La tarea del detector de objetos de MediaPipe te permite detectar la presencia y la ubicación de varias clases de objetos. Esta tarea toma datos de imagen y genera una lista de resultados de detección, cada uno de los cuales representa un objeto identificado en la imagen. La muestra de código que se describe en estas instrucciones está disponible en CodePen.
Puedes ver esta tarea en acción si miras la demo. Para obtener más información sobre las capacidades, los modelos y las opciones de configuración de esta tarea, consulta la descripción general.
Ejemplo de código
El código de ejemplo del detector de objetos proporciona una implementación completa de esta tarea en JavaScript como referencia. Este código te ayuda a probar esta tarea y comenzar a compilar tu propia app de clasificación de texto. Puedes ver, ejecutar y editar el código de ejemplo del detector de objetos solo con tu navegador web.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo expresamente para usar el detector de objetos. Para obtener información general sobre la configuración de tu entorno de desarrollo web y de JavaScript, incluidos los requisitos de versión de la plataforma, consulta la Guía de configuración para la Web.
Paquetes de JavaScript
El código del detector de objetos está disponible a través del paquete @mediapipe/tasks-vision
NPM de MediaPipe. Para encontrar y descargar estas bibliotecas, sigue las instrucciones de la guía de configuración de la plataforma.
Puedes instalar los paquetes necesarios a través de NPM con el siguiente comando:
npm install @mediapipe/tasks-vision
Si deseas importar el código de la tarea a través de un servicio de red de distribución de contenido (CDN), agrega el siguiente código en la etiqueta <head> de tu archivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
Modelo
La tarea del detector de objetos de MediaPipe requiere un modelo entrenado que sea compatible con esta tarea. Para obtener más información sobre los modelos entrenados disponibles para el Detector de objetos, consulta la descripción general de la tarea en la sección Modelos.
Selecciona y descarga un modelo y, luego, guárdalo en el directorio de tu proyecto:
<dev-project-root>/app/shared/models/
Crea la tarea
Usa una de las funciones ObjectDetector.createFrom...() del detector de objetos para preparar la tarea para ejecutar inferencias. Usa la función createFromModelPath() con una ruta de acceso relativa o absoluta al archivo del modelo entrenado.
Si tu modelo ya se cargó en la memoria, puedes usar el método createFromModelBuffer(). En el siguiente ejemplo de código, se muestra el uso de la función createFromOptions(), que te permite establecer más opciones de configuración. Para obtener más información sobre las opciones de configuración disponibles, consulta la sección Opciones de configuración.
En el siguiente código, se muestra cómo compilar y configurar esta tarea:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
Para obtener una implementación más completa de la creación de una tarea de detector de objetos, consulta el ejemplo de código.
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para aplicaciones web:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
runningMode |
Establece el modo de ejecución de la tarea. Existen dos modos: IMAGE: Es el modo para entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video o en una transmisión en vivo de datos de entrada, como los de una cámara. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
Establece el idioma de las etiquetas que se usarán para los nombres visibles proporcionados en los metadatos del modelo de la tarea, si están disponibles. El valor predeterminado es en para el inglés. Puedes agregar etiquetas localizadas a los metadatos de un modelo personalizado con la API de Metadata Writer de TensorFlow Lite.
|
Código de configuración regional | en |
maxResults |
Establece la cantidad máxima opcional de resultados de detección con la puntuación más alta que se mostrarán. | Cualquier número positivo | -1 (se muestran todos los resultados) |
scoreThreshold |
Establece el umbral de puntuación de predicción que anula el que se proporciona en los metadatos del modelo (si corresponde). Se rechazan los resultados por debajo de este valor. | Cualquier número de punto flotante | Sin establecer |
categoryAllowlist |
Establece la lista opcional de nombres de categorías permitidas. Si no está vacío, se filtrarán los resultados de detección cuyo nombre de categoría no esté en este conjunto. Se ignoran los nombres de categorías duplicados o desconocidos.
Esta opción es mutuamente excluyente con categoryDenylist y, si se usan ambas, se genera un error. |
Cualquier cadena | Sin establecer |
categoryDenylist |
Establece la lista opcional de nombres de categorías que no están permitidos. Si no está vacío, se filtrarán los resultados de detección cuyo nombre de categoría esté en este conjunto. Se ignoran los nombres de categorías duplicados o desconocidos. Esta opción es mutuamente excluyente con categoryAllowlist y usar ambas genera un error. |
Cualquier cadena | Sin establecer |
Preparar los datos
El detector de objetos puede detectar objetos en imágenes en cualquier formato compatible con el navegador anfitrión. La tarea también controla el procesamiento previo de la entrada de datos, lo que incluye el cambio de tamaño, la rotación y la normalización de valores. Para detectar objetos en los videos, puedes usar la API para procesar rápidamente un fotograma a la vez, con la marca de tiempo del fotograma para determinar cuándo ocurren los gestos en el video.
Ejecuta la tarea
El detector de objetos usa detect() para trabajar en imágenes individuales y detectForVideo() para detectar objetos en fotogramas de video. La tarea procesa los datos, intenta reconocer objetos y, luego, informa los resultados.
Las llamadas a los métodos detect() y detectForVideo() se ejecutan de forma síncrona y bloquean el subproceso de la interfaz de usuario. Si reconoces objetos en los fotogramas de video de la cámara de un dispositivo, cada clasificación bloquea el subproceso principal. Para evitar esto, puedes implementar trabajadores web para ejecutar la detección en otro subproceso.
En el siguiente código, se muestra cómo ejecutar el procesamiento con el modelo de tareas:
Imagen
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
Video
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Para obtener una implementación más completa de la ejecución de una tarea de detector de objetos, consulta el ejemplo de código.
Cómo controlar y mostrar los resultados
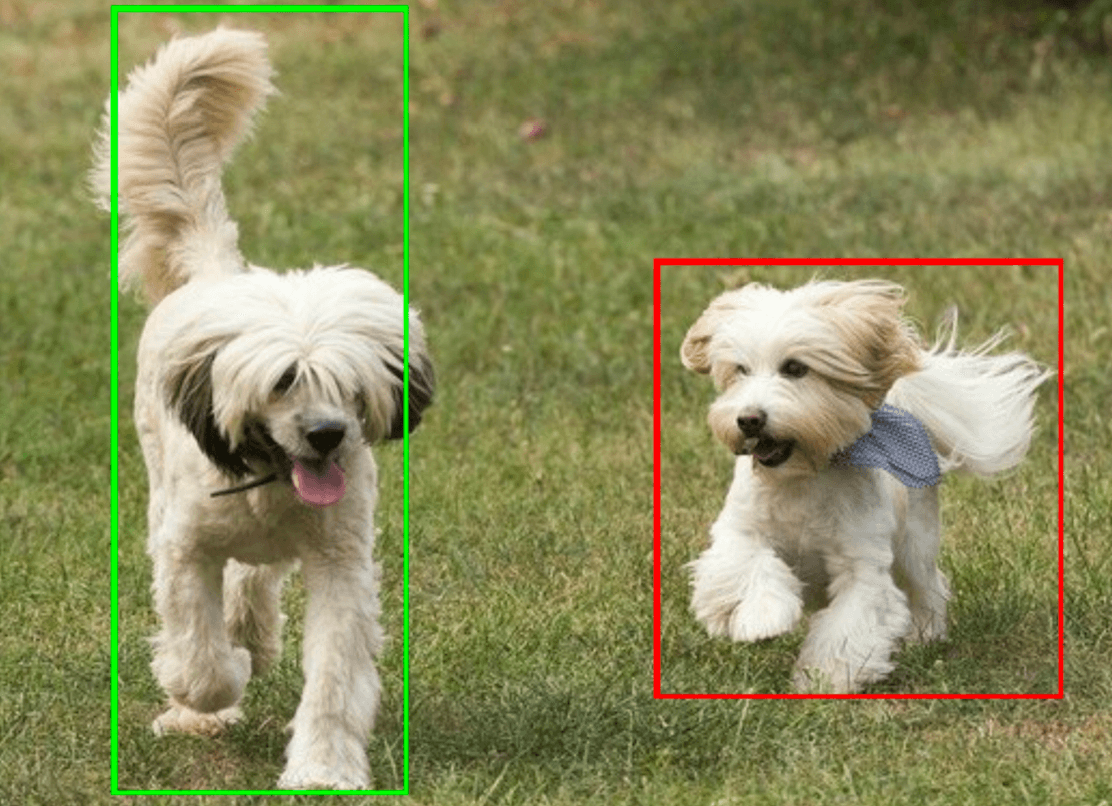
El detector de objetos genera un objeto de resultados de detección para cada ejecución de detección. El objeto de resultados contiene una lista de detecciones, en la que cada detección incluye un cuadro de límite y la información de la categoría sobre el objeto detectado, incluido el nombre del objeto y una puntuación de confianza.
A continuación, se muestra un ejemplo de los datos de resultado de esta tarea:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

En el código de ejemplo del detector de objetos, se muestra cómo mostrar los resultados de detección que se devuelven de la tarea. Consulta el ejemplo de código para obtener más información.
