با این پروژه کد، افزونه بازبینی کننده اسلایدها را برای اسلایدهای Google Workspace جمع آوری، اجرا و سفارشی کنید. چه یک ارائه در هفته یا یک ارائه در سال انجام دهید، بسیاری از ما میتوانیم از کمک کوچکی برای درست کردن آنها استفاده کنیم. آیا تمایل دارید که مقدار زیادی در یک اسلاید قرار دهید؟ شاید فراموش کرده اید که ارائه خود را با تصاویر بصری تجزیه کنید؟ حتی ممکن است مجموعه ای از دستورالعمل ها از سازمان خود در مورد ارائه های موثر داشته باشید. آیا اخیراً آنها را خوانده اید؟
پروژه Slides Advisor یک افزونه Google Workspace منبع باز است که از فناوری هوش مصنوعی (AI) برای بررسی و ارائه بازخورد در مورد ارائههای شما، هر زمان که به آن نیاز داشتید، استفاده میکند. این پروژه از ویژگیهای پردازش متن و تصویر API Gemini Google برای تجزیه و تحلیل اسلایدهای Google شما بر اساس مجموعهای از دستورالعملها استفاده میکند و به شما امکان میدهد بدانید که در برابر این دستورالعملها چگونه عمل میکنید. حتی بهتر از آن، میتوانید این دستورالعملها را برای پیروی از توصیههای سازمان خود سفارشی کنید، یا به شما یادآوری کنید که ارائههای خود را بر اساس قوانینی که برای خودتان تعریف میکنید، بهبود دهید.
برای یک نمای کلی از پروژه و نحوه گسترش آن، از جمله بینش افرادی که آن را میسازند، مرورگر AI Slides Reviewer - Build with Google AI را بررسی کنید. در غیر این صورت، می توانید با استفاده از دستورالعمل های زیر، توسعه پروژه را شروع کنید.
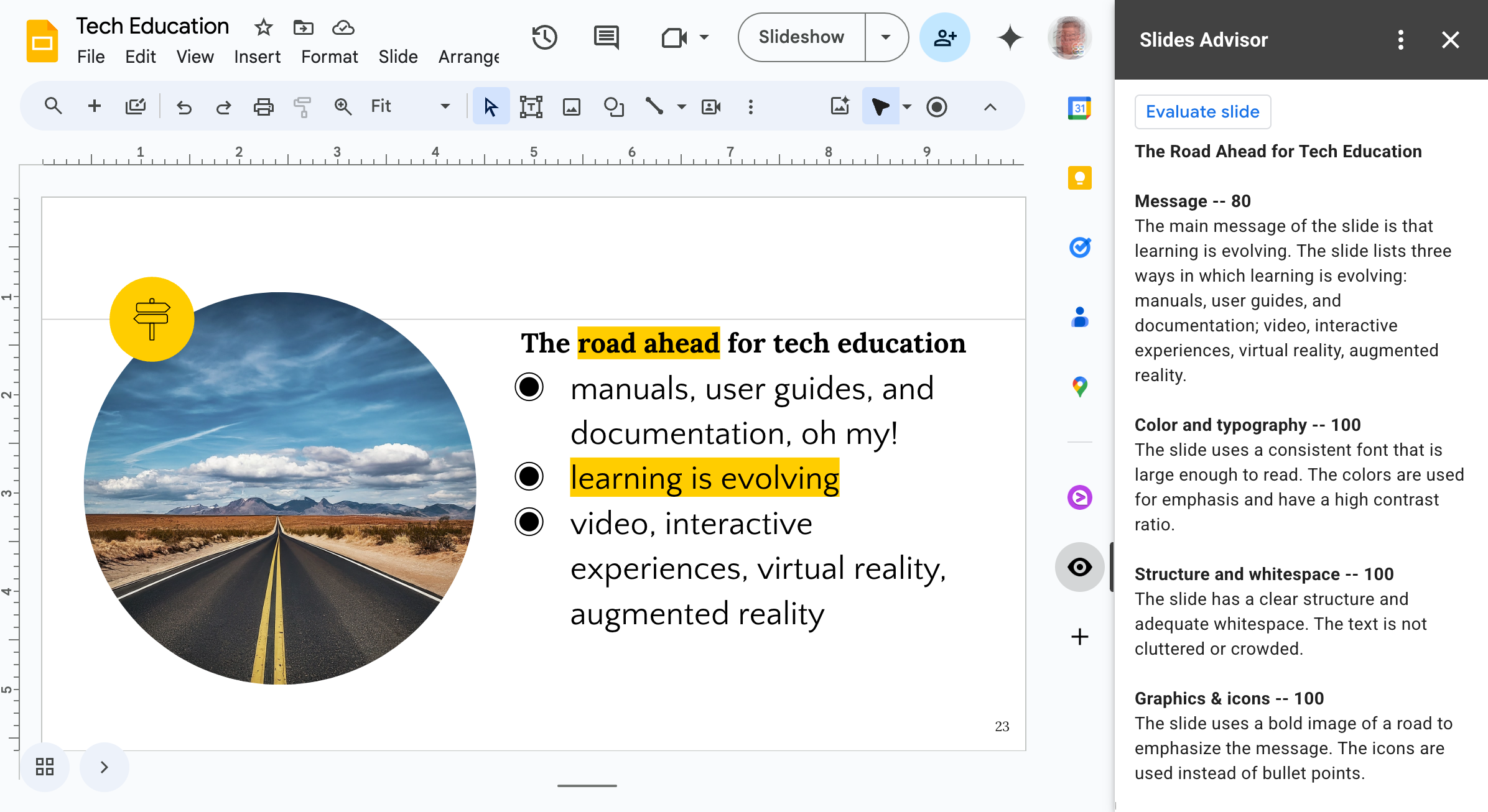
 شکل 1. Slides Advisor Add-on برای Google Slides که به عنوان پانل نوار کناری اجرا می شود.
شکل 1. Slides Advisor Add-on برای Google Slides که به عنوان پانل نوار کناری اجرا می شود.
راه اندازی پروژه
این دستورالعملها شما را در راهاندازی پروژه Slides Advisor برای توسعه و آزمایش راهنمایی میکنند. مراحل کلی ایجاد پروژه Google Apps Script، راهاندازی یک پروژه Google Cloud برای دسترسی API و تنظیم برخی از ویژگیهای اسکریپت برای پروژه است.
پروژه Apps Script را ایجاد کنید
این پروژه Slides Advisor به عنوان یک افزونه برای Google Slides اجرا می شود. شما پروژه را با استفاده از رابط وب Google Slides راه اندازی می کنید و یک پروژه Apps Script برای کد ایجاد می کنید.
برای ایجاد یک پروژه Apps Script جدید:
- به برنامه وب اسلایدنگار برای Google Workspace بروید.
- یک ارائه موجود را باز کنید یا یک ارائه جدید ایجاد کنید.
- در ارائه اسلایدها، Extensions > Apps Script را انتخاب کنید.
وقتی این مراحل را کامل کردید، باید یک پروژه Untitled جدید در رابط کاربری وب Apps Script داشته باشید که به ارائه ای که از آنجا شروع کرده اید پیوست شده است. نام پروژه را برای سهولت یافتن آن نام ببرید.
برای نامگذاری پروژه Apps Script:
- در رابط وب Apps Script، متن پروژه Untitled را انتخاب کنید.
- در گفتگوی تغییر نام پروژه، تایپ کنید:
My Slides Advisorو سپس تغییر نام را انتخاب کنید.
فایل های پروژه را آماده کنید
پروژه Slides Advisor دارای 5 فایل کد است و قبل از اینکه بتوانید کد را در پروژه Apps Script جدید خود کپی کنید، باید آن فایل ها را تنظیم کنید. در این قسمت نحوه تهیه پروژه و دریافت کد توضیح داده شده است.
برای تهیه فایل های پروژه:
- رابط وب Apps Script حاوی پروژه My Slides Advisor را باز کنید.
- در منوی سمت چپ، نمای ویرایشگر < > را انتخاب کنید.
- با نگه داشتن ماوس روی نام فایل کد Code.gs ، انتخاب تغییر نام از منوی زمینه و وارد کردن
main، نام فایل Code.gs را به main.gs تغییر دهید. رابط به طور خودکار پسوند .gs را اضافه می کند. - با انتخاب نماد چرخ دنده ( تنظیمات پروژه ) در منوی سمت چپ، و سپس فعال کردن گزینه نمایش فایل مانیفست "appscript.json"، فایل مانیفست پروژه appscript.json را قابل مشاهده کنید.
- در رابط وب Apps Script، در منوی سمت چپ، نمای ویرایشگر < > را انتخاب کنید.
- با انتخاب نماد + (plus) در سمت راست هدر Files ، انتخاب Script و وارد کردن
ui، یک فایل کد ui.gs ایجاد کنید. - مرحله قبل را برای ایجاد فایل های کد
slides.gsوai.gsتکرار کنید.
اکنون پروژه Apps Script شما باید حاوی 5 فایل کد زیر باشد که اکثراً خالی هستند:
- appscript.json
- main.gs
- ui.gs
- slides.gs
- ai.gs
برای مرحله بعدی، کد پروژه را از مخزن دریافت کنید و آن را در پروژه Apps Script خود کپی کنید.
کد پروژه را دریافت کنید
کد پروژه Slides Advisor در یک مخزن کد میزبانی می شود. برای کار با آن باید آن کد را در پروژه Apps Script خود کپی کنید. در این بخش نحوه دریافت کد پروژه توضیح داده شده است.
برای دریافت کد پروژه:
- برای فایل مانیفست پروژه،
appsscript.jsonبه مخزن کد پروژه بروید - محتویات این فایل کد را در کلیپ بورد خود کپی کنید.
- به رابط وب Apps Script برگردید، نام فایل appsscript.json را انتخاب کنید و کد را در پنل ویرایشگر کد جایگذاری کنید و جایگزین کدهای قبلی کنید.
- این روش را برای 4 فایل کد دیگر تکرار کنید:
پروژه Google Cloud را متصل کنید
این پروژه از یک پروژه Google Cloud برای دسترسی به مدلهای هوش مصنوعی Gemini استفاده میکند. Google Cloud خطمشیهای خاص حریم خصوصی دادهها و همچنین مجموعهای از خدمات نرمافزاری مفید را برای ساخت برنامههایی مانند Slides Advisor ارائه میکند. شما با ایجاد یک پروژه Cloud با دسترسی AI API، ایجاد یک حساب سرویس برای پروژه، ایجاد یک کلید برای حساب سرویس و نصب آن کلید در پروژه Add-on، کد افزونه را به Gemini API متصل می کنید.
یک پروژه Cloud را پیکربندی کنید
پروژه Cloud که برای اتصال به Gemini API استفاده می کنید باید دارای سرویس Vertex AI API فعال باشد و باید یک اتصال تأیید شده از افزونه Slides Advisor برای این پروژه ایجاد کنید. Vertex AI API همچنین نیاز دارد که صورتحساب در پروژه هایی که از آن استفاده می کنید فعال باشد.
برای پیکربندی یک پروژه Cloud با دسترسی Vertex AI API:
- به کنسول Google Cloud بروید و در صورت نیاز وارد سیستم شوید.
- در کنسول Google Cloud، یک پروژه Cloud موجود را انتخاب کنید یا یک پروژه جدید ایجاد کنید .
- در صفحه داشبورد کنسول پروژه خود، در پانل APIs ، برو به نمای کلی APIs را انتخاب کنید یا به https://console.cloud.google.com/apis/ بروید.
- در صفحه APIs and Services ، در بالای صفحه، + ENABLE APIS AND SERVICES را انتخاب کنید.
- در صفحه کتابخانه API ،
vertex ai apiرا جستجو کنید، گزینه Vertex AI API را انتخاب کنید و سپس دکمه Enable را انتخاب کنید. - اگر قبلاً فعال نیستید، باید صورتحساب را برای پروژه Google Cloud خود فعال کنید و سپس با انتخاب دکمه Enable در صفحه کنسول Vertex AI API API را فعال کنید.
- با رفتن به صفحه APIها و خدمات پروژه خود، بررسی کنید که Vertex AI API فعال است. اکنون باید Vertex AI API را در این صفحه مشاهده کنید.
یک حساب کاربری ایجاد کنید
افزونه Slides Advisor برای دسترسی به Vertex AI API و مدلهای Gemini به یک اتصال تأیید شده به پروژه Cloud شما نیاز دارد. شما این اتصال را با ایجاد یک حساب سرویس در پروژه Cloud خود که به Vertex AI API دسترسی دارد، ایجاد می کنید. پروژه Slides Advisor با استفاده از این حساب سرویس متصل می شود.
برای ایجاد یک حساب کاربری برای Slides Advisor Add-on:
- در کنسول Google Cloud، به صفحه APIs and Services برای پروژه Cloud خود بروید.
- در سمت چپ صفحه، اعتبارنامه را انتخاب کنید.
- در بالای صفحه، + ایجاد اعتبارنامه > حساب سرویس را انتخاب کنید.
- در صفحه ایجاد حساب سرویس ، بخش جزئیات حساب خدمات ، نام، شناسه و توضیحات حساب سرویس را وارد کنید.
- با انتخاب ایجاد و ادامه، حساب سرویس را ایجاد کنید.
- در قسمت Grant this service account access to project ، Role control را انتخاب کنید.
- در قسمت Filter جستجو کنید و سپس مجموعه مجوز Vertex AI User را انتخاب کنید و سپس Continue را انتخاب کنید.
- با انتخاب انجام شد ، ایجاد این حساب سرویس را تکمیل کنید.
برای اطلاعات بیشتر در مورد ایجاد حسابهای سرویس، به مستندات حسابهای سرویس Google Cloud Create مراجعه کنید.
کلید حساب سرویس را ایجاد و نصب کنید
پروژه Slides Advisor باید بتواند به حساب سرویسی که در روش قبلی ایجاد کردهاید احراز هویت کند. می توانید با ایجاد یک کلید برای حساب سرویس و پیکربندی آن کلید در پروژه Slides Advisor Apps Script خود به عنوان یک ویژگی اسکریپت، آن احراز هویت را فعال کنید. روش زیر نحوه ایجاد کلید و پیکربندی آن را در پروژه خود توضیح می دهد.
برای ایجاد و پیکربندی کلید حساب سرویس:
- در کنسول Google Cloud، به صفحه APIs and Services برای پروژه Cloud خود بروید.
- در سمت چپ صفحه، اعتبارنامه را انتخاب کنید.
- در بخش حسابهای خدمات ، حساب سرویسی را که ایجاد کردهاید پیدا کنید، آدرس ایمیل حساب یا نماد مداد را برای ویرایش آن انتخاب کنید.
- در پنجره ویرایش حساب سرویس، در نزدیکی بالای صفحه، عنوان برگه KEYS را انتخاب کنید.
- در بخش کلیدها ، افزودن کلید > ایجاد کلید جدید را انتخاب کنید.
- در گفتگوی Create private key for... ، JSON و سپس Create را انتخاب کنید. این مرحله یک فایل کلیدی به نام projectid - hashcode .json ایجاد می کند و به طور خودکار آن را در رایانه شما دانلود می کند.
- فایل projectid - hashcode .json دانلود شده را باز کرده و محتویات آن را کپی کنید.
- رابط وب Apps Script حاوی پروژه My Slides Advisor را باز کنید و در منوی سمت چپ نمای تنظیمات را انتخاب کنید.
- در قسمت Script Properties دکمه Edit script properties و سپس Add script properties را انتخاب کنید.
- در قسمت Property جدید،
SERVICE_ACCOUNT_KEYرا وارد کنید و در قسمت Value ، محتویات فایل projectid - hashcode .json دانلود شده را کپی کنید. - ویژگی جدید را با انتخاب دکمه Save script properties ذخیره کنید.
برای اطلاعات بیشتر در مورد ایجاد کلیدهای حساب سرویس، به مستندات کلیدهای حساب سرویس Google Cloud Create و حذف آن مراجعه کنید.
پروژه Add-on را تست کنید
 آزمایش پروژه Slides Advisor مستلزم ایجاد یک استقرار آزمایشی کد افزونه و نصب آن استقرار آزمایشی است. در این پیکربندی آزمایشی، این پروژه فقط در ارائه اسلایدهای Google که در آن پروژه افزودن اسکریپت برنامهها در پروژه را شروع کردهاید، و در هیچ ارائه دیگری در اسلایدها در دسترس است. میتوانید درباره استقرار برافزای خود برای استفاده گستردهتر در مستندات Google Workspace Apps Script، ایجاد و مدیریت مبحث استقرارها، اطلاعات بیشتری کسب کنید.
آزمایش پروژه Slides Advisor مستلزم ایجاد یک استقرار آزمایشی کد افزونه و نصب آن استقرار آزمایشی است. در این پیکربندی آزمایشی، این پروژه فقط در ارائه اسلایدهای Google که در آن پروژه افزودن اسکریپت برنامهها در پروژه را شروع کردهاید، و در هیچ ارائه دیگری در اسلایدها در دسترس است. میتوانید درباره استقرار برافزای خود برای استفاده گستردهتر در مستندات Google Workspace Apps Script، ایجاد و مدیریت مبحث استقرارها، اطلاعات بیشتری کسب کنید.
برای استقرار و آزمایش کد پروژه Apps Script:
- در بالای رابط وب Apps Script، Deploy > Test Deployments را انتخاب کنید.
- در گفتگوی استقرارهای آزمایشی ، در کنار انتخاب نوع ، نماد چرخدنده و افزونه Google Workspace را انتخاب کنید.
- در کنار برنامه(ها): عنوان اسلایدها، دکمه نصب را انتخاب کنید.
- تنظیمات پیش فرض را برای تست آخرین کد رها کرده و انجام شد را انتخاب کنید.
- در ارائه Google Slides متصل به پروژه Apps Script خود پیمایش کنید و صفحه وب را دوباره بارگیری کنید.
- در گوشه سمت راست پایین برنامه وب اسلایدها، نماد ( < ) را انتخاب کنید تا پانل کناری باز شود، سپس نماد چشم سیاه و سفید را انتخاب کنید تا پانل مشاور اسلایدها باز شود.
هنگامی که این مرحله را کامل کردید و افزونه را با موفقیت اجرا کردید، میتوانید آن را تغییر دهید تا از دستورالعملهای مختلف استفاده کنید یا گردش کار متفاوتی را دنبال کنید. بخشهای بعدی را برای دستورالعملهای نحوه انجام برخی تغییرات اساسی در افزونه Slides Advisor ببینید.
رفتار بررسی را اصلاح کنید
شما میتوانید رفتار بررسی اسلایدها را هم از نظر خروجیهایی که از Gemini API دریافت میکنید و هم از نظر رابط کاربری ارائهشده توسط افزونه، با تغییر کد پروژه آن تغییر دهید. این آموزش بر تغییر دستورالعملهای درخواستی برای اصلاح رفتار بررسی اسلاید ارائه تمرکز دارد. برای اطلاعات بیشتر در مورد گسترش رابط کاربری Google Slides با استفاده از Apps Script، به گسترش اسلایدهای Google مراجعه کنید.
دستورالعمل های بررسی را تغییر دهید
Slides Advisor با مجموعهای از دستورالعملهای بررسی اسلایدها با دستههایی برای سادگی، رنگ و تایپوگرافی، ساختار و فضای خالی، و گرافیک و نمادها برنامهریزی شده است. دستورالعملهای بازبینی فقط دستورالعملهای متنی هستند که در یک درخواست از طریق API Gemini، همراه با یک تصویر فوری از یک اسلاید انتخابشده و هر یادداشت بلندگو ارائه میشوند.
میتوانید با تغییر دستورالعملهای متنی، رفتار بررسی افزونه را تغییر دهید. به عنوان مثال، میتوانید به مدل Gemini دستور دهید تا بررسی را با رتبهبندی دستهبندی در همان خط عنوان دسته، خروجی دهد یا نام یک دسته را تغییر دهد.
برای تغییر مکان رتبه بندی دسته و نام دسته:
- رابط وب Apps Script حاوی پروژه My Slides Advisor را باز کنید. در صورت لزوم، با باز کردن ارائه Google Slides حاوی پروژه Apps Script و انتخاب Extensions > Apps Script به پنجره پروژه بروید.
- در منوی سمت چپ، نمای ویرایشگر < > را انتخاب کنید و سپس نام فایل ai.gs را انتخاب کنید.
- در فایل کد ai.gs ، ثابت رشته
SYSTEM_PROMPTرا پیدا کنید و دستورالعمل ها را با متن پررنگ به صورت زیر تغییر دهید:const SYSTEM_PROMPT = ` ... For each of the following categories evaluate the given slide. Score each category on a scale of 0 to 100, show the score next to the category heading, and concisely explain the reasoning. Do not suggest improvements if the score is 80 or above.
- در همان ثابت رشته
SYSTEM_PROMPT، متن دستهSimplicityرا بهMessageتغییر دهید:const SYSTEM_PROMPT = ` ... * Message -- Slides should focus on one main idea per slide and ...
- تغییرات را در فایل کد ai.gs ذخیره کنید.
- در ارائه Google Slides متصل به پروژه Apps Script خود پیمایش کنید، صفحه وب را مجدداً بارگیری کنید و با اجرای مجدد آن، تغییرات را در افزونه آزمایش کنید.
اگر قبلاً یک استقرار آزمایشی برای افزونه Slides Advisor راهاندازی نکردهاید، دستورالعملهای موجود در Test the Add-on را دنبال کنید.
میتوانید دستورالعملهای دسته بازبینی را در ثابت رشته SYSTEM_PROMPT حذف، جایگزین یا بازنویسی کنید تا با شرایط بازبینی شما مطابقت داشته باشد. اگر میخواهید روشهای مختلف درخواست بررسی را امتحان کنید یا کل درخواست بررسی را بازنویسی کنید، برنامه وب Google AI Studio را بررسی کنید. این برنامه به شما امکان میدهد در یک رابط کاربری مناسب، درخواستهای Gemini را نمونهسازی، آزمایش و ذخیره کنید و از همان API Gemini به عنوان پروژه Slides Advisor استفاده میکند. برای اطلاعات بیشتر در مورد استفاده از AI Studio، راهنمای شروع سریع AI Studio را ببینید.
تغییر پیکربندی رفتار مدل
Gemini API تنظیمات مختلفی را برای تغییر عملکرد کلی مدل در پاسخ به یک درخواست ارائه می دهد. به طور خاص، تنظیم دما برای مدل به شما امکان میدهد تا میزان تغییر مدل را در یک پاسخ تنظیم کنید، که صفر کمترین و ۱ بالاترین است. تنظیم این مقدار روی 0.1 پاسخهای بسیار ثابتی را ایجاد میکند، اما این رفتار ممکن است تکراری به نظر برسد و برای کاربرانی که بازخورد بررسی را دریافت میکنند مفیدتر نباشد. مقدار دما را بالاتر تنظیم کنید و به خاطر داشته باشید که هر چه دما بالاتر باشد، نتایج شما می تواند ناسازگارتر باشد، که می تواند شامل اجرای متفاوت دستورالعمل ها و حتی نادیده گرفتن کامل برخی دستورالعمل ها باشد.
برای افزایش دما برای پاسخ های مرور:
- رابط وب Apps Script حاوی پروژه My Slides Advisor را باز کنید.
- در منوی سمت چپ، نمای ویرایشگر < > را انتخاب کنید و سپس نام فایل ai.gs را انتخاب کنید.
در فایل کد ai.gs ، تابع
analyzeSlides()را پیدا کنید و با تنظیم مقدارtemperatureروی0.3ثابتgenerationConfigتغییر دهید:function analyzeSlides(slide) { const generationConfig = { temperature: 0.3, maxOutputTokens: 1024 * 2, };تغییرات را در فایل کد ai.gs ذخیره کنید.
در ارائه Google Slides متصل به پروژه Apps Script خود پیمایش کنید، صفحه وب را مجدداً بارگیری کنید و با اجرای مجدد آن، تغییرات را در افزونه آزمایش کنید.
برای اطلاعات بیشتر در مورد تنظیمات پیکربندی رفتار مدل، به مستندات Gemini API برای GenerationConfig مراجعه کنید.
منابع اضافی
برای اطلاعات بیشتر در مورد پروژه مشاور اسلایدها، به مخزن کد مراجعه کنید. اگر برای ساختن برنامه به کمک نیاز دارید یا به دنبال همکاری با توسعه دهندگان دیگر هستید، سرور Google Developers Community Discord را بررسی کنید. برای پروژههای Build with Google AI، لیست پخش ویدیو را بررسی کنید.

