आर्टिफ़िशियल इंटेलिजेंस (एआई) मॉडल से कोड से जुड़ी मदद पाना काफ़ी मददगार हो सकता है. हालांकि, अगर कनेक्टिविटी, कीमत या डेटा की सुरक्षा से जुड़ी पाबंदियों की वजह से, तीसरे पक्ष के होस्ट किए गए जनरेटिव एआई मॉडल का इस्तेमाल करने पर पाबंदी है, तो क्या होगा? Google के Gemma मॉडल की अलग-अलग तरह की सुविधाएं, आपके अपने हार्डवेयर पर डाउनलोड करने और चलाने के लिए उपलब्ध हैं. इसलिए, हर चीज़ को डिवाइस में ही रखा जा सकता है. साथ ही, आपके पास मॉडल को ऐसे ट्यून करने का विकल्प भी होता है कि वह आपके कोड बेस के साथ बेहतर काम करे.
Gemma या CodeGemma का अपना इंस्टेंस चलाने पर, आपको एआई से कोडिंग में मदद मिल सकती है. साथ ही, कम इंतज़ार, ज़्यादा उपलब्धता, कम कीमत, और अपने नेटवर्क पर अपना पूरा कोडिंग डेटा रखने की सुविधा भी मिल सकती है. इस प्रोजेक्ट में, Gemma को होस्ट करने के लिए अपनी वेब सेवा सेट अप करने और उसे Microsoft Visual Studio Code एक्सटेंशन से कनेक्ट करने का तरीका बताया गया है. इससे कोडिंग के दौरान, मॉडल का इस्तेमाल करना ज़्यादा आसान हो जाता है. इस प्रोजेक्ट में दो सब-प्रोजेक्ट शामिल हैं: पहला प्रोजेक्ट, Gemma को वेब सेवा में सेट अप और रैप करने के लिए है. दूसरा प्रोजेक्ट, VS Code एक्सटेंशन के लिए है, जो वेब सेवा से कनेक्ट होता है और उसका इस्तेमाल करता है.
इस प्रोजेक्ट के बारे में खास जानकारी देने वाला वीडियो देखें. इसमें, इस प्रोजेक्ट को आगे बढ़ाने का तरीका भी बताया गया है. साथ ही, इस प्रोजेक्ट को बनाने वाले लोगों की अहम जानकारी भी दी गई है. इसके लिए, कारोबार के ईमेल के लिए एआई असिस्टेंट को Google के एआई की मदद से बनाने वाला वीडियो देखें. Gemma Cookbook के कोड रिपॉज़िटरी में जाकर, इस प्रोजेक्ट का कोड भी देखा जा सकता है. इसके अलावा, नीचे दिए गए निर्देशों का पालन करके भी प्रोजेक्ट को बड़ा किया जा सकता है.
खास जानकारी
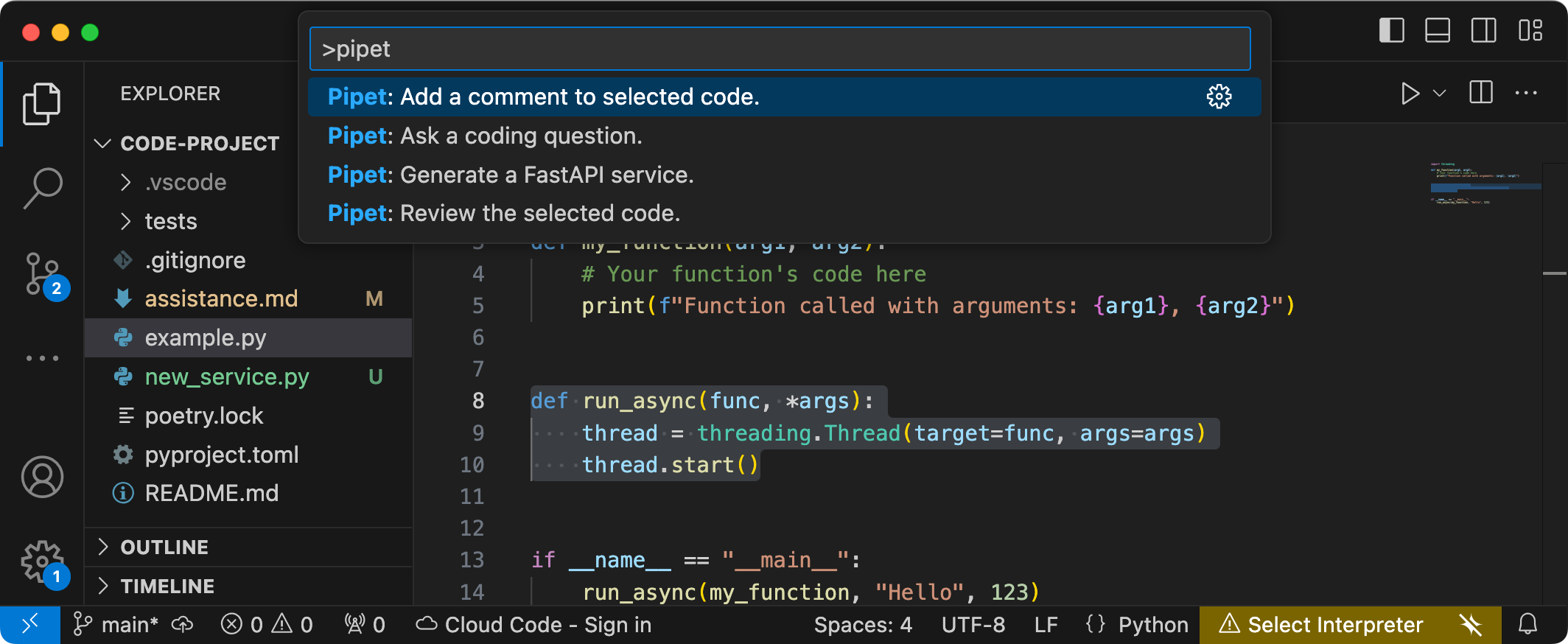
इस ट्यूटोरियल में, दो प्रोजेक्ट सेट अप और एक्सटेंड करने का तरीका बताया गया है: Gemma के लिए एक वेब सेवा और उस सेवा के लिए इस्तेमाल किया जाने वाला VS Code एक्सटेंशन. वेब सेवा, Gemma मॉडल को उपलब्ध कराने और अनुरोधों को मैनेज करने के लिए, Python, Keras, JAX, और FastAPI लाइब्रेरी का इस्तेमाल करती है. Pipet नाम का VS Code एक्सटेंशन, कमांड पैलेट में कमांड जोड़ता है. इनकी मदद से, कोड में बदलाव करने वाली विंडो में कोड, टेक्स्ट या टिप्पणियों को चुनकर, Gemma वेब सेवा को अनुरोध किए जा सकते हैं. इस बारे में ज़्यादा जानने के लिए, पहला इलस्ट्रेशन देखें.

पहला डायग्राम. विज़ुअल स्टूडियो कोड में Pipet एक्सटेंशन के लिए प्रोजेक्ट कमांड का यूज़र इंटरफ़ेस
दोनों प्रोजेक्ट का पूरा सोर्स कोड, Gemma Cookbook के कोड रिपॉज़िटरी में दिया गया है. साथ ही, अपनी ज़रूरतों और पसंदीदा वर्कफ़्लो के हिसाब से, दोनों प्रोजेक्ट को बढ़ाया जा सकता है.
प्रोजेक्ट सेटअप करना
इन निर्देशों की मदद से, इस प्रोजेक्ट को डेवलपमेंट और टेस्टिंग के लिए तैयार किया जा सकता है. सेटअप के सामान्य चरणों में, ज़रूरी सॉफ़्टवेयर इंस्टॉल करना, कोड डेटा स्टोर करने की जगह से प्रोजेक्ट को क्लोन करना, कुछ एनवायरमेंट वैरिएबल सेट करना, Python और Node.js लाइब्रेरी इंस्टॉल करना, और वेब ऐप्लिकेशन की जांच करना शामिल है.
ज़रूरी सॉफ़्टवेयर इंस्टॉल करें
इस प्रोजेक्ट में, पैकेज मैनेज करने और दो प्रोजेक्ट चलाने के लिए, Python 3, वर्चुअल एनवायरमेंट (venv), Node.js, और Node Package Manager (npm) का इस्तेमाल किया जाता है.
ज़रूरी सॉफ़्टवेयर इंस्टॉल करने के लिए:
Python 3, Python के लिए वर्चुअल एनवायरमेंट (
venv)पैकेज, Node.js, और Node.js पैकेज मैनेजर (npm) इंस्टॉल करें:sudo apt update sudo apt install git pip python3-venv nodejs npm
प्रोजेक्ट का क्लोन बनाना
प्रोजेक्ट कोड को अपने डेवलपमेंट कंप्यूटर पर डाउनलोड करें. प्रोजेक्ट का सोर्स कोड वापस पाने के लिए, आपके पास git सोर्स कंट्रोल सॉफ़्टवेयर होना चाहिए.
प्रोजेक्ट कोड डाउनलोड करने के लिए:
यहां दिए गए कमांड का इस्तेमाल करके, Git डेटा स्टोर करने की जगह को क्लोन करें:
git clone https://github.com/google-gemini/gemma-cookbook.gitज़रूरी नहीं: स्पैर्स चेकआउट का इस्तेमाल करने के लिए, अपनी लोकल git रिपॉज़िटरी को कॉन्फ़िगर करें, ताकि आपके पास सिर्फ़ प्रोजेक्ट की फ़ाइलें हों:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Gemma वेब सेवा प्रोजेक्ट
इस प्रोजेक्ट (gemma-web-service) का वेब सेवा वाला हिस्सा, Gemma 2 2B का एक ऐसा इंस्टेंस बनाता है जिसे अलग से होस्ट किया जाता है. साथ ही, यह जनरेशन के अनुरोधों और जवाबों को मैनेज करने के लिए, बुनियादी वेब सेवा के साथ रैप किया जाता है. इस ट्यूटोरियल में बाद में बताया गया VS Code एक्सटेंशन, कोड से जुड़ी सहायता के अनुरोधों को मैनेज करने के लिए, इस सेवा से कनेक्ट होता है.
इन निर्देशों की मदद से, इस प्रोजेक्ट को डेवलपमेंट और टेस्टिंग के लिए तैयार किया जा सकता है. सेटअप के सामान्य चरणों में, ज़रूरी सॉफ़्टवेयर इंस्टॉल करना, कोड रिपॉज़िटरी से प्रोजेक्ट की क्लोनिंग करना, कुछ एनवायरमेंट वैरिएबल सेट करना, Python लाइब्रेरी इंस्टॉल करना, और वेब सेवा की जांच करना शामिल हैं.
हार्डवेयर की ज़रूरी शर्तें
Gemma वेब सेवा प्रोजेक्ट को ऐसे कंप्यूटर पर चलाएं जिसमें ग्राफ़िक्स प्रोसेसिंग यूनिट (GPU) या टेंसर प्रोसेसिंग यूनिट (TPU) हो. साथ ही, मॉडल को सेव करने के लिए, ज़रूरत के मुताबिक GPU या TPU मेमोरी हो. इस वेब सेवा प्रोजेक्ट में Gemma 2 2B कॉन्फ़िगरेशन को चलाने के लिए, आपको करीब 16 जीबी जीपीयू मेमोरी, करीब इतनी ही सामान्य रैम, और कम से कम 20 जीबी डिस्क स्पेस की ज़रूरत होगी.
अगर आपको Google Cloud के VM इंस्टेंस पर Gemma वेब सेवा प्रोजेक्ट को डिप्लॉय करना है, तो इन ज़रूरी शर्तों के मुताबिक इंस्टेंस को कॉन्फ़िगर करें:
- जीपीयू हार्डवेयर: इस प्रोजेक्ट को चलाने के लिए, NVIDIA T4 की ज़रूरत होती है. हालांकि, NVIDIA L4 या इसके बाद के वर्शन का इस्तेमाल करने का सुझाव दिया जाता है
- ऑपरेटिंग सिस्टम: Linux पर डीप लर्निंग विकल्प चुनें. खास तौर पर, पहले से इंस्टॉल किए गए GPU सॉफ़्टवेयर ड्राइवर के साथ CUDA 12.3 M124 वाला डीप लर्निंग VM.
- बूट डिस्क का साइज़: अपने डेटा, मॉडल, और इसके साथ काम करने वाले सॉफ़्टवेयर के लिए डिस्क में कम से कम 20 जीबी स्टोरेज का प्रावधान करें.
प्रोजेक्ट कॉन्फ़िगर करना
यह प्रोजेक्ट पैकेज मैनेज करने और वेब सेवा को चलाने के लिए, Python 3 और वर्चुअल एनवायरमेंट (venv) का इस्तेमाल करता है. Python पैकेज और डिपेंडेंसी मैनेज करने के लिए, venv Python वर्चुअल एनवायरमेंट की सुविधा के साथ Python लाइब्रेरी इंस्टॉल करें. पक्का करें कि आपने setup_python स्क्रिप्ट या pip इंस्टॉलर की मदद से Python लाइब्रेरी इंस्टॉल करने से पहले, Python वर्चुअल एनवायरमेंट चालू कर लिया हो. Python वर्चुअल एनवायरमेंट इस्तेमाल करने के बारे में ज़्यादा जानकारी के लिए, Python venv दस्तावेज़ देखें.
Python लाइब्रेरी इंस्टॉल करने के लिए:
टर्मिनल विंडो में,
gemma-web-serviceडायरेक्ट्री पर जाएं:cd Demos/personal-code-assistant/gemma-web-service/इस प्रोजेक्ट के लिए, Python वर्चुअल एनवायरमेंट (venv) को कॉन्फ़िगर और चालू करें:
python3 -m venv venv source venv/bin/activatesetup_pythonस्क्रिप्ट का इस्तेमाल करके, इस प्रोजेक्ट के लिए ज़रूरी Python लाइब्रेरी इंस्टॉल करें:./setup_python.sh
एनवायरमेंट वैरिएबल सेट करना
इस प्रोजेक्ट को चलाने के लिए, कुछ एनवायरमेंट वैरिएबल की ज़रूरत होती है. इनमें Kaggle का उपयोगकर्ता नाम और Kaggle एपीआई टोकन शामिल है. Gemma मॉडल डाउनलोड करने के लिए, आपके पास Kaggle खाता होना चाहिए. साथ ही, आपको Gemma मॉडल के ऐक्सेस का अनुरोध करना होगा. इस प्रोजेक्ट के लिए, आपको अपने Kaggle उपयोगकर्ता नाम और Kaggle API टोकन को .env फ़ाइल में जोड़ना होगा. इसके बाद, वेब सर्विस प्रोग्राम इस मॉडल को डाउनलोड करता है.
एनवायरमेंट वैरिएबल सेट करने के लिए:
- Kaggle के दस्तावेज़ में दिए गए निर्देशों का पालन करके, अपना Kaggle उपयोगकर्ता नाम और एपीआई टोकन पाएं.
- Gemma सेटअप पेज पर, Gemma का ऐक्सेस पाएं के निर्देशों का पालन करके, Gemma मॉडल का ऐक्सेस पाएं.
प्रोजेक्ट के क्लोन में इस जगह पर एक
.envटेक्स्ट फ़ाइल बनाकर, प्रोजेक्ट के लिए एनवायरमेंट वैरिएबल फ़ाइल बनाएं:personal-code-assistant/gemma-web-service/.env.envटेक्स्ट फ़ाइल बनाने के बाद, इसमें ये सेटिंग जोड़ें:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
वेब सेवा को चलाना और उसकी जांच करना
प्रोजेक्ट को इंस्टॉल और कॉन्फ़िगर करने के बाद, वेब ऐप्लिकेशन को चलाकर पुष्टि करें कि आपने इसे सही तरीके से कॉन्फ़िगर किया है. आपको अपने इस्तेमाल के लिए प्रोजेक्ट में बदलाव करने से पहले, इसे आधार के तौर पर जांचना चाहिए.
प्रोजेक्ट को चलाने और उसकी जांच करने के लिए:
टर्मिनल विंडो में,
gemma-web-serviceडायरेक्ट्री पर जाएं:cd personal-code-assistant/gemma-web-service/run_serviceस्क्रिप्ट का इस्तेमाल करके ऐप्लिकेशन चलाएं:./run_service.shवेब सेवा शुरू करने के बाद, प्रोग्राम कोड में एक यूआरएल दिखता है. इस यूआरएल से सेवा को ऐक्सेस किया जा सकता है. आम तौर पर, यह पता:
http://localhost:8000/test_postस्क्रिप्ट चलाकर सेवा की जांच करें:./test/test_post.sh
इस स्क्रिप्ट की मदद से सेवा को चलाने और उसकी जांच करने के बाद, इस ट्यूटोरियल के अगले सेक्शन में, VS Code एक्सटेंशन की मदद से उससे कनेक्ट किया जा सकता है.
VS Code एक्सटेंशन प्रोजेक्ट
इस प्रोजेक्ट (pipet-code-agent-2) का वीएस कोड एक्सटेंशन, Microsoft Visual Studio Code ऐप्लिकेशन का एक सॉफ़्टवेयर एक्सटेंशन बनाता है. इसे एआई आधारित कोडिंग के नए निर्देश जोड़ने के लिए डिज़ाइन किया गया है. यह एक्सटेंशन, इस ट्यूटोरियल में पहले बताई गई Gemma वेब सेवा के साथ इंटरैक्ट करता है. यह एक्सटेंशन, JSON फ़ॉर्मैट के मैसेज का इस्तेमाल करके, वेब सेवाओं के साथ http पर संपर्क करता है.
प्रोजेक्ट कॉन्फ़िगर करें
इन निर्देशों की मदद से, Pipet Code Agent v2 प्रोजेक्ट को डेवलपमेंट और टेस्टिंग के लिए सेट अप किया जा सकता है. आम तौर पर, ज़रूरी सॉफ़्टवेयर इंस्टॉल करना, कॉन्फ़िगरेशन इंस्टॉल करना, एक्सटेंशन सेटिंग कॉन्फ़िगर करना, और एक्सटेंशन की जांच करना होता है.
ज़रूरी सॉफ़्टवेयर इंस्टॉल करना
Pipet Code Agent प्रोजेक्ट, Microsoft Visual Studio Code के एक्सटेंशन के तौर पर काम करता है. साथ ही, पैकेज मैनेज करने और ऐप्लिकेशन चलाने के लिए, Node.js और Node Package Manager (npm) टूल का इस्तेमाल करता है.
ज़रूरी सॉफ़्टवेयर इंस्टॉल करने के लिए:
- अपने प्लैटफ़ॉर्म के लिए, Visual Studio Code को डाउनलोड और इंस्टॉल करें.
- पक्का करें कि Node.js को आपके प्लैटफ़ॉर्म के इंस्टॉल करने के निर्देशों का पालन करके इंस्टॉल किया गया है.
प्रोजेक्ट लाइब्रेरी कॉन्फ़िगर करना
ज़रूरी डिपेंडेंसी डाउनलोड करने और प्रोजेक्ट को कॉन्फ़िगर करने के लिए, npm कमांड लाइन टूल का इस्तेमाल करें.
प्रोजेक्ट कोड को कॉन्फ़िगर करने के लिए:
Pipet Code Agent प्रोजेक्ट की रूट डायरेक्ट्री पर जाएं.
cd Demos/personal-code-assistant/pipet-code-agent-2/दूसरे ज़रूरी सॉफ़्टवेयर डाउनलोड करने और प्रोजेक्ट को कॉन्फ़िगर करने के लिए, इंस्टॉल कमांड चलाएं:
npm install
एक्सटेंशन को कॉन्फ़िगर करना
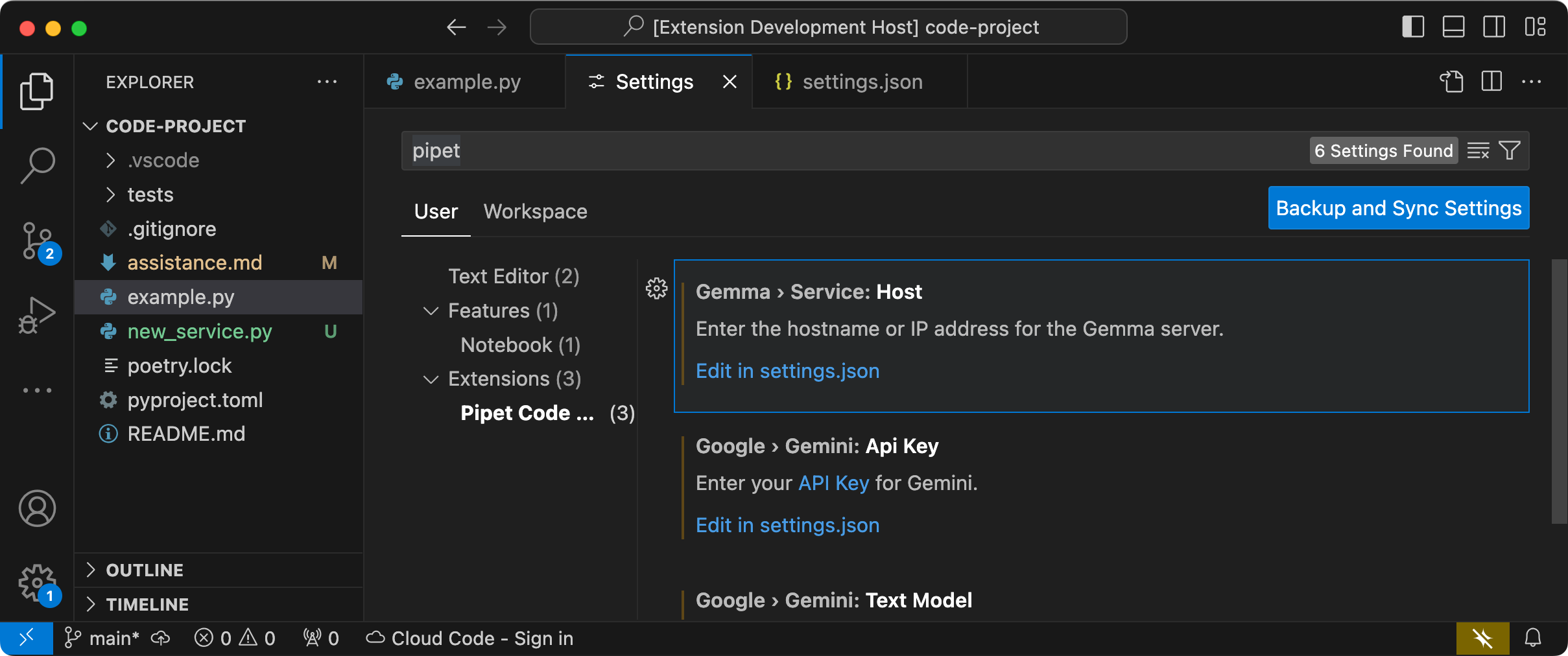
अब अपने डिवाइस के VS Code में डेवलपमेंट एक्सटेंशन के तौर पर Pipet Code Agent चलाकर इंस्टॉलेशन की जांच की जा सकती है. जांच करने पर, VS Code एक्सटेंशन डेवलपमेंट होस्ट की एक अलग विंडो खुलती है. इसमें नया एक्सटेंशन उपलब्ध होता है. इस नई विंडो में, अपनी निजी Gemma वेब सेवा को ऐक्सेस करने के लिए, एक्सटेंशन के इस्तेमाल की सेटिंग कॉन्फ़िगर की जाती हैं.
 दूसरी इमेज. VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो, जिसमें Pipet के एक्सटेंशन की सेटिंग हैं.
दूसरी इमेज. VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो, जिसमें Pipet के एक्सटेंशन की सेटिंग हैं.
अपने सेटअप को कॉन्फ़िगर और टेस्ट करने के लिए:
- VS Code ऐप्लिकेशन शुरू करें.
- VS Code में, फ़ाइल > नई विंडो चुनकर नई विंडो बनाएं.
- फ़ाइल > फ़ोल्डर खोलें को चुनकर, Pipet Code Agent प्रोजेक्ट खोलें. इसके बाद,
personal-code-assistant/pipet-code-agent-2/फ़ोल्डर को चुनें. pipet-code-agent-2/src/extension.tsफ़ाइल खोलें.- डीबग मोड में एक्सटेंशन चलाने के लिए, Run > डीबग करना शुरू करें चुनें. साथ ही, अगर ज़रूरी हो, तो VS कोड एक्सटेंशन डेवलपमेंट होस्ट विकल्प चुनें. इस चरण से एक अलग एक्सटेंशन डेवलपमेंट होस्ट विंडो खुलती है.
- VS Code की नई विंडो में, VS Code की सेटिंग खोलने के लिए, कोड > सेटिंग > सेटिंग को चुनें.
अपने Gemma वेब सेवा सर्वर के होस्ट पते को कॉन्फ़िगरेशन सेटिंग के तौर पर सेट करें. Search की सेटिंग फ़ील्ड में,
Gemmaटाइप करें और उपयोगकर्ता टैब चुनें. इसके बाद, Gemma > Service: Host सेटिंग में जाकर, settings.json में बदलाव करें लिंक पर क्लिक करें और होस्ट का पता, जैसे कि127.0.0.1,localhostयाmy-server.my-local-domain.comजोड़ें:"gemma.service.host": "your-host-address-here"settings.jsonफ़ाइल में किए गए बदलावों को सेव करें और सेटिंग टैब बंद करें.
एक्सटेंशन की जांच करना
अब अपने डिवाइस के VS Code में डेवलपमेंट एक्सटेंशन के तौर पर Pipet Code Agent चलाकर इंस्टॉलेशन की जांच की जा सकती है. जांच करने पर, VS Code एक्सटेंशन डेवलपमेंट होस्ट की एक अलग विंडो खुलती है. इसमें नया एक्सटेंशन उपलब्ध होता है.
एक्सटेंशन कमांड की जांच करने के लिए:
- बनाम कोड एक्सटेंशन डेवलपमेंट होस्ट विंडो में, एडिटर विंडो में कोई भी कोड चुनें.
- व्यू > निर्देश पैलेट चुनकर, निर्देश पैलेट खोलें.
- कमांड पैलेट में,
Pipetटाइप करें और उस प्रीफ़िक्स वाले किसी एक निर्देश को चुनें.
मौजूदा कमांड में बदलाव करें
Pipet Code Agent में दिए गए निर्देशों में बदलाव करके, एक्सटेंशन के व्यवहार और सुविधाओं में आसानी से बदलाव किया जा सकता है. प्रॉम्प्ट के संदर्भ से जुड़ी इस जानकारी से, Gemma के जनरेटिव मॉडल को जवाब तैयार करने में मदद मिलती है. मौजूदा Pipet निर्देशों में प्रॉम्प्ट निर्देशों को बदलकर, हर निर्देश के काम करने के तरीके में बदलाव किया जा सकता है.
निर्देशों के इस सेट में, कमांड के प्रॉम्प्ट टेक्स्ट को बदलकर, review.ts कमांड में बदलाव करने का तरीका बताया गया है.
review.ts निर्देश में बदलाव करने के लिए:
- VS Code ऐप्लिकेशन खोलें.
- VS Code में, फ़ाइल > नई विंडो चुनकर नई विंडो बनाएं.
- पाइप कोड एजेंट प्रोजेक्ट खोलने के लिए, फ़ाइल > फ़ोल्डर खोलें चुनें. इसके बाद,
pipet-code-agent/फ़ोल्डर चुनें. pipet-code-agent/src/review.tsफ़ाइल खोलें.
review.ts निर्देश के काम करने के तरीके में बदलाव करने के लिए:
review.tsफ़ाइल में,Also note potential performance improvementsजोड़ने के लिए,PROMPT_INSTRUCTIONSकॉन्स्टेंट की दूसरी से आखिरी लाइन बदलें.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;review.tsफ़ाइल में किए गए बदलावों को सेव करें.
बदले गए निर्देश की जांच करने के लिए:
- VS Code Pipet एक्सटेंशन प्रोजेक्ट विंडो में,
src/extension.tsफ़ाइल खोलें. - अपडेट किया गया कोड बनाने के लिए, टर्मिनल > बिल्ड टास्क चलाएं... को चुनें. इसके बाद, npm: compile विकल्प चुनें.
- रन > डीबगिंग को फिर से शुरू करें को चुनकर, डीबगर को रीस्टार्ट करें.
- VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो में, एडिटर विंडो में कोई भी कोड चुनें.
- व्यू > निर्देश पैलेट चुनकर, निर्देश पैलेट खोलें.
- कमांड पैलेट में,
Pipetटाइप करें और पिपेट: चुने गए कोड की समीक्षा करें कमांड चुनें.
नए निर्देश बनाना
Gemma मॉडल के ज़रिए, पूरी तरह से नए टास्क करने
के लिए नए निर्देश देकर, Pipet को बड़ा किया जा सकता है. हर कमांड फ़ाइल, जैसे कि comment.ts या review.ts, ज़्यादातर अपने-आप में होती है. इनमें सक्रिय एडिटर से टेक्स्ट इकट्ठा करने, प्रॉम्प्ट लिखने, Gemma वेब सेवा से कनेक्ट करने, प्रॉम्प्ट भेजने, और रिस्पॉन्स को मैनेज करने के लिए कोड शामिल होता है.
निर्देशों के इस सेट में, टेंप्लेट के तौर पर किसी मौजूदा कमांड, question.ts के कोड का इस्तेमाल करके, नया कमांड बनाने का तरीका बताया गया है.
फ़ंक्शन के नामों के सुझाव देने वाला कमांड बनाने के लिए:
src/डायरेक्ट्री में मौजूदnew-service.tsनाम कीpipet-code-agent-2/src/question.tsफ़ाइल की कॉपी बनाएं.- VS Code में,
src/new-service.tsफ़ाइल खोलें. PROMPT_INSTRUCTIONSवैल्यू में बदलाव करके, नई फ़ाइल में प्रॉम्प्ट के निर्देश बदलें.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;नया
BOILERPLATE_CODEकॉन्स्टेंट बनाकर, सेवा का बोइलरप्लेट जोड़ें.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;कमांड फ़ंक्शन का नाम बदलकर
newService()करें. साथ ही, इसका जानकारी देने वाले मैसेज को अपडेट करें.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...एडिटर में चुने गए टेक्स्ट और
PROMPT_INSTRUCTIONSको शामिल करने के लिए, प्रॉम्प्ट असेंबली कोड अपडेट करें.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;जवाब और बोलरप्लेट कोड को शामिल करने के लिए, जवाब डालने का कोड बदलें.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });new-service.tsफ़ाइल में किए गए बदलाव सेव करें.
नए निर्देश को शामिल करना
नए निर्देश के लिए कोड पूरा करने के बाद, आपको उसे बाकी एक्सटेंशन के साथ इंटिग्रेट करना होगा. नए कमांड को एक्सटेंशन का हिस्सा बनाने के लिए, extension.ts और package.json फ़ाइलों को अपडेट करें. साथ ही, नया कमांड शुरू करने के लिए, VS कोड को चालू करें.
new-service कमांड को एक्सटेंशन कोड के साथ इंटिग्रेट करने के लिए:
- VS Code में,
pipet-code-agent-2/src/extension.tsफ़ाइल खोलें. नया इंपोर्ट स्टेटमेंट जोड़कर, एक्सटेंशन में नई कोड फ़ाइल जोड़ें.
import { newService } from './new-service';activate()फ़ंक्शन में यह कोड जोड़कर, नया निर्देश रजिस्टर करें.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }extension.tsफ़ाइल में किए गए बदलाव सेव करें.
name कमांड को एक्सटेंशन पैकेज के साथ इंटिग्रेट करने के लिए:
- बनाम कोड में
pipet-code-agent/package.jsonफ़ाइल खोलें. पैकेज फ़ाइल के
commandsसेक्शन में नया निर्देश जोड़ें."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],package.jsonफ़ाइल में किए गए बदलावों को सेव करें.
नए निर्देश को आज़माना
निर्देश कोड करने और उसे एक्सटेंशन के साथ इंटिग्रेट करने के बाद, उसकी जांच की जा सकती है. आपका नया निर्देश सिर्फ़ वीएस कोड एक्सटेंशन डेवलपमेंट होस्ट विंडो में उपलब्ध है. उस वीएस कोड विंडो में नहीं है जहां आपने एक्सटेंशन के लिए कोड में बदलाव किया था.
बदले गए निर्देश की जांच करने के लिए:
- VS Code Pipet एक्सटेंशन प्रोजेक्ट विंडो में,
src/extension.tsफ़ाइल खोलें. - अपडेट किया गया कोड बनाने के लिए, टर्मिनल > बिल्ड टास्क चलाएं... को चुनें. इसके बाद, npm: compile विकल्प चुनें.
- VS Code Pipet एक्सटेंशन प्रोजेक्ट विंडो में, रन > डीबगिंग फिर से शुरू करें को चुनकर डीबगर को रीस्टार्ट करें. इससे, एक्सटेंशन डेवलपमेंट होस्ट की एक अलग विंडो रीस्टार्ट हो जाती है.
- VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो में, एडिटर विंडो में कुछ कोड चुनें.
- व्यू > निर्देश पैलेट चुनकर, निर्देश पैलेट खोलें.
- Command पैलेट में,
Pipetटाइप करें और Pipet: generate a FastAPI service कमांड चुनें.
अब आपने VS Code एक्सटेंशन का एक ऐसा कमांड बनाया है जो Gemma के एआई मॉडल के साथ काम करता है! एआई की मदद से कोड डेवलपमेंट का वर्कफ़्लो बनाने के लिए, अलग-अलग निर्देशों और निर्देशों के साथ प्रयोग करें!
पैकेज और एक्सटेंशन इंस्टॉल करें
अपने एक्सटेंशन को .vsix फ़ाइल के तौर पर पैकेज किया जा सकता है, ताकि उसे अपने VS Code इंस्टेंस में स्थानीय तौर पर इंस्टॉल किया जा सके. अपने एक्सटेंशन प्रोजेक्ट से .vsix पैकेज फ़ाइल जनरेट करने के लिए, vsce कमांड लाइन टूल का इस्तेमाल करें. इसके बाद, इस फ़ाइल को अपने VS Code इंस्टेंस में इंस्टॉल किया जा सकता है. अपने एक्सटेंशन को पैकेज करने के बारे में जानकारी पाने के लिए, VS Code के एक्सटेंशन पब्लिश करने के दस्तावेज़ देखें. अपने एक्सटेंशन को VSIX फ़ाइल के तौर पर पैकेज करने के बाद,
उसे VS Code में मैन्युअल तरीके से इंस्टॉल किया जा सकता है.
VSIX पैकेज्ड एक्सटेंशन इंस्टॉल करने के लिए:
- अपने VS Code इंस्टेंस में, फ़ाइल > एक्सटेंशन को चुनकर, एक्सटेंशन पैनल खोलें.
- एक्सटेंशन पैनल में, सबसे ऊपर दाईं ओर मौजूद तीन बिंदु वाला मेन्यू चुनें. इसके बाद, VSIX से इंस्टॉल करें को चुनें.
- इसे इंस्टॉल करने के लिए, अपने एक्सटेंशन प्रोजेक्ट से जनरेट की गई
.vsixपैकेज फ़ाइल खोलें.
अन्य संसाधन
इस प्रोजेक्ट के कोड के बारे में ज़्यादा जानकारी के लिए, Gemma Cookbook कोड का डेटाबेस देखें. अगर आपको ऐप्लिकेशन बनाने में मदद चाहिए या आपको दूसरे डेवलपर के साथ मिलकर काम करना है, तो Google Developers Community Discord सर्वर पर जाएं. Build with Google के एआई प्रोजेक्ट के बारे में ज़्यादा जानने के लिए, वीडियो प्लेलिस्ट देखें.
