借助 MediaPipe Framework Android ARchive (AAR) 库,你可以便捷地使用 将 MediaPipe 框架与 Android Studio 和 Gradle 结合使用。MediaPipe 框架没有 发布可供所有项目使用的常规 AAR。开发者需要 创建一个 mediapipe_aar() 目标,为他们生成自定义 AAR 文件 项目。只有这样才能包含特定资源,例如 每个项目所需的 MediaPipe 计算器。
构建 MediaPipe 框架 AAR 的步骤
创建 mediapipe_aar() 目标。
在 MediaPipe 目录中,在 build 中创建一个新的 mediapipe_aar() 目标 文件。您需要弄清楚图表中使用了哪些计算器 为 mediapipe_aar() 提供计算器依赖项。例如, 为人脸检测图构建 AAR,可以将以下代码 mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )运行 Bazel 构建命令以生成 AAR。
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aar对于我们在第 1 步中制定的人脸检测 AAR 目标,请运行以下命令:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(可选)将 AAR 保存到首选位置。
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
在 Android Studio 中通过 Gradle 使用 MediaPipe 框架 AAR 的步骤
启动 Android Studio 并转到您的项目。
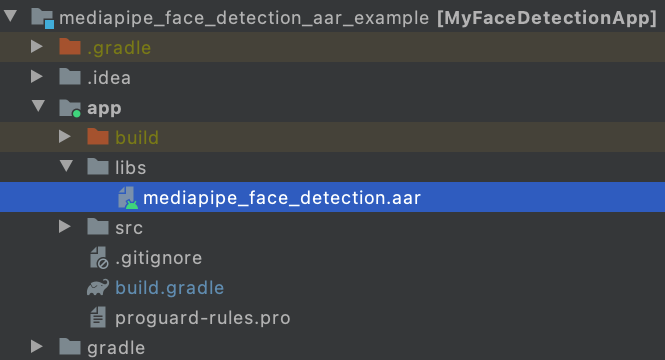
将 AAR 复制到 app/libs。
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
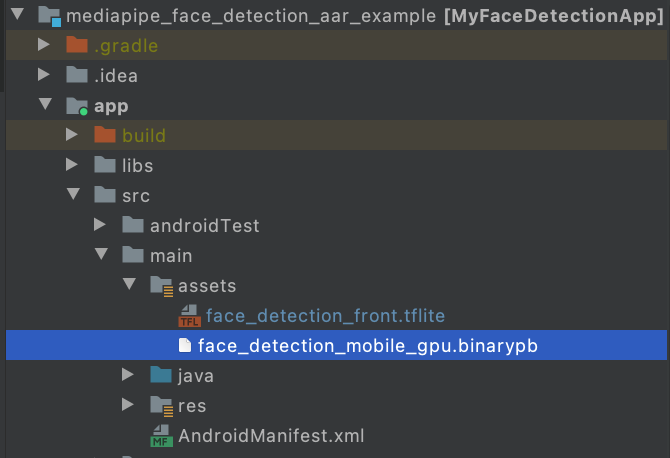
创建 app/src/main/assets,并将资源(图、模型等)复制到 app/src/main/assets.
构建 MediaPipe 二进制图并将资源复制到 app/src/main/assets,例如对于人脸检测图,您需要 并将二进制文件 图表 和人脸检测 tflite 模型。
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
修改 app/build.gradle,以添加 MediaPipe 依赖项和 MediaPipe AAR。
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }按照我们的 Android 应用示例操作,在 Android Studio 中针对你的应用使用 MediaPipe 应用场景。如果您要查找示例,可以使用人脸检测示例, 找到 此处以及 有关多手跟踪示例, 此处。
