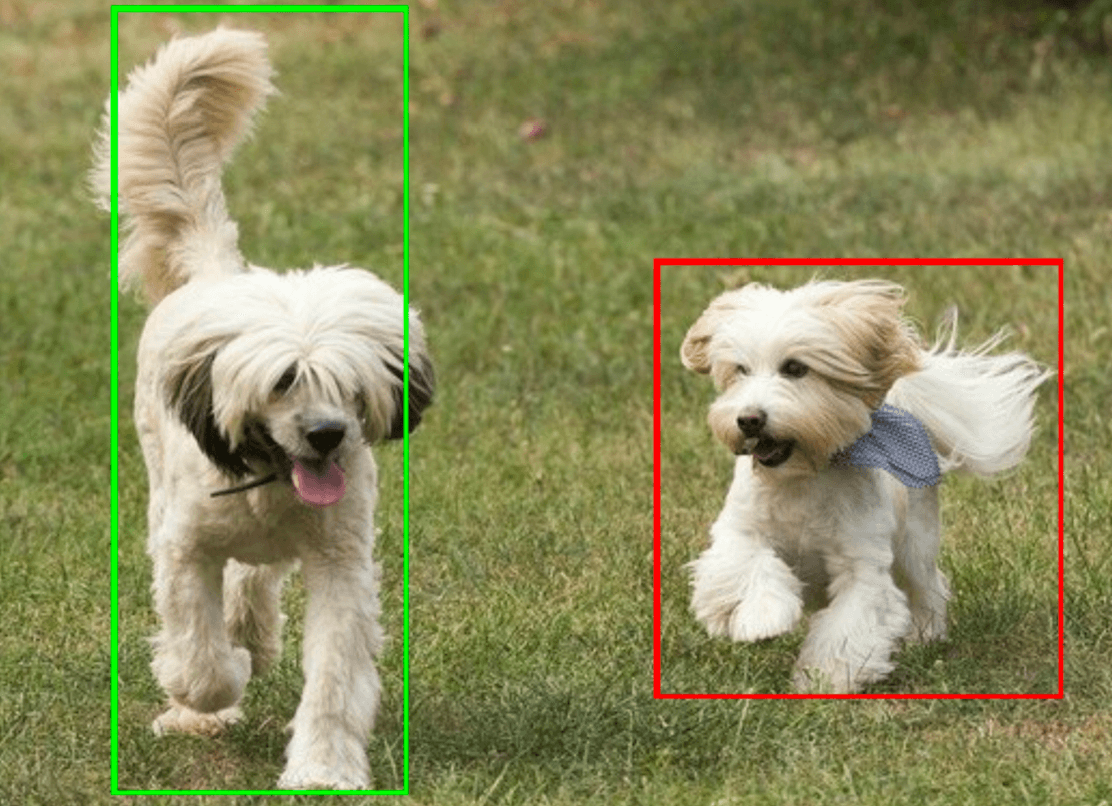
Object Detector یک شیء نتایج تشخیص را برای هر اجرا تشخیص تولید می کند. شیء نتایج حاوی فهرستی از تشخیصها است، که در آن هر شناسایی شامل یک کادر محدود و اطلاعات دستهبندی در مورد شی شناساییشده، از جمله نام شی و امتیاز اطمینان است.
شکل زیر نمونه ای از داده های خروجی از این کار را نشان می دهد:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
تصویر زیر تصویری از خروجی کار را نشان می دهد:

کد مثالی Object Detector نحوه نمایش نتایج تشخیص برگشتی از کار را نشان می دهد، برای جزئیات به مثال کد مراجعه کنید.

