La tâche de reconnaissance des gestes MediaPipe vous permet de reconnaître les gestes de la main en temps réel. Elle fournit les résultats de la reconnaissance des gestes de la main et les repères de la main des mains détectées. Ces instructions vous expliquent comment utiliser le détecteur de gestes pour les applications Web et JavaScript.
Pour voir cette tâche en action, regardez la démonstration. Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code pour le détecteur de gestes fournit une implémentation complète de cette tâche en JavaScript à titre de référence. Ce code vous aide à tester cette tâche et à commencer à créer votre propre application de reconnaissance des gestes. Vous pouvez afficher, exécuter et modifier l'exemple de code du détecteur de gestes à l'aide de votre navigateur Web.
Configuration
Cette section décrit les étapes clés à suivre pour configurer votre environnement de développement spécifiquement pour utiliser le détecteur de gestes. Pour obtenir des informations générales sur la configuration de votre environnement de développement Web et JavaScript, y compris les exigences concernant les versions de la plate-forme, consultez le guide de configuration pour le Web.
Packages JavaScript
Le code du détecteur de gestes est disponible via le package @mediapipe/tasks-vision
NPM MediaPipe. Pour trouver et télécharger ces bibliothèques, suivez les instructions du guide de configuration de la plate-forme.
Vous pouvez installer les packages requis via NPM à l'aide de la commande suivante:
npm install @mediapipe/tasks-vision
Si vous souhaitez importer le code de tâche via un service de réseau de diffusion de contenu (CDN), ajoutez le code suivant dans la balise <head> de votre fichier HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
Modèle
La tâche de reconnaissance des gestes MediaPipe nécessite un modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour le détecteur de gestes, consultez la section Modèles de la présentation de la tâche.
Sélectionnez et téléchargez le modèle, puis stockez-le dans le répertoire de votre projet:
<dev-project-root>/app/shared/models/
Créer la tâche
Utilisez l'une des fonctions createFrom...() du détecteur de gestes pour préparer la tâche à l'exécution d'inférences. Utilisez la fonction createFromModelPath() avec un chemin d'accès relatif ou absolu au fichier de modèle entraîné.
Si votre modèle est déjà chargé en mémoire, vous pouvez utiliser la méthode createFromModelBuffer().
L'exemple de code ci-dessous montre comment utiliser la fonction createFromOptions() pour configurer la tâche. La fonction createFromOptions vous permet de personnaliser le détecteur de gestes avec des options de configuration. Pour en savoir plus sur les options de configuration, consultez la section Options de configuration.
Le code suivant montre comment créer et configurer la tâche avec des options personnalisées:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications Web:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
runningMode |
Définit le mode d'exécution de la tâche. Il existe deux modes: IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo ou d'un flux en direct de données d'entrée, par exemple d'une caméra. |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
Le nombre maximal de mains peut être détecté par le GestureRecognizer.
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
Score de confiance minimal pour que la détection de la main soit considérée comme réussie dans le modèle de détection de la paume de la main. | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
Score de confiance minimal du score de présence de la main dans le modèle de détection des repères de la main. En mode Vidéo et en mode Diffusion en direct du service de reconnaissance des gestes, si le score de confiance de la présence de la main du modèle de repère de la main est inférieur à ce seuil, le modèle de détection de la paume est déclenché. Sinon, un algorithme de suivi des mains léger est utilisé pour déterminer l'emplacement de la ou des mains afin de détecter les repères par la suite. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
Score de confiance minimal pour que le suivi des mains soit considéré comme réussi. Il s'agit du seuil d'IoU du cadre de délimitation entre les mains dans le frame actuel et le dernier frame. En mode Vidéo et en mode Flux du service de reconnaissance des gestes, si le suivi échoue, le service de reconnaissance des gestes déclenche la détection des mains. Sinon, la détection de la main est ignorée. | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
Options de configuration du comportement du classificateur de gestes prédéfinis. Les gestes prédéfinis sont ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"]. |
|
|
custom_gestures_classifier_options |
Options permettant de configurer le comportement du classificateur de gestes personnalisés. |
|
|
Préparer les données
Le détecteur de gestes peut reconnaître les gestes dans les images dans n'importe quel format compatible avec le navigateur hôte. La tâche gère également le prétraitement de l'entrée des données, y compris le redimensionnement, la rotation et la normalisation des valeurs. Pour reconnaître les gestes dans les vidéos, vous pouvez utiliser l'API pour traiter rapidement un frame à la fois, en utilisant le code temporel du frame pour déterminer quand les gestes se produisent dans la vidéo.
Exécuter la tâche
Le service de reconnaissance des gestes utilise les méthodes recognize() (avec le mode d'exécution 'image') et recognizeForVideo() (avec le mode d'exécution 'video') pour déclencher des inférences. La tâche traite les données, tente de reconnaître les gestes des mains, puis signale les résultats.
Le code suivant montre comment exécuter le traitement avec le modèle de tâche:
Image
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
Vidéo
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Les appels aux méthodes recognize() et recognizeForVideo() du détecteur de gestes s'exécutent de manière synchrone et bloquent le thread de l'interface utilisateur. Si vous reconnaissez des gestes dans les images vidéo de la caméra d'un appareil, chaque reconnaissance bloquera le thread principal. Pour éviter cela, implémentez des travailleurs Web pour exécuter les méthodes recognize() et recognizeForVideo() sur un autre thread.
Pour une implémentation plus complète de l'exécution d'une tâche de reconnaissance gestuelle, consultez l'exemple de code.
Gérer et afficher les résultats
Le détecteur de gestes génère un objet de résultat de détection de gestes pour chaque exécution de la reconnaissance. L'objet résultat contient des repères de main en coordonnées d'image, des repères de main en coordonnées mondiales, une latéralité(main gauche/droite) et des catégories de gestes de la main des mains détectées.
Voici un exemple des données de sortie de cette tâche:
Le GestureRecognizerResult généré contient quatre composants, et chaque composant est un tableau, où chaque élément contient le résultat détecté d'une seule main détectée.
Main dominante
La maniabilité indique si les mains détectées sont des mains gauches ou droites.
Gestes
Catégories de gestes reconnues pour les mains détectées.
Points de repère
Il existe 21 repères de la main, chacun composé de coordonnées
x,yetz. Les coordonnéesxetysont normalisées à [0,0, 1,0] par la largeur et la hauteur de l'image, respectivement. La coordonnéezreprésente la profondeur du repère, la profondeur au poignet étant l'origine. Plus la valeur est faible, plus le repère est proche de la caméra. L'ampleur dezutilise à peu près la même échelle quex.Monuments du monde
Les 21 repères de la main sont également présentés en coordonnées mondiales. Chaque repère est composé de
x,yetz, qui représentent des coordonnées 3D réelles en mètres, avec l'origine au centre géométrique de la main.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
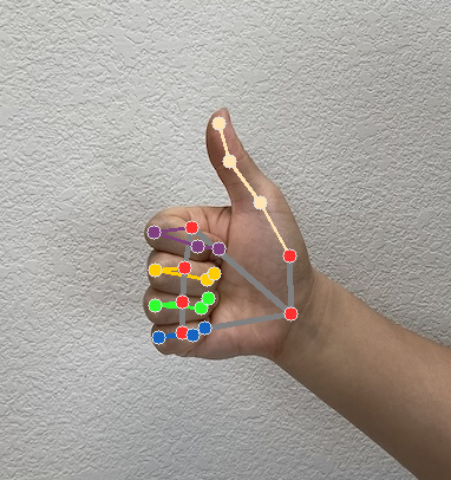
Les images suivantes présentent une visualisation de la sortie de la tâche:

Pour une implémentation plus complète de la création d'une tâche de détecteur de gestes, consultez l'exemple de code.
