Obtener asistencia de código de modelos de inteligencia artificial (IA) puede ser muy útil, pero ¿qué sucede si no puedes usar modelos de IA generativa alojados por terceros debido a restricciones de conectividad, costo o seguridad de los datos? La familia de modelos Gemma de Google está disponible para descargar y ejecutar en tu propio hardware, por lo que puedes mantener todo local e incluso tener la opción de ajustar el modelo para que funcione mejor con tu base de código.
Ejecutar tu propia instancia de Gemma o CodeGemma puede brindarte asistencia de programación de IA con baja latencia, alta disponibilidad, un costo potencialmente más bajo y la capacidad de mantener todos tus datos de programación en tu propia red. En este proyecto, se muestra cómo configurar tu propio servicio web para alojar Gemma y conectarlo a una extensión de Microsoft Visual Studio Code, de modo que el uso del modelo sea más conveniente mientras codificas. Este proyecto incluye dos subproyectos: uno para configurar y unir Gemma en un servicio web y un segundo proyecto para una extensión de VS Code que conecta y usa el servicio web.
Si quieres ver una descripción general en video de este proyecto y cómo ampliarlo, incluidas las estadísticas de las personas que lo crearon, consulta el video Asistente de IA de correo electrónico empresarial de Build with Google AI. También puedes revisar el código de este proyecto en el repositorio de código de Gemma Cookbook. De lo contrario, puedes comenzar a extender el proyecto con las siguientes instrucciones.
Descripción general
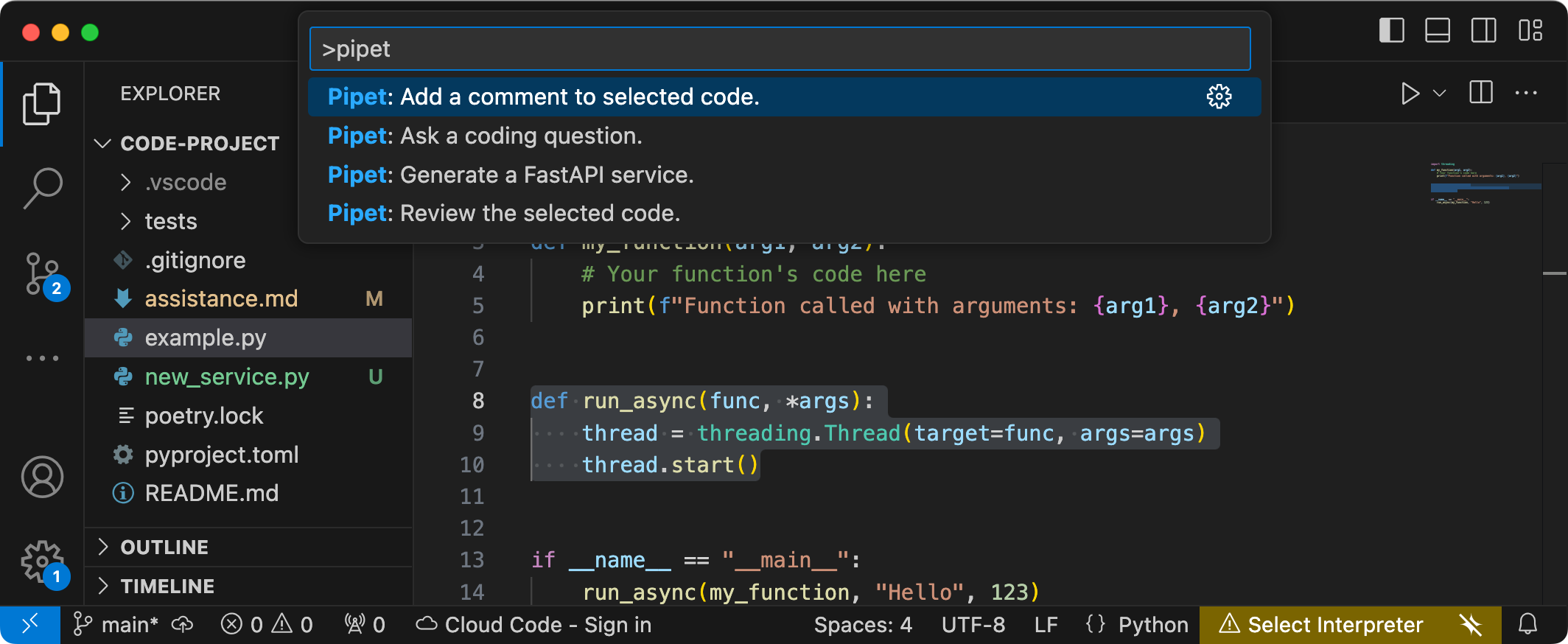
En este instructivo, se muestra cómo configurar y extender dos proyectos: un servicio web para Gemma y una extensión de VS Code para usar en ese servicio. El servicio web usa Python, Keras, JAX y las bibliotecas de FastAPI para entregar el modelo de Gemma y controlar las solicitudes. La extensión de VS Code, llamada Pipet, agrega comandos a la paleta de comandos que te permiten realizar solicitudes al servicio web de Gemma seleccionando código, texto o comentarios en una ventana de edición de código, como se muestra en la Figura 1.

Figura 1: Interfaz de usuario del comando de proyecto para la extensión Pipet en Visual Studio Code
El código fuente completo de ambos proyectos se proporciona en el repositorio de código del libro de recetas de Gemma, y puedes extender ambos proyectos para adaptarlos a tus necesidades y a tu flujo de trabajo preferido.
Configura el proyecto
Estas instrucciones te ayudarán a preparar este proyecto para el desarrollo y las pruebas. Los pasos de configuración generales incluyen instalar el software necesario, clonar el proyecto desde el repositorio de código, configurar algunas variables de entorno, instalar bibliotecas de Python y Node.js, y probar la aplicación web.
Instala el software obligatorio
Este proyecto usa Python 3, entornos virtuales (venv), Node.js y el administrador de paquetes de Node (npm) para administrar paquetes y ejecutar los dos proyectos.
Para instalar el software necesario, sigue estos pasos:
Instala Python 3, el paquete del entorno virtual (
venv) para Python, Node.js y el administrador de paquetes de Node.js (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
Cómo clonar el proyecto
Descarga el código del proyecto en tu computadora de desarrollo. Necesitas el software de control de código fuente git para recuperar el código fuente del proyecto.
Para descargar el código del proyecto, sigue estos pasos:
Clona el repositorio de git con el siguiente comando:
git clone https://github.com/google-gemini/gemma-cookbook.gitOpcional: Configura tu repositorio de git local para usar el control de revisión disperso, de modo que solo tengas los archivos del proyecto:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Proyecto de servicio web de Gemma
La parte del servicio web de este proyecto (gemma-web-service) crea una instancia alojada de forma independiente de Gemma 2 2B unida con un servicio web básico para controlar las solicitudes y respuestas de generación. La extensión de VS Code, que se explica más adelante en este instructivo, se conecta a este servicio para controlar las solicitudes de asistencia de código.
Estas instrucciones te ayudarán a preparar este proyecto para el desarrollo y las pruebas. Los pasos de configuración generales incluyen instalar el software necesario, clonar el proyecto desde el repositorio de código, configurar algunas variables de entorno, instalar bibliotecas de Python y probar el servicio web.
Requisitos de hardware
Ejecuta el proyecto de servicio web de Gemma en una computadora con una unidad de procesamiento gráfico (GPU) o una unidad de procesamiento tensorial (TPU) y suficiente memoria de GPU o TPU para contener el modelo. Para ejecutar la configuración de Gemma 2 2B en este proyecto de servicio web, necesitarás aproximadamente 16 GB de memoria de GPU, aproximadamente la misma cantidad de RAM normal y un mínimo de 20 GB de espacio en disco.
Si implementas el proyecto de servicio web de Gemma en una instancia de VM de Google Cloud, configura la instancia según estos requisitos:
- Hardware de GPU: Se requiere una NVIDIA T4 para ejecutar este proyecto (se recomienda NVIDIA L4 o una versión posterior)
- Sistema operativo: Elige una opción de aprendizaje profundo en Linux, específicamente VM de aprendizaje profundo con CUDA 12.3 M124 con controladores de software de GPU preinstalados.
- Tamaño del disco de arranque: Aprovisiona al menos 20 GB de espacio en el disco para tus datos, tu modelo y el software de compatibilidad.
Configurar proyecto
En este proyecto, se usa Python 3 y entornos virtuales (venv) para administrar paquetes y ejecutar el servicio web. Instala las bibliotecas de Python con el entorno virtual de Python venv activado para administrar los paquetes y las dependencias de Python. Asegúrate de activar el entorno virtual de Python antes de instalar las bibliotecas de Python con la secuencia de comandos setup_python o con el instalador pip. Para obtener más información sobre el uso de entornos virtuales de Python, consulta la documentación de venv de Python.
Para instalar las bibliotecas de Python, sigue estos pasos:
En una ventana de terminal, navega al directorio
gemma-web-service:cd Demos/personal-code-assistant/gemma-web-service/Configura y activa un entorno virtual de Python (venv) para este proyecto:
python3 -m venv venv source venv/bin/activateInstala las bibliotecas de Python necesarias para este proyecto con la secuencia de comandos
setup_python:./setup_python.sh
Configure las variables de entorno
Este proyecto requiere algunas variables de entorno para ejecutarse, como un nombre de usuario y un token de la API de Kaggle. Debes tener una cuenta de
Kaggle y solicitar acceso a los modelos de Gemma para poder descargarlos. Para este proyecto, agregas tu nombre de usuario y token de la API de Kaggle en un archivo .env, que el programa del servicio web usa para descargar el modelo.
Para configurar las variables de entorno, sigue estos pasos:
- Para obtener tu nombre de usuario y token de API de Kaggle, sigue las instrucciones de la documentación de Kaggle.
- Para obtener acceso al modelo de Gemma, sigue las instrucciones de Obtén acceso a Gemma en la página Configuración de Gemma.
Crea un archivo de variable de entorno para el proyecto. Para ello, crea un archivo de texto
.enven esta ubicación en tu clon del proyecto:personal-code-assistant/gemma-web-service/.envDespués de crear el archivo de texto
.env, agrega la siguiente configuración:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
Ejecuta y prueba el servicio web
Una vez que hayas completado la instalación y configuración del proyecto, ejecuta la aplicación web para confirmar que la hayas configurado de forma correcta. Debes hacerlo como una verificación de referencia antes de editar el proyecto para tu propio uso.
Para ejecutar y probar el proyecto, haz lo siguiente:
En una ventana de terminal, navega al directorio
gemma-web-service:cd personal-code-assistant/gemma-web-service/Ejecuta la aplicación con la secuencia de comandos
run_service:./run_service.shDespués de iniciar el servicio web, el código del programa muestra una URL a la que puedes acceder. Por lo general, esta dirección es la siguiente:
http://localhost:8000/Ejecuta la secuencia de comandos
test_postpara probar el servicio:./test/test_post.sh
Una vez que hayas ejecutado y probado correctamente el servicio con esta secuencia de comandos, deberías estar listo para conectarte a él con la extensión de VS Code en la siguiente sección de este instructivo.
Proyecto de extensión de VS Code
La extensión de VS Code de este proyecto (pipet-code-agent-2) crea una extensión de software
de la aplicación de Microsoft Visual Studio Code que se diseñó para agregar
nuevos comandos de programación con IA. Esta extensión se comunica con el servicio web de Gemma que se describió anteriormente en este instructivo. La extensión se comunica con los servicios web a través de http mediante mensajes en formato JSON.
Configurar proyecto
En estas instrucciones, se explica cómo configurar el proyecto de Pipet Code Agent v2 para el desarrollo y las pruebas. Los pasos generales son instalar el software requerido, ejecutar la instalación de configuración, configurar un parámetro de configuración de la extensión y probar la extensión.
Instala el software obligatorio
El proyecto de Pipet Code Agent se ejecuta como una extensión de Microsoft Visual Studio Code y usa Node.js y la herramienta Node Package Manager (npm) para administrar paquetes y ejecutar la aplicación.
Para instalar el software necesario, sigue estos pasos:
- Descarga e instala Visual Studio Code para tu plataforma.
- Para asegurarte de que Node.js esté instalado, sigue las instrucciones de instalación de tu plataforma.
Cómo configurar bibliotecas de proyectos
Usa la herramienta de línea de comandos de npm para descargar las dependencias necesarias y configurar el proyecto.
Para configurar el código del proyecto, sigue estos pasos:
Navega al directorio raíz del proyecto del agente de código de Pipet.
cd Demos/personal-code-assistant/pipet-code-agent-2/Ejecuta el comando de instalación para descargar dependencias y configurar el proyecto:
npm install
Configura la extensión
Ahora deberías poder probar la instalación ejecutando Pipet Code Agent como una extensión de desarrollo en VS Code en tu dispositivo. La prueba abre una ventana independiente de Extension Development Host de VS Code en la que está disponible la extensión nueva. En esta ventana nueva, estableces la configuración de los usos de la extensión para acceder a tu servicio web personal de Gemma.
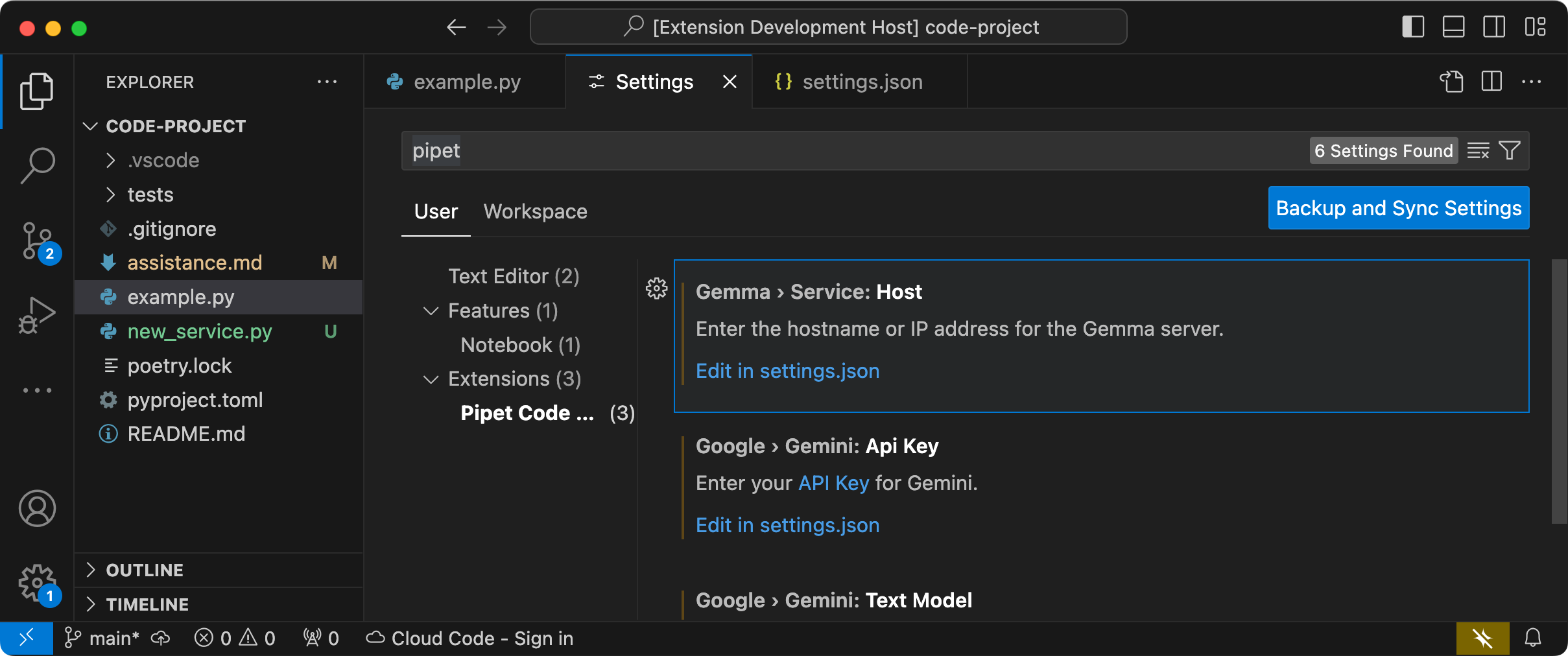
 Figura 2: Ventana del host de desarrollo de extensiones de VS Code con la configuración de la extensión de Pipet.
Figura 2: Ventana del host de desarrollo de extensiones de VS Code con la configuración de la extensión de Pipet.
Para configurar y probar tu configuración, sigue estos pasos:
- Inicia la aplicación de VS Code.
- En VS Code, selecciona File > New Window para crear una ventana nueva.
- Para abrir el proyecto del agente de código de canalización, selecciona Archivo > Abrir carpeta y elige la carpeta
personal-code-assistant/pipet-code-agent-2/. - Abre el archivo
pipet-code-agent-2/src/extension.ts. - Para ejecutar la extensión en modo de depuración, selecciona Run > Start Debugging y, si es necesario, selecciona la opción VS Code Extension Development Host. Con este paso, se abre una ventana Extension Development Host independiente.
- En la nueva ventana de VS Code, selecciona Code > Settings > Settings para abrir la configuración de VS Code.
Establece la dirección del host de tu servidor de servicios web de Gemma como un parámetro de configuración. En el campo Configuración de búsqueda, escribe
Gemma, selecciona la pestaña Usuario y, en la configuración Gemma > Servicio: Host, haz clic en el vínculo Editar en settings.json y agrega la dirección del host, como127.0.0.1,localhostomy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"Guarda los cambios en el archivo
settings.jsony cierra las pestañas de configuración.
Prueba la extensión
Ahora deberías poder probar la instalación ejecutando Pipet Code Agent como una extensión de desarrollo en VS Code en tu dispositivo. La prueba abre una ventana independiente de Extension Development Host de VS Code en la que está disponible la extensión nueva.
Para probar los comandos de la extensión, haz lo siguiente:
- En la ventana Extension Development Host de VS Code, selecciona cualquier código en la ventana del editor.
- Para abrir la paleta de comandos, selecciona View > Command Palette.
- En la paleta de comandos, escribe
Pipety selecciona uno de los comandos con ese prefijo.
Modifica los comandos existentes
Modificar los comandos proporcionados en Pipet Code Agent es la forma más sencilla de cambiar el comportamiento y las capacidades de la extensión. Esta información del contexto de la instrucción guía al modelo generativo de Gemma para formar una respuesta. Si cambias las instrucciones de las instrucciones en los comandos de Pipet existentes, puedes cambiar el comportamiento de cada uno de ellos.
En este conjunto de instrucciones, se explica cómo modificar el comando review.ts cambiando el texto de la solicitud del comando.
Para prepararte para editar el comando review.ts, haz lo siguiente:
- Inicia la aplicación de VS Code.
- En VS Code, selecciona File > New Window para crear una ventana nueva.
- Abre el proyecto de Pipet Code Agent seleccionando File > Open Folder y, luego, la carpeta
pipet-code-agent/. - Abre el archivo
pipet-code-agent/src/review.ts.
Para modificar el comportamiento del comando review.ts, haz lo siguiente:
En el archivo
review.ts, cambia la penúltima línea de la constantePROMPT_INSTRUCTIONSpara agregarAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;Guarda los cambios en el archivo
review.ts.
Para probar el comando modificado, haz lo siguiente:
- En la ventana del proyecto de la extensión de VS Code Pipet, abre el archivo
src/extension.ts. - Para compilar el código actualizado, selecciona Terminal > Run Build Task… y, luego, la opción npm: compile.
- Para reiniciar el depurador, selecciona Run > Restart Debugging.
- En la ventana Extension Development Host de VS Code, selecciona cualquier código de la ventana del editor.
- Para abrir la paleta de comandos, selecciona View > Command Palette.
- En la paleta de comandos, escribe
Pipety selecciona el comando Canalización: Revisa el código seleccionado.
Crea comandos nuevos
Puedes extender Pipet creando comandos nuevos que realicen tareas completamente nuevas con el modelo de Gemma. Cada archivo de comandos, como comment.ts o review.ts, es en su mayoría independiente y, además, incluye código para recopilar texto del editor activo, redactar una instrucción, conectarse al servicio web de Gemma, enviar una instrucción y controlar la respuesta.
En este conjunto de instrucciones, se explica cómo compilar un comando nuevo con el código de un comando existente, question.ts, como plantilla.
Para crear un comando que recomiende nombres para las funciones, sigue estos pasos:
- Haz una copia del archivo
pipet-code-agent-2/src/question.tsllamadanew-service.tsen el directoriosrc/. - En VS Code, abre el archivo
src/new-service.ts. Para cambiar las instrucciones de la instrucción en el archivo nuevo, edita el valor
PROMPT_INSTRUCTIONS.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;Para agregar el modelo de plantilla de servicio, crea una constante
BOILERPLATE_CODEnueva.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;Cambia el nombre de la función de comando a
newService()y actualiza su mensaje de información.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...Actualiza el código de ensamblado de instrucciones para incluir el texto seleccionado en el editor y el
PROMPT_INSTRUCTIONS.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;Cambia el código de inserción de respuesta para incluir la respuesta y el código de texto estándar.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });Guarda los cambios en el archivo
new-service.ts.
Integra el comando nuevo
Después de completar el código del nuevo comando, debes integrarlo con el resto de la extensión. Actualiza los archivos extension.ts y package.json para que el nuevo comando forme parte de la extensión y habilita VS Code para que invoque el nuevo comando.
Para integrar el comando new-service con el código de la extensión, haz lo siguiente:
- En VS Code, abre el archivo
pipet-code-agent-2/src/extension.ts. Agrega el nuevo archivo de código a la extensión con una nueva sentencia de importación.
import { newService } from './new-service';Para registrar el nuevo comando, agrega el siguiente código a la función
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }Guarda los cambios en el archivo
extension.ts.
Para integrar el comando name en el paquete de la extensión, haz lo siguiente:
- En VS Code, abre el archivo
pipet-code-agent/package.json. Agrega el nuevo comando a la sección
commandsdel archivo del paquete."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],Guarda los cambios en el archivo
package.json.
Prueba el comando nuevo
Una vez que hayas codificado el comando y lo hayas integrado con la extensión, puedes probarlo. El nuevo comando solo está disponible en la ventana Extension Development Host de VS Code y no en la ventana de VS Code en la que editaste el código de la extensión.
Para probar el comando modificado, haz lo siguiente:
- En la ventana del proyecto de la extensión de VS Code Pipet, abre el archivo
src/extension.ts. - Para compilar el código actualizado, selecciona Terminal > Run Build Task… y, luego, la opción npm: compile.
- En la ventana de tu proyecto de extensión de VS Code Pipet, reinicia el depurador. Para ello, selecciona Run > Restart Debugging, que reinicia una ventana independiente Extension Development Host.
- En la ventana Extension Development Host de VS Code, selecciona parte del código en la ventana del editor.
- Para abrir la paleta de comandos, selecciona View > Command Palette.
- En la paleta de comandos, escribe
Pipety selecciona el comando Pipet: Generate a FastAPI service.
Ahora compilaste un comando de extensión de VS Code que funciona con un modelo de IA de Gemma. Experimenta con diferentes comandos e instrucciones para crear un flujo de trabajo de desarrollo de código asistido por IA que funcione para ti.
Empaqueta e instala la extensión
Puedes empaquetar tu extensión como un archivo .vsix para la instalación local en tu instancia de VS Code. Usa la herramienta de línea de comandos de vsce para generar un archivo de paquete .vsix desde tu proyecto de extensión, que luego puedes instalar en tu instancia de VS Code. Para obtener detalles sobre el empaquetado de tu extensión, consulta la documentación sobre Publicación de extensiones de VS Code. Cuando hayas terminado de empaquetar la extensión como un archivo VSIX,
puedes instalarla manualmente en VS Code.
Para instalar la extensión empaquetada en VSIX, sigue estos pasos:
- En tu instancia de VS Code, abre el panel Extensiones seleccionando File > Extensions.
- En el panel Extensiones, selecciona el menú de tres puntos en la parte superior derecha y, luego, Instalar desde VSIX.
- Abre el archivo de paquete
.vsixque generaste desde tu proyecto de extensión para instalarlo.
Recursos adicionales
Para obtener más detalles sobre el código de este proyecto, consulta el repositorio de código de Gemma Cookbook. Si necesitas ayuda para compilar la aplicación o deseas colaborar con otros desarrolladores, consulta el servidor de Discord de la comunidad de Google Developers. Para ver más proyectos de la IA de Google, consulta la playlist de videos.
