Задача MediaPipe Hand Landmarker позволяет обнаруживать ориентиры рук на изображении. В этих инструкциях показано, как использовать Hand Landmarker для веб-приложений и приложений JavaScript.
Дополнительные сведения о возможностях, моделях и параметрах конфигурации этой задачи см. в разделе Обзор .
Пример кода
В примере кода Hand Landmarker представлена полная реализация этой задачи на JavaScript. Этот код поможет вам протестировать эту задачу и приступить к созданию собственного приложения для обнаружения ориентиров. Вы можете просматривать, запускать и редактировать пример кода Hand Landmarker, используя только веб-браузер.
Настраивать
В этом разделе описаны ключевые шаги по настройке среды разработки специально для использования Hand Landmarker. Общие сведения о настройке веб-среды и среды разработки JavaScript, включая требования к версии платформы, см. в руководстве по настройке веб-среды .
JavaScript-пакеты
Код Hand Landmarker доступен через пакет MediaPipe @mediapipe/tasks-vision NPM . Вы можете найти и загрузить эти библиотеки, следуя инструкциям в руководстве по установке платформы.
Вы можете установить необходимые пакеты через NPM, используя следующую команду:
npm install @mediapipe/tasks-vision
Если вы хотите импортировать код задачи через службу сети доставки контента (CDN), добавьте следующий код в тег <head> вашего HTML-файла:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Модель
Для задачи MediaPipe Hand Landmarker требуется обученная модель, совместимая с этой задачей. Дополнительную информацию о доступных обученных моделях для Hand Landmarker смотрите в разделе «Модели обзора задач».
Выберите и загрузите модель, а затем сохраните ее в каталоге проекта:
<dev-project-root>/app/shared/models/
Создать задачу
Используйте одну из функций createFrom...() Hand Landmarker, чтобы подготовить задачу к выполнению выводов. Используйте функцию createFromModelPath() с относительным или абсолютным путем к файлу обученной модели. Если ваша модель уже загружена в память, вы можете использовать метод createFromModelBuffer() .
В приведенном ниже примере кода показано использование функции createFromOptions() для настройки задачи. Функция createFromOptions позволяет вам настроить Hand Landmarker с помощью параметров конфигурации. Дополнительные сведения о параметрах конфигурации см. в разделе Параметры конфигурации .
Следующий код демонстрирует, как создать и настроить задачу с настраиваемыми параметрами:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Варианты конфигурации
Эта задача имеет следующие параметры конфигурации для веб-приложений и приложений JavaScript:
| Название опции | Описание | Диапазон значений | Значение по умолчанию |
|---|---|---|---|
runningMode | Устанавливает режим выполнения задачи. Есть два режима: ИЗОБРАЖЕНИЕ: Режим для ввода одного изображения. ВИДЕО: режим для декодированных кадров видео или прямой трансляции входных данных, например с камеры. | { IMAGE, VIDEO } | IMAGE |
numHands | Максимальное количество рук, обнаруженных детектором ориентиров рук. | Any integer > 0 | 1 |
minHandDetectionConfidence | Минимальный показатель достоверности, позволяющий считать обнаружение рук успешным в модели обнаружения ладоней. | 0.0 - 1.0 | 0.5 |
minHandPresenceConfidence | Минимальная оценка достоверности для оценки присутствия руки в модели обнаружения ориентиров руки. В режиме «Видео» и режиме прямой трансляции, если показатель достоверности присутствия руки из модели ориентира руки ниже этого порога, Hand Landmarker запускает модель обнаружения ладони. В противном случае упрощенный алгоритм отслеживания рук определяет местоположение руки (рук) для последующего обнаружения ориентиров. | 0.0 - 1.0 | 0.5 |
minTrackingConfidence | Минимальный показатель достоверности, позволяющий считать отслеживание рук успешным. Это порог IoU ограничивающей рамки между руками в текущем кадре и последнем кадре. В режиме видео и потоковом режиме Hand Landmarker, если отслеживание не удается, Hand Landmarker запускает обнаружение руки. В противном случае обнаружение руки будет пропущено. | 0.0 - 1.0 | 0.5 |
Подготовьте данные
Hand Landmarker может обнаруживать ориентиры рук на изображениях в любом формате, поддерживаемом хост-браузером. Задача также выполняет предварительную обработку входных данных, включая изменение размера, поворот и нормализацию значений. Чтобы обнаружить ориентиры в виде рук в видео, вы можете использовать API для быстрой обработки одного кадра за раз, используя временную метку кадра, чтобы определить, когда в видео появляются ориентиры в виде рук.
Запустить задачу
Hand Landmarker использует методы detect() (с image в рабочем режиме) и detectForVideo() (с video в рабочем режиме) для инициирования выводов. Задача обрабатывает данные, пытается обнаружить ориентиры рук, а затем сообщает о результатах.
Вызовы методов detect() и detectForVideo() Hand Landmarker выполняются синхронно и блокируют поток пользовательского интерфейса. Если вы обнаруживаете ориентиры рук в видеокадрах с камеры устройства, каждое обнаружение блокирует основной поток. Вы можете предотвратить это, реализовав веб-воркеры для запуска методов detect() и detectForVideo() в другом потоке.
Следующий код демонстрирует, как выполнить обработку с помощью модели задачи:
Изображение
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
Видео
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Более полную реализацию запуска задачи Hand Landmarker смотрите в примере кода .
Обработка и отображение результатов
Hand Landmarker генерирует объект результата ручного ориентира для каждого запуска обнаружения. Объект результата содержит ориентиры рук в координатах изображения, ориентиры рук в мировых координатах и направление руки (левая/правая) обнаруженных рук.
Ниже показан пример выходных данных этой задачи:
Выходные данные HandLandmarkerResult содержат три компонента. Каждый компонент представляет собой массив, где каждый элемент содержит следующие результаты для одной обнаруженной руки:
Рукава
Handedness показывает, являются ли обнаруженные руки левыми или правыми.
Достопримечательности
Имеется 21 ручной ориентир, каждый из которых состоит из координат
x,yиz. Координатыxиyнормализуются на [0,0, 1,0] по ширине и высоте изображения соответственно. Координатаzпредставляет глубину ориентира, при этом глубина на запястье является началом координат. Чем меньше значение, тем ближе ориентир к камере. Величинаzиспользует примерно тот же масштаб, что иx.Достопримечательности мира
21 ориентир также представлен в мировых координатах. Каждый ориентир состоит из
x,yиz, представляющих реальные трехмерные координаты в метрах с началом координат в геометрическом центре руки.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
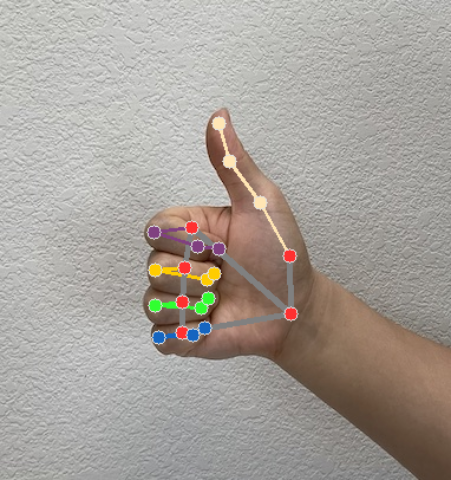
На следующем изображении показана визуализация результатов задачи:

Пример кода Hand Landmarker демонстрирует, как отображать результаты, возвращаемые задачей, см. пример кода.

