המשימה MediaPipe Gesture Recognizer מאפשרת לזהות תנועות ידיים בזמן אמת, ומספקת את התוצאות של תנועות היד שזוהו ואת נקודות הציון של הידיים שזוהו. בהוראות הבאות מוסבר איך להשתמש ב-Gesture Recognizer לאפליקציות אינטרנט ול-JavaScript.
אתם יכולים לצפות בהדגמה כדי לראות איך המשימה הזו פועלת. מידע נוסף על היכולות, המודלים והאפשרויות להגדרה של המשימה הזו זמין בסקירה הכללית.
קוד לדוגמה
הקוד לדוגמה של Gesture Recognizer מספק הטמעה מלאה של המשימה הזו ב-JavaScript. הקוד הזה יעזור לכם לבדוק את המשימה הזו ולהתחיל לפתח אפליקציה משלכם לזיהוי תנועות. אתם יכולים להציג, להריץ ולערוך את קוד הדוגמה של Gesture Recognizer רק באמצעות דפדפן האינטרנט.
הגדרה
בקטע הזה מתוארים השלבים העיקריים להגדרת סביבת הפיתוח, במיוחד לשימוש ב-Gesture Recognizer. מידע כללי על הגדרת סביבת הפיתוח לאינטרנט ול-JavaScript, כולל דרישות לגבי גרסת הפלטפורמה, זמין במדריך ההגדרה לאינטרנט.
חבילות JavaScript
הקוד של זיהוי התנועות זמין בחבילת @mediapipe/tasks-vision
NPM של MediaPipe. אפשר למצוא את הספריות האלה ולהוריד אותן לפי ההוראות שמפורטות במדריך ההגדרה של הפלטפורמה.
אפשר להתקין את החבילות הנדרשות באמצעות NPM באמצעות הפקודה הבאה:
npm install @mediapipe/tasks-vision
אם רוצים לייבא את קוד המשימה דרך שירות של רשת להעברת תוכן (CDN), מוסיפים את הקוד הבא בתג <head> בקובץ ה-HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
דגם
כדי לבצע את המשימה 'זיהוי תנועות' ב-MediaPipe, צריך מודל מאומן שתואם למשימה הזו. מידע נוסף על המודלים המאומנים הזמינים לזיהוי תנועות זמין בקטע 'מודלים' בסקירה הכללית של המשימה.
בוחרים את המודל ומורידים אותו, ולאחר מכן שומרים אותו בספריית הפרויקט:
<dev-project-root>/app/shared/models/
יצירת המשימה
משתמשים באחת מהפונקציות createFrom...() של Gesture Recognizer כדי להכין את המשימה להרצת מסקנות. משתמשים בפונקציה createFromModelPath() עם נתיב יחסי או מוחלט לקובץ המודל שעבר אימון.
אם המודל כבר נטען בזיכרון, אפשר להשתמש ב-method createFromModelBuffer().
בדוגמת הקוד שבהמשך מוצג שימוש בפונקציה createFromOptions() כדי להגדיר את המשימה. הפונקציה createFromOptions מאפשרת להתאים אישית את זיהוי התנועות באמצעות אפשרויות תצורה. מידע נוסף על אפשרויות ההגדרה זמין במאמר אפשרויות הגדרה.
הקוד הבא מראה איך ליצור ולהגדיר את המשימה עם אפשרויות בהתאמה אישית:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
אפשרויות הגדרה
למשימה הזו יש את אפשרויות התצורה הבאות לאפליקציות אינטרנט:
| שם האפשרות | תיאור | טווח ערכים | ערך ברירת מחדל |
|---|---|---|---|
runningMode |
הגדרת מצב ההפעלה של המשימה. יש שני מצבים: IMAGE: המצב להזנת תמונה אחת. וידאו: המצב של פריימים מפוענחים של וידאו או של שידור חי של נתוני קלט, למשל ממצלמה. |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
המספר המקסימלי של ידיים שאפשר לזהות באמצעות GestureRecognizer הוא 10.
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
ציון האמון המינימלי שדרוש כדי שזיהוי היד ייחשב מוצלח במודל לזיהוי כף היד. | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
דירוג הוודאות המינימלי של נוכחות היד במודל לזיהוי ציוני ציון של נקודות ציון בכף היד. במצב וידאו ובמצב שידור חי של זיהוי התנועות, אם ציון הוודאות לנוכחות היד ממודל ציוני הנקודות המאפיינות של היד נמוך מהסף הזה, מופעלת הפעלה של מודל זיהוי כף היד. אחרת, נעשה שימוש באלגוריתם מעקב קל אחרי הידיים כדי לקבוע את המיקום שלהן לצורך זיהוי של נקודות ציון בהמשך. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
דירוג האמון המינימלי שדרוש כדי שהמעקב אחר הידיים יחשב כהצלחה. זהו סף IoU של תיבת ההיקף בין הידיים בפריים הנוכחי לבין הפריים האחרון. במצב וידאו ובמצב סטרימינג של הכלי לזיהוי תנועות, אם המעקב נכשל, הכלי לזיהוי תנועות מפעיל זיהוי ידיים. אחרת, תהליך זיהוי היד ינוข้าม. | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
אפשרויות להגדרת ההתנהגות של הסיווג של תנועות מוכנות מראש. התנועות המוגדרות מראש הן ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options |
אפשרויות להגדרת ההתנהגות של הסיווג של התנועות בהתאמה אישית. |
|
|
הכנת הנתונים
הכלי לזיהוי תנועות יכול לזהות תנועות בתמונות בכל פורמט שנתמך בדפדפן המארח. המשימה מטפלת גם בעיבוד מקדים של קלט הנתונים, כולל שינוי גודל, סיבוב ונירמול ערכים. כדי לזהות תנועות בסרטונים, אפשר להשתמש ב-API כדי לעבד במהירות פריים אחד בכל פעם, ולהשתמש בחותמת הזמן של הפריים כדי לקבוע מתי התנועות מתרחשות בסרטון.
הרצת המשימה
הכלי לזיהוי תנועות משתמש בשיטות recognize() (עם מצב ריצה 'image') ו-recognizeForVideo() (עם מצב ריצה 'video') כדי להפעיל מסקנות. המשימה מעבדת את הנתונים, מנסה לזהות תנועות ידיים ומדווחת על התוצאות.
הקוד הבא מראה איך לבצע את העיבוד באמצעות מודל המשימה:
תמונה
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
וידאו
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
קריאות לשיטות recognize() ו-recognizeForVideo() של Gesture Recognizer פועלות באופן סינכרוני וחוסמות את הליץ' של ממשק המשתמש. אם תזהו תנועות בפריימים של סרטון מהמצלמה של המכשיר, כל זיהוי יחסום את השרשור הראשי. כדי למנוע זאת, אפשר להטמיע עובדים באינטרנט שיפעילו את השיטות recognize() ו-recognizeForVideo() בשרשור אחר.
להטמעה מלאה יותר של הפעלת משימה של זיהוי תנועות, אפשר לעיין בדוגמת הקוד.
טיפול בתוצאות והצגתן
הכלי לזיהוי תנועות יוצר אובייקט של תוצאת זיהוי תנועה לכל הפעלה של הזיהוי. אובייקט התוצאה מכיל ציוני דרך של היד בקואורדינטות התמונה, ציוני דרך של היד בקואורדינטות העולם, צד היד(יד ימין/יד שמאל) וקטגוריות של תנועות היד של הידיים שזוהו.
בהמשך מוצגת דוגמה לנתוני הפלט של המשימה הזו:
הערך שמתקבל ב-GestureRecognizerResult מכיל ארבעה רכיבים, וכל רכיב הוא מערך, שבו כל רכיב מכיל את התוצאה שזוהתה של יד אחת שזוהתה.
יד דומיננטית
היד הדומיננטית מייצגת אם הידיים שזוהו הן יד שמאל או יד ימין.
תנועות
קטגוריות התנועות שזוהו של הידיים שזוהו.
ציוני דרך
יש 21 נקודות ציון ביד, כל אחת מורכבת מהקואורדינטות
x, yו-z. הקואורדינטותxו-yמתכווננות לטווח [0.0, 1.0] לפי רוחב התמונה וגובהה, בהתאמה. הקואורדינטהzמייצגת את עומק ציון הדרך, כאשר עומק פרק כף היד הוא המקור. ככל שהערך קטן יותר, כך ציון הדרך קרוב יותר למצלמה. הערך שלzמשתמש בערך באותו סולם כמוx.אתרים חשובים בעולם
21 נקודות הציון של היד מוצגות גם בקואורדינטות גלובליות. כל ציון דרך מורכב מ-
x, yו-z, שמייצגים קואורדינטות תלת-ממדיות בעולם האמיתי במטרים, כאשר המקור נמצא במרכז הגיאומטרי של היד.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
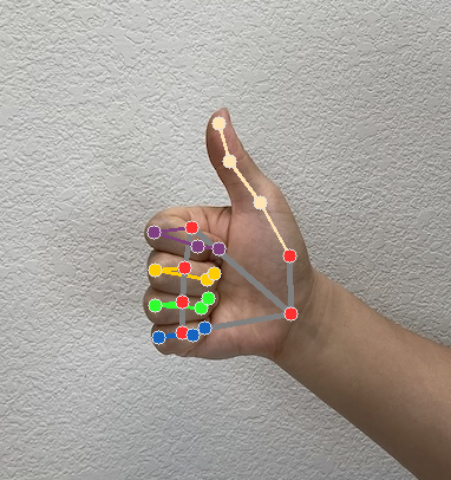
בתמונות הבאות מוצגת תצוגה חזותית של הפלט של המשימה:

להטמעה מלאה יותר של יצירת משימה של זיהוי תנועות, ראו דוגמת הקוד.

