L'assistance au codage fournie par les modèles d'intelligence artificielle (IA) peut être très utile. Mais que se passe-t-il si vous ne pouvez pas utiliser de modèles d'IA générative hébergés tiers en raison de restrictions de connectivité, de coût ou de sécurité des données ? La famille de modèles Gemma de Google est disponible en téléchargement et à exécuter sur votre propre matériel. Vous pouvez ainsi tout conserver en local et même ajuster le modèle pour qu'il fonctionne mieux avec votre codebase.
Exécuter votre propre instance de Gemma ou de CodeGemma peut vous permettre de bénéficier d'une assistance de codage par IA avec une faible latence, une haute disponibilité, des coûts potentiellement inférieurs et la possibilité de conserver toutes vos données de codage sur votre propre réseau. Ce projet vous explique comment configurer votre propre service Web pour héberger Gemma et le connecter à une extension Microsoft Visual Studio Code, afin de faciliter l'utilisation du modèle lors du codage. Ce projet comprend deux sous-projets: un projet pour configurer et encapsuler Gemma dans un service Web, et un second pour une extension VS Code qui se connecte et utilise le service Web.
Pour obtenir une présentation vidéo de ce projet et découvrir comment l'étendre, y compris des insights de ses créateurs, regardez la vidéo Assistant d'IA pour les e-mails professionnels sur Build with Google AI. Vous pouvez également consulter le code de ce projet dans le dépôt de code du livre de recettes Gemma. Sinon, vous pouvez commencer à étendre le projet en suivant les instructions ci-dessous.
Présentation
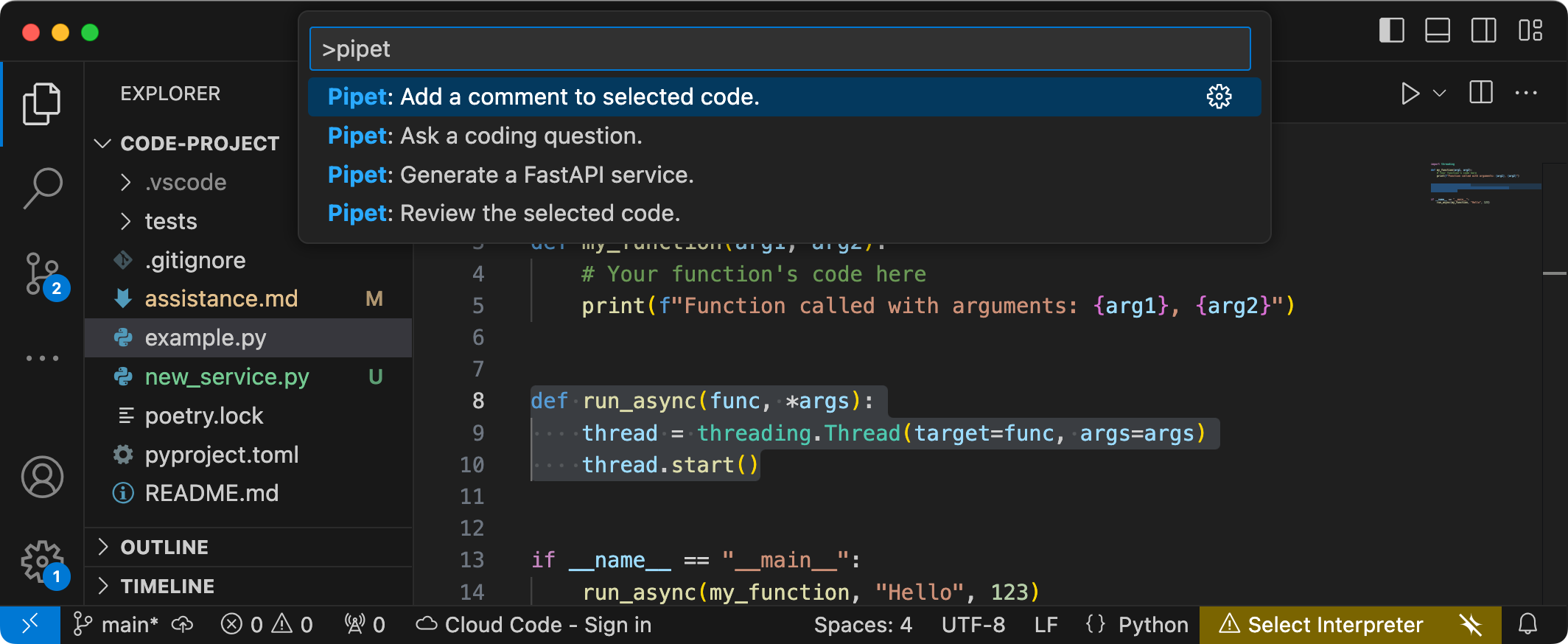
Ce tutoriel vous explique comment configurer et étendre deux projets: un service Web pour Gemma et une extension VS Code à utiliser avec ce service. Le service Web utilise Python, Keras, JAX et les bibliothèques FastAPI pour diffuser le modèle Gemma et gérer les requêtes. L'extension VS Code, appelée Pipet, ajoute des commandes à la palette de commandes qui vous permettent d'envoyer des requêtes au service Web Gemma en sélectionnant du code, du texte ou des commentaires dans une fenêtre d'édition de code, comme illustré à la figure 1.

Figure 1. Interface utilisateur de la commande de projet pour l'extension Pipet dans Visual Studio Code
Le code source complet des deux projets est fourni dans le dépôt de code du livre de recettes Gemma. Vous pouvez étendre les deux projets pour l'adapter à vos besoins et au workflow de votre choix.
Configuration du projet
Ces instructions vous expliquent comment préparer ce projet pour le développement et les tests. Les étapes de configuration générales incluent l'installation du logiciel prérequis, le clonage du projet à partir du dépôt de code, la définition de quelques variables d'environnement, l'installation des bibliothèques Python et Node.js, et le test de l'application Web.
Installer le logiciel requis
Ce projet utilise Python 3, les environnements virtuels (venv), Node.js et le gestionnaire de paquets Node (npm) pour gérer les paquets et exécuter les deux projets.
Pour installer le logiciel requis :
Installez Python 3, le package d'environnement virtuel (
venv) pour Python, Node.js et le gestionnaire de paquets Node.js (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
Cloner le projet
Téléchargez le code du projet sur votre ordinateur de développement. Vous avez besoin du logiciel de contrôle des versions git pour récupérer le code source du projet.
Pour télécharger le code du projet:
Clonez le dépôt Git à l'aide de la commande suivante :
git clone https://github.com/google-gemini/gemma-cookbook.gitFacultatif: configurez votre dépôt Git local pour utiliser un "checkout" clairsemé afin de n'avoir que les fichiers du projet:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Projet de service Web Gemma
La partie du service Web de ce projet (gemma-web-service) crée une instance hébergée indépendamment de Gemma 2B encapsulée avec un service Web de base pour gérer les requêtes et les réponses de génération. L'extension VS Code, abordée plus loin dans ce tutoriel, se connecte à ce service pour gérer les demandes d'assistance liées au code.
Ces instructions vous expliquent comment préparer ce projet pour le développement et les tests. Les étapes de configuration générales incluent l'installation des logiciels préalables, le clonage du projet à partir du dépôt de code, la configuration de quelques variables d'environnement, l'installation de bibliothèques Python et le test du service Web.
Matériel requis
Exécutez le projet de service Web Gemma sur un ordinateur doté d'un processeur graphique (GPU) ou d'un Tensor Processing Unit (TPU) et d'une mémoire GPU ou TPU suffisante pour contenir le modèle. Pour exécuter la configuration Gemma 2 2B dans ce projet de service Web, vous avez besoin d'environ 16 Go de mémoire GPU, d'environ la même quantité de RAM standard et d'au moins 20 Go d'espace disque.
Si vous déployez le projet de service Web Gemma sur une instance de VM Google Cloud, configurez l'instance en respectant les exigences suivantes:
- Matériel GPU: un GPU NVIDIA T4 est nécessaire pour exécuter ce projet (NVIDIA L4 ou version ultérieure recommandée)
- Système d'exploitation: sélectionnez une option Deep Learning on Linux, en particulier Deep Learning VM avec CUDA 12.3 M124 avec des pilotes logiciels GPU préinstallés.
- Taille du disque de démarrage: prévoyez au moins 20 Go d'espace disque pour vos données, votre modèle et les logiciels associés.
Configurer le projet
Ce projet utilise Python 3 et des environnements virtuels (venv) pour gérer les paquets et exécuter le service Web. Installez les bibliothèques Python avec l'environnement virtuel Python venv activé pour gérer les packages et les dépendances Python. Assurez-vous d'activer l'environnement virtuel Python avant d'installer les bibliothèques Python avec le script setup_python ou l'installateur pip. Pour en savoir plus sur l'utilisation des environnements virtuels Python, consultez la documentation sur Python venv.
Pour installer les bibliothèques Python :
Dans une fenêtre de terminal, accédez au répertoire
gemma-web-service:cd Demos/personal-code-assistant/gemma-web-service/Configurez et activez un environnement virtuel Python (venv) pour ce projet:
python3 -m venv venv source venv/bin/activateInstallez les bibliothèques Python requises pour ce projet à l'aide du script
setup_python:./setup_python.sh
Définir des variables d'environnement
Pour s'exécuter, ce projet nécessite quelques variables d'environnement, y compris un nom d'utilisateur Kaggle et un jeton d'API Kaggle. Pour pouvoir les télécharger, vous devez disposer d'un compte Kaggle et demander l'accès aux modèles Gemma. Pour ce projet, vous ajoutez votre nom d'utilisateur Kaggle et votre jeton d'API Kaggle dans un fichier .env, qui est utilisé par le programme de service Web pour télécharger le modèle.
Pour définir les variables d'environnement:
- Obtenez votre nom d'utilisateur Kaggle et votre jeton d'API en suivant les instructions de la documentation Kaggle.
- Pour accéder au modèle Gemma, suivez les instructions Accéder à Gemma sur la page Configuration de Gemma.
Créez un fichier de variables d'environnement pour le projet en créant un fichier texte
.envà cet emplacement dans votre clone du projet:personal-code-assistant/gemma-web-service/.envAprès avoir créé le fichier texte
.env, ajoutez-y les paramètres suivants:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
Exécuter et tester le service Web
Une fois l'installation et la configuration du projet terminées, exécutez l'application Web pour vérifier que vous l'avez correctement configurée. Vous devez le faire en tant que vérification de référence avant de modifier le projet pour votre propre usage.
Pour exécuter et tester le projet :
Dans une fenêtre de terminal, accédez au répertoire
gemma-web-service:cd personal-code-assistant/gemma-web-service/Exécutez l'application à l'aide du script
run_service:./run_service.shAprès avoir démarré le service Web, le code du programme répertorie une URL depuis laquelle vous pouvez accéder au service. Il s'agit généralement de:
http://localhost:8000/Testez le service en exécutant le script
test_post:./test/test_post.sh
Une fois que vous avez exécuté et testé le service avec ce script, vous devriez être prêt à vous y connecter avec l'extension VS Code dans la section suivante de ce tutoriel.
Projet d'extension VS Code
L'extension VS Code de ce projet (pipet-code-agent-2) crée une extension logicielle de l'application Microsoft Visual Studio Code conçue pour ajouter de nouvelles commandes de codage par IA. Cette extension communique avec le service Web Gemma décrit précédemment dans ce tutoriel. L'extension communique avec les services Web via HTTP à l'aide de messages au format JSON.
Configurer le projet
Ces instructions vous guident dans la configuration du projet de l'agent de code Pipet v2 pour le développement et les tests. Les étapes générales sont les suivantes : installer le logiciel requis, exécuter l'installation de la configuration, configurer un paramètre d'extension et tester l'extension.
Installer le logiciel requis
Le projet Pipet Code Agent s'exécute en tant qu'extension de Visual Studio Code de Microsoft. Il utilise Node.js et l'outil Node Package Manager (npm) pour gérer les packages et exécuter l'application.
Pour installer le logiciel requis :
- Téléchargez et installez Visual Studio Code pour votre plate-forme.
- Assurez-vous que Node.js est installé en suivant les instructions d'installation relatives à votre plate-forme.
Configurer les bibliothèques de projets
Utilisez l'outil de ligne de commande npm pour télécharger les dépendances requises et configurer le projet.
Pour configurer le code du projet:
Accédez au répertoire racine du projet Pipet Code Agent.
cd Demos/personal-code-assistant/pipet-code-agent-2/Exécutez la commande d'installation pour télécharger les dépendances et configurer le projet:
npm install
Configurer l'extension
Vous devriez maintenant pouvoir tester votre installation en exécutant l'agent Pipet Code en tant qu'extension de développement dans VS Code sur votre appareil. Le test ouvre une fenêtre distincte Extension Development Host de VS Code, dans laquelle la nouvelle extension est disponible. Dans cette nouvelle fenêtre, vous configurez les paramètres que l'extension utilise pour accéder à votre service Web Gemma personnel.
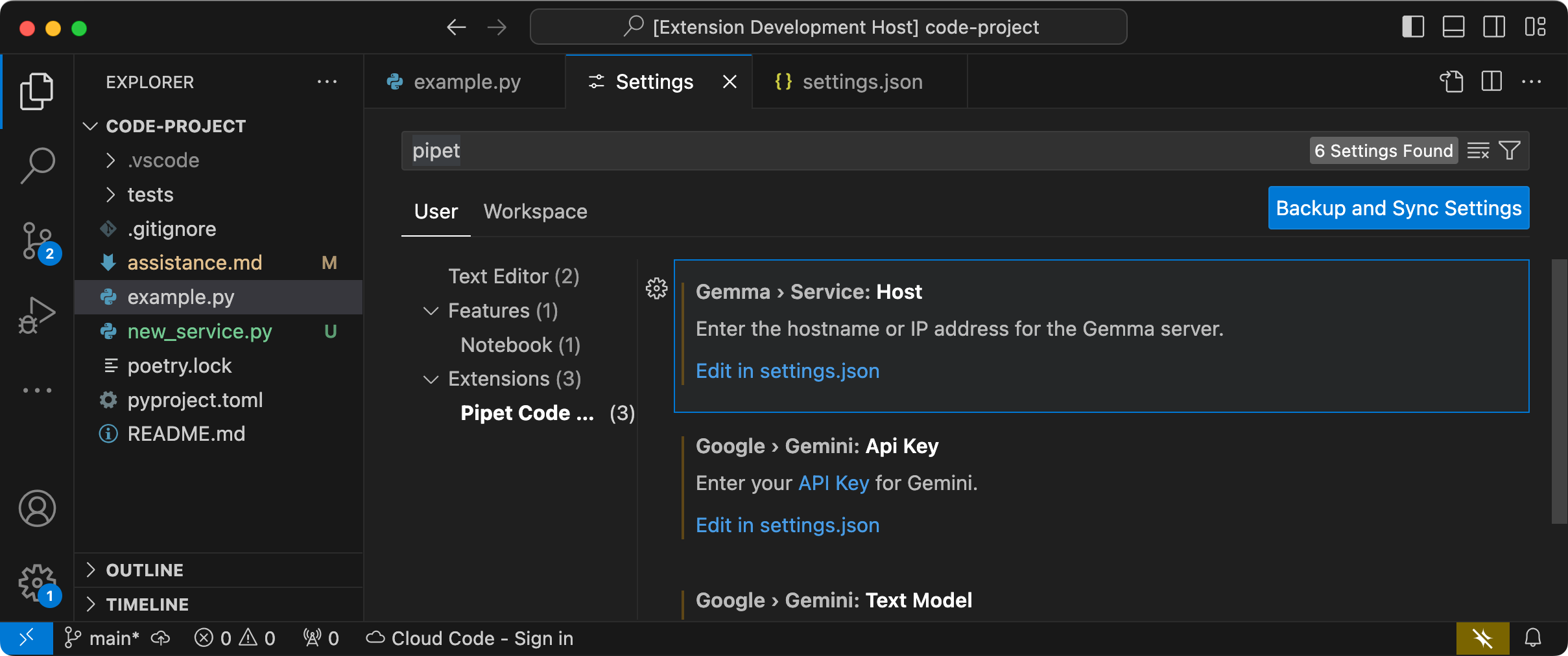
 Figure 2 : Fenêtre de l'hôte de développement de l'extension VS Code avec les paramètres de l'extension Pipet.
Figure 2 : Fenêtre de l'hôte de développement de l'extension VS Code avec les paramètres de l'extension Pipet.
Pour configurer et tester votre configuration:
- Démarrez l'application VS Code.
- Dans VS Code, créez une fenêtre en sélectionnant File > New Window (Fichier > Nouvelle fenêtre).
- Ouvrez le projet Pipet Code Agent en sélectionnant File > Open Folder (Fichier > Ouvrir un dossier), puis en sélectionnant le dossier
personal-code-assistant/pipet-code-agent-2/. - Ouvrez le fichier
pipet-code-agent-2/src/extension.ts. - Exécutez l'extension en mode débogage en sélectionnant Run > Start Debugging (Exécuter > Démarrer le débogage) et, si nécessaire, l'option VS Code Extension Development Host (Hôte de développement de l'extension VS Code). Cette étape ouvre une fenêtre distincte Hôte de développement d'extension.
- Dans la nouvelle fenêtre VS Code, ouvrez les paramètres de VS Code en sélectionnant Code > Settings > Settings (Code > Paramètres > Paramètres).
Définissez l'adresse hôte de votre serveur de service Web Gemma comme paramètre de configuration. Dans le champ Search Settings (Paramètres de recherche), saisissez
Gemma, sélectionnez l'onglet User (Utilisateur), puis dans le paramètre Gemma > Service: Host (Gemma > Service : hôte), cliquez sur le lien Edit in settings.json (Modifier dans settings.json), puis ajoutez l'adresse de l'hôte, par exemple127.0.0.1,localhostoumy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"Enregistrez les modifications dans le fichier
settings.jsonet fermez les onglets des paramètres.
Tester l'extension
Vous devriez maintenant pouvoir tester votre installation en exécutant Pipet Code Agent en tant qu'extension de développement dans VS Code sur votre appareil. Le test ouvre une fenêtre Extension Development Host (Hôte de développement d'extension) VS Code distincte dans laquelle la nouvelle extension est disponible.
Pour tester les commandes d'extension:
- Dans la fenêtre Extension Development Host (Hôte de développement d'extension) de VS Code, sélectionnez du code dans la fenêtre de l'éditeur.
- Ouvrez la palette de commandes en sélectionnant Affichage > Palette de commandes.
- Dans la palette de commandes, saisissez
Pipetet sélectionnez l'une des commandes portant ce préfixe.
Modifier des commandes existantes
Modifier les commandes fournies dans Pipet Code Agent est le moyen le plus simple de modifier le comportement et les fonctionnalités de l'extension. Ces informations contextuelles de requête guident le modèle génératif Gemma pour former une réponse. En modifiant les instructions d'invite dans les commandes Pipet existantes, vous pouvez modifier le comportement de chacune d'elles.
Cet ensemble d'instructions explique comment modifier la commande review.ts en modifiant le texte d'invite de la commande.
Pour vous préparer à modifier la commande review.ts:
- Démarrez l'application VS Code.
- Dans VS Code, créez une fenêtre en sélectionnant File > New Window (Fichier > Nouvelle fenêtre).
- Ouvrez le projet d'agent de code Pipet en sélectionnant File > Open Folder (Fichier > Ouvrir le dossier), puis en sélectionnant le dossier
pipet-code-agent/. - Ouvrir le fichier
pipet-code-agent/src/review.ts.
Pour modifier le comportement de la commande review.ts:
Dans le fichier
review.ts, modifiez l'avant-dernière ligne de la constantePROMPT_INSTRUCTIONSpour ajouterAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;Enregistrez les modifications apportées au fichier
review.ts.
Pour tester la commande modifiée:
- Dans la fenêtre de votre projet d'extension Pipet VS Code, ouvrez le fichier
src/extension.ts. - Compilez le code mis à jour en sélectionnant Terminal > Run Build Task (Terminal > Exécuter la tâche de compilation), puis l'option npm: compile (npm : compile).
- Redémarrez le débogueur en sélectionnant Run > Restart Debugging (Exécuter > Redémarrer le débogage).
- Dans la fenêtre Extension Development Host (Hôte de développement d'extension) de VS Code, sélectionnez du code dans la fenêtre de l'éditeur.
- Ouvrez la palette de commandes en sélectionnant Affichage > Palette de commandes.
- Dans la palette de commandes, saisissez
Pipet, puis sélectionnez la commande Pipette: examiner le code sélectionné.
Créer des commandes
Vous pouvez étendre Pipet en créant des commandes qui effectuent des tâches complètement nouvelles avec le modèle Gemma. Chaque fichier de commande, tel que comment.ts ou review.ts, est principalement autonome et inclut du code permettant de collecter du texte à partir de l'éditeur actif, de composer une requête, de se connecter au service Web Gemma, d'envoyer une requête et de gérer la réponse.
Cet ensemble d'instructions explique comment créer une commande à l'aide du code d'une commande existante, question.ts, comme modèle.
Pour créer une commande qui recommande des noms pour les fonctions:
- Créez une copie du fichier
pipet-code-agent-2/src/question.tsnomménew-service.tsdans le répertoiresrc/. - Dans VS Code, ouvrez le fichier
src/new-service.ts. Modifiez les instructions de requête dans le nouveau fichier en modifiant la valeur
PROMPT_INSTRUCTIONS.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;Ajoutez le modèle de service en créant une constante
BOILERPLATE_CODE.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;Remplacez le nom de la fonction de commande par
newService()et mettez à jour son message d'informations.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...Modifiez le code d'assemblage de l'invite pour inclure le texte sélectionné dans l'éditeur et le
PROMPT_INSTRUCTIONS.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;Modifiez le code d'insertion de la réponse pour inclure la réponse et le code standard.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });Enregistrez les modifications dans le fichier
new-service.ts.
Intégrer la nouvelle commande
Une fois le code de la nouvelle commande terminé, vous devez l'intégrer au reste de l'extension. Mettez à jour les fichiers extension.ts et package.json pour intégrer la nouvelle commande à l'extension, puis activez VS Code pour qu'il appelle la nouvelle commande.
Pour intégrer la commande new-service au code de l'extension, procédez comme suit:
- Dans VS Code, ouvrez le fichier
pipet-code-agent-2/src/extension.ts. Ajoutez le nouveau fichier de code à l'extension en insérant une nouvelle instruction d'importation.
import { newService } from './new-service';Enregistrez la nouvelle commande en ajoutant le code suivant à la fonction
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }Enregistrez les modifications apportées au fichier
extension.ts.
Pour intégrer la commande name au package d'extension:
- Dans VS Code, ouvrez le fichier
pipet-code-agent/package.json. Ajoutez la nouvelle commande à la section
commandsdu fichier de package."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],Enregistrez les modifications apportées au fichier
package.json.
Tester la nouvelle commande
Une fois que vous avez terminé de coder la commande et de l'intégrer à l'extension, vous pouvez la tester. Votre nouvelle commande n'est disponible que dans la fenêtre Extension Development Host (Hôte de développement de l'extension) de VS Code, et pas dans la fenêtre VS Code dans laquelle vous avez modifié le code de l'extension.
Pour tester la commande modifiée:
- Dans la fenêtre de votre projet d'extension Pipet VS Code, ouvrez le fichier
src/extension.ts. - Compilez le code mis à jour en sélectionnant Terminal > Run Build Task (Terminal > Exécuter la tâche de compilation), puis l'option npm: compile (npm : compile).
- Dans la fenêtre de projet de l'extension VS Code Pipet, redémarrez le débogueur en sélectionnant Run > Restart Debugging (Exécuter > Redémarrer le débogage), ce qui redémarre une fenêtre Extension Development Host distincte.
- Dans la fenêtre Extension Development Host de VS Code, sélectionnez du code dans la fenêtre de l'éditeur.
- Ouvrez la palette de commandes en sélectionnant Affichage > Palette de commandes.
- Dans la palette de commandes, saisissez
Pipet, puis sélectionnez la commande Pipette: générer un service FastAPI.
Vous venez de créer une commande d'extension VS Code compatible avec un modèle d'IA Gemma. Essayez de tester différentes commandes et instructions pour créer un workflow de développement de code assisté par l'IA qui vous convient.
Empaqueter et installer l'extension
Vous pouvez empaqueter votre extension sous forme de fichier .vsix pour l'installer localement dans votre instance VS Code. Utilisez l'outil de ligne de commande vsce pour générer un fichier de package .vsix à partir de votre projet d'extension, que vous pourrez ensuite installer dans votre instance VS Code. Pour en savoir plus sur l'empaquetage de votre extension, consultez la documentation de VS Code sur la publication d'extensions. Une fois que vous avez empaqueté votre extension en tant que fichier VSIX, vous pouvez l'installer manuellement dans VS Code.
Pour installer l'extension empaquetée VSIX:
- Dans votre instance VS Code, ouvrez le panneau Extensions en sélectionnant File > Extensions (Fichier > Extensions).
- Dans le panneau Extensions, sélectionnez le menu à trois points en haut à droite, puis Installer à partir de VSIX.
- Ouvrez le fichier de package
.vsixque vous avez généré à partir de votre projet d'extension pour l'installer.
Ressources supplémentaires
Pour en savoir plus sur le code de ce projet, consultez le dépôt de code des livres de recettes Gemma. Si vous avez besoin d'aide pour créer l'application ou si vous souhaitez collaborer avec d'autres développeurs, consultez le serveur Discord de la communauté des développeurs Google. Pour découvrir d'autres projets "Créer avec l'IA de Google", consultez la playlist vidéo.
