Việc nhận được sự trợ giúp về mã từ các mô hình trí tuệ nhân tạo (AI) có thể rất hữu ích, nhưng nếu bạn bị hạn chế sử dụng các mô hình AI tạo sinh do bên thứ ba lưu trữ do các hạn chế về kết nối, chi phí hoặc bảo mật dữ liệu thì sao? Bạn có thể tải xuống và chạy dòng mô hình Gemma của Google trên phần cứng của riêng mình, nhờ đó, bạn có thể lưu trữ mọi thứ trên máy và thậm chí có thể điều chỉnh mô hình để hoạt động hiệu quả hơn với cơ sở mã của mình.
Việc chạy thực thể Gemma hoặc CodeGemma của riêng bạn có thể giúp bạn được hỗ trợ lập trình bằng AI với độ trễ thấp, khả năng hoạt động cao, chi phí có thể thấp hơn và khả năng lưu giữ tất cả dữ liệu lập trình trên mạng của riêng bạn. Dự án này cho bạn biết cách thiết lập dịch vụ web của riêng mình để lưu trữ Gemma và kết nối dịch vụ đó với một tiện ích Microsoft Visual Studio Code, giúp bạn sử dụng mô hình thuận tiện hơn trong khi lập trình. Dự án này bao gồm hai dự án phụ: Một dự án để thiết lập và gói Gemma vào một dịch vụ web, và dự án thứ hai cho một tiện ích VS Code kết nối và sử dụng dịch vụ web.
Để xem video tổng quan về dự án này và cách mở rộng dự án, bao gồm cả thông tin chi tiết từ những người đã xây dựng dự án, hãy xem video Tạo Trợ lý AI cho email doanh nghiệp bằng công nghệ AI của Google. Bạn cũng có thể xem lại mã cho dự án này trong Kho lưu trữ mã của Gemma Cookbook. Nếu không, bạn có thể bắt đầu mở rộng dự án bằng cách làm theo hướng dẫn sau.
Tổng quan
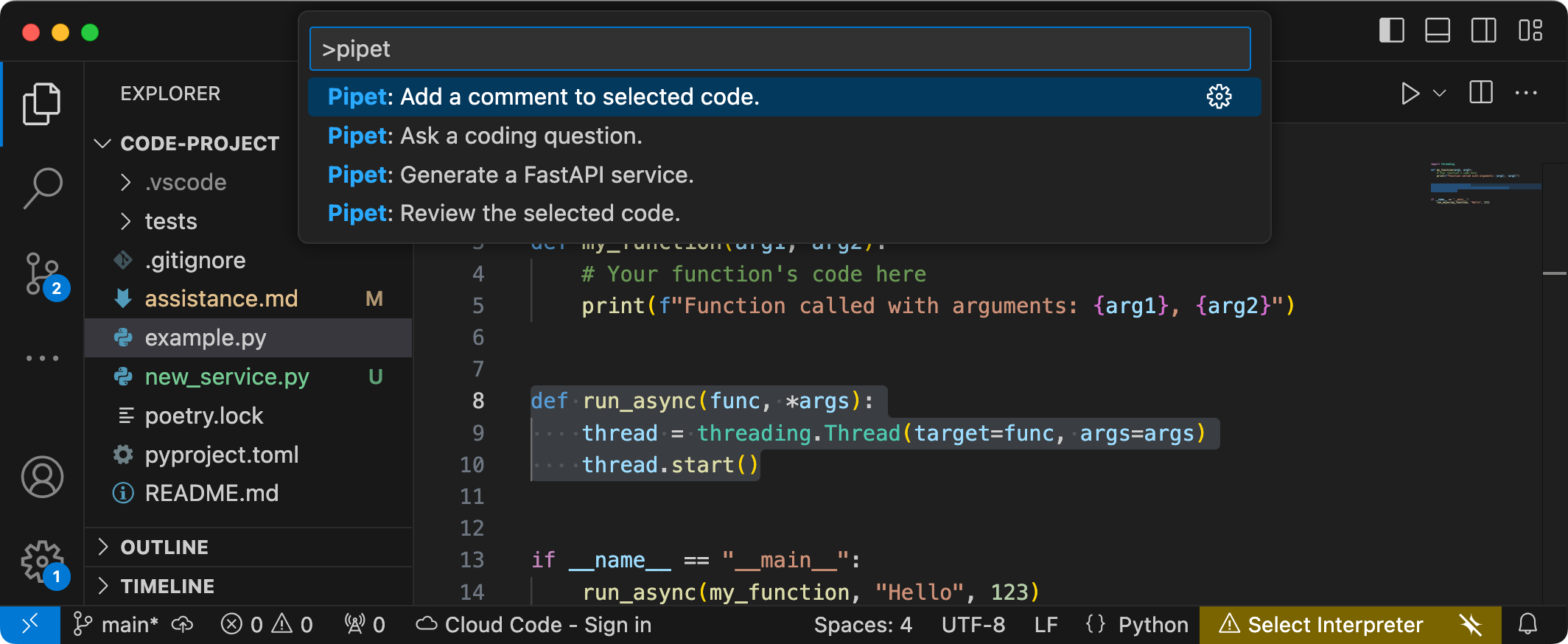
Hướng dẫn này cho bạn biết cách thiết lập và mở rộng 2 dự án: dịch vụ web cho Gemma và tiện ích VS Code để sử dụng dịch vụ đó. Dịch vụ web sử dụng các thư viện Python, Keras, JAX và FastAPI để phân phát mô hình Gemma và xử lý các yêu cầu. Tiện ích VS Code có tên Pipet sẽ thêm các lệnh vào Palette (Bảng điều khiển) để cho phép bạn gửi yêu cầu đến dịch vụ web Gemma bằng cách chọn mã, văn bản hoặc nhận xét trong cửa sổ chỉnh sửa mã, như minh hoạ trong Hình 1.

Hình 1. Giao diện người dùng của lệnh dự án cho tiện ích Pipet trong Visual Studio Code
Mã nguồn đầy đủ cho cả hai dự án được cung cấp trong kho lưu trữ mã của Sách dạy nấu ăn Gemma. Bạn có thể mở rộng cả hai dự án để điều chỉnh cho phù hợp với nhu cầu và quy trình làm việc mà bạn ưu tiên.
Thiết lập dự án
Các hướng dẫn này sẽ hướng dẫn bạn cách chuẩn bị dự án này để phát triển và kiểm thử. Các bước thiết lập chung bao gồm cài đặt phần mềm cần thiết, sao chép dự án từ kho lưu trữ mã, thiết lập một số biến môi trường, cài đặt thư viện Python và Node.js và kiểm thử ứng dụng web.
Cài đặt phần mềm cần thiết
Dự án này sử dụng Python 3, Môi trường ảo (venv), Node.js và Trình quản lý gói Node (npm) để quản lý các gói và chạy hai dự án.
Cách cài đặt phần mềm cần thiết:
Cài đặt Python 3, gói môi trường ảo (
venv) cho Python, Node.js và trình quản lý gói Node.js (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
Nhân bản dự án
Tải mã nguồn dự án xuống máy tính phát triển. Bạn cần có phần mềm kiểm soát nguồn git để truy xuất mã nguồn dự án.
Cách tải mã nguồn dự án xuống:
Sao chép kho lưu trữ git bằng lệnh sau:
git clone https://github.com/google-gemini/gemma-cookbook.gitKhông bắt buộc: Định cấu hình kho lưu trữ git cục bộ để sử dụng tính năng kiểm tra thưa thớt, nhờ đó bạn chỉ có các tệp cho dự án:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Dự án dịch vụ web Gemma
Phần dịch vụ web của dự án này (gemma-web-service) tạo ra một thực thể Gemma 2 2B được lưu trữ độc lập, bao bọc bằng một dịch vụ web cơ bản để xử lý các yêu cầu và phản hồi tạo. Tiện ích VS Code, được đề cập ở phần sau của hướng dẫn này, sẽ kết nối với dịch vụ này để xử lý các yêu cầu hỗ trợ về mã.
Những hướng dẫn này sẽ hướng dẫn bạn cách chuẩn bị dự án này để phát triển và kiểm thử. Các bước thiết lập chung bao gồm cài đặt phần mềm tiên quyết, sao chép dự án từ kho lưu trữ mã, đặt một số biến môi trường, cài đặt thư viện Python và kiểm thử dịch vụ web.
Yêu cầu về phần cứng
Chạy dự án dịch vụ web Gemma trên máy tính có bộ xử lý đồ hoạ (GPU) hoặc bộ xử lý Tensor (TPU) và đủ bộ nhớ GPU hoặc TPU để lưu trữ mô hình. Để chạy cấu hình Gemma 2 2B trong dự án dịch vụ web này, bạn cần khoảng 16 GB bộ nhớ GPU, tương đương dung lượng RAM thông thường và dung lượng ổ đĩa tối thiểu là 20 GB.
Nếu bạn đang triển khai dự án dịch vụ web Gemma trên một phiên bản máy ảo của Google Cloud, hãy định cấu hình phiên bản đó theo các yêu cầu sau:
- Phần cứng GPU: Bạn cần có NVIDIA T4 để chạy dự án này (nên dùng NVIDIA L4 trở lên)
- Hệ điều hành: Chọn tuỳ chọn Học sâu trên Linux, cụ thể là Máy ảo học sâu với CUDA 12.3 M124 có trình điều khiển phần mềm GPU được cài đặt sẵn.
- Kích thước ổ đĩa khởi động: Cung cấp ít nhất 20GB dung lượng ổ đĩa cho dữ liệu, mô hình và phần mềm hỗ trợ.
Định cấu hình dự án
Dự án này sử dụng Python 3 và Môi trường ảo (venv) để quản lý các gói và chạy dịch vụ web. Cài đặt thư viện Python bằng môi trường ảo Python venv đã kích hoạt để quản lý các gói và phần phụ thuộc Python. Hãy nhớ kích hoạt môi trường ảo Python trước khi cài đặt thư viện Python bằng tập lệnh setup_python hoặc trình cài đặt pip. Để biết thêm thông tin về cách sử dụng môi trường ảo Python, hãy xem tài liệu về Python venv.
Cách cài đặt thư viện Python:
Trong cửa sổ dòng lệnh, hãy chuyển đến thư mục
gemma-web-service:cd Demos/personal-code-assistant/gemma-web-service/Định cấu hình và kích hoạt môi trường ảo Python (venv) cho dự án này:
python3 -m venv venv source venv/bin/activateCài đặt các thư viện Python bắt buộc cho dự án này bằng cách sử dụng tập lệnh
setup_python:./setup_python.sh
Đặt các biến môi trường
Dự án này yêu cầu một vài biến môi trường môi trường để chạy, bao gồm tên người dùng Kaggle và mã thông báo API Kaggle. Bạn phải có tài khoản Kaggle và yêu cầu quyền truy cập vào các mô hình Gemma để có thể tải các mô hình đó xuống. Đối với dự án này, bạn thêm Tên người dùng Kaggle và mã thông báo API Kaggle vào tệp .env. Tệp này được chương trình dịch vụ web sử dụng để tải mô hình xuống.
Cách đặt biến môi trường:
- Lấy tên người dùng Kaggle và mã thông báo API bằng cách làm theo hướng dẫn trong tài liệu về Kaggle.
- Truy cập vào mô hình Gemma bằng cách làm theo hướng dẫn Truy cập vào Gemma trên trang Thiết lập Gemma.
Tạo tệp biến môi trường cho dự án bằng cách tạo tệp văn bản
.envtại vị trí này trong bản sao của dự án:personal-code-assistant/gemma-web-service/.envSau khi tạo tệp văn bản
.env, hãy thêm các chế độ cài đặt sau vào tệp đó:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
Chạy và kiểm thử dịch vụ web
Sau khi hoàn tất quá trình cài đặt và định cấu hình dự án, hãy chạy ứng dụng web để xác nhận rằng bạn đã định cấu hình đúng cách. Bạn nên làm việc này để kiểm tra cơ sở trước khi chỉnh sửa dự án cho mục đích sử dụng của riêng mình.
Cách chạy và kiểm thử dự án:
Trong cửa sổ dòng lệnh, hãy chuyển đến thư mục
gemma-web-service:cd personal-code-assistant/gemma-web-service/Chạy ứng dụng bằng tập lệnh
run_service:./run_service.shSau khi khởi động dịch vụ web, mã chương trình sẽ liệt kê một URL mà bạn có thể truy cập vào dịch vụ đó. Thông thường, địa chỉ này là:
http://localhost:8000/Kiểm thử dịch vụ bằng cách chạy tập lệnh
test_post:./test/test_post.sh
Khi đã chạy và kiểm thử thành công dịch vụ bằng tập lệnh này, bạn có thể sẵn sàng kết nối với dịch vụ đó bằng tiện ích VS Code trong phần tiếp theo của hướng dẫn này.
Dự án tiện ích VS Code
Tiện ích VS Code của dự án này (pipet-code-agent-2) tạo một tiện ích phần mềm của ứng dụng Microsoft Visual Studio Code. Tiện ích này được thiết kế để thêm các lệnh lập trình AI mới. Tiện ích này giao tiếp với dịch vụ web Gemma được mô tả trước đó trong hướng dẫn này. Tiện ích này giao tiếp với các dịch vụ web qua http bằng cách sử dụng thông điệp ở định dạng JSON.
Định cấu hình dự án
Các hướng dẫn này sẽ hướng dẫn bạn cách thiết lập dự án Pipet Code Agent v2 để phát triển và kiểm thử. Các bước chung là cài đặt phần mềm cần thiết, chạy quá trình cài đặt cấu hình, định cấu hình chế độ cài đặt tiện ích và kiểm thử tiện ích.
Cài đặt phần mềm cần thiết
Dự án Pipet Code Agent chạy dưới dạng một tiện ích của Microsoft Visual Studio Code và sử dụng Node.js cũng như công cụ Trình quản lý gói Node (npm) để quản lý các gói và chạy ứng dụng.
Cách cài đặt phần mềm cần thiết:
- Tải và cài đặt Visual Studio Code cho nền tảng của bạn.
- Đảm bảo bạn đã cài đặt Node.js bằng cách làm theo hướng dẫn cài đặt cho nền tảng của bạn.
Định cấu hình thư viện dự án
Sử dụng công cụ dòng lệnh npm để tải các phần phụ thuộc bắt buộc xuống và định cấu hình dự án.
Cách định cấu hình mã dự án:
Chuyển đến thư mục gốc của dự án Pipet Code Agent.
cd Demos/personal-code-assistant/pipet-code-agent-2/Chạy lệnh cài đặt để tải các phần phụ thuộc xuống và định cấu hình dự án:
npm install
Định cấu hình tiện ích
Giờ đây, bạn có thể kiểm thử việc cài đặt bằng cách chạy Pipet Code Agent dưới dạng một tiện ích phát triển trong VS Code trên thiết bị. Quá trình kiểm thử sẽ mở một cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) VS Code riêng biệt, trong đó có tiện ích mới. Trong cửa sổ mới này, bạn định cấu hình các chế độ cài đặt cho tiện ích sử dụng để truy cập vào dịch vụ web Gemma cá nhân của bạn.
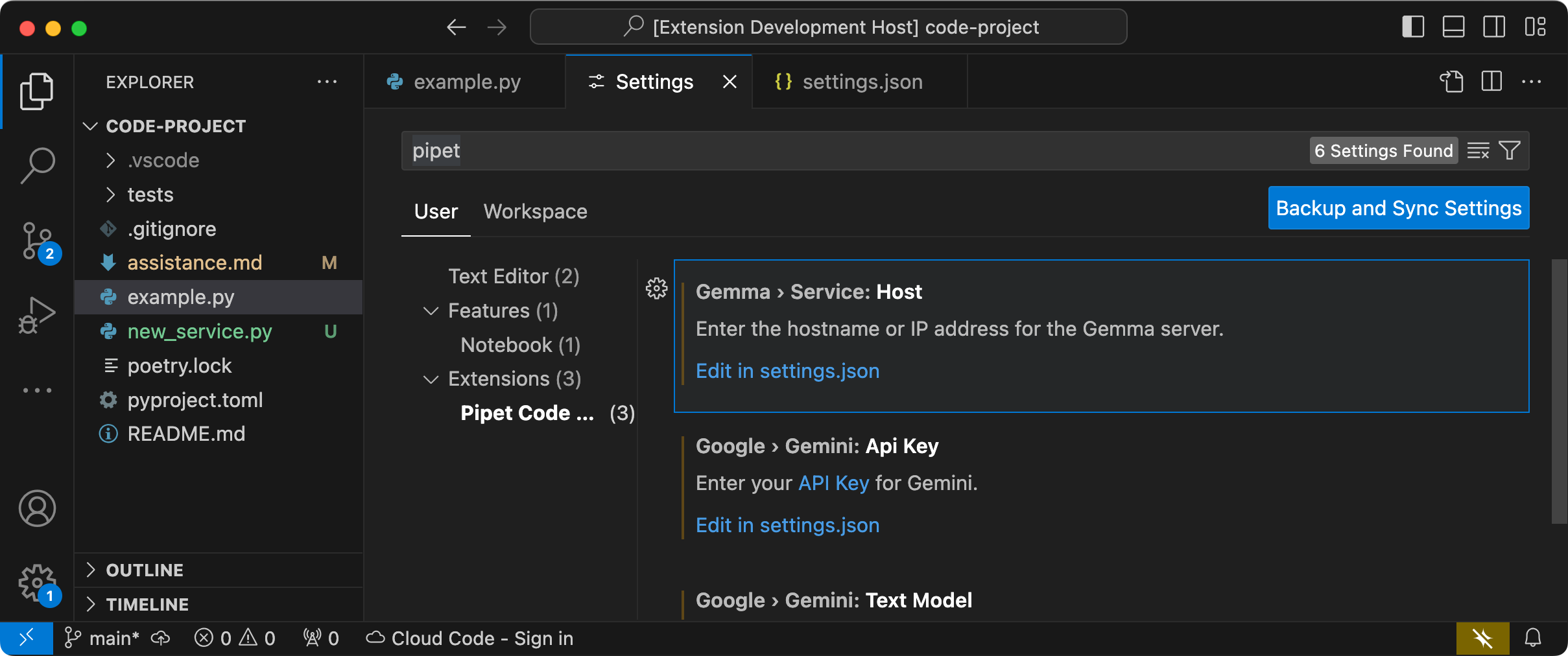
 Hình 2. Cửa sổ Máy chủ phát triển tiện ích mã (Code Extension Development Host) với các chế độ Settings (Cài đặt) tiện ích Pipet.
Hình 2. Cửa sổ Máy chủ phát triển tiện ích mã (Code Extension Development Host) với các chế độ Settings (Cài đặt) tiện ích Pipet.
Cách định cấu hình và kiểm tra chế độ thiết lập:
- Khởi động ứng dụng VS Code.
- Trong VS Code, hãy tạo một cửa sổ mới bằng cách chọn File > New Window (Tệp > Cửa sổ mới).
- Mở dự án Pipet Code Agent bằng cách chọn File > Open Folder (Tệp > Mở thư mục) rồi chọn thư mục
personal-code-assistant/pipet-code-agent-2/. - Mở tệp
pipet-code-agent-2/src/extension.ts. - Chạy tiện ích ở chế độ gỡ lỗi bằng cách chọn Run > Start Debugging (Chạy > Bắt đầu gỡ lỗi) và nếu cần, hãy chọn tuỳ chọn VS Code Extension Development Host (Máy chủ phát triển tiện ích VS Code). Bước này sẽ mở một cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) riêng.
- Trong cửa sổ VS Code mới, hãy mở phần cài đặt VS Code bằng cách chọn Code (Mã) > Settings (Cài đặt) > Settings (Cài đặt).
Đặt địa chỉ máy chủ lưu trữ của máy chủ dịch vụ web Gemma làm chế độ cài đặt cấu hình. Trong trường Search Settings (Cài đặt tìm kiếm), hãy nhập
Gemma, chọn thẻ User (Người dùng) và trong phần cài đặt Gemma > Service: Host (Gemma > Dịch vụ: Máy chủ lưu trữ), hãy nhấp vào đường liên kết Edit in settings.json (Chỉnh sửa trong settings.json) rồi thêm địa chỉ máy chủ lưu trữ như127.0.0.1,localhosthoặcmy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"Lưu các thay đổi đối với tệp
settings.jsonrồi đóng các thẻ cài đặt.
Kiểm thử tiện ích
Giờ đây, bạn có thể kiểm thử việc cài đặt bằng cách chạy Pipet Code Agent dưới dạng một tiện ích phát triển trong VS Code trên thiết bị. Quá trình kiểm thử sẽ mở một cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) VS Code riêng biệt, trong đó có tiện ích mới.
Cách kiểm thử các lệnh mở rộng:
- Trong cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) của VS Code, hãy chọn bất kỳ mã nào trong cửa sổ trình chỉnh sửa.
- Mở bảng lệnh bằng cách chọn View > Command Palette (Xem > Bảng lệnh).
- Trong Bảng lệnh, hãy nhập
Pipetrồi chọn một trong các lệnh có tiền tố đó.
Sửa đổi các lệnh hiện có
Việc sửa đổi các lệnh được cung cấp trong Pipet Code Agent là cách đơn giản nhất để thay đổi hành vi và khả năng của tiện ích. Thông tin ngữ cảnh của câu lệnh này sẽ hướng dẫn mô hình tạo sinh Gemma trong việc tạo câu trả lời. Bằng cách thay đổi hướng dẫn lời nhắc trong các lệnh Pipet hiện có, bạn có thể thay đổi cách hoạt động của từng lệnh.
Bộ hướng dẫn này giải thích cách sửa đổi lệnh review.ts bằng cách thay đổi văn bản lời nhắc của lệnh.
Cách chuẩn bị để chỉnh sửa lệnh review.ts:
- Khởi động ứng dụng VS Code.
- Trong VS Code, hãy tạo một cửa sổ mới bằng cách chọn File > New Window (Tệp > Cửa sổ mới).
- Mở dự án Pipet Code Agent bằng cách chọn File > Open Folder (Tệp > Mở thư mục) rồi chọn thư mục
pipet-code-agent/. - Mở tệp
pipet-code-agent/src/review.ts.
Cách sửa đổi hành vi của lệnh review.ts:
Trong tệp
review.ts, hãy thay đổi dòng thứ hai từ cuối cùng của hằng sốPROMPT_INSTRUCTIONSđể thêmAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;Lưu các thay đổi vào tệp
review.ts.
Cách kiểm thử lệnh đã sửa đổi:
- Trong cửa sổ dự án tiện ích VS Code Pipet, hãy mở tệp
src/extension.ts. - Tạo mã đã cập nhật bằng cách chọn Terminal > Run Build Task... (Cửa sổ dòng lệnh > Chạy tác vụ bản dựng...) rồi chọn tuỳ chọn npm: compile (npm: biên dịch).
- Khởi động lại trình gỡ lỗi bằng cách chọn Run > Restart Debugging (Chạy > Khởi động lại quá trình gỡ lỗi).
- Trong cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) của VS Code, hãy chọn bất kỳ mã nào trong cửa sổ trình chỉnh sửa.
- Mở bảng lệnh bằng cách chọn View > Command Palette (Xem > Bảng lệnh).
- Trong Bảng điều khiển lệnh, hãy nhập
Pipetrồi chọn lệnh Pipet: Xem lại mã đã chọn.
Tạo lệnh mới
Bạn có thể mở rộng Pipet bằng cách tạo các lệnh mới thực hiện các tác vụ hoàn toàn mới bằng mô hình Gemma. Mỗi tệp lệnh, chẳng hạn như comment.ts hoặc review.ts, chủ yếu là độc lập và bao gồm mã để thu thập văn bản từ trình chỉnh sửa đang hoạt động, soạn lời nhắc, kết nối với dịch vụ web Gemma, gửi lời nhắc và xử lý phản hồi.
Bộ hướng dẫn này giải thích cách tạo một lệnh mới bằng cách dùng mã của lệnh hiện có question.ts làm mẫu.
Cách tạo lệnh đề xuất tên cho hàm:
- Tạo bản sao của tệp
pipet-code-agent-2/src/question.tscó tên lànew-service.tstrong thư mụcsrc/. - Trong VS Code, hãy mở tệp
src/new-service.ts. Thay đổi hướng dẫn câu lệnh trong tệp mới bằng cách chỉnh sửa giá trị
PROMPT_INSTRUCTIONS.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;Thêm bản mẫu của dịch vụ bằng cách tạo một hằng số
BOILERPLATE_CODEmới.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;Thay đổi tên hàm lệnh thành
newService()và cập nhật thông báo thông tin của hàm đó.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...Cập nhật mã tập hợp lời nhắc để bao gồm văn bản đã chọn trong trình chỉnh sửa và
PROMPT_INSTRUCTIONS.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;Thay đổi mã chèn phản hồi để bao gồm phản hồi và mã nguyên mẫu.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });Lưu các thay đổi vào tệp
new-service.ts.
Tích hợp lệnh mới
Sau khi hoàn tất mã cho lệnh mới, bạn cần tích hợp mã đó với phần còn lại của tiện ích. Cập nhật các tệp extension.ts và package.json để đưa lệnh mới vào tiện ích và cho phép VS Code gọi lệnh mới.
Cách tích hợp lệnh new-service với mã tiện ích:
- Trong VS Code, hãy mở tệp
pipet-code-agent-2/src/extension.ts. Thêm tệp mã mới vào tiện ích bằng cách thêm một câu lệnh nhập mới.
import { newService } from './new-service';Đăng ký lệnh mới bằng cách thêm mã sau vào hàm
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }Lưu các thay đổi vào tệp
extension.ts.
Cách tích hợp lệnh name với gói tiện ích:
- Trong VS Code, hãy mở tệp
pipet-code-agent/package.json. Thêm lệnh mới vào phần
commandscủa tệp gói."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],Lưu các thay đổi vào tệp
package.json.
Kiểm thử lệnh mới
Sau khi lập trình xong lệnh và tích hợp lệnh với tiện ích, bạn có thể kiểm thử lệnh đó. Lệnh mới của bạn chỉ có trong cửa sổ Máy chủ phát triển tiện ích của VS Code và không trong cửa sổ VS Code nơi bạn đã chỉnh sửa mã cho tiện ích.
Cách kiểm thử lệnh đã sửa đổi:
- Trong cửa sổ dự án tiện ích VS Code Pipet, hãy mở tệp
src/extension.ts. - Tạo mã đã cập nhật bằng cách chọn Terminal > Run Build Task... (Cửa sổ dòng lệnh > Chạy tác vụ bản dựng...) rồi chọn tuỳ chọn npm: compile (npm: biên dịch).
- Trong cửa sổ dự án tiện ích Pipet của VS Code, hãy khởi động lại trình gỡ lỗi bằng cách chọn Run > Restart Debugging (Chạy > Khởi động lại quá trình gỡ lỗi). Thao tác này sẽ khởi động lại một cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) riêng biệt.
- Trong cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) của VS Code, hãy chọn một số mã trong cửa sổ trình chỉnh sửa.
- Mở bảng lệnh bằng cách chọn View > Command Palette (Xem > Bảng lệnh).
- Trong Bảng điều khiển lệnh, hãy nhập
Pipetrồi chọn lệnh Pipet: Tạo dịch vụ FastAPI.
Giờ đây, bạn đã tạo một lệnh tiện ích VS Code hoạt động với mô hình AI Gemma! Hãy thử nghiệm bằng nhiều lệnh và hướng dẫn để xây dựng quy trình phát triển mã dựa trên AI phù hợp với bạn!
Đóng gói và cài đặt tiện ích
Bạn có thể đóng gói tiện ích dưới dạng tệp .vsix để cài đặt cục bộ trong phiên bản VS Code. Sử dụng công cụ dòng lệnh vsce để tạo tệp gói .vsix từ dự án tiện ích. Sau đó, bạn có thể cài đặt tệp này trong phiên bản VS Code. Để biết thông tin chi tiết về cách đóng gói tiện ích, hãy xem tài liệu về Xuất bản tiện ích của VS Code. Khi đã hoàn tất việc đóng gói tiện ích dưới dạng tệp VSIX, bạn có thể cài đặt tiện ích đó vào VS Code theo cách thủ công.
Cách cài đặt tiện ích được đóng gói VSIX:
- Trong phiên bản VS Code, hãy mở bảng điều khiển Extensions (Tiện ích) bằng cách chọn File > Extensions (Tệp > Tiện ích).
- Trong bảng điều khiển extension (Tiện ích), hãy chọn trình đơn có biểu tượng ba dấu chấm ở trên cùng bên phải, rồi chọn Install from VSIX (Cài đặt từ VSIX).
- Mở tệp gói
.vsixmà bạn đã tạo từ dự án tiện ích để cài đặt.
Tài nguyên khác
Để biết thêm thông tin chi tiết về mã cho dự án này, hãy xem Kho lưu trữ mã của Gemma Cookbook. Nếu bạn cần trợ giúp để xây dựng ứng dụng hoặc muốn cộng tác với các nhà phát triển khác, hãy xem máy chủ Discord của Cộng đồng nhà phát triển Google. Để biết thêm các dự án Xây dựng bằng công nghệ AI của Google, hãy xem danh sách phát video.
