המשימה 'זיהוי ציוני דרך של ידיים' ב-MediaPipe מאפשרת לזהות את ציוני הדרך של הידיים בתמונה. בהוראות הבאות מוסבר איך להשתמש ב-Hand Landmarker לאפליקציות אינטרנט ולאפליקציות JavaScript.
מידע נוסף על היכולות, המודלים והאפשרויות להגדרה של המשימה הזו זמין בסקירה הכללית.
קוד לדוגמה
הקוד לדוגמה של Hand Landmarker מספק הטמעה מלאה של המשימה הזו ב-JavaScript, לעיונך. הקוד הזה יעזור לכם לבדוק את המשימה הזו ולהתחיל לפתח אפליקציה משלכם לזיהוי נקודות ציון ביד. אתם יכולים להציג, להריץ ולערוך את קוד הדוגמה של Hand Landmarker רק באמצעות דפדפן האינטרנט.
הגדרה
בקטע הזה מתוארים השלבים העיקריים להגדרת סביבת הפיתוח, במיוחד לשימוש ב-Hand Landmarker. מידע כללי על הגדרת סביבת הפיתוח לאינטרנט ול-JavaScript, כולל דרישות לגבי גרסת הפלטפורמה, זמין במדריך ההגדרה לאינטרנט.
חבילות JavaScript
הקוד של Hand Landmarker זמין בחבילת @mediapipe/tasks-vision
NPM של MediaPipe. אפשר למצוא את הספריות האלה ולהוריד אותן לפי ההוראות שמפורטות במדריך ההגדרה של הפלטפורמה.
אפשר להתקין את החבילות הנדרשות באמצעות NPM באמצעות הפקודה הבאה:
npm install @mediapipe/tasks-vision
אם רוצים לייבא את קוד המשימה דרך שירות של רשת להעברת תוכן (CDN), מוסיפים את הקוד הבא לתג <head> בקובץ ה-HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
דגם
כדי לבצע את המשימה 'זיהוי נקודות ציון ביד' ב-MediaPipe, נדרש מודל מאומן שתואם למשימה הזו. מידע נוסף על המודלים המאומנים הזמינים ל-Hand Landmarker זמין בקטע 'מודלים' בסקירה הכללית של המשימה.
בוחרים מודל ומורידים אותו, ולאחר מכן שומרים אותו בספריית הפרויקט:
<dev-project-root>/app/shared/models/
יצירת המשימה
משתמשים באחת מהפונקציות createFrom...() של Hand Landmarker כדי להכין את המשימה להרצת מסקנות. משתמשים בפונקציה createFromModelPath() עם נתיב יחסי או מוחלט לקובץ המודל שעבר אימון.
אם המודל כבר נטען בזיכרון, אפשר להשתמש ב-method createFromModelBuffer().
בדוגמת הקוד שבהמשך מוצג שימוש בפונקציה createFromOptions() כדי להגדיר את המשימה. הפונקציה createFromOptions מאפשרת להתאים אישית את הכלי לסימון נקודות על ידי היד באמצעות אפשרויות תצורה. מידע נוסף על אפשרויות ההגדרה זמין במאמר אפשרויות הגדרה.
הקוד הבא מראה איך ליצור ולהגדיר את המשימה עם אפשרויות בהתאמה אישית:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
אפשרויות הגדרה
למשימה הזו יש את אפשרויות התצורה הבאות לאפליקציות אינטרנט ו-JavaScript:
| שם האפשרות | תיאור | טווח ערכים | ערך ברירת מחדל |
|---|---|---|---|
runningMode |
הגדרת מצב ההפעלה של המשימה. יש שני מצבים: IMAGE: המצב להזנת תמונה אחת. וידאו: המצב של פריימים מפוענחים של וידאו או של שידור חי של נתוני קלט, למשל ממצלמה. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
המספר המקסימלי של ידיים שזוהו על ידי הגלאי של נקודות ציון ביד. | Any integer > 0 |
1 |
minHandDetectionConfidence |
ציון האמון המינימלי שדרוש כדי שזיהוי היד ייחשב מוצלח במודל לזיהוי כף היד. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
דירוג האמון המינימלי של דירוג נוכחות היד במודל לזיהוי ציוני ציון ביד. במצב וידאו ובמצב שידור חי, אם דירוג האמינות של נוכחות היד ממודל ציון הנקודות ביד נמוך מהסף הזה, הכלי לזיהוי נקודות ביד מפעיל את מודל זיהוי כף היד. אחרת, אלגוריתם קל למעקב אחר הידיים קובע את המיקום שלהן לצורך זיהוי של נקודות ציון בהמשך. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
דירוג האמון המינימלי שדרוש כדי שהמעקב אחר הידיים יחשב כהצלחה. זהו סף IoU של תיבת ההיקף בין הידיים בפריים הנוכחי לבין הפריים האחרון. במצב וידאו ובמצב סטרימינג של Hand Landmarker, אם המעקב נכשל, התכונה Hand Landmarker מפעילה זיהוי של היד. אחרת, המערכת תדלג על זיהוי היד. | 0.0 - 1.0 |
0.5 |
הכנת הנתונים
התכונה Hand Landmarker יכולה לזהות ציוני דרך של ידיים בתמונות בכל פורמט שנתמך בדפדפן המארח. המשימה מטפלת גם בעיבוד מקדים של קלט הנתונים, כולל שינוי גודל, סיבוב ונירמול ערכים. כדי לזהות נקודות ציון של ידיים בסרטונים, אפשר להשתמש ב-API כדי לעבד במהירות פריים אחד בכל פעם, ולהשתמש בחותמת הזמן של הפריים כדי לקבוע מתי נקודות הציון של היד מופיעות בסרטון.
הרצת המשימה
הכלי לזיהוי נקודות ציון ביד משתמש בשיטות detect() (עם מצב ריצה image) ו-detectForVideo() (עם מצב ריצה video) כדי להפעיל את ההסקות. המשימה מעבדת את הנתונים, מנסה לזהות נקודות ציון ביד ולאחר מכן מדווחת על התוצאות.
קריאות לשיטות detect() ו-detectForVideo() של Hand Landmarker פועלות באופן סינכרוני וחוסמות את הליץ' של ממשק המשתמש. אם מזוהים ציוני דרך של ידיים בפריימים של סרטונים ממצלמת המכשיר, כל זיהוי חוסם את השרשור הראשי. כדי למנוע זאת, אפשר להטמיע עובדים באינטרנט שיפעילו את השיטות detect() ו-detectForVideo() בשרשור אחר.
הקוד הבא מראה איך לבצע את העיבוד באמצעות מודל המשימה:
תמונה
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
וידאו
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
להטמעה מלאה יותר של הפעלת משימה של 'סימון נקודות על היד', ראו דוגמת הקוד.
טיפול בתוצאות והצגתן
ה-Hand Landmarker יוצר אובייקט תוצאה של Hand Landmarker לכל הפעלה של זיהוי. אובייקט התוצאה מכיל ציוני ציון של היד בקואורדינטות התמונה, ציוני ציון של היד בקואורדינטות העולם ואת היד הדומיננטית(יד ימין/יד שמאל) של הידיים שזוהו.
בהמשך מוצגת דוגמה לנתוני הפלט של המשימה הזו:
הפלט של HandLandmarkerResult מכיל שלושה רכיבים. כל רכיב הוא מערך, שבו כל רכיב מכיל את התוצאות הבאות לגבי יד אחת שזוהתה:
יד דומיננטית
היד הדומיננטית מייצגת אם הידיים שזוהו הן יד שמאל או יד ימין.
ציוני דרך
יש 21 נקודות ציון ביד, כל אחת מורכבת מהקואורדינטות
x, yו-z. הקואורדינטותxו-yמתכווננות לטווח [0.0, 1.0] לפי רוחב התמונה וגובהה, בהתאמה. הקואורדינטהzמייצגת את עומק ציון הדרך, כאשר עומק פרק כף היד הוא המקור. ככל שהערך קטן יותר, כך ציון הדרך קרוב יותר למצלמה. הערך שלzמשתמש בערך באותו סולם כמוx.אתרים חשובים בעולם
21 נקודות הציון של היד מוצגות גם בקואורדינטות גלובליות. כל ציון דרך מורכב מ-
x, yו-z, שמייצגים קואורדינטות תלת-ממדיות בעולם האמיתי במטרים, כאשר המקור נמצא במרכז הגיאומטרי של היד.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
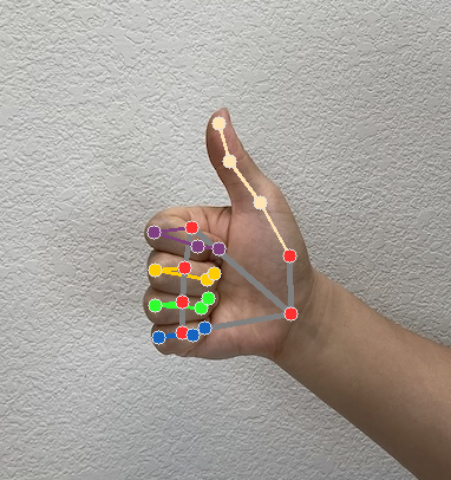
בתמונה הבאה מוצגת תצוגה חזותית של הפלט של המשימה:

בקוד לדוגמה של Hand Landmarker מוסבר איך להציג את התוצאות שהוחזרו מהמשימה. אפשר לעיין בקוד לדוגמה

