MediaPipe অবজেক্ট ডিটেক্টর টাস্ক আপনাকে একাধিক শ্রেণীর অবজেক্টের উপস্থিতি এবং অবস্থান সনাক্ত করতে দেয়। এই কাজটি চিত্রের ডেটা নেয় এবং সনাক্তকরণের ফলাফলের একটি তালিকা আউটপুট করে, প্রতিটি চিত্রে চিহ্নিত একটি বস্তুর প্রতিনিধিত্ব করে। এই নির্দেশাবলীতে বর্ণিত কোড নমুনা কোডপেনে উপলব্ধ।
আপনি ডেমো দেখে এই কাজটি কার্যকর দেখতে পারেন। এই কাজের ক্ষমতা, মডেল এবং কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, ওভারভিউ দেখুন।
কোড উদাহরণ
অবজেক্ট ডিটেক্টরের উদাহরণ কোডটি আপনার রেফারেন্সের জন্য জাভাস্ক্রিপ্টে এই টাস্কটির সম্পূর্ণ বাস্তবায়ন প্রদান করে। এই কোডটি আপনাকে এই কাজটি পরীক্ষা করতে এবং আপনার নিজস্ব টেক্সট ক্লাসিফিকেশন অ্যাপ তৈরি করা শুরু করতে সাহায্য করে। আপনি শুধুমাত্র আপনার ওয়েব ব্রাউজার ব্যবহার করে অবজেক্ট ডিটেক্টর উদাহরণ কোড দেখতে, চালাতে এবং সম্পাদনা করতে পারেন।
সেটআপ
এই বিভাগটি আপনার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করার জন্য বিশেষভাবে অবজেক্ট ডিটেক্টর ব্যবহার করার জন্য মূল পদক্ষেপগুলি বর্ণনা করে। প্ল্যাটফর্ম সংস্করণের প্রয়োজনীয়তা সহ আপনার ওয়েব এবং জাভাস্ক্রিপ্ট ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করার বিষয়ে সাধারণ তথ্যের জন্য, ওয়েবের জন্য সেটআপ গাইড দেখুন।
জাভাস্ক্রিপ্ট প্যাকেজ
অবজেক্ট ডিটেক্টর কোড MediaPipe @mediapipe/tasks-vision NPM প্যাকেজের মাধ্যমে উপলব্ধ। আপনি প্ল্যাটফর্ম সেটআপ গাইডের নির্দেশাবলী অনুসরণ করে এই লাইব্রেরিগুলি খুঁজে পেতে এবং ডাউনলোড করতে পারেন৷
আপনি নিম্নলিখিত কমান্ড ব্যবহার করে NPM এর মাধ্যমে প্রয়োজনীয় প্যাকেজগুলি ইনস্টল করতে পারেন:
npm install @mediapipe/tasks-vision
আপনি যদি একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) পরিষেবার মাধ্যমে টাস্ক কোড আমদানি করতে চান, তাহলে আপনার HTML ফাইলের <head> ট্যাগে নিম্নলিখিত কোডটি যোগ করুন:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
মডেল
MediaPipe অবজেক্ট ডিটেক্টর টাস্কের জন্য একটি প্রশিক্ষিত মডেল প্রয়োজন যা এই কাজের সাথে সামঞ্জস্যপূর্ণ। অবজেক্ট ডিটেক্টরের জন্য উপলব্ধ প্রশিক্ষিত মডেল সম্পর্কে আরও তথ্যের জন্য, মডেল বিভাগে টাস্ক ওভারভিউ দেখুন।
একটি মডেল নির্বাচন করুন এবং ডাউনলোড করুন, এবং তারপর এটি আপনার প্রকল্প ডিরেক্টরির মধ্যে সংরক্ষণ করুন:
<dev-project-root>/app/shared/models/
টাস্ক তৈরি করুন
অনুমান চালানোর জন্য টাস্ক প্রস্তুত করতে অবজেক্ট ডিটেক্টর ObjectDetector.createFrom...() ফাংশনগুলির একটি ব্যবহার করুন। প্রশিক্ষিত মডেল ফাইলের আপেক্ষিক বা পরম পাথ সহ createFromModelPath() ফাংশনটি ব্যবহার করুন। যদি আপনার মডেল ইতিমধ্যেই মেমরিতে লোড হয়ে থাকে, তাহলে আপনি createFromModelBuffer() পদ্ধতি ব্যবহার করতে পারেন। নীচের কোড উদাহরণ createFromOptions() ফাংশন ব্যবহার করে দেখায়, যা আপনাকে আরও কনফিগারেশন বিকল্প সেট করতে দেয়। উপলব্ধ কনফিগারেশন বিকল্পগুলির বিষয়ে আরও তথ্যের জন্য, কনফিগারেশন বিকল্প বিভাগটি দেখুন।
নিম্নলিখিত কোডটি এই কাজটি কীভাবে তৈরি এবং কনফিগার করতে হয় তা প্রদর্শন করে:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
একটি অবজেক্ট ডিটেক্টর টাস্ক তৈরির আরও সম্পূর্ণ বাস্তবায়নের জন্য, কোড উদাহরণ দেখুন।
কনফিগারেশন বিকল্প
এই কাজটিতে ওয়েব অ্যাপ্লিকেশনের জন্য নিম্নলিখিত কনফিগারেশন বিকল্প রয়েছে:
| বিকল্পের নাম | বর্ণনা | মান পরিসীমা | ডিফল্ট মান |
|---|---|---|---|
runningMode | টাস্কের জন্য চলমান মোড সেট করে। দুটি মোড আছে: IMAGE: একক ইমেজ ইনপুট জন্য মোড. ভিডিও: ভিডিওর ডিকোড করা ফ্রেমের মোড বা ইনপুট ডেটার লাইভ স্ট্রিম, যেমন ক্যামেরা থেকে। | { IMAGE, VIDEO } | IMAGE |
displayNamesLocale | টাস্কের মডেলের মেটাডেটাতে প্রদত্ত প্রদর্শন নামের জন্য ব্যবহার করার জন্য লেবেলের ভাষা সেট করে, যদি উপলব্ধ থাকে। ইংরেজির জন্য ডিফল্ট হল en । আপনি TensorFlow Lite Metadata Writer API ব্যবহার করে একটি কাস্টম মডেলের মেটাডেটাতে স্থানীয় লেবেল যোগ করতে পারেন | স্থানীয় কোড | en |
maxResults | ফিরতে সর্বোচ্চ স্কোর করা শনাক্তকরণ ফলাফলের ঐচ্ছিক সর্বোচ্চ সংখ্যা সেট করে। | যেকোনো ইতিবাচক সংখ্যা | -1 (সমস্ত ফলাফল ফেরত দেওয়া হয়) |
scoreThreshold | ভবিষ্যদ্বাণী স্কোর থ্রেশহোল্ড সেট করে যা মডেল মেটাডেটাতে প্রদত্ত একটিকে ওভাররাইড করে (যদি থাকে)। এই মানের নিচের ফলাফল প্রত্যাখ্যান করা হয়। | কোন ভাসা | সেট করা হয়নি |
categoryAllowlist | অনুমোদিত বিভাগের নামের ঐচ্ছিক তালিকা সেট করে। যদি খালি না থাকে, শনাক্তকরণ ফলাফল যার বিভাগের নাম এই সেটে নেই তা ফিল্টার আউট করা হবে। সদৃশ বা অজানা বিভাগের নাম উপেক্ষা করা হয়। এই বিকল্পটি categoryDenylist সাথে পারস্পরিকভাবে একচেটিয়া এবং একটি ত্রুটিতে উভয় ফলাফল ব্যবহার করে। | কোনো স্ট্রিং | সেট করা হয়নি |
categoryDenylist | অনুমোদিত নয় এমন বিভাগের নামের ঐচ্ছিক তালিকা সেট করে। খালি না থাকলে, এই সেটে যার বিভাগের নাম আছে তা সনাক্তকরণের ফলাফলগুলি ফিল্টার করা হবে৷ সদৃশ বা অজানা বিভাগের নাম উপেক্ষা করা হয়। এই বিকল্পটি categoryAllowlist সাথে পারস্পরিকভাবে একচেটিয়া এবং একটি ত্রুটিতে উভয় ফলাফল ব্যবহার করে। | কোনো স্ট্রিং | সেট করা হয়নি |
ডেটা প্রস্তুত করুন
অবজেক্ট ডিটেক্টর হোস্ট ব্রাউজার দ্বারা সমর্থিত যে কোনও বিন্যাসে ইমেজে অবজেক্ট সনাক্ত করতে পারে। কাজটি আকার পরিবর্তন, ঘূর্ণন এবং মান স্বাভাবিককরণ সহ ডেটা ইনপুট প্রিপ্রসেসিং পরিচালনা করে। ভিডিওতে অবজেক্ট সনাক্ত করতে, আপনি একটি সময়ে একটি ফ্রেমকে দ্রুত প্রক্রিয়া করতে API ব্যবহার করতে পারেন, ভিডিওতে কখন অঙ্গভঙ্গি ঘটে তা নির্ধারণ করতে ফ্রেমের টাইমস্ট্যাম্প ব্যবহার করে।
টাস্ক চালান
অবজেক্ট ডিটেক্টর একক চিত্রে কাজ করার জন্য detect() ব্যবহার করে এবং ভিডিও ফ্রেমে বস্তু সনাক্ত করার জন্য detectForVideo() কাজ করে। টাস্কটি ডেটা প্রক্রিয়া করে, বস্তুগুলি সনাক্ত করার চেষ্টা করে এবং তারপর ফলাফলগুলি রিপোর্ট করে।
detect() এবং detectForVideo() পদ্ধতিতে কল সিঙ্ক্রোনাসভাবে চলে এবং ইউজার ইন্টারফেস থ্রেড ব্লক করে। আপনি যদি একটি ডিভাইসের ক্যামেরা থেকে ভিডিও ফ্রেমে অবজেক্ট চিনতে পারেন, প্রতিটি শ্রেণীবিভাগ মূল থ্রেড ব্লক করে। আপনি অন্য থ্রেডে সনাক্তকরণ চালানোর জন্য ওয়েব কর্মীদের প্রয়োগ করে এটি প্রতিরোধ করতে পারেন।
নিম্নলিখিত কোডটি প্রদর্শন করে কিভাবে টাস্ক মডেলের সাথে প্রক্রিয়াকরণ চালানো হয়:
ছবি
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
ভিডিও
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
একটি অবজেক্ট ডিটেক্টর টাস্ক চালানোর আরও সম্পূর্ণ বাস্তবায়নের জন্য, কোড উদাহরণ দেখুন।
হ্যান্ডেল এবং প্রদর্শন ফলাফল
অবজেক্ট ডিটেক্টর প্রতিটি সনাক্তকরণ চালানোর জন্য একটি সনাক্তকরণ ফলাফল বস্তু তৈরি করে। ফলাফল অবজেক্টে সনাক্তকরণের একটি তালিকা থাকে, যেখানে প্রতিটি সনাক্তকরণে একটি বাউন্ডিং বক্স এবং সনাক্ত করা বস্তুর বিষয়শ্রেণীর তথ্য অন্তর্ভুক্ত থাকে, যার মধ্যে অবজেক্টের নাম এবং একটি আত্মবিশ্বাসের স্কোর রয়েছে।
নিম্নলিখিত এই টাস্ক থেকে আউটপুট ডেটার একটি উদাহরণ দেখায়:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
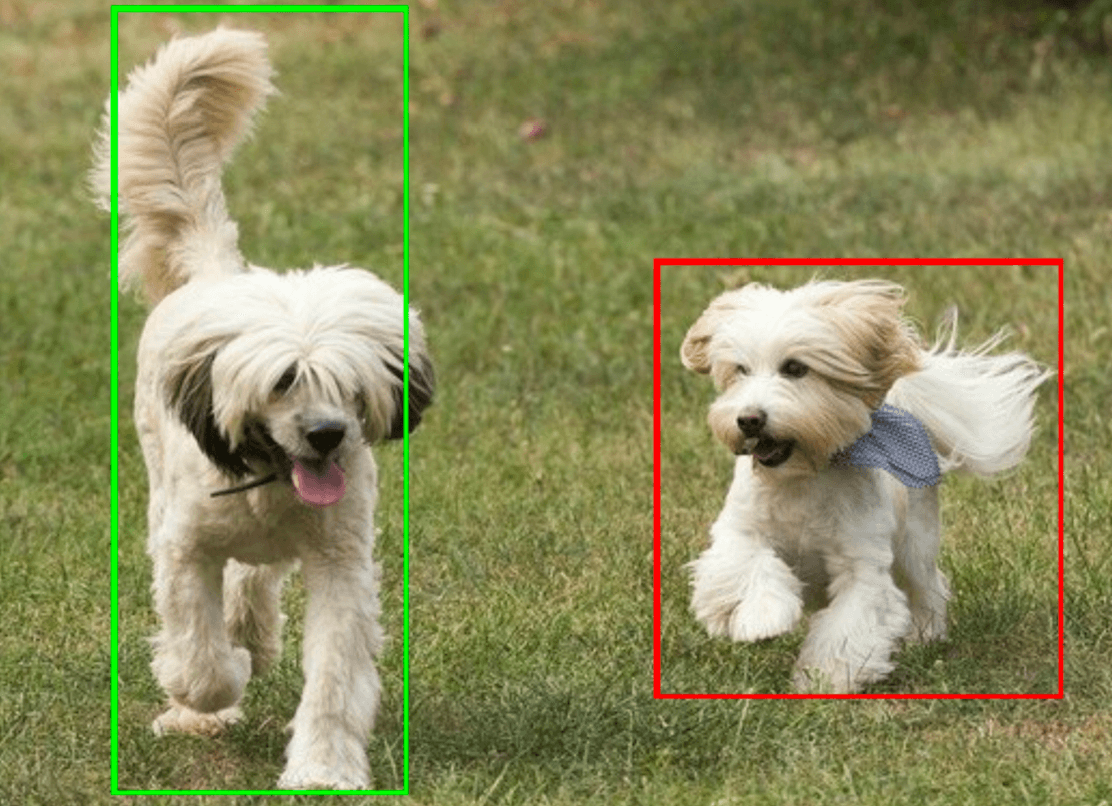
নিম্নলিখিত চিত্রটি টাস্ক আউটপুটের একটি ভিজ্যুয়ালাইজেশন দেখায়:

অবজেক্ট ডিটেক্টর উদাহরণ কোড প্রদর্শন করে কিভাবে টাস্ক থেকে ফিরে পাওয়া সনাক্তকরণ ফলাফল প্রদর্শন করতে হয়, বিস্তারিত জানার জন্য কোড উদাহরণ দেখুন।

