Korzystanie z pomocy w tworzeniu kodu przez modele sztucznej inteligencji może być bardzo przydatne, ale co, jeśli nie możesz używać hostowanych przez firmy zewnętrzne modeli generatywnej AI z powodu ograniczeń związanych z połączeniem, kosztami lub bezpieczeństwem danych? Modele z rodziny Gemma od Google można pobrać i uruchamiać na własnym sprzęcie, dzięki czemu możesz zachować wszystko lokalnie i nawet dostosować model do swojej bazy kodu.
Uruchomienie własnej instancji Gemma lub CodeGemma może zapewnić Ci pomoc w kreowaniu AI z niskim opóźnieniem, wysoką dostępnością, potencjalnie niższą ceną oraz możliwością przechowywania wszystkich danych związanych z tworzeniem w własnej sieci. Ten projekt pokazuje, jak skonfigurować własną usługę internetową do hostowania Gemma i połączyć ją z rozszerzeniem Microsoft Visual Studio Code, aby ułatwić korzystanie z modelu podczas kodowania. Ten projekt zawiera 2 podprojekty: jeden służy do konfigurowania i opakowania Gemma w usługę internetową, a drugi – do tworzenia rozszerzenia VS Code, które łączy się z tą usługą i z niej korzysta.
Film z poglądem na ten projekt i sposoby jego rozszerzania, w tym z opiniami jego twórców, znajdziesz w artykule Asystent AI do obsługi poczty e-mail w Google AI. Kod tego projektu możesz też sprawdzić w repozytorium kodu Gemma Cookbook. W przeciwnym razie możesz rozpocząć rozszerzanie projektu, korzystając z podanych niżej instrukcji.
Omówienie
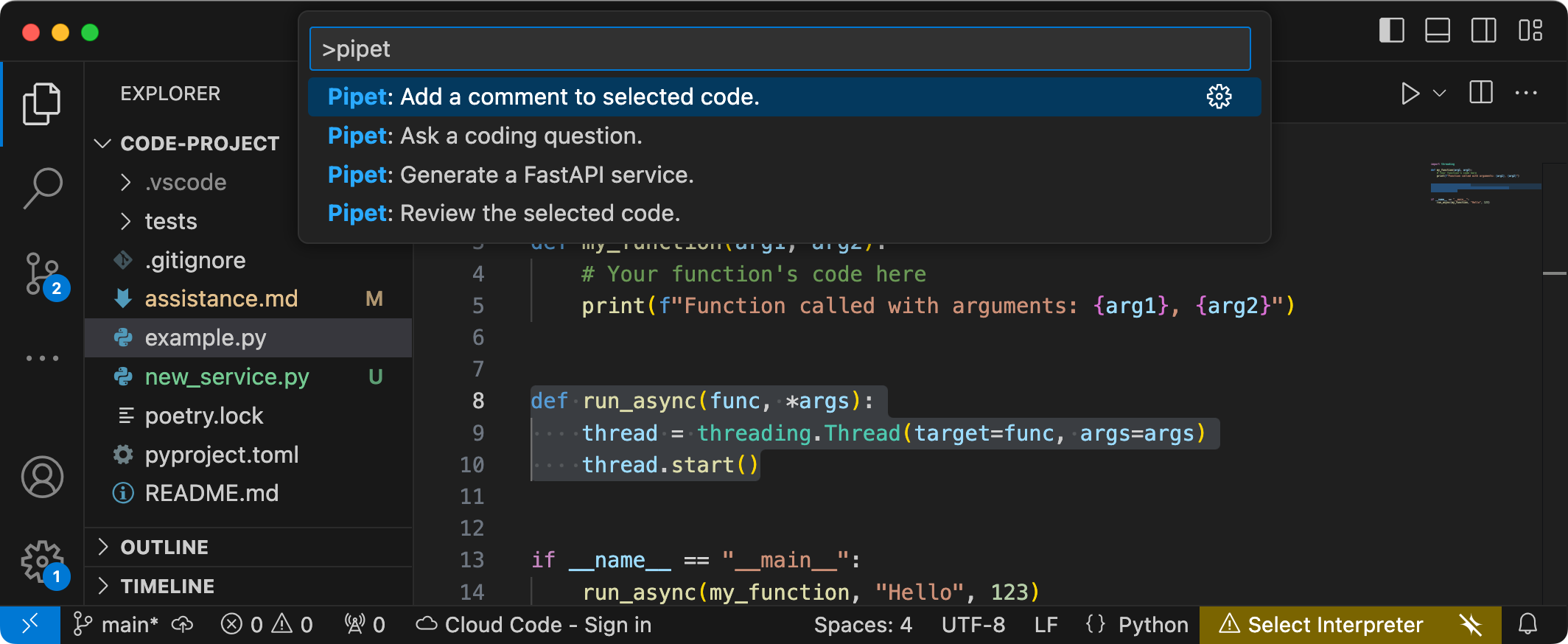
W tym samouczku pokazujemy, jak skonfigurować i rozszerzyć dostęp do 2 projektów: usługi internetowej dla Gemmy i rozszerzenia VS Code do wykorzystania w tej usłudze. Usługa internetowa wykorzystuje biblioteki Pythona, Kerasa, JAX i FastAPI do obsługi modelu Gemma i żądań obsługi. Rozszerzenie VS Code o nazwie Pipet dodaje do palety poleceń polecenia, które umożliwiają wysyłanie żądań do usługi internetowej Gemma przez wybranie kodu, tekstu lub komentarzy w oknie edycji kodu, jak pokazano na rysunku 1.

Rysunek 1. Interfejs poleceń projektu rozszerzenia Pipet w Visual Studio Code
Pełny kod źródłowy obu projektów jest dostępny w repozytorium kodu Gemma Cookbook. Możesz rozszerzyć oba projekty, aby dostosować je do swoich potrzeb i preferowanego przepływu pracy.
Konfigurowanie projektu
Te instrukcje pomogą Ci przygotować projekt do programowania i testowania. Ogólne kroki konfiguracji obejmują instalację wymaganego oprogramowania, sklonowanie projektu z repozytorium kodu, ustawienie kilku zmiennych środowiskowych, zainstalowanie bibliotek Python i Node.js oraz przetestowanie aplikacji internetowej.
Zainstaluj wymagane oprogramowanie
Ten projekt używa Pythona 3, środowisk wirtualnych (venv), Node.js i menedżera pakietów węzłów (npm) do zarządzania pakietami i uruchamiania tych 2 projektów.
Aby zainstalować wymagane oprogramowanie:
Zainstaluj Pythona 3, pakiet środowiska wirtualnego (
venv) dla Pythona, Node.js i menedżera pakietów Node.js (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
Klonowanie projektu
Pobierz kod projektu na komputer programisty. Do pobrania kodu źródłowego projektu potrzebne jest oprogramowanie sterujące źródłem git.
Aby pobrać kod projektu:
Sklonuj repozytorium Git za pomocą tego polecenia:
git clone https://github.com/google-gemini/gemma-cookbook.gitOpcjonalnie: skonfiguruj lokalne repozytorium Git tak, aby używać selektywnego sprawdzania, aby mieć tylko pliki projektu:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Projekt usługi internetowej Gemma
Część tego projektu dotycząca usług internetowych (gemma-web-service) tworzy niezależnie hostowane wystąpienie Gemma 2 2B owinięte w podstawową usługę internetową, która obsługuje żądania i odpowiedzi dotyczące generowania. Rozszerzenie VS Code, które omówimy w dalszej części tego samouczka, łączy się z tą usługą, aby obsługiwać prośby o pomoc dotyczącą kodu.
Te instrukcje pomogą Ci przygotować ten projekt do rozwoju i testowania. Ogólna konfiguracja obejmuje zainstalowanie oprogramowania wstępnego, sklonowanie projektu z repozytorium kodu, ustawienie kilku zmiennych środowiskowych, instalację bibliotek Pythona i przetestowanie usługi internetowej.
Wymagania sprzętowe
Uruchom projekt usługi internetowej Gemma na komputerze z procesorem graficznym (GPU) lub procesorem Tensor (TPU) oraz wystarczającą ilością pamięci GPU lub TPU, aby pomieścić model. Aby uruchomić konfigurację Gemma 2 2B w tym projekcie usługi internetowej, potrzebujesz około 16 GB pamięci GPU, około takiej samej ilości pamięci RAM i co najmniej 20 GB miejsca na dysku.
Jeśli wdrażasz projekt usługi sieciowej Gemma w maszynie wirtualnej Google Cloud, skonfiguruj instancję zgodnie z tymi wymaganiami:
- Sprzęt GPU: do uruchomienia tego projektu wymagana jest karta NVIDIA T4 (zalecana karta NVIDIA L4 lub nowsza).
- System operacyjny: wybierz opcję Głębokie uczenie na Linuksie, a dokładnie Deep Learning VM z CUDA 12.3 M124 z wstępnie zainstalowanymi sterownikami oprogramowania GPU.
- Rozmiar dysku rozruchowego: udostępnij co najmniej 20 GB miejsca na dysku na dane, model i oprogramowanie pomocnicze.
Konfigurowanie projektu
Ten projekt używa Pythona 3 i środowisk wirtualnych (venv) do zarządzania pakietami i uruchamiania usługi internetowej. Zainstaluj biblioteki Pythona z aktywowanym wirtualnym środowiskiem Pythona venv, aby zarządzać pakietami i zależностями Pythona. Upewnij się, że środowisko wirtualne Pythona jest aktywne przed zainstalowaniem bibliotek Pythona za pomocą skryptu setup_python lub instalatora pip. Więcej informacji o korzystaniu z wirtualnych środowisk Pythona znajdziesz w dokumentacji Pythona venv.
Aby zainstalować biblioteki Pythona:
W oknie terminala przejdź do katalogu
gemma-web-service:cd Demos/personal-code-assistant/gemma-web-service/Skonfiguruj i aktywuj środowisko wirtualne Pythona (venv) w tym projekcie:
python3 -m venv venv source venv/bin/activateZainstaluj wymagane biblioteki Pythona dla tego projektu, używając skryptu
setup_python:./setup_python.sh
Ustawianie zmiennych środowiskowych
Ten projekt wymaga uruchomienia kilku zmiennych środowiskowych, w tym nazwy użytkownika i tokenu interfejsu API Kaggle. Aby pobrać modele Gemma, musisz mieć konto Kaggle i poprosić o dostęp do nich. Na potrzeby tego projektu dodajesz nazwę użytkownika Kaggle i token interfejsu Kaggle API w pliku .env, który jest używany przez program usług internetowych do pobierania modelu.
Aby ustawić zmienne środowiskowe:
- Aby uzyskać nazwę użytkownika i token API w Kaggle, wykonaj instrukcje podane w dokumentacji Kaggle.
- Aby uzyskać dostęp do modelu Gemma, wykonaj instrukcje uzyskiwania dostępu do Gemma na stronie Konfiguracja Gemma.
Utwórz plik zmiennych środowiskowych dla projektu, tworząc plik tekstowy
.envw tej lokalizacji w klonie projektu:personal-code-assistant/gemma-web-service/.envPo utworzeniu pliku tekstowego
.envdodaj do niego te ustawienia:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
Uruchamianie i testowanie usługi sieciowej
Po zakończeniu instalacji i konfiguracji projektu uruchom aplikację internetową, aby sprawdzić, czy została prawidłowo skonfigurowana. Zrób to w ramach kontroli bazowej, zanim zaczniesz edytować projekt na własny użytek.
Aby uruchomić i przetestować projekt:
W oknie terminala przejdź do katalogu
gemma-web-service:cd personal-code-assistant/gemma-web-service/Uruchom aplikację za pomocą skryptu
run_service:./run_service.shPo uruchomieniu usługi sieciowej kod programu zawiera adres URL, pod którym można uzyskać do niej dostęp. Zwykle jest to:
http://localhost:8000/Przetestuj usługę, uruchamiając skrypt
test_post:./test/test_post.sh
Po uruchomieniu i przetestowaniu usługi za pomocą tego skryptu możesz się do niej połączyć za pomocą rozszerzenia VS Code w następnej sekcji tego samouczka.
Projekt rozszerzenia VS Code
Rozszerzenie VS Code tego projektu (pipet-code-agent-2) tworzy rozszerzenie oprogramowania aplikacji Microsoft Visual Studio Code, które ma na celu dodanie nowych poleceń kodowania AI. To rozszerzenie komunikuje się z usługą internetową Gemma opisaną wcześniej w tym samouczku. Rozszerzenie komunikuje się z usługami internetowymi przez http, używając komunikatów w formacie JSON.
Konfigurowanie projektu
Te instrukcje przeprowadzą Cię przez proces konfigurowania projektu Pipet Code Agent w wersji 2 do programowania i testowania. Ogólne czynności to instalacja wymaganego oprogramowania, uruchomienie instalacji konfiguracji, skonfigurowanie ustawienia rozszerzenia i przetestowanie rozszerzenia.
Zainstaluj wymagane oprogramowanie
Projekt Pipet Code Agent działa jako rozszerzenie Microsoft Visual Studio Code i korzysta z Node.js oraz narzędzia Node Package Manager (npm) do zarządzania pakietami i uruchamiania aplikacji.
Aby zainstalować wymagane oprogramowanie:
- Pobierz i zainstaluj Visual Studio Code na swoją platformę.
- Zainstaluj Node.js, postępując zgodnie z instrukcjami instalacji dotyczącymi Twojej platformy.
Konfigurowanie bibliotek projektu
Aby pobrać wymagane zależności i skonfigurować projekt, użyj narzędzia wiersza poleceń npm.
Aby skonfigurować kod projektu:
Przejdź do katalogu głównego projektu agenta Pipet Code.
cd Demos/personal-code-assistant/pipet-code-agent-2/Uruchom polecenie instalacji, aby pobrać zależności i skonfigurować projekt:
npm install
Konfigurowanie rozszerzenia
Teraz możesz przetestować instalację, uruchamiając Pipet Code Agent jako rozszerzenie programistyczne w VS Code na urządzeniu. Test otwiera osobne okno Host tworzenia rozszerzeń VS Code, w którym dostępne jest nowe rozszerzenie. W tym nowym oknie skonfiguruj ustawienia, których rozszerzenie używa do uzyskiwania dostępu do osobistej usługi internetowej Gemma.
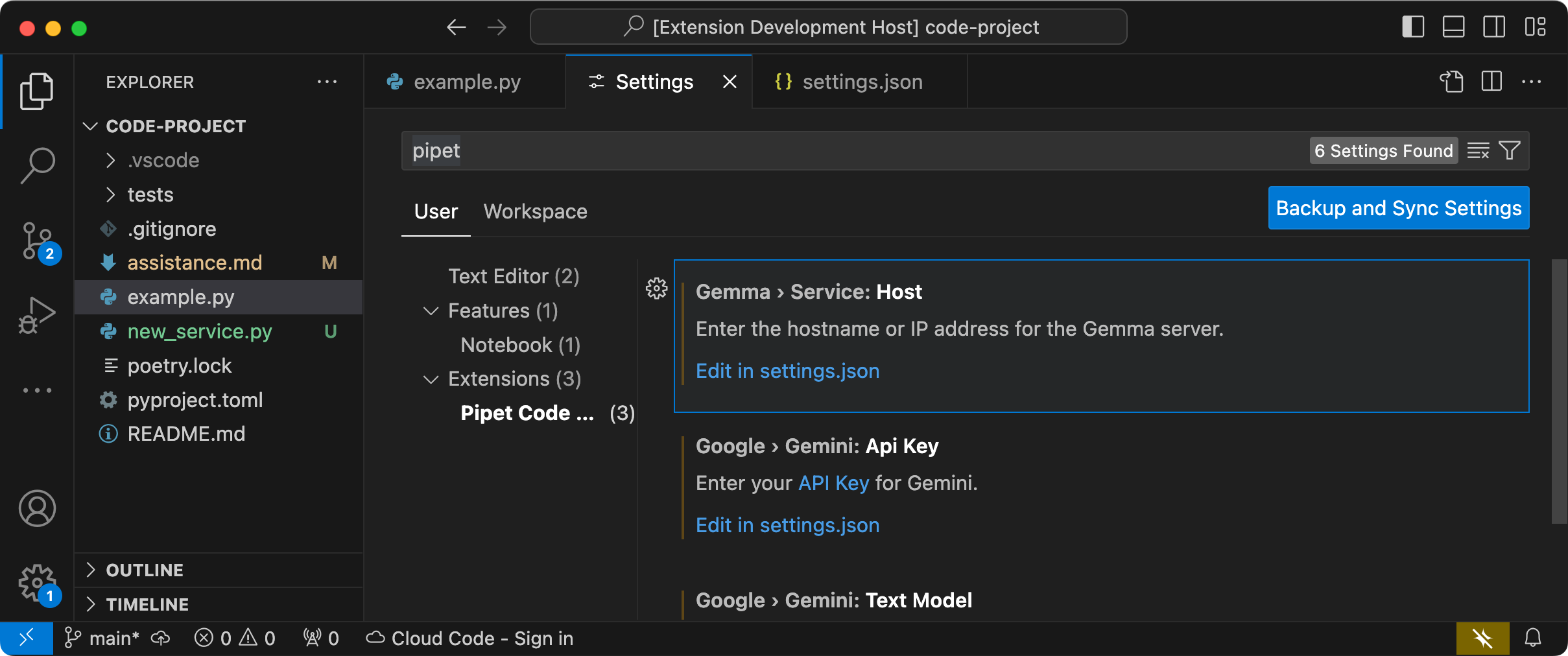
 Rysunek 2. Okno hosta rozszerzenia w VS Code z ustawieniami rozszerzenia Pipet.
Rysunek 2. Okno hosta rozszerzenia w VS Code z ustawieniami rozszerzenia Pipet.
Aby skonfigurować i przetestować konfigurację:
- Uruchom aplikację VS Code.
- W VS Code utwórz nowe okno, wybierając Plik > Nowe okno.
- Otwórz projekt Pipet Code Agent, klikając Plik > Otwórz folder i wybierając folder
personal-code-assistant/pipet-code-agent-2/. - Otwórz plik
pipet-code-agent-2/src/extension.ts. - Uruchom rozszerzenie w trybie debugowania, wybierając Uruchom > Rozpocznij debugowanie. W razie potrzeby wybierz opcję VS Code Extension Development Host (Host programowania rozszerzeń VS Code). W tym kroku otworzy się osobne okno hosta rozwoju rozszerzeń.
- W nowym oknie VS Code otwórz ustawienia VS Code, klikając Code > Settings > Settings (Kod > Ustawienia > Ustawienia).
Ustaw adres hosta serwera usługi internetowej Gemma jako ustawienie konfiguracji. W polu Ustawienia wyszukiwania wpisz
Gemma, wybierz kartę Użytkownik i w ustawieniu Gemma > Usługa: host kliknij link Edytuj w pliku settings.json i dodaj adres hosta, na przykład127.0.0.1,localhostlubmy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"Zapisz zmiany w pliku
settings.jsoni zamknij karty ustawień.
Testowanie rozszerzenia
Teraz możesz przetestować instalację, uruchamiając Pipet Code Agent jako rozszerzenie programistyczne w VS Code na swoim urządzeniu. Test otwiera osobne okno hosta rozszerzeń w VSCode, w którym dostępne jest nowe rozszerzenie.
Aby przetestować polecenia rozszerzenia:
- W oknie Host tworzenia rozszerzeń VS Code wybierz dowolny kod w oknie edytora.
- Otwórz paletę poleceń, klikając Widok > Paleta poleceń.
- Na palecie poleceń wpisz
Pipeti wybierz jedno z poleceń z tym prefiksem.
Zmodyfikuj istniejące polecenia
Zmodyfikowanie poleceń dostępnych w agencie kodu Pipet jest najprostszym sposobem zmiany działania i możliwości rozszerzenia. Te informacje kontekstowe prompta pomagają modelowi generatywnemu Gemma w formułowaniu odpowiedzi. Zmiana promptów w dotychczasowych poleceniach Pipet pozwala zmienić sposób działania poszczególnych poleceń.
Z tego zestawu instrukcji dowiesz się, jak zmodyfikować polecenie review.ts, zmieniając tekst prompta.
Aby przygotować się do edycji polecenia review.ts:
- Uruchom aplikację VS Code.
- W VS Code utwórz nowe okno, klikając Plik > Nowe okno.
- Otwórz projekt Pipet Code Agent, klikając Plik > Otwórz folder i wybierając folder
pipet-code-agent/. - Otwórz plik
pipet-code-agent/src/review.ts.
Aby zmienić działanie polecenia review.ts:
W pliku
review.tszmień drugi na ostatni wiersz stałejPROMPT_INSTRUCTIONS, aby dodaćAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;Zapisz zmiany w pliku
review.ts.
Aby przetestować zmodyfikowane polecenie:
- W oknie projektu rozszerzenia Pipet w VS Code otwórz plik
src/extension.ts. - Skompiluj zaktualizowany kod, wybierając Terminal > Uruchom zadanie kompilacji..., a następnie opcję npm: build.
- Uruchom ponownie debuger, klikając Uruchom > Uruchom ponownie debugowanie.
- W oknie Hostowanie w ramach rozszerzenia w VS Code wybierz dowolny kod w oknie edytora.
- Otwórz paletę poleceń, klikając Widok > Paleta poleceń.
- Na palecie poleceń wpisz
Pipeti wybierz polecenie Pipet: sprawdź wybrany kod.
Tworzenie nowych poleceń
Możesz rozszerzyć Pipet, tworząc nowe polecenia, które wykonują zupełnie nowe zadania za pomocą modelu Gemma. Każdy plik polecenia, np. comment.ts lub review.ts, jest w większości samodzielny i zawiera kod do zbierania tekstu z aktywnego edytora, tworzenia promptu, łączenia się z usługą internetową Gemma, wysyłania promptu i obsługi odpowiedzi.
Z tego zestawu instrukcji dowiesz się, jak utworzyć nowe polecenie, używając kodu dotychczasowego polecenia question.ts jako szablonu.
Aby utworzyć polecenie, które zaleca nazwy funkcji:
- Utwórz kopię pliku
pipet-code-agent-2/src/question.tso nazwienew-service.tsw katalogusrc/. - W VS Code otwórz plik
src/new-service.ts. Zmień instrukcje prompta w nowym pliku, edytując wartość
PROMPT_INSTRUCTIONS.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;Dodaj szablon usługi, tworząc nową stałą
BOILERPLATE_CODE.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;Zmień nazwę funkcji polecenia na
newService()i zaktualizuj jej wiadomość informacyjną.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...Zaktualizuj kod montażu prompta, aby zawierał tekst wybrany w edytorze i
PROMPT_INSTRUCTIONS.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;Zmień kod wstawiania odpowiedzi tak, aby zawierał odpowiedź i kod stały.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });Zapisz zmiany w pliku
new-service.ts.
Integracja nowego polecenia
Po napisaniu kodu nowego polecenia musisz go zintegrować z resztą rozszerzenia. Zaktualizuj pliki extension.ts i package.json, aby nowe polecenie stało się częścią rozszerzenia, i włącz w VS Code możliwość wywołania tego polecenia.
Aby zintegrować polecenie new-service z kodem rozszerzenia:
- W VS Code otwórz plik
pipet-code-agent-2/src/extension.ts. Dodaj do rozszerzenia nowy plik kodu, dodając nową instrukcję importowania.
import { newService } from './new-service';Zarejestruj nowe polecenie, dodając do funkcji
activate()ten kod:export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }Zapisz zmiany w pliku
extension.ts.
Aby zintegrować polecenie name z pakietem rozszerzeń:
- W VS Code otwórz plik
pipet-code-agent/package.json. Dodaj nowe polecenie do sekcji
commandsw pliku pakietu."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],Zapisz zmiany w pliku
package.json.
Testowanie nowego polecenia
Po zakodowaniu polecenia i zintegrowaniu go z rozszerzeniem możesz je przetestować. Nowe polecenie jest dostępne tylko w oknie Extension Development Host w VS Code, a nie w oknie VS Code, w którym edytujesz kod rozszerzenia.
Aby przetestować zmodyfikowane polecenie:
- W oknie projektu rozszerzenia Pipet w VS Code otwórz plik
src/extension.ts. - Kompiluj zaktualizowany kod, wybierając Terminal > Uruchom zadanie kompilacji…, a następnie opcję npm: compile.
- W oknie projektu rozszerzenia Pipet w VS Code uruchom ponownie debuger, wybierając Uruchom > Uruchom ponownie debugowanie. Spowoduje to ponowne uruchomienie osobnego okna Host Development Extension.
- W oknie Host Development Extension w VS Code wybierz kod w oknie edytora.
- Otwórz paletę poleceń, klikając Widok > Paleta poleceń.
- Na palecie poleceń wpisz
Pipeti wybierz polecenie Pipet: wygeneruj usługę FastAPI.
Utworzono już komendę rozszerzenia VS Code, która współpracuje z modelem AI Gemma. Eksperymentuj z różnymi poleceniami i instrukcjami, aby stworzyć proces tworzenia kodu wspomagany przez AI, który będzie Ci odpowiadał.
Pakowanie i instalowanie rozszerzenia
Rozszerzenie możesz spakować jako plik .vsix, aby zainstalować je lokalnie w wersji VS Code. Użyj narzędzia wiersza poleceń vsce, aby wygenerować plik pakietu .vsix z projektu rozszerzenia, który możesz następnie zainstalować w swojej instancji VS Code. Szczegółowe informacje na temat pakietu rozszerzenia znajdziesz w dokumentacji publikowania rozszerzeń VS Code. Po spakowaniu rozszerzenia jako pliku VSIX możesz je ręcznie zainstalować w VS Code.
Aby zainstalować rozszerzenie w pliku VSIX:
- W instancji VS Code otwórz panel Rozszerzenia, klikając Plik > Rozszerzenia.
- Na panelu Rozszerzenia kliknij menu z 3 kropkami w prawym górnym rogu, a potem wybierz Zainstaluj z VSIX.
- Aby zainstalować rozszerzenie, otwórz wygenerowany z projektu plik pakietu
.vsix.
Dodatkowe materiały
Więcej informacji o kodzie tego projektu znajdziesz w repozytorium kodu Gemma Cookbook. Jeśli potrzebujesz pomocy przy tworzeniu aplikacji lub chcesz współpracować z innymi deweloperami, skorzystaj z serwera Google Developers Community Discord. Więcej informacji o projektach z Google AI znajdziesz na tej playliście wideo.
