Tugas Pengenal Gestur MediaPipe memungkinkan Anda mengenali gestur tangan secara real time, dan memberikan hasil gestur tangan yang dikenali dan penanda tangan dari tangan yang terdeteksi. Petunjuk ini menunjukkan cara menggunakan Pengenal Gestur untuk aplikasi web dan JavaScript.
Anda dapat melihat cara kerja tugas ini dengan melihat demo. Untuk informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh untuk Pengenal Gestur memberikan implementasi lengkap tugas ini dalam JavaScript sebagai referensi Anda. Kode ini membantu Anda menguji tugas ini dan mulai mem-build aplikasi pengenalan gestur Anda sendiri. Anda dapat melihat, menjalankan, dan mengedit kode contoh Pengenal Gestur hanya menggunakan browser web.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan Anda khusus untuk menggunakan Pengenal Gestur. Untuk informasi umum tentang cara menyiapkan lingkungan pengembangan web dan JavaScript, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk web.
Paket JavaScript
Kode Pengenal Gestur tersedia melalui paket NPM MediaPipe @mediapipe/tasks-vision. Anda dapat
menemukan dan mendownload library ini dengan mengikuti petunjuk di
Panduan penyiapan platform.
Anda dapat menginstal paket yang diperlukan melalui NPM menggunakan perintah berikut:
npm install @mediapipe/tasks-vision
Jika Anda ingin mengimpor kode tugas melalui layanan jaringan penayangan konten (CDN), tambahkan kode berikut di tag <head> dalam file HTML Anda:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
Model
Tugas MediaPipe Gesture Recognizer memerlukan model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Pengenal Gestur, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu simpan dalam direktori project Anda:
<dev-project-root>/app/shared/models/
Membuat tugas
Gunakan salah satu fungsi createFrom...() Pengenal Gestur untuk
menyiapkan tugas guna menjalankan inferensi. Gunakan fungsi createFromModelPath()
dengan jalur relatif atau absolut ke file model yang telah dilatih.
Jika model sudah dimuat ke dalam memori, Anda dapat menggunakan
metode createFromModelBuffer().
Contoh kode di bawah menunjukkan penggunaan fungsi createFromOptions() untuk
menyiapkan tugas. Fungsi createFromOptions memungkinkan Anda menyesuaikan
Gesture Recognizer dengan opsi konfigurasi. Untuk informasi selengkapnya tentang opsi
konfigurasi, lihat Opsi konfigurasi.
Kode berikut menunjukkan cara mem-build dan mengonfigurasi tugas dengan opsi kustom:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi Web:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
runningMode |
Menetapkan mode berjalan untuk tugas. Ada dua
mode: IMAGE: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame yang didekode dari video atau pada live stream data input, seperti dari kamera. |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
Jumlah maksimum tangan dapat dideteksi oleh
GestureRecognizer.
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
Skor keyakinan minimum agar deteksi tangan dianggap berhasil dalam model deteksi telapak tangan. | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
Skor keyakinan minimum dari skor kehadiran tangan dalam model deteksi penanda tangan. Dalam mode Video dan mode Live stream Pengenal Gestur, jika skor keyakinan kehadiran tangan dari model penanda tangan berada di bawah ambang batas ini, skor tersebut akan memicu model deteksi telapak tangan. Jika tidak, algoritma pelacakan tangan ringan akan digunakan untuk menentukan lokasi tangan untuk deteksi penanda berikutnya. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
Skor keyakinan minimum agar pelacakan tangan dianggap berhasil. Ini adalah nilai minimum IoU kotak pembatas antara tangan dalam frame saat ini dan frame terakhir. Dalam mode Video dan mode Streaming Pengenal Gestur, jika pelacakan gagal, Pengenal Gestur akan memicu deteksi tangan. Jika tidak, deteksi tangan akan dilewati. | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
Opsi untuk mengonfigurasi perilaku pengklasifikasi gestur standar. Gestur standar adalah ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options |
Opsi untuk mengonfigurasi perilaku pengklasifikasi gestur kustom. |
|
|
Menyiapkan data
Pengenal Gestur dapat mengenali gestur dalam gambar dalam format apa pun yang didukung oleh browser host. Tugas ini juga menangani prapemrosesan input data, termasuk perubahan ukuran, rotasi, dan normalisasi nilai. Untuk mengenali gestur dalam video, Anda dapat menggunakan API untuk memproses satu frame secara cepat, menggunakan stempel waktu frame untuk menentukan kapan gestur terjadi dalam video.
Menjalankan tugas
Pengenal Gestur menggunakan metode recognize() (dengan mode berjalan 'image') dan
recognizeForVideo() (dengan mode berjalan 'video') untuk memicu
inferensi. Tugas memproses data, mencoba mengenali gestur
tangan, lalu melaporkan hasilnya.
Kode berikut menunjukkan cara menjalankan pemrosesan dengan model tugas:
Gambar
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
Video
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Panggilan ke metode recognize() dan recognizeForVideo() Pengenal Gestur berjalan
secara sinkron dan memblokir thread antarmuka pengguna. Jika Anda mengenali gestur dalam
frame video dari kamera perangkat, setiap pengenalan akan memblokir thread
utama. Anda dapat mencegah hal ini dengan menerapkan pekerja web untuk menjalankan
metode recognize() dan recognizeForVideo() di thread lain.
Untuk penerapan yang lebih lengkap dalam menjalankan tugas Pengenal Gestur, lihat contoh kode.
Menangani dan menampilkan hasil
Pengenal Gestur menghasilkan objek hasil deteksi gestur untuk setiap pengenalan yang dijalankan. Objek hasil berisi penanda tangan dalam koordinat gambar, penanda tangan dalam koordinat dunia, tangan dominan(tangan kiri/kanan), dan kategori gestur tangan dari tangan yang terdeteksi.
Berikut adalah contoh data output dari tugas ini:
GestureRecognizerResult yang dihasilkan berisi empat komponen, dan setiap komponen adalah array, dengan setiap elemen berisi hasil deteksi dari satu tangan yang terdeteksi.
Tangan dominan
Kecenderungan tangan menunjukkan apakah tangan yang terdeteksi adalah tangan kiri atau kanan.
Gestur
Kategori gestur yang dikenali dari tangan yang terdeteksi.
Tempat terkenal
Ada 21 penanda tangan, masing-masing terdiri dari koordinat
x,y, danz. Koordinatxdanydinormalisasi ke [0,0, 1,0] berdasarkan lebar dan tinggi gambar. Koordinatzmewakili kedalaman penanda, dengan kedalaman di pergelangan tangan sebagai asal. Makin kecil nilainya, makin dekat penanda ke kamera. Besarzmenggunakan skala yang kira-kira sama denganx.Landmark Dunia
21 penanda tangan juga ditampilkan dalam koordinat dunia. Setiap penanda geografis terdiri dari
x,y, danz, yang mewakili koordinat 3D dunia nyata dalam meter dengan asal di pusat geometris tangan.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
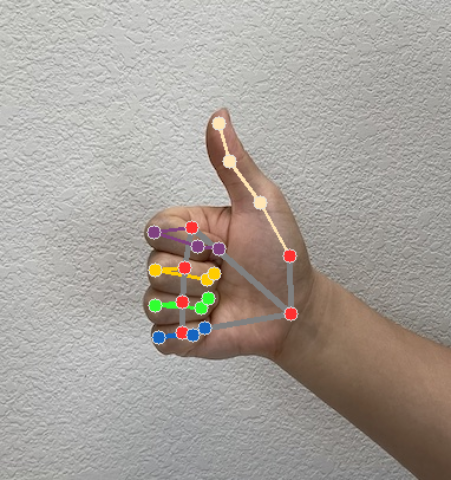
Gambar berikut menunjukkan visualisasi output tugas:

Untuk implementasi yang lebih lengkap dalam membuat tugas Pengenal Gestur, lihat contoh kode.
