Hãy tập hợp, chạy và tuỳ chỉnh Tiện ích bổ sung của trình xem xét trang trình bày cho Trang trình bày Google Workspace bằng dự án mã này. Cho dù bạn trình bày một lần một tuần hay một lần một năm, hầu hết chúng ta đều cần được trợ giúp một chút để trình bày đúng cách. Bạn có thường đặt quá nhiều nội dung vào một trang trình bày không? Có thể bạn quên chia nhỏ bản trình bày bằng hình ảnh? Tổ chức của bạn thậm chí có thể có một bộ nguyên tắc về cách trình bày hiệu quả. Gần đây bạn có đọc những cuốn sách đó không?
Dự án Slides Advisor (Tư vấn viên của Trang trình bày) là một tiện ích bổ sung Google Workspace nguồn mở, sử dụng công nghệ trí tuệ nhân tạo (AI) để xem xét và đưa ra ý kiến phản hồi về bản trình bày của bạn bất cứ khi nào bạn cần. Dự án này sử dụng các tính năng xử lý văn bản và hình ảnh của API Gemini của Google để phân tích Google Trang trình bày của bạn dựa trên một bộ nguyên tắc và cho bạn biết mức độ tuân thủ các nguyên tắc đó. Tuyệt vời hơn nữa, bạn có thể tuỳ chỉnh các nguyên tắc đó để tuân theo các đề xuất của tổ chức hoặc nhắc bạn cải thiện bản trình bày dựa trên các quy tắc mà bạn tự xác định.
Để xem video tổng quan về dự án và cách mở rộng dự án, bao gồm cả thông tin chi tiết từ những người xây dựng dự án, hãy xem AI Slides Reviewer – Xây dựng bằng AI của Google. Nếu không, bạn có thể bắt đầu mở rộng dự án bằng cách làm theo hướng dẫn sau.
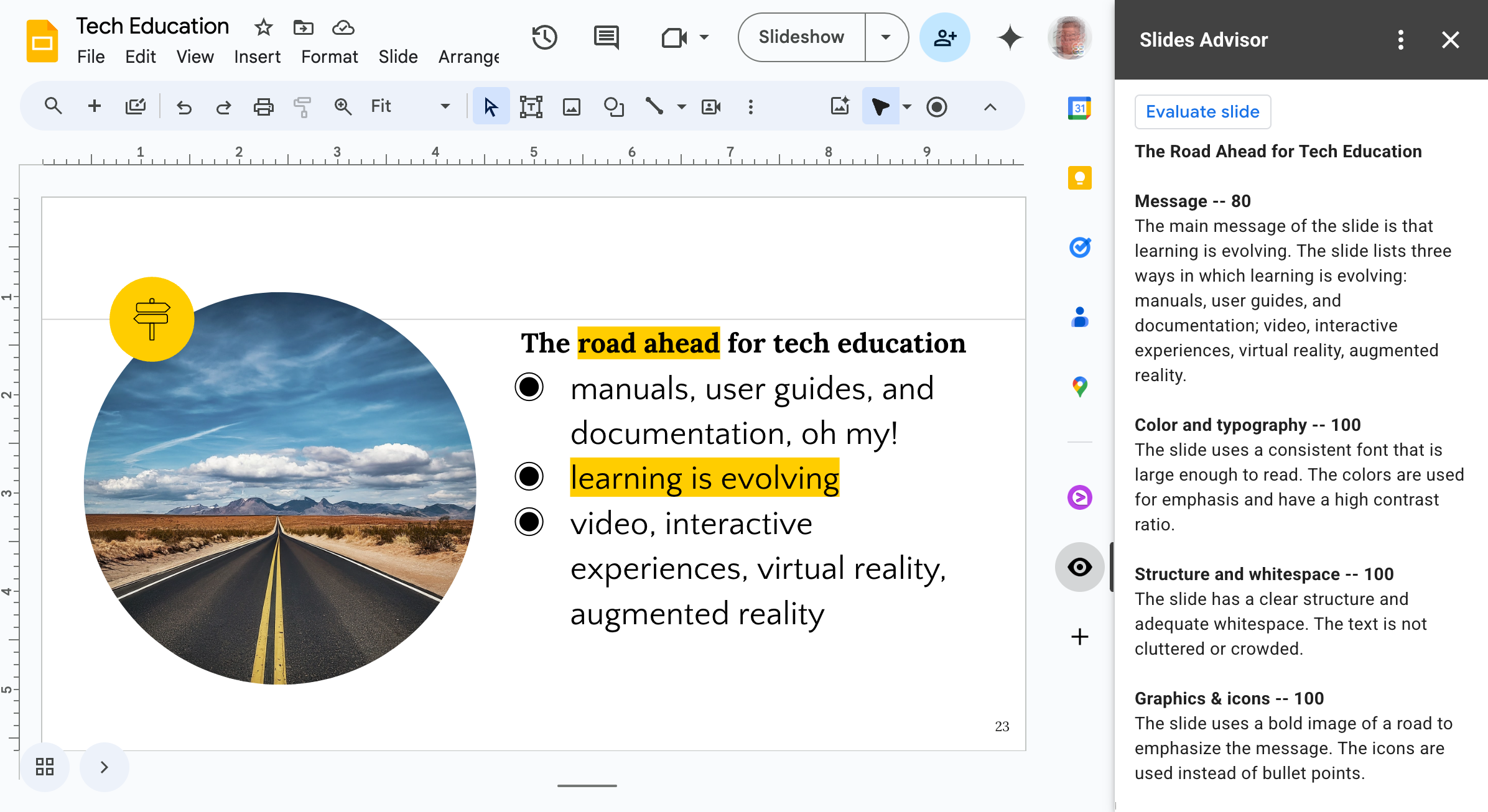
 Hình 1. Tiện ích bổ sung Slides Advisor cho Google Trang trình bày chạy dưới dạng bảng điều khiển thanh bên.
Hình 1. Tiện ích bổ sung Slides Advisor cho Google Trang trình bày chạy dưới dạng bảng điều khiển thanh bên.
Thiết lập dự án
Những hướng dẫn này sẽ hướng dẫn bạn thiết lập dự án Slides Advisor để phát triển và kiểm thử. Các bước chung là tạo dự án Google Apps Script, thiết lập dự án Google Cloud để truy cập API và thiết lập một số thuộc tính Tập lệnh cho dự án.
Tạo dự án Apps Script
Dự án Slides Advisor này chạy dưới dạng một Tiện ích bổ sung cho Google Trang trình bày. Bạn thiết lập dự án bằng giao diện web của Google Slides và tạo một dự án Apps Script cho mã.
Cách tạo dự án Apps Script mới:
- Chuyển đến ứng dụng web Trang trình bày cho Google Workspace.
- Mở một bản trình bày hiện có hoặc tạo một bản trình bày mới.
- Trong bản trình bày trên Trang trình bày, hãy chọn Tiện ích > Apps Script.
Khi hoàn tất các bước này, bạn sẽ có một Dự án không có tiêu đề mới trong giao diện người dùng web Apps Script. Dự án này được đính kèm vào bản trình bày mà bạn đã bắt đầu. Đặt tên cho dự án để dễ tìm hơn.
Cách đặt tên cho dự án Apps Script:
- Trong giao diện web của Apps Script, hãy chọn văn bản Untitled project (Dự án chưa có tên).
- Trong hộp thoại Rename Project (Đổi tên dự án), hãy nhập:
My Slides Advisorrồi chọn Rename (Đổi tên).
Chuẩn bị tệp dự án
Dự án Slides Advisor có 5 tệp mã và bạn cần thiết lập các tệp đó trước khi có thể sao chép mã vào dự án Apps Script mới. Phần này mô tả cách chuẩn bị dự án và lấy mã.
Cách chuẩn bị tệp dự án:
- Mở giao diện web Apps Script chứa dự án My Slides Advisor (Tư vấn viên của tôi trên Trang trình bày).
- Trên trình đơn bên trái, hãy chọn chế độ xem < > Trình chỉnh sửa.
- Đổi tên tệp Code.gs thành main.gs bằng cách di chuột qua tên tệp mã Code.gs, chọn Rename (Đổi tên) trong trình đơn theo bối cảnh, nhập
main. Giao diện sẽ tự động thêm đuôi .gs. - Hiển thị tệp kê khai appscript.json của dự án bằng cách chọn biểu tượng bánh răng (Project Settings (Cài đặt dự án)) trên trình đơn bên trái, sau đó bật tuỳ chọn Show "appscript.json" manifest file (Hiển thị tệp kê khai "appscript.json").
- Trong giao diện web của Apps Script, trên trình đơn bên trái, hãy chọn chế độ xem < > Trình chỉnh sửa.
- Tạo tệp mã ui.gs bằng cách chọn biểu tượng + (dấu cộng) ở bên phải tiêu đề Files (Tệp), chọn Script (Tập lệnh) rồi nhập
ui. - Lặp lại bước trước đó để tạo các tệp mã
slides.gsvàai.gs.
Lúc này, dự án Apps Script của bạn sẽ chứa 5 tệp mã sau đây, chủ yếu là trống:
- appscript.json
- main.gs
- ui.gs
- slides.gs
- ai.gs
Ở bước tiếp theo, hãy lấy mã dự án từ kho lưu trữ và sao chép mã đó vào dự án Apps Script.
Lấy mã nguồn dự án
Mã nguồn cho dự án Slides Advisor được lưu trữ trong một kho lưu trữ mã. Bạn cần sao chép mã đó vào dự án Apps Script để sử dụng. Phần này mô tả cách lấy mã dự án.
Cách tải mã dự án:
- Chuyển đến kho lưu trữ mã dự án cho tệp kê khai dự án,
appsscript.json - Sao chép nội dung của tệp mã này vào bảng nhớ tạm.
- Quay lại giao diện web Apps Script, chọn tên tệp appsscript.json rồi dán mã vào bảng điều khiển trình soạn thảo mã, thay thế mọi mã trước đó.
- Lặp lại quy trình này cho 4 tệp mã còn lại:
Kết nối dự án trên Google Cloud
Dự án này sử dụng một dự án trên Google Cloud để truy cập vào các mô hình AI của Gemini. Google Cloud cung cấp các chính sách cụ thể về quyền riêng tư đối với dữ liệu, cũng như một loạt dịch vụ phần mềm hữu ích để xây dựng các ứng dụng như Slides Advisor. Bạn kết nối mã Tiện ích bổ sung với API Gemini bằng cách tạo một dự án trên Google Cloud có quyền truy cập vào API AI, tạo một tài khoản dịch vụ cho dự án, tạo một khoá cho tài khoản dịch vụ và cài đặt khoá đó trong dự án Tiện ích bổ sung.
Định cấu hình dự án trên Cloud
Dự án trên Google Cloud mà bạn dùng để kết nối với API Gemini phải bật dịch vụ API Vertex AI và bạn cần tạo một kết nối đã xác thực từ Tiện ích bổ sung của Slides Advisor đến dự án này. API Vertex AI cũng yêu cầu bạn bật tính năng thanh toán trong các dự án mà bạn sử dụng API này.
Cách định cấu hình một dự án trên Cloud có quyền truy cập vào API Vertex AI:
- Chuyển đến Google Cloud Console rồi đăng nhập nếu cần.
- Trong Google Cloud Console, hãy chọn một Dự án trên Google Cloud hiện có hoặc tạo một dự án mới.
- Trên trang Bảng điều khiển của bảng điều khiển cho dự án, trong bảng điều khiển API, hãy chọn Chuyển đến trang tổng quan về API hoặc truy cập vào https://console.cloud.google.com/apis/.
- Trong trang API và dịch vụ, ở đầu trang, hãy chọn + BẬT API VÀ DỊCH VỤ.
- Trên trang Thư viện API, hãy tìm
vertex ai api, chọn tuỳ chọn Vertex AI API (API Vertex AI), rồi chọn nút Bật. - Nếu chưa bật, bạn phải Bật tính năng thanh toán cho dự án Google Cloud, sau đó bật API AI bằng cách chọn nút Bật trên trang bảng điều khiển Vertex AI API.
- Xác minh rằng bạn đã bật API Vertex AI bằng cách chuyển đến trang API và dịch vụ cho dự án của bạn. Lúc này, bạn sẽ thấy Vertex AI API được liệt kê trên trang này.
Tạo một tài khoản dịch vụ
Tiện ích bổ sung của Slides Advisor yêu cầu kết nối được xác thực với dự án trên Google Cloud để truy cập vào API Vertex AI và các mô hình Gemini. Bạn tạo kết nối đó bằng cách tạo một tài khoản dịch vụ trong dự án trên đám mây có quyền truy cập vào API Vertex AI. Dự án Slides Advisor (Tư vấn về trang trình bày) kết nối bằng tài khoản dịch vụ này.
Cách tạo tài khoản dịch vụ cho tiện ích bổ sung Tư vấn trang trình bày:
- Trong Google Cloud Console, hãy chuyển đến trang API và dịch vụ cho dự án trên Google Cloud.
- Ở bên trái trang, hãy chọn Thông tin xác thực.
- Ở đầu trang, hãy chọn + TẠO THÔNG TIN ĐĂNG NHẬP > Tài khoản dịch vụ.
- Trong trang Tạo tài khoản dịch vụ, phần Thông tin chi tiết về tài khoản dịch vụ, hãy nhập tên, mã nhận dạng và nội dung mô tả của tài khoản dịch vụ.
- Tạo tài khoản dịch vụ bằng cách chọn Tạo và tiếp tục.
- Trong phần Cấp cho tài khoản dịch vụ này quyền truy cập vào dự án, hãy chọn chế độ điều khiển Vai trò.
- Trong trường Filter (Bộ lọc), hãy tìm rồi chọn nhóm quyền Vertex AI User (Người dùng Vertex AI), sau đó chọn Continue (Tiếp tục).
- Hoàn tất việc tạo tài khoản dịch vụ này bằng cách chọn Xong.
Để biết thêm thông tin về cách tạo tài khoản dịch vụ, hãy xem tài liệu của Google Cloud về cách Tạo tài khoản dịch vụ.
Tạo và cài đặt khoá tài khoản dịch vụ
Dự án Slides Advisor phải có thể xác thực với tài khoản dịch vụ mà bạn đã tạo trong quy trình trước đó. Bạn có thể bật tính năng xác thực đó bằng cách tạo một khoá cho tài khoản dịch vụ và định cấu hình khoá đó trong dự án Apps Script của Slides Advisor dưới dạng Thuộc tính tập lệnh. Quy trình sau đây giải thích cách tạo khoá và định cấu hình khoá đó trong dự án.
Cách tạo và định cấu hình khoá tài khoản dịch vụ:
- Trong Google Cloud Console, hãy chuyển đến trang API và dịch vụ cho dự án trên Google Cloud.
- Ở bên trái trang, hãy chọn Thông tin xác thực.
- Trong phần Tài khoản dịch vụ, hãy tìm tài khoản dịch vụ mà bạn đã tạo, chọn địa chỉ email của tài khoản hoặc biểu tượng bút chì để chỉnh sửa.
- Trong cửa sổ chỉnh sửa tài khoản dịch vụ, ở gần đầu trang, hãy chọn tiêu đề thẻ KHOÁ.
- Trong phần Khoá, hãy chọn Thêm khoá > Tạo khoá mới.
- Trong hộp thoại Create private key for... (Tạo khoá riêng tư cho...), hãy chọn JSON rồi nhấp vào Create (Tạo). Bước này sẽ tạo một tệp khoá có tên projectid-hashcode.json và tự động tải tệp đó xuống máy tính của bạn.
- Mở tệp projectid-hashcode.json đã tải xuống và sao chép nội dung.
- Mở giao diện web Apps Script chứa dự án My Slides Advisor (Tư vấn về trang trình bày của tôi) và trên trình đơn bên trái, hãy chọn chế độ xem Settings (Cài đặt).
- Trong mục Thuộc tính tập lệnh, hãy chọn nút Chỉnh sửa thuộc tính tập lệnh, sau đó chọn nút Thêm thuộc tính tập lệnh.
- Trong trường Thuộc tính mới, hãy nhập
SERVICE_ACCOUNT_KEYvà trong trường Giá trị, hãy sao chép nội dung của tệp projectid-hashcode.json đã tải xuống. - Lưu thuộc tính mới bằng cách chọn nút Save script properties (Lưu thuộc tính tập lệnh).
Để biết thêm thông tin về cách tạo khoá tài khoản dịch vụ, hãy xem tài liệu của Google Cloud về cách Tạo và xoá khoá tài khoản dịch vụ.
Kiểm thử dự án Tiện ích bổ sung
 Để kiểm thử dự án Slides Advisor, bạn cần tạo một bản triển khai kiểm thử của mã Tiện ích bổ sung và cài đặt bản triển khai kiểm thử đó. Trong cấu hình kiểm thử này, dự án chỉ có sẵn trong bản trình bày Google Trang trình bày mà bạn đã bắt đầu dự án Tiện ích bổ sung Apps Script và không có bản trình bày Trang trình bày nào khác. Bạn có thể tìm hiểu thêm về cách triển khai Tiện ích bổ sung để sử dụng rộng rãi hơn trong tài liệu về Apps Script của Google Workspace, chủ đề Tạo và quản lý các bản triển khai.
Để kiểm thử dự án Slides Advisor, bạn cần tạo một bản triển khai kiểm thử của mã Tiện ích bổ sung và cài đặt bản triển khai kiểm thử đó. Trong cấu hình kiểm thử này, dự án chỉ có sẵn trong bản trình bày Google Trang trình bày mà bạn đã bắt đầu dự án Tiện ích bổ sung Apps Script và không có bản trình bày Trang trình bày nào khác. Bạn có thể tìm hiểu thêm về cách triển khai Tiện ích bổ sung để sử dụng rộng rãi hơn trong tài liệu về Apps Script của Google Workspace, chủ đề Tạo và quản lý các bản triển khai.
Cách triển khai và kiểm thử mã dự án Apps Script:
- Ở đầu giao diện web Apps Script, hãy chọn Deploy > Test deployments (Triển khai > Kiểm thử quá trình triển khai).
- Trong hộp thoại Test deployments (Kiểm thử bản triển khai), bên cạnh Select type (Chọn loại), hãy chọn biểu tượng bánh răng rồi chọn Google Workspace Add-on (Tiện ích bổ sung của Google Workspace).
- Bên cạnh(Các) ứng dụng: Tiêu đề của trang trình bày, hãy chọn nút Cài đặt.
- Để nguyên chế độ cài đặt mặc định cho Kiểm thử mã mới nhất rồi chọn Xong.
- Chuyển đến bản trình bày trên Google Trang trình bày được kết nối với dự án Apps Script và tải lại trang web.
- Ở góc dưới cùng bên phải của ứng dụng web Trang trình bày, hãy chọn biểu tượng ( < ) để mở bảng điều khiển bên, sau đó chọn biểu tượng mắt đen trắng để mở bảng điều khiển Trình tư vấn trang trình bày.
Sau khi hoàn tất bước này và chạy thành công Tiện ích bổ sung, bạn có thể bắt đầu sửa đổi tiện ích bổ sung đó để sử dụng các nguyên tắc khác hoặc tuân theo quy trình làm việc khác. Hãy xem các phần tiếp theo để biết hướng dẫn về cách thực hiện một số sửa đổi cơ bản đối với Tiện ích bổ sung của Tư vấn viên về trang trình bày.
Sửa đổi hành vi đánh giá
Bạn có thể thay đổi hành vi xem xét của Slides Advisor, cả về kết quả bạn nhận được từ API Gemini và giao diện người dùng do Tiện ích bổ sung cung cấp, bằng cách sửa đổi mã dự án của tiện ích này. Hướng dẫn này tập trung vào việc thay đổi hướng dẫn nhắc để sửa đổi hành vi xem xét trang trình bày. Để biết thêm thông tin về cách mở rộng giao diện người dùng của Google Trang trình bày bằng Apps Script, hãy xem phần Mở rộng Google Trang trình bày.
Thay đổi nguyên tắc về bài đánh giá
Tư vấn viên trang trình bày được lập trình với một bộ nguyên tắc cơ bản để đánh giá trang trình bày, bao gồm các danh mục về tính đơn giản, màu sắc và kiểu chữ, cấu trúc và khoảng trắng, đồ hoạ và biểu tượng. Nguyên tắc đánh giá chỉ là hướng dẫn văn bản được đưa vào một lời nhắc thông qua API Gemini, cùng với hình ảnh chụp nhanh của trang trình bày đã chọn và mọi ghi chú của người nói.
Bạn có thể thay đổi hành vi xem xét của Tiện ích bổ sung bằng cách thay đổi hướng dẫn văn bản. Ví dụ: bạn có thể hướng dẫn mô hình Gemini xuất ra bài đánh giá có điểm xếp hạng danh mục trên cùng dòng với tiêu đề danh mục hoặc thay đổi tên của một danh mục.
Cách thay đổi vị trí phân loại danh mục và tên danh mục:
- Mở giao diện web Apps Script chứa dự án My Slides Advisor (Tư vấn viên của tôi trên Trang trình bày). Nếu cần, hãy chuyển đến cửa sổ dự án bằng cách mở bản trình bày Google Trang trình bày chứa dự án Apps Script rồi chọn Extensions (Tiện ích) > Apps Script.
- Trên trình đơn bên trái, hãy chọn chế độ xem < > Trình chỉnh sửa, sau đó chọn tên tệp ai.gs.
- Trong tệp mã ai.gs, hãy tìm hằng số chuỗi
SYSTEM_PROMPTvà sửa đổi hướng dẫn như sau với văn bản in đậm:const SYSTEM_PROMPT = ` ... For each of the following categories evaluate the given slide. Score each category on a scale of 0 to 100, show the score next to the category heading, and concisely explain the reasoning. Do not suggest improvements if the score is 80 or above.
- Trong cùng một hằng số chuỗi
SYSTEM_PROMPT, hãy thay đổi văn bản danh mụcSimplicitythànhMessage:const SYSTEM_PROMPT = ` ... * Message -- Slides should focus on one main idea per slide and ...
- Lưu các thay đổi vào tệp mã ai.gs.
- Chuyển đến bản trình bày trên Google Trang trình bày được kết nối với dự án Apps Script, tải lại trang web và kiểm thử các thay đổi đối với Tiện ích bổ sung bằng cách chạy lại tiện ích đó.
Nếu bạn chưa thiết lập quá trình triển khai thử nghiệm cho Tiện ích bổ sung của Slides Advisor, hãy làm theo hướng dẫn trong phần Kiểm thử dự án tiện ích bổ sung.
Bạn có thể xoá, thay thế hoặc viết lại hướng dẫn về danh mục bài đánh giá trong hằng số chuỗi SYSTEM_PROMPT để phù hợp với các yêu cầu của bạn về bài đánh giá. Nếu bạn muốn thử nhiều phương pháp câu lệnh đánh giá hoặc viết lại toàn bộ câu lệnh đánh giá, hãy xem ứng dụng web Google AI Studio. Ứng dụng này cho phép bạn tạo bản minh hoạ, kiểm thử và lưu lời nhắc cho Gemini trong một giao diện thuận tiện. Ứng dụng này sử dụng cùng một API Gemini như dự án Slides Advisor. Để biết thêm thông tin về cách sử dụng AI Studio, hãy xem hướng dẫn bắt đầu nhanh về AI Studio.
Thay đổi cấu hình hành vi của mô hình
Gemini API cung cấp một số chế độ cài đặt để thay đổi hoạt động chung của mô hình nhằm phản hồi lời nhắc yêu cầu. Cụ thể, chế độ cài đặt nhiệt độ cho mô hình cho phép bạn đặt mức độ biến thiên được phép của mô hình trong phản hồi, trong đó 0 là mức thấp nhất và 1 là mức cao nhất. Việc đặt giá trị này ở mức 0,1 sẽ tạo ra các phản hồi rất nhất quán, nhưng hành vi đó có vẻ như lặp đi lặp lại và ít hữu ích hơn cho người dùng nhận được ý kiến phản hồi về bài đánh giá. Hãy cân nhắc việc đặt giá trị nhiệt độ cao hơn và lưu ý rằng nhiệt độ càng cao thì kết quả càng không nhất quán, có thể bao gồm việc triển khai các hướng dẫn theo cách khác nhau và thậm chí bỏ qua hoàn toàn một số hướng dẫn.
Cách tăng nhiệt độ cho các câu trả lời bài đánh giá:
- Mở giao diện web Apps Script chứa dự án My Slides Advisor (Tư vấn viên của tôi trên Trang trình bày).
- Trên trình đơn bên trái, hãy chọn chế độ xem < > Trình chỉnh sửa, sau đó chọn tên tệp ai.gs.
Trong tệp mã ai.gs, hãy tìm hàm
analyzeSlides()và chỉnh sửa hằng sốgenerationConfigbằng cách đặt giá trịtemperaturethành0.3:function analyzeSlides(slide) { const generationConfig = { temperature: 0.3, maxOutputTokens: 1024 * 2, };Lưu các thay đổi vào tệp mã ai.gs.
Chuyển đến bản trình bày trên Google Trang trình bày được kết nối với dự án Apps Script, tải lại trang web và kiểm thử các thay đổi đối với Tiện ích bổ sung bằng cách chạy lại tiện ích đó.
Để biết thêm thông tin về các chế độ cài đặt cấu hình hành vi của mô hình, hãy xem tài liệu về API Gemini cho GenerationConfig.
Tài nguyên khác
Để biết thêm thông tin về dự án Slides Advisor, hãy xem kho lưu trữ mã. Nếu bạn cần trợ giúp để xây dựng ứng dụng hoặc muốn cộng tác với các nhà phát triển khác, hãy xem máy chủ Discord của Cộng đồng nhà phát triển Google. Để biết thêm các dự án Xây dựng bằng công nghệ AI của Google, hãy xem danh sách phát video.

