Assemblez, exécutez et personnalisez un module complémentaire d'évaluation des diapositives pour Google Workspace Slides avec ce projet de code. Que vous fassiez une présentation par semaine ou une par an, la plupart d'entre nous avons besoin d'un peu d'aide pour les réussir. Avez-vous tendance à en mettre trop sur une diapositive ? Oubliez-vous peut-être d'intégrer des éléments visuels à votre présentation ? Votre organisation peut même vous fournir un ensemble de consignes sur les présentations efficaces. Avez-vous lu ces articles récemment ?
Le projet Slides Advisor est un module complémentaire Google Workspace Open Source qui utilise la technologie d'intelligence artificielle (IA) pour examiner et donner des commentaires sur vos présentations, quand vous en avez besoin. Le projet utilise les fonctionnalités de traitement d'images et de texte de l'API Gemini de Google pour analyser vos présentations Google Slides par rapport à un ensemble de consignes et vous indiquer comment vous vous y prenez. Mieux encore, vous pouvez personnaliser ces consignes pour suivre les recommandations de votre organisation ou vous rappeler d'améliorer vos présentations en fonction des règles que vous définissez vous-même.
Pour obtenir un aperçu vidéo du projet et découvrir comment l'étendre, y compris des insights de ses créateurs, regardez AI Slides Reviewer - Build with Google AI (Outil d'évaluation des diapositives avec IA : créer avec l'IA de Google). Sinon, vous pouvez commencer à étendre le projet en suivant les instructions ci-dessous.
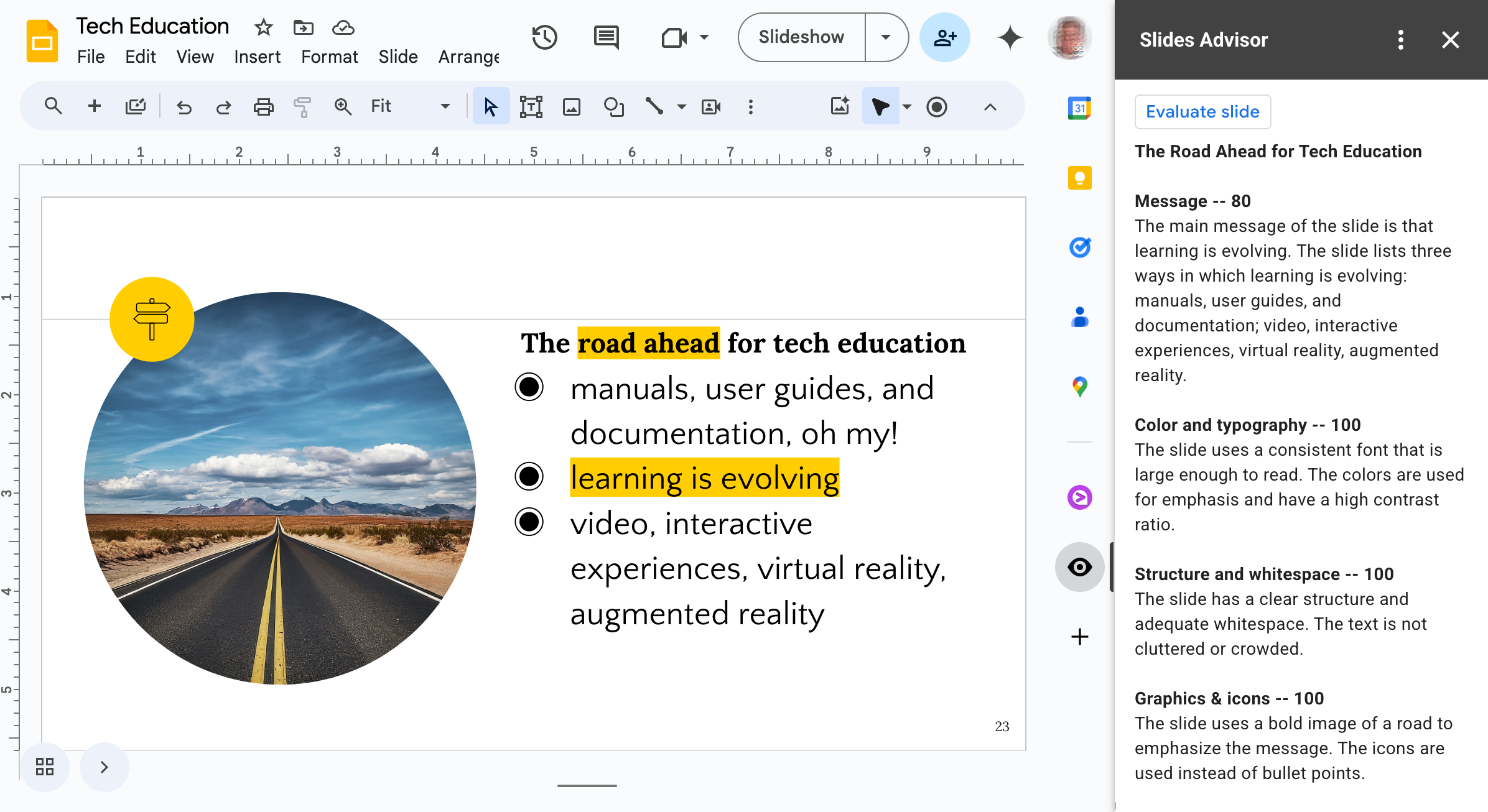
 Figure 1. Module complémentaire Slides Advisor pour Google Slides exécuté en tant que panneau de barre latérale.
Figure 1. Module complémentaire Slides Advisor pour Google Slides exécuté en tant que panneau de barre latérale.
Configuration du projet
Ces instructions vous expliquent comment configurer le projet Slides Advisor pour le développement et les tests. Les étapes générales consistent à créer le projet Google AppsScript, à configurer un projet Google Cloud pour l'accès aux API et à définir certaines propriétés de script pour le projet.
Créer un projet Apps Script
Ce projet Slides Advisor s'exécute en tant que module complémentaire pour Google Slides. Vous configurez le projet à l'aide de l'interface Web Google Slides et créez un projet Apps Script pour le code.
Pour créer un projet Apps Script:
- Accédez à l'application Web Slides pour Google Workspace.
- Ouvrez une présentation existante ou créez-en une.
- Dans votre présentation Slides, sélectionnez Extensions > Apps Script.
Une fois ces étapes terminées, vous devriez disposer d'un nouveau projet sans titre dans l'interface utilisateur Web Apps Script, qui est associé à la présentation à partir de laquelle vous avez commencé. Nommez le projet pour le retrouver plus facilement.
Pour nommer le projet Apps Script:
- Dans l'interface Web d'Apps Script, sélectionnez le texte Projet sans titre.
- Dans la boîte de dialogue "Renommer le projet", saisissez:
My Slides Advisor, puis sélectionnez Renommer.
Préparer les fichiers du projet
Le projet Slides Advisor comporte cinq fichiers de code. Vous devez les configurer avant de pouvoir copier le code dans votre nouveau projet Apps Script. Cette section explique comment préparer le projet et obtenir le code.
Pour préparer les fichiers du projet:
- Ouvrez l'interface Web Apps Script contenant le projet Mon conseiller Google Slides.
- Dans le menu de gauche, sélectionnez la vue < > Montage.
- Renommez le fichier Code.gs en main.gs en pointant sur le nom de fichier du code Code.gs, en sélectionnant Rename (Renommer) dans le menu contextuel, puis en saisissant
main. L'extension .gs est automatiquement ajoutée par l'interface. - Rendez le fichier manifeste appscript.json du projet visible en sélectionnant l'icône en forme de roue dentée (Project Settings [Paramètres du projet]) dans le menu de gauche, puis en activant l'option Show "appscript.json" manifest file (Afficher le fichier manifeste "appscript.json").
- Dans l'interface Web Apps Script, dans le menu de gauche, sélectionnez la vue <> Éditeur.
- Créez un fichier de code ui.gs en sélectionnant l'icône + (plus) à droite de l'en-tête Files (Fichiers), puis en sélectionnant Script (Script) et en saisissant
ui. - Répétez l'étape précédente pour créer les fichiers de code
slides.gsetai.gs.
Votre projet Apps Script doit désormais contenir les cinq fichiers de code suivants, qui sont pour la plupart vides:
- appscript.json
- main.gs
- ui.gs
- slides.gs
- ai.gs
Pour l'étape suivante, récupérez le code du projet à partir du dépôt et copiez-le dans votre projet Apps Script.
Obtenir le code du projet
Le code du projet Slides Advisor est hébergé dans un dépôt de code. Vous devez copier ce code dans votre projet Apps Script pour pouvoir l'utiliser. Cette section explique comment obtenir le code du projet.
Pour obtenir le code du projet:
- Accédez au dépôt de code du projet pour le fichier manifeste du projet,
appsscript.json. - Copiez le contenu de ce fichier de code dans le presse-papiers.
- Revenez à l'interface Web Apps Script, sélectionnez le nom de fichier appsscript.json, puis collez le code dans le panneau de l'éditeur de code, en remplaçant tout code précédent.
- Répétez cette procédure pour les quatre autres fichiers de code :
Associer un projet Google Cloud
Ce projet utilise un projet Google Cloud pour accéder aux modèles d'IA Gemini. Google Cloud fournit des règles spécifiques sur la confidentialité des données, ainsi qu'une multitude de services logiciels utiles pour créer des applications comme Slides Advisor. Pour connecter le code du module complémentaire à l'API Gemini, créez un projet Cloud avec un accès à l'API d'IA, un compte de service pour le projet, une clé pour le compte de service, puis installez cette clé dans votre projet de module complémentaire.
Configurer un projet Cloud
Le service d'API Vertex AI doit être activé dans le projet Cloud que vous utilisez pour vous connecter à l'API Gemini. Vous devrez également créer une connexion authentifiée entre le module complémentaire Slides Advisor et ce projet. L'API Vertex AI nécessite également que la facturation soit activée dans les projets dans lesquels vous l'utilisez.
Pour configurer un projet Cloud avec un accès à l'API Vertex AI:
- Accédez à la console Google Cloud et connectez-vous, si nécessaire.
- Dans la console Google Cloud, sélectionnez un projet Cloud existant ou créez-en un.
- Sur la page Dashboard (Tableau de bord) de votre projet, dans le panneau API (API), sélectionnez Go to APIs overview (Accéder à la présentation des API) ou accédez à https://console.cloud.google.com/apis/.
- En haut de la page API et services, sélectionnez + ACTIVER LES API ET LES SERVICES.
- Sur la page Bibliothèque d'API, recherchez
vertex ai api, sélectionnez l'option API Vertex AI, puis le bouton Activer. - Si ce n'est pas déjà fait, vous devez activer la facturation pour votre projet Google Cloud, puis activer l'API AI en sélectionnant le bouton Activer sur la page de console API Vertex AI.
- Vérifiez que l'API Vertex AI est activée en accédant à la page API et services de votre projet. L'API Vertex AI devrait maintenant apparaître sur cette page.
Créer un compte de service
Le module complémentaire Slides Advisor nécessite une connexion authentifiée à votre projet Cloud pour accéder à l'API Vertex AI et aux modèles Gemini. Pour créer cette connexion, vous devez d'abord générer un compte de service dans votre projet Cloud qui a accès à l'API Vertex AI. Le projet Slides Advisor se connecte à l'aide de ce compte de service.
Pour créer un compte de service pour le module complémentaire Slides Advisor:
- Dans la console Google Cloud, accédez à la page API et services de votre projet Cloud.
- Sur la gauche de la page, sélectionnez Identifiants.
- En haut de la page, sélectionnez + CRÉER DES IDENTIFIANTS > Compte de service.
- Sur la page Créer un compte de service, dans la section Détails du compte de service, saisissez un nom, un ID et une description du compte de service.
- Créez le compte de service en sélectionnant Créer et continuer.
- Dans la section Autoriser ce compte de service à accéder au projet, sélectionnez le contrôle Rôle.
- Dans le champ Filtrer, recherchez et sélectionnez l'ensemble d'autorisations Utilisateur Vertex AI, puis sélectionnez Continuer.
- Terminez la création de ce compte de service en sélectionnant OK.
Pour en savoir plus sur la création de comptes de service, consultez la documentation Google Cloud Créer des comptes de service.
Créer et installer une clé de compte de service
Le projet Slides Advisor doit pouvoir s'authentifier auprès du compte de service que vous avez créé à l'étape précédente. Vous pouvez activer cette authentification en créant une clé pour le compte de service et en la configurant dans votre projet Apps Script Slides Advisor en tant que propriété de script. La procédure suivante explique comment créer la clé et la configurer dans votre projet.
Pour créer et configurer une clé de compte de service:
- Dans la console Google Cloud, accédez à la page API et services de votre projet Cloud.
- Sur la gauche de la page, sélectionnez Identifiants.
- Dans la section Service Accounts (Comptes de service), recherchez le compte de service que vous avez créé, sélectionnez l'adresse e-mail du compte ou l'icône en forme de crayon pour le modifier.
- Dans la fenêtre de modification du compte de service, en haut de la page, sélectionnez le titre de l'onglet CLÉS.
- Dans la section Clés, sélectionnez Ajouter une clé > Créer une clé.
- Dans la boîte de dialogue Create private key for (Créer une clé privée pour), sélectionnez JSON, puis Create (Créer). Cette étape crée un fichier de clé nommé projectid-hashcode.json et le télécharge automatiquement sur votre ordinateur.
- Ouvrez le fichier projectid-hashcode.json téléchargé et copiez son contenu.
- Ouvrez l'interface Web Apps Script contenant le projet Mon conseiller pour les diapositives, puis sélectionnez la vue Paramètres dans le menu de gauche.
- Dans la section Propriétés du script, sélectionnez le bouton Modifier les propriétés du script, puis le bouton Ajouter une propriété de script.
- Dans le nouveau champ Property (Propriété), saisissez
SERVICE_ACCOUNT_KEY, puis dans le champ Value (Valeur), copiez le contenu du fichier projectid-hashcode.json téléchargé. - Enregistrez la nouvelle propriété en sélectionnant le bouton Enregistrer les propriétés de script.
Pour en savoir plus sur la création de clés de compte de service, consultez la documentation Google Cloud Créer et supprimer des clés de compte de service.
Tester le projet de module complémentaire
 Pour tester le projet Slides Advisor, vous devez créer un déploiement de test du code du module complémentaire, puis installer ce déploiement de test. Dans cette configuration de test, le projet n'est disponible que dans la présentation Google Slides dans laquelle vous avez démarré le projet de module complémentaire Apps Script, et dans aucune autre présentation Slides. Pour en savoir plus sur le déploiement de votre module complémentaire pour une utilisation plus large, consultez la section Créer et gérer des déploiements de la documentation Google Workspace Apps Script.
Pour tester le projet Slides Advisor, vous devez créer un déploiement de test du code du module complémentaire, puis installer ce déploiement de test. Dans cette configuration de test, le projet n'est disponible que dans la présentation Google Slides dans laquelle vous avez démarré le projet de module complémentaire Apps Script, et dans aucune autre présentation Slides. Pour en savoir plus sur le déploiement de votre module complémentaire pour une utilisation plus large, consultez la section Créer et gérer des déploiements de la documentation Google Workspace Apps Script.
Pour déployer et tester le code du projet Apps Script:
- En haut de l'interface Web Apps Script, sélectionnez Déployer > Tester les déploiements.
- Dans la boîte de dialogue Test deployments (Tests de déploiement), à côté de Select type (Sélectionner un type), sélectionnez l'icône en forme de roue dentée, puis Google Workspace Add-on (Module complémentaire Google Workspace).
- À côté du titre "Application(s): Diapositives", sélectionnez le bouton Installer.
- Laissez les paramètres par défaut pour Tester le dernier code, puis sélectionnez OK.
- Parcourez la présentation Google Slides associée à votre projet Apps Script et rechargez la page Web.
- En bas à droite de l'application Web Slides, sélectionnez l'icône < pour ouvrir le panneau latéral, puis l'icône en forme d'œil noir et blanc pour ouvrir le panneau Slides Advisor.
Une fois cette étape terminée et le module complémentaire exécuté, vous pouvez commencer à le modifier pour utiliser d'autres consignes ou suivre un autre workflow. Consultez les sections suivantes pour savoir comment apporter quelques modifications de base au module complémentaire Slides Advisor.
Modifier le comportement des avis
Vous pouvez modifier le comportement d'évaluation de l'Assistant Slides, à la fois en termes de sortie que vous obtenez de l'API Gemini et de l'interface utilisateur fournie par le module complémentaire, en modifiant son code de projet. Ce tutoriel explique comment modifier les instructions d'invite pour modifier le comportement d'examen des diapositives de présentation. Pour en savoir plus sur l'extension de l'interface utilisateur de Google Slides à l'aide d'Apps Script, consultez Étendre Google Slides.
Modifier les consignes relatives aux avis
L'outil Slides Advisor est programmé avec un ensemble de consignes de base pour l'examen des diapositives, avec des catégories pour la simplicité, la couleur et la typographie, la structure et l'espace négatif, ainsi que les graphiques et les icônes. Les consignes de révision ne sont que des instructions textuelles incluses dans une requête via l'API Gemini, ainsi qu'une image instantanée d'une diapositive sélectionnée et des notes de l'orateur.
Vous pouvez modifier le comportement d'examen du module complémentaire en modifiant les instructions textuelles. Par exemple, vous pouvez demander au modèle Gemini d'afficher l'avis avec la note de la catégorie sur la même ligne que le titre de la catégorie, ou de modifier le nom d'une catégorie.
Pour modifier l'emplacement de la classification des catégories et le nom d'une catégorie:
- Ouvrez l'interface Web Apps Script contenant le projet Mon conseiller Google Slides. Si nécessaire, accédez à la fenêtre du projet en ouvrant la présentation Google Slides contenant le projet Apps Script, puis en sélectionnant Extensions > Apps Script.
- Dans le menu de gauche, sélectionnez la vue < > Éditeur, puis le nom de fichier ai.gs.
- Dans le fichier de code ai.gs, recherchez la constante de chaîne
SYSTEM_PROMPTet modifiez les instructions comme suit, en mettant le texte en gras:const SYSTEM_PROMPT = ` ... For each of the following categories evaluate the given slide. Score each category on a scale of 0 to 100, show the score next to the category heading, and concisely explain the reasoning. Do not suggest improvements if the score is 80 or above.
- Dans la même constante de chaîne
SYSTEM_PROMPT, remplacez le texte de la catégorieSimplicityparMessage:const SYSTEM_PROMPT = ` ... * Message -- Slides should focus on one main idea per slide and ...
- Enregistrez les modifications apportées au fichier de code ai.gs.
- Parcourez la présentation Google Slides associée à votre projet Apps Script, actualisez la page Web et testez les modifications apportées au module complémentaire en l'exécutant à nouveau.
Si vous n'avez pas encore configuré de déploiement de test pour le module complémentaire Slides Advisor, suivez les instructions de la section Tester le projet du module complémentaire.
Vous pouvez supprimer, remplacer ou réécrire les instructions de catégorie d'avis dans la constante de chaîne SYSTEM_PROMPT pour qu'elles correspondent à vos exigences d'examen. Si vous souhaitez essayer différentes approches d'invites de commentaires ou réécrire l'ensemble de l'invite de commentaires, consultez l'application Web Google AI Studio. Cette application vous permet de prototyper, de tester et d'enregistrer des requêtes pour Gemini dans une interface pratique. Elle utilise la même API Gemini que le projet Slides Advisor. Pour en savoir plus sur l'utilisation d'AI Studio, consultez le guide de démarrage rapide d'AI Studio.
Modifier la configuration du comportement du modèle
L'API Gemini fournit plusieurs paramètres permettant de modifier le fonctionnement général du modèle en réponse à une requête. Plus précisément, le paramètre température du modèle vous permet de définir la variation autorisée dans une réponse, zéro correspondant à la valeur la plus faible et 1 à la valeur la plus élevée. Définir cette valeur sur 0,1 génère des réponses très cohérentes, mais ce comportement peut sembler répétitif et moins utile pour les utilisateurs qui reçoivent des commentaires sur les avis. Envisagez de définir une valeur de température plus élevée, et gardez à l'esprit que plus la température est élevée, plus vos résultats peuvent être incohérents, ce qui peut inclure l'implémentation des instructions différemment et même l'ignorer complètement.
Pour augmenter la température des réponses aux avis:
- Ouvrez l'interface Web Apps Script contenant le projet Mon conseiller Google Slides.
- Dans le menu de gauche, sélectionnez la vue < > Éditeur, puis le nom de fichier ai.gs.
Dans le fichier de code ai.gs, recherchez la fonction
analyzeSlides()et modifiez la constantegenerationConfigen définissant la valeurtemperaturesur0.3:function analyzeSlides(slide) { const generationConfig = { temperature: 0.3, maxOutputTokens: 1024 * 2, };Enregistrez les modifications apportées au fichier de code ai.gs.
Parcourez la présentation Google Slides associée à votre projet Apps Script, actualisez la page Web et testez les modifications apportées au module complémentaire en l'exécutant à nouveau.
Pour en savoir plus sur les paramètres de configuration du comportement du modèle, consultez la documentation de l'API Gemini pour GenerationConfig.
Ressources supplémentaires
Pour en savoir plus sur le projet Slides Advisor, consultez le dépôt de code. Si vous avez besoin d'aide pour créer l'application ou si vous souhaitez collaborer avec d'autres développeurs, consultez le serveur Discord de la communauté Google Developers. Pour découvrir d'autres projets "Créer avec l'IA de Google", consultez la playlist vidéo.

