يمكن أن يكون الحصول على مساعدة في الترميز من نماذج الذكاء الاصطناعي (AI) مفيدة جدًا، ولكن ماذا لو تم حظرك من استخدام نماذج الذكاء الاصطناعي التوليدي المستضافة التابعة لجهات خارجية بسبب قيود الاتصال أو التكلفة أو أمان البيانات؟ تتوفّر مجموعة نماذج Gemma من Google لتنزيلها وتشغيلها على أجهزتك الخاصة، بحيث يمكنك الاحتفاظ بكل البيانات على الجهاز، ويمكنك أيضًا ضبط النموذج للعمل بشكل أفضل مع قاعدة بياناتك البرمجية.
عند تشغيل نسختك الخاصة من Gemma أو CodeGemma، ستحصل على مساعدة في الترميز باستخدام الذكاء الاصطناعي (AI)، مع وقت استجابة سريع ومدى توفُّر عالٍ وبتكلفة منخفضة وإمكانية الاحتفاظ بجميع بيانات الترميز على شبكتك الخاصة. يوضّح لك هذا المشروع كيفية إعداد خدمة ويب لاستضافة Gemma وربطها بإضافة Microsoft Visual Studio Code، ما يسهّل استخدام النموذج أثناء الترميز. يتضمّن هذا المشروع مشروعَين فرعيَّين: أحدهما لإعداد Gemma وتغليفها في خدمة ويب، والمشروع الثاني لإضافة VS Code التي تربط خدمة الويب وتستخدمها.
للاطّلاع على نظرة عامة في فيديو حول هذا المشروع وكيفية توسيع نطاقه، بما في ذلك إحصاءات من الفريق الذي أنشأه، يمكنك مشاهدة فيديو مساعد الذكاء الاصطناعي لبريد الأعمال الذي تم إنشاؤه باستخدام تكنولوجيات الذكاء الاصطناعي من Google. يمكنك أيضًا مراجعة الرمز الخاص بهذا المشروع في مستودع رموز Gemma Cookbook. بخلاف ذلك، يمكنك البدء في توسيع نطاق المشروع باستخدام الخطوات التالية:
نظرة عامة
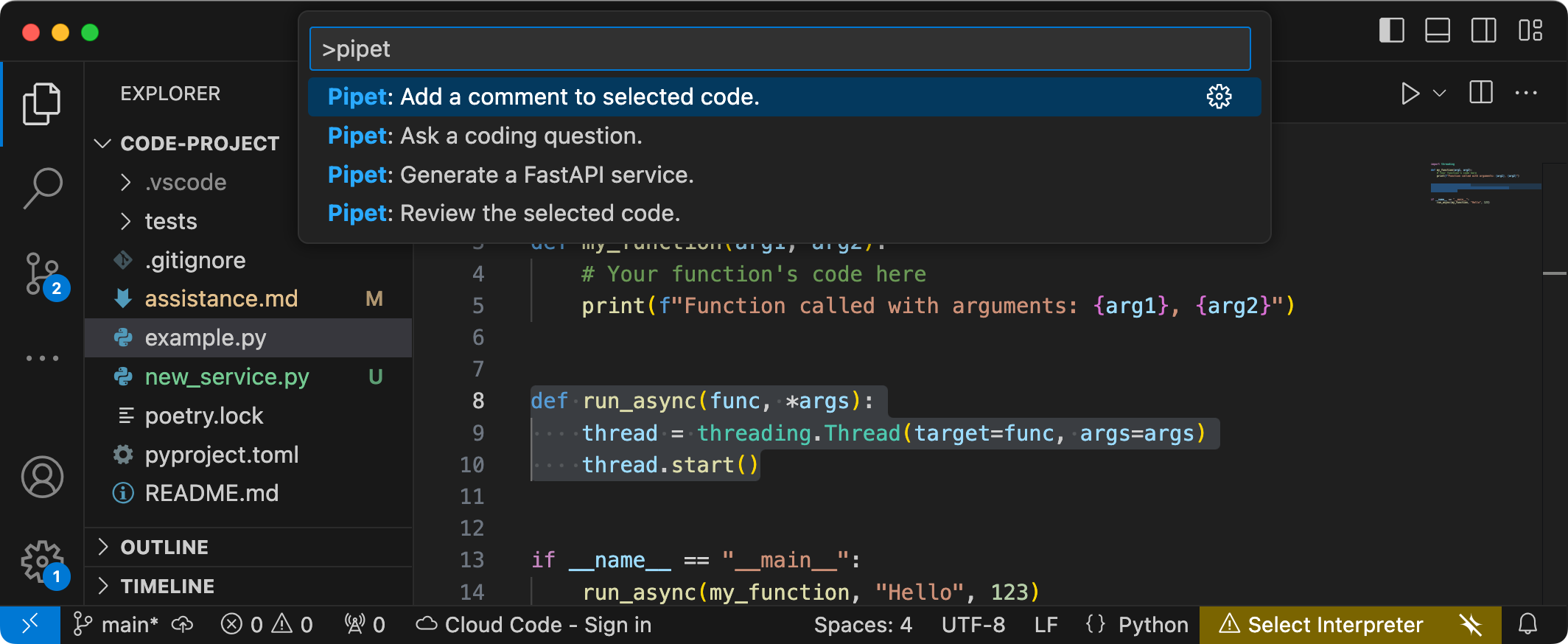
يوضّح لك هذا البرنامج التعليمي كيفية إعداد مشروعَين وتوسيع نطاقه: خدمة ويب لتطبيق Gemma وإضافة VS Code لاستخدامها مع هذه الخدمة. تستخدم خدمة الويب مكتبات Python وKeras وJAX وFastAPI لعرض نموذج Gemma والتعامل مع الطلبات. تضيف إضافة VS Code، المسماة Pipet، أوامر إلى لوحة الأوامر التي تتيح لك تقديم طلبات إلى خدمة Gemma على الويب عن طريق تحديد التعليمة البرمجية أو النص أو التعليقات في نافذة تعديل التعليمات البرمجية، كما هو موضح في الشكل 1.

الشكل 1. واجهة مستخدم أوامر المشروع لإضافة Pipet في Visual Studio Code
يتوفر رمز المصدر الكامل لكلا المشروعين في مستودع رموز Gemma Cookbook، ويمكنك توسيع كلا المشروعين للتكيّف مع احتياجاتك وسير العمل المفضّل لديك.
إعداد المشروع
سترشدك هذه التعليمات إلى كيفية تجهيز هذا المشروع لتطويره واختباره. تشمل خطوات الإعداد العامة تثبيت البرامج الأساسية، وتكرار المشروع من مستودع الرموز البرمجية، وضبط بعض متغيّرات البيئة، وتثبيت مكتبتَي Python وNode.js، واختبار تطبيق الويب.
تثبيت البرامج المطلوبة
يستخدم هذا المشروع Python 3 والبيئات الافتراضية (venv) وNode.js و"إدارة الحِزم" (npm) لإدارة الحِزم وتنفيذ المشروعَين.
لتثبيت البرنامج المطلوب:
ثبِّت Python 3 وحزمة البيئة الافتراضية (
venv) لـ Python و Node.js ومدير حِزم Node.js (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
استنساخ المشروع
نزِّل رمز المشروع على جهاز الكمبيوتر المخصّص للتطوير. تحتاج إلى استخدام برنامج التحكّم في المصدر git لاسترداد رمز المصدر للمشروع.
لتنزيل رمز المشروع:
استنسِخ مستودع git باستخدام الأمر التالي:
git clone https://github.com/google-gemini/gemma-cookbook.gitاختياري: يمكنك ضبط مستودع git المحلي لاستخدام ميزة "الفحص الخفيف"، لكي لا تتوفّر لديك سوى ملفات المشروع:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
مشروع خدمة ويب Gemma
يُنشئ جزء خدمة الويب من هذا المشروع (gemma-web-service) مثيلاً مستضافًا بشكل مستقل لـ Gemma 2 2B ملفوفًا بخدمة ويب أساسية لمعالجة طلبات الإنشاء والردود. تتصل إضافة VS Code، التي سنتناولها لاحقًا في هذا البرنامج التعليمي، بهذه الخدمة لمعالجة طلبات المساعدة في الرمز البرمجي.
سترشدك هذه التعليمات إلى كيفية تجهيز هذا المشروع لتطويره واختباره. تشمل خطوات الإعداد العامة تثبيت البرامج المسبقة، وتكرار المشروع من مستودع الرموز البرمجية، وضبط بعض متغيّرات البيئة، وتثبيت مكتبات Python، واختبار خدمة الويب.
متطلبات الأجهزة
شغِّل مشروع خدمة الويب Gemma على جهاز كمبيوتر مزوّد بوحدة معالجة رسومات (GPU) أو وحدة معالجة وحدات معالجة عصبية (TPU)، وذاكرة كافية لوحدة معالجة الرسومات أو وحدة معالجة وحدات معالجة عصبية لتحميل النموذج. لتشغيل إعدادات Gemma 2 2B في مشروع خدمة الويب هذا، يجب توفُّر حوالي 16 غيغابايت من ذاكرة وحدة معالجة الرسومات، ونسبة نفس ذاكرة الوصول العشوائي العادية تقريبًا، وحد أدنى من مساحة القرص تبلغ 20 غيغابايت.
في حال نشر مشروع خدمة الويب Gemma على مثيل VM في Google Cloud، يجب ضبط المثيل وفقًا للمتطلبات التالية:
- معدات وحدة معالجة الرسومات: يجب توفُّر وحدة NVIDIA T4 لتشغيل هذا المشروع (ننصح باستخدام NVIDIA L4 أو إصدار أحدث)
- نظام التشغيل: اختَر خيار التعلُّم العميق على Linux، وتحديدًا جهاز افتراضي للتعلُّم العميق مع CUDA 12.3 M124 مع برامج تشغيل برمجية لوحدة معالجة الرسومات تم تثبيتها مسبقًا.
- حجم قرص التشغيل: عليك توفير 20 غيغابايت على الأقل من مساحة القرص للبيانات والطراز والبرامج الداعمة.
ضبط المشروع
يستخدم هذا المشروع Python 3 والبيئات الافتراضية (venv) لإدارة الحِزم
وتشغيل خدمة الويب. ثبِّت مكتبات Python مع تفعيل venv بيئة venv الافتراضية لإدارة حِزم Python ومواردها التابعة. تأكَّد من تفعيل بيئة Python الافتراضية قبل تثبيت مكتبات Python باستخدام النص البرمجي setup_python أو باستخدام أداة التثبيت pip. لمزيد من
المعلومات حول استخدام البيئات الافتراضية في Python، يُرجى الاطّلاع على مستندات
Python venv.
لتثبيت مكتبات Python:
في نافذة وحدة طرفية، انتقِل إلى الدليل
gemma-web-service:cd Demos/personal-code-assistant/gemma-web-service/اضبط بيئة Python الافتراضية (venv) وفعِّلها لهذا المشروع:
python3 -m venv venv source venv/bin/activateثبِّت مكتبات Python المطلوبة لهذا المشروع باستخدام النص البرمجي
setup_python:./setup_python.sh
ضبط متغيّرات البيئة
يتطلّب هذا المشروع بعض متغيّرات البيئة لتشغيله،
بما في ذلك اسم مستخدم Kaggle ورمز مميّز لواجهة برمجة التطبيقات Kaggle API. يجب أن يكون لديك حساب Kaggle وأن تطلب
الوصول إلى نماذج Gemma حتى تتمكن من تنزيلها. بالنسبة إلى
هذا المشروع، يمكنك إضافة اسم المستخدم ورمز الاعتماد لواجهة برمجة التطبيقات Kaggle API في .envملف، والذي يستخدمه برنامج خدمة الويب لتنزيل النموذج.
لضبط متغيرات البيئة:
- احصل على اسم مستخدم Kaggle والرمز المميز لواجهة برمجة التطبيقات من خلال اتباع الإرشادات الواردة في وثائق Kaggle.
- يمكنك الوصول إلى نموذج Gemma باتّباع تعليمات الوصول إلى Gemma في صفحة إعداد Gemma.
أنشئ ملفًا لمتغيّرات البيئة للمشروع، وذلك عن طريق إنشاء ملف نصي
.envفي هذا الموقع في نسخة المشروع المكرّرة:personal-code-assistant/gemma-web-service/.envبعد إنشاء ملف
.envالنصي، أضِف إليه الإعدادات التالية:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
تشغيل خدمة الويب واختبارها
بعد إكمال عملية تثبيت المشروع وضبط إعداداته، شغِّل تطبيق الويب للتأكّد من ضبط إعداداته بشكلٍ صحيح. يجب عليك القيام بذلك كفحص أساسي قبل تحرير المشروع لاستخدامك الخاص.
لتنفيذ المشروع واختباره:
في نافذة وحدة طرفية، انتقِل إلى الدليل
gemma-web-service:cd personal-code-assistant/gemma-web-service/شغِّل التطبيق باستخدام النص البرمجي
run_service:./run_service.shبعد بدء خدمة الويب، يسرد رمز البرنامج عنوان URL الذي يمكنك من خلاله الوصول إلى الخدمة. عادةً ما يكون هذا العنوان:
http://localhost:8000/اختبِر الخدمة من خلال تشغيل نص
test_postالبرمجي:./test/test_post.sh
بعد تشغيل الخدمة واختبارها بنجاح باستخدام هذا البرنامج النصي، من المفترض أن تكون مستعدًا للربط بها باستخدام إضافة VS Code في القسم التالي من هذا الدليل التعليمي.
مشروع إضافة VS Code
تُنشئ إضافة VS Code لهذا المشروع (pipet-code-agent-2) برمجية
إضافة لتطبيق Microsoft Visual Studio Code مصمّمة لإضافة
أوامر ترميز جديدة للذكاء الاصطناعي. تتواصل هذه الإضافة مع خدمة ويب Gemma الموضَّحة سابقًا في هذا البرنامج التعليمي. تتواصل الإضافة مع خدمات الويب عبر http باستخدام رسائل بتنسيق JSON.
ضبط المشروع
سترشدك هذه التعليمات إلى كيفية إعداد مشروع Pipet Code Agent v2 للتطوير والاختبار. تتضمّن الخطوات العامة تثبيت البرامج المطلوبة وتشغيل عملية تثبيت الإعدادات وضبط إعدادات الإضافة واختبارها.
تثبيت البرامج المطلوبة
يتم تشغيل مشروع Pipet Code Agent كإضافة إلى Microsoft
Visual Studio Code، ويستخدم
Node.js وأداة Node Package Manager (npm) للقيام بإدارة الحِزم وتشغيل التطبيق.
لتثبيت البرنامج المطلوب:
- نزِّل Visual Studio Code وثبِّته على نظامك الأساسي.
- تأكَّد من تثبيت Node.js من خلال اتّباع تعليمات التثبيت للمنصة التي تستخدمها.
ضبط مكتبات المشاريع
استخدِم أداة سطر الأوامر npm لتنزيل التبعيات المطلوبة و
ضبط المشروع.
لضبط رمز المشروع:
انتقِل إلى الدليل الجذري لمشروع Pipet Code Agent.
cd Demos/personal-code-assistant/pipet-code-agent-2/شغِّل الأمر install لتنزيل التبعيات وضبط المشروع:
npm install
إعداد الإضافة
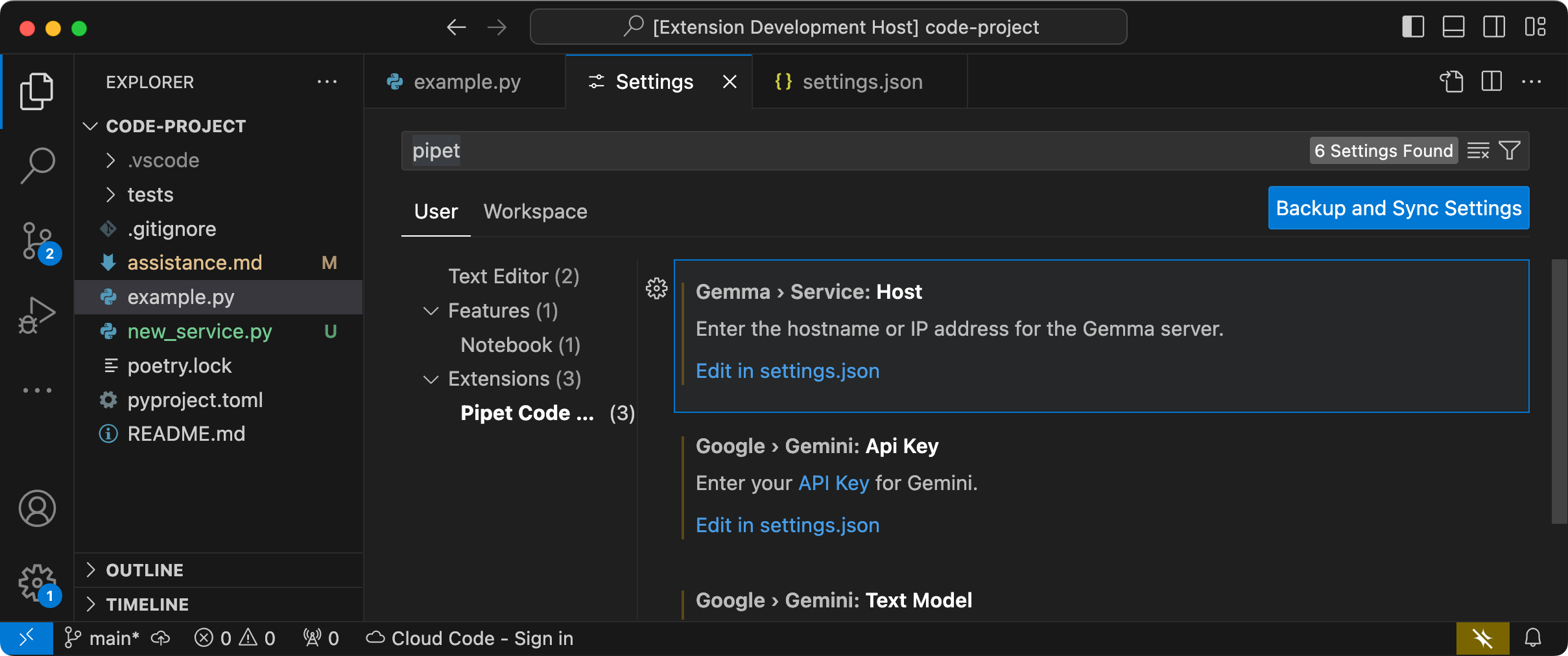
من المفترض أن تتمكّن الآن من اختبار عملية التثبيت من خلال تشغيل Pipet Code Agent كأحد إضافات التطوير في VS Code على جهازك. يفتح الاختبار نافذة Extension Development Host منفصلة في VS IDE حيث تتوفّر الإضافة الجديدة. في هذه النافذة الجديدة، يمكنك ضبط الإعدادات التي تستخدمها الإضافة للوصول إلى خدمة الويب الشخصية في Gemma.
 الشكل 2: نافذة مضيف تطوير الإضافات في VS Code مع إعدادات إضافة Pipet
الشكل 2: نافذة مضيف تطوير الإضافات في VS Code مع إعدادات إضافة Pipet
لضبط الإعدادات واختبارها:
- ابدأ تطبيق VS Code.
- في VS Code، أنشئ نافذة جديدة من خلال اختيار ملف > نافذة جديدة.
- افتح مشروع Pipet Code Agent من خلال اختيار ملف > فتح مجلد،
واختيار مجلد
personal-code-assistant/pipet-code-agent-2/. - افتح ملف
pipet-code-agent-2/src/extension.ts. - شغِّل الإضافة في وضع تصحيح الأخطاء من خلال اختيار تشغيل > بدء تصحيح الأخطاء، ثم اختَر مضيف تطوير إضافات VS Code، إذا لزم الأمر. تؤدي هذه الخطوة إلى فتح نافذة مضيف تطوير الإضافات منفصلة.
- في نافذة VS Code الجديدة، افتح إعدادات VS Code من خلال اختيار الرمز > الإعدادات > الإعدادات.
اضبط عنوان المضيف لخادم خدمة الويب Gemma كإعداد ضبط. في حقل إعدادات البحث، اكتب
Gemma، ثم اختَر علامة التبويب المستخدم، وفي الإعداد Gemma > الخدمة: المضيف، انقر على رابط التعديل في settings.json، وأضِف عنوان المضيف مثل127.0.0.1أوlocalhostأوmy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"احفظ التغييرات في ملف
settings.jsonوأغلِق علامات التبويب للإعدادات.
اختبار الإضافة
من المفترض أن تتمكّن الآن من اختبار عملية التثبيت من خلال تشغيل Pipet Code Agent كأحد إضافات التطوير في VS Code على جهازك. يفتح الاختبار نافذة Extension Development Host منفصلة في VS IDE حيث تتوفّر الإضافة الجديدة.
لاختبار أوامر الإضافات:
- في نافذة مضيف تطوير الإضافة في رمز VS Code، اختَر أي رمز في نافذة المحرّر.
- افتح لوحة الأوامر من خلال اختيار عرض > لوحة الأوامر.
- في لوحة الأوامر، اكتب
Pipetواختَر أحد الأوامر التي تحتوي على هذه البادئة.
تعديل الأوامر الحالية
إنّ تعديل الأوامر المقدَّمة في Pipet Code Agent هو أبسط طريقة ل تغيير سلوك الإضافة وإمكاناتها. وتساعد هذه المعلومات المتعلّقة بسياق الطلب في توجيه نموذج Gemma التوليدي لإنشاء ردّ. من خلال تغيير تعليمات الطلب في أوامر Pipet الحالية، يمكنك تغيير طريقة تصرف كلّ أمر.
توضّح هذه المجموعة من التعليمات كيفية تعديل الأمر review.ts من خلال
تغيير نص الطلب الخاص بالأمر.
للاستعداد لتعديل الأمر review.ts، اتّبِع الخطوات التالية:
- ابدأ تشغيل تطبيق VS Code.
- في رمز VS، أنشِئ نافذة جديدة عن طريق اختيار File (ملف) > New Window (نافذة جديدة).
- افتح مشروع Pipet Code Agent من خلال اختيار ملف > فتح مجلد،
واختيار مجلد
pipet-code-agent/. - افتح ملف
pipet-code-agent/src/review.ts.
لتعديل سلوك الأمر review.ts:
في ملف
review.ts، غيِّر السطر قبل الأخير منPROMPT_INSTRUCTIONSالثابت لإضافةAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;احفظ التغييرات في ملف
review.ts.
لاختبار الأمر المعدَّل:
- في نافذة مشروع إضافة Pipet في VS Code، افتح
src/extension.tsملف. - أنشئ الرمز المعدَّل من خلال اختيار Terminal (وحدة التحكّم) > Run Build Task (تشغيل مهمة الإنشاء)... ثم npm: compile (npm: compile).
- أعِد تشغيل برنامج تصحيح الأخطاء عن طريق اختيار تشغيل > إعادة تشغيل تصحيح الأخطاء.
- في نافذة مضيف تطوير الإضافة في رمز VS Code، اختَر أي رمز في نافذة المحرّر.
- افتح لوحة الأوامر من خلال اختيار عرض > لوحة الأوامر.
- في لوحة الأوامر، اكتب
Pipetواختَر الأمر Pipet: Review the selected code (القسطرة: مراجعة الرمز المحدّد).
إنشاء طلبات جديدة
يمكنك توسيع نطاق Pipet من خلال إنشاء أوامر جديدة تؤدي مهام جديدة تمامًا
باستخدام نموذج Gemma. يكون كل ملف أوامر، مثل comment.ts أو review.ts، مستقلاً في الغالب، ويتضمّن رمزًا لجمع النصوص من المحرّر النشط وإنشاء طلب والاتصال بخدمة Gemma على الويب وإرسال الطلبات والتعامل مع الردّ.
توضّح هذه المجموعة من التعليمات طريقة إنشاء أمر جديد باستخدام رمز طلب حالي question.ts كنموذج.
لإنشاء أمر يقترح أسماء للدوالّ:
- أنشئ نسخة من ملف
pipet-code-agent-2/src/question.tsيُسمىnew-service.tsفي الدليلsrc/. - في VS Code، افتح ملف
src/new-service.ts. غيِّر تعليمات الطلب في الملف الجديد من خلال تعديل القيمة
PROMPT_INSTRUCTIONS.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;أضِف النص النموذجي للخدمة من خلال إنشاء ثابت
BOILERPLATE_CODEجديد.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;غيِّر اسم دالة الأمر إلى
newService()وعدِّل رسالتها المعلوماتية.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...عدِّل رمز تجميع الطلب لتضمين النص الذي تم اختياره في المحرِّر و
PROMPT_INSTRUCTIONS.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;غيِّر رمز إدراج الردّ لتضمين الردّ ورمز الردّ الجاهز.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });احفظ التغييرات في ملف
new-service.ts.
دمج الأمر الجديد
بعد إكمال رمز الأمر الجديد، عليك دمجه مع
باقي بيانات الإضافة. عدِّل الملفَّين extension.ts وpackage.json لجعل الأمر الجديد جزءًا من الإضافة، وفعِّل VS Code لتشغيله.
لدمج الأمر new-service مع رمز الإضافة:
- في VS Code، افتح
pipet-code-agent-2/src/extension.tsملف. أضف ملف التعليمة البرمجية الجديد إلى الإضافة عن طريق إضافة عبارة استيراد جديدة.
import { newService } from './new-service';سجِّل الأمر الجديد عن طريق إضافة الرمز التالي إلى الدالة
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }احفظ التغييرات في ملف
extension.ts.
لدمج الأمر name مع حزمة الإضافة:
- في VS Code، افتح ملف
pipet-code-agent/package.json. أضِف الأمر الجديد إلى قسم
commandsفي ملف الحزمة."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],احفظ التغييرات في ملف
package.json.
اختبار الأمر الجديد
بعد الانتهاء من ترميز الأمر ودمجه مع الإضافة، يمكنك اختباره. لا يتوفّر الأمر الجديد إلا في نافذة VS Code مضيف تطوير الإضافة، وليس في نافذة VS Code التي حرّرت فيها رمز الإضافة.
لاختبار الأمر المعدَّل:
- في نافذة مشروع إضافة Pipet في VS Code، افتح
src/extension.tsملف. - أنشئ الرمز المعدَّل من خلال اختيار Terminal (وحدة التحكّم) > Run Build Task (تشغيل مهمة الإنشاء)... ثم npm: compile (npm: compile).
- في نافذة مشروع إضافة Pipet في VS Code، أعِد تشغيل أداة تصحيح الأخطاء من خلال اختيار تشغيل > إعادة تشغيل تصحيح الأخطاء، ما يؤدي إلى إعادة تشغيل نافذة مضيف تطوير الإضافة منفصلة.
- في نافذة مضيف تطوير الإضافة في رمز VS Code، اختَر بعض الرموز في نافذة المحرّر.
- افتح لوحة الأوامر من خلال اختيار عرض > لوحة الأوامر.
- في لوحة الأوامر، اكتب
Pipetواختَر الأمر Pipet: إنشاء خدمة FastAPI.
لقد أنشأت الآن أمرًا لإضافة VS Code يعمل مع نموذج Gemma AI . جرِّب استخدام أوامر وتعليمات مختلفة لإنشاء سير عمل تطوير رمز مبرمَج مزوّد بتكنولوجيات الذكاء الاصطناعي (AI) ومناسب لك.
حزم الإضافة وتثبيتها
يمكنك تجميع الإضافة كملف .vsix لتثبيتها على الجهاز في
مثيل VS Code. استخدِم أداة سطر الأوامر vsce لإنشاء ملف حزمة .vsix
من مشروع الإضافة، والذي يمكنك تثبيته بعد ذلك في مثيل VS Code. لمعرفة تفاصيل حول تجميع الإضافة، يُرجى الاطّلاع على مستندات VS Code المتعلقة بموضوع
نشر الإضافات. عند الانتهاء من وضع الإضافة في حزمة كملف VSIX،
يمكنك تثبيتها يدويًا في VS Code.
لتثبيت الإضافة المُعنوَنة بتنسيق VSIX، اتّبِع الخطوات التالية:
- في مثيل رمز VS، افتح لوحة الإضافات عن طريق اختيار ملف > الامتدادات.
- في لوحة الإضافات، انقر على قائمة الخيارات الإضافية في أعلى يسار الصفحة، ثم على التثبيت من حزمة VSIX.
- افتح ملف حزمة
.vsixالذي أنشأته من مشروع الإضافة لتثبيته.
مراجع إضافية
لمزيد من التفاصيل حول رمز هذا المشروع، يُرجى الاطّلاع على مستودع رمز Gemma Cookbook. إذا كنت بحاجة إلى مساعدة في إنشاء التطبيق أو كنت تبحث عن التعاون مع مطوّرين آخرين، يمكنك الاطّلاع على خادم Discord الخاص بمنتدى Google Developers. لمزيد من مشاريع "إنشاء باستخدام الذكاء الاصطناعي من Google"، يمكنك الاطّلاع على قائمة تشغيل الفيديوهات.
