Mendapatkan bantuan kode dari model kecerdasan buatan (AI) dapat sangat berguna, tetapi bagaimana jika Anda dibatasi untuk menggunakan model AI generatif yang dihosting pihak ketiga karena batasan konektivitas, biaya, atau keamanan data? Kelompok model Gemma Google tersedia untuk didownload dan dijalankan di hardware Anda sendiri, sehingga Anda dapat menyimpan semuanya secara lokal dan bahkan memiliki opsi untuk menyesuaikan model tersebut agar berfungsi lebih baik dengan codebase Anda.
Dengan menjalankan instance Gemma atau CodeGemma Anda sendiri, Anda dapat memperoleh bantuan coding AI dengan latensi rendah, ketersediaan tinggi, potensi biaya yang lebih rendah, dan kemampuan untuk menyimpan semua data coding di jaringan Anda sendiri. Project ini menunjukkan cara menyiapkan layanan web Anda sendiri untuk menghosting Gemma dan menghubungkannya ke ekstensi Kode Microsoft Visual Studio, agar penggunaan model ini lebih praktis saat melakukan coding. Project ini mencakup dua sub-project: Satu project untuk menyiapkan dan menggabungkan Gemma ke dalam layanan web, dan project kedua untuk ekstensi VS Code yang menghubungkan dan menggunakan layanan web.
Untuk ringkasan video tentang project ini dan cara memperluasnya, termasuk insight dari orang yang membuatnya, lihat video Build with Google AI tentang Asisten AI Email Bisnis. Anda juga dapat meninjau kode untuk project ini di repositori kode Gemma Cookbook. Jika tidak, Anda dapat mulai memperpanjang project menggunakan petunjuk berikut.
Ringkasan
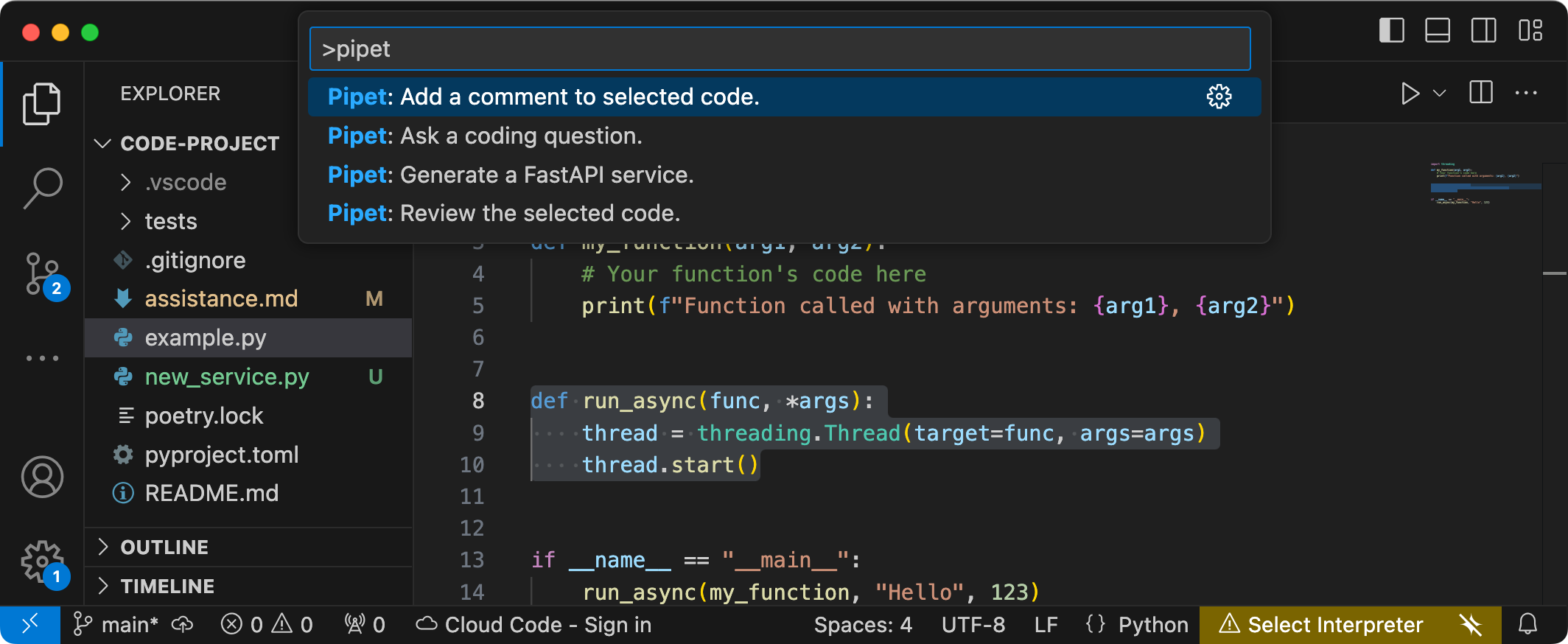
Tutorial ini menunjukkan cara menyiapkan dan memperluas dua project: layanan web untuk Gemma dan ekstensi VS Code yang akan digunakan untuk layanan tersebut. Layanan web menggunakan library Python, Keras, JAX, dan FastAPI untuk menyalurkan model Gemma dan menangani permintaan. Ekstensi VS Code, yang disebut Pipet, menambahkan perintah ke Palet Perintah yang memungkinkan Anda membuat permintaan ke layanan web Gemma dengan memilih kode, teks, atau komentar di jendela pengeditan kode, seperti yang ditunjukkan pada Gambar 1.

Gambar 1. Antarmuka pengguna perintah project untuk ekstensi Pipet di Visual Studio Code
Kode sumber lengkap untuk kedua project disediakan dalam repositori kode Gemma Cookbook, dan Anda dapat memperluas kedua project untuk beradaptasi dengan kebutuhan dan alur kerja yang Anda pilih.
Penyiapan project
Petunjuk ini akan memandu Anda menyiapkan project ini untuk pengembangan dan pengujian. Langkah-langkah penyiapan umumnya meliputi menginstal software prasyarat, meng-clone project dari repositori kode, menetapkan beberapa variabel lingkungan, menginstal library Python dan Node.js, serta menguji aplikasi web.
Instal software yang diperlukan
Project ini menggunakan Python 3, Virtual Environments (venv), Node.js, dan Node Package Manager (npm) untuk mengelola paket dan menjalankan kedua project.
Untuk menginstal software yang diperlukan:
Instal Python 3, paket virtual environment (
venv) untuk Python, Node.js, dan pengelola paket Node.js (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
Meng-clone project
Download kode project ke komputer pengembangan Anda. Anda memerlukan software kontrol sumber git untuk mengambil kode sumber project.
Untuk mendownload kode project:
Clone repositori git menggunakan perintah berikut:
git clone https://github.com/google-gemini/gemma-cookbook.gitOpsional: Konfigurasikan repositori git lokal Anda untuk menggunakan checkout jarang, sehingga Anda hanya memiliki file untuk project:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Project layanan web Gemma
Bagian layanan web dari project ini (gemma-web-service) membuat
instance Gemma 2 2B yang dihosting secara independen yang digabungkan dengan layanan web dasar untuk
menangani permintaan dan respons pembuatan. Ekstensi VS Code,
yang akan dibahas nanti dalam tutorial ini, terhubung ke layanan ini untuk menangani permintaan bantuan kode.
Petunjuk ini akan memandu Anda menyiapkan project ini untuk pengembangan dan pengujian. Langkah-langkah penyiapan umum mencakup menginstal software prasyarat, meng-clone project dari repositori kode, menetapkan beberapa variabel lingkungan, menginstal library Python, dan menguji layanan web.
Persyaratan hardware
Jalankan project layanan web Gemma di komputer dengan unit pemrosesan grafis (GPU) atau unit pemrosesan Tensor (TPU), dan memori GPU atau TPU yang memadai untuk menyimpan model. Untuk menjalankan konfigurasi Gemma 2 2B dalam project layanan web ini, Anda memerlukan sekitar 16 GB memori GPU, jumlah RAM reguler yang hampir sama, dan ruang disk minimum 20 GB.
Jika Anda men-deploy project layanan web Gemma di instance VM Google Cloud, konfigurasikan instance dengan mengikuti persyaratan berikut:
- Hardware GPU: NVIDIA T4 diperlukan untuk menjalankan project ini (NVIDIA L4 atau yang lebih tinggi direkomendasikan)
- Operating System: Pilih opsi Deep Learning on Linux, khususnya Deep Learning VM with CUDA 12.3 M124 dengan driver software GPU yang telah diinstal sebelumnya.
- Ukuran boot disk: Sediakan ruang disk minimal 20 GB untuk data, model, dan software pendukung Anda.
Konfigurasikan project
Project ini menggunakan Python 3 dan Lingkungan Virtual (venv) untuk mengelola paket
dan menjalankan layanan web. Instal library Python dengan lingkungan virtual
Python venv yang diaktifkan untuk mengelola paket dan dependensi Python. Pastikan
Anda mengaktifkan lingkungan virtual Python sebelum menginstal library
Python dengan skrip setup_python atau dengan penginstal pip. Untuk mengetahui informasi
selengkapnya tentang penggunaan lingkungan virtual Python, lihat
dokumentasi Python venv.
Untuk menginstal library Python:
Di jendela terminal, buka direktori
gemma-web-service:cd Demos/personal-code-assistant/gemma-web-service/Konfigurasikan dan aktifkan lingkungan virtual Python (venv) untuk project ini:
python3 -m venv venv source venv/bin/activateInstal library Python yang diperlukan untuk project ini menggunakan skrip
setup_python:./setup_python.sh
Menetapkan variabel lingkungan
Project ini memerlukan beberapa variabel lingkungan untuk dijalankan,
termasuk nama pengguna Kaggle dan token Kaggle API. Anda harus memiliki akun
Kaggle dan meminta akses ke model Gemma agar dapat mendownloadnya. Untuk
project ini, Anda menambahkan Nama Pengguna Kaggle dan token Kaggle API dalam file .env, yang digunakan oleh program layanan web untuk mendownload model.
Untuk menetapkan variabel lingkungan:
- Dapatkan nama pengguna Kaggle dan token API Anda dengan mengikuti petunjuk dalam dokumentasi Kaggle.
- Dapatkan akses ke model Gemma dengan mengikuti petunjuk Mendapatkan akses ke Gemma di halaman Penyiapan Gemma.
Buat file variabel lingkungan untuk project, dengan membuat file teks
.envdi lokasi ini dalam clone project Anda:personal-code-assistant/gemma-web-service/.envSetelah membuat file teks
.env, tambahkan setelan berikut ke dalamnya:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
Menjalankan dan menguji layanan web
Setelah menyelesaikan penginstalan dan konfigurasi project, jalankan aplikasi web untuk mengonfirmasi bahwa Anda telah mengonfigurasinya dengan benar. Anda harus melakukannya sebagai pemeriksaan dasar sebelum mengedit project untuk penggunaan Anda sendiri.
Untuk menjalankan dan menguji project:
Di jendela terminal, buka direktori
gemma-web-service:cd personal-code-assistant/gemma-web-service/Jalankan aplikasi menggunakan skrip
run_service:./run_service.shSetelah memulai layanan web, kode program akan mencantumkan URL tempat Anda dapat mengakses layanan. Biasanya, alamat ini adalah:
http://localhost:8000/Uji layanan dengan menjalankan skrip
test_post:./test/test_post.sh
Setelah berhasil menjalankan dan menguji layanan dengan skrip ini, Anda seharusnya siap untuk menghubungkannya dengan ekstensi VS Code di bagian berikutnya dalam tutorial ini.
Project ekstensi VS Code
Ekstensi VS Code dari project ini (pipet-code-agent-2) membuat ekstensi
software aplikasi Microsoft Visual Studio Code yang dirancang untuk menambahkan
perintah coding AI baru. Ekstensi ini berkomunikasi dengan
layanan web Gemma yang dijelaskan sebelumnya dalam tutorial ini. Ekstensi ini
berkomunikasi dengan layanan web melalui http menggunakan pesan
format JSON.
Konfigurasikan project
Petunjuk ini akan memandu Anda menyiapkan project Pipet Code Agent v2 untuk pengembangan dan pengujian. Langkah-langkah umumnya adalah menginstal software yang diperlukan, menjalankan penginstalan konfigurasi, mengonfigurasi setelan ekstensi, dan menguji ekstensi.
Menginstal software yang diperlukan
Project Pipet Code Agent berjalan sebagai ekstensi Microsoft
Visual Studio Code, dan menggunakan
Node.js serta alat Node Package Manager (npm) untuk
mengelola paket dan menjalankan aplikasi.
Untuk menginstal software yang diperlukan:
- Download dan instal Visual Studio Code untuk platform Anda.
- Pastikan Node.js diinstal dengan mengikuti petunjuk penginstalan untuk platform Anda.
Mengonfigurasi library project
Gunakan alat command line npm untuk mendownload dependensi yang diperlukan dan
mengonfigurasi project.
Untuk mengonfigurasi kode project:
Buka direktori utama project Pipet Code Agent.
cd Demos/personal-code-assistant/pipet-code-agent-2/Jalankan perintah penginstalan untuk mendownload dependensi dan mengonfigurasi project:
npm install
Mengonfigurasi ekstensi
Sekarang Anda dapat menguji penginstalan dengan menjalankan Agen Kode Pipet sebagai ekstensi pengembangan di VS Code di perangkat Anda. Pengujian ini membuka jendela Extension Development Host VS Code terpisah tempat ekstensi baru tersedia. Di jendela baru ini, Anda mengonfigurasi setelan yang digunakan ekstensi untuk mengakses layanan web Gemma pribadi Anda.
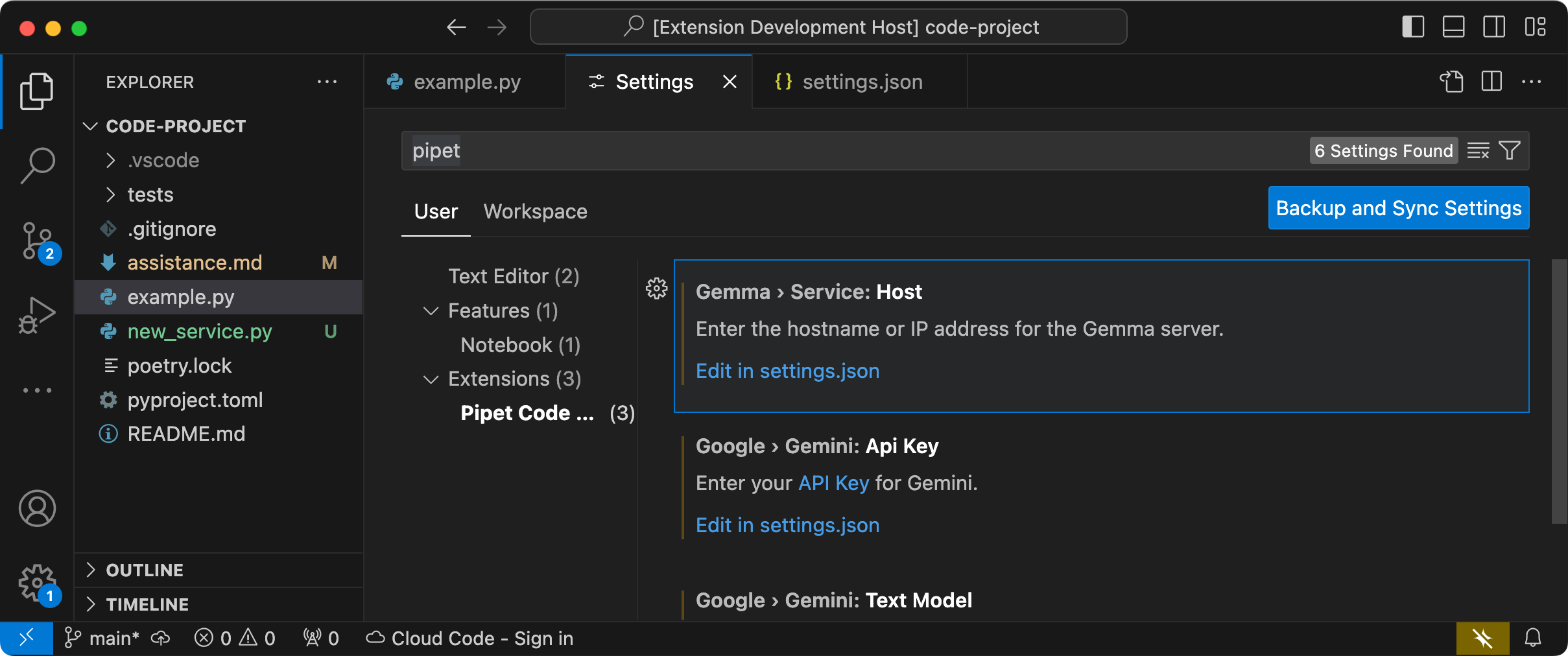
 Gambar 2. Jendela VS Code Extension Development Host dengan Settings
ekstensi Pipet.
Gambar 2. Jendela VS Code Extension Development Host dengan Settings
ekstensi Pipet.
Untuk mengonfigurasi dan menguji penyiapan:
- Mulai aplikasi VS Code.
- Di VS Code, buat jendela baru dengan memilih File > New Window.
- Buka project Pipet Code Agent dengan memilih File > Open Folder,
dan memilih folder
personal-code-assistant/pipet-code-agent-2/. - Buka file
pipet-code-agent-2/src/extension.ts. - Jalankan ekstensi dalam mode debug dengan memilih Run > Start Debugging dan jika perlu, pilih opsi VS Code Extension Development Host. Langkah ini akan membuka jendela Extension Development Host terpisah.
- Di jendela VS Code baru, buka setelan VS Code dengan memilih Code > Settings > Settings.
Tetapkan alamat host server layanan web Gemma Anda sebagai setelan konfigurasi. Pada kolom Search Settings, ketik
Gemma, pilih tab User, lalu di setelan Gemma > Service: Host, klik link Edit in settings.json, lalu tambahkan alamat host seperti127.0.0.1,localhost, ataumy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"Simpan perubahan ke file
settings.jsondan tutup tab setelan.
Menguji ekstensi
Sekarang Anda dapat menguji penginstalan dengan menjalankan Agen Kode Pipet sebagai ekstensi pengembangan di VS Code di perangkat Anda. Pengujian ini membuka jendela Extension Development Host VS Code terpisah tempat ekstensi baru tersedia.
Untuk menguji perintah ekstensi:
- Di jendela Extension Development Host VS Code, pilih kode apa pun di jendela editor.
- Buka palet perintah dengan memilih View > Command Palette.
- Di Palet Perintah, ketik
Pipetdan pilih salah satu perintah dengan awalan tersebut.
Mengubah perintah yang ada
Mengubah perintah yang diberikan di Pipet Code Agent adalah cara paling sederhana untuk mengubah perilaku dan kemampuan ekstensi. Informasi konteks prompt ini memandu model generatif Gemma dalam membentuk respons. Dengan mengubah petunjuk perintah di perintah Pipet yang ada, Anda dapat mengubah perilaku setiap perintah.
Kumpulan petunjuk ini menjelaskan cara memodifikasi perintah review.ts dengan
mengubah teks prompt perintah.
Untuk bersiap mengedit perintah review.ts:
- Mulai aplikasi VS Code.
- Di VS Code, buat jendela baru dengan memilih File > New Window.
- Buka project Agen Kode Pipet dengan memilih File > Open Folder,
dan memilih folder
pipet-code-agent/. - Buka file
pipet-code-agent/src/review.ts.
Untuk mengubah perilaku perintah review.ts:
Dalam file
review.ts, ubah baris kedua hingga terakhir dari konstantaPROMPT_INSTRUCTIONSuntuk menambahkanAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;Simpan perubahan pada file
review.ts.
Untuk menguji perintah yang diubah:
- Di jendela project ekstensi Pipet VS Code, buka file
src/extension.ts. - Build kode yang diperbarui dengan memilih Terminal > Run Build Task..., lalu opsi npm: compile.
- Mulai ulang debugger dengan memilih Run > Restart Debugging.
- Di jendela Extension Development Host VS Code, pilih kode apa pun di jendela editor.
- Buka palet perintah dengan memilih View > Command Palette.
- Di Palet Perintah, ketik
Pipet, lalu pilih perintah Pipet: Tinjau kode yang dipilih.
Membuat perintah baru
Anda dapat memperluas Pipet dengan membuat perintah baru yang melakukan tugas yang sama sekali baru
dengan model Gemma. Setiap file perintah, seperti comment.ts atau review.ts, sebagian besar bersifat mandiri, dan menyertakan kode untuk mengumpulkan teks dari editor
aktif, membuat perintah, terhubung ke layanan web Gemma, mengirim
perintah, dan menangani respons.
Kumpulan petunjuk ini menjelaskan cara mem-build perintah baru menggunakan kode perintah yang ada, question.ts, sebagai template.
Untuk membuat perintah yang merekomendasikan nama fungsi:
- Buat salinan file
pipet-code-agent-2/src/question.tsyang disebutnew-service.tsdi direktorisrc/. - Di VS Code, buka file
src/new-service.ts. Ubah petunjuk perintah dalam file baru dengan mengedit nilai
PROMPT_INSTRUCTIONS.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;Tambahkan boilerplate layanan dengan membuat konstanta
BOILERPLATE_CODEbaru.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;Ubah nama fungsi perintah menjadi
newService()dan perbarui pesan informasinya.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...Perbarui kode assembly perintah untuk menyertakan teks yang dipilih di editor dan
PROMPT_INSTRUCTIONS.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;Ubah kode penyisipan respons untuk menyertakan respons dan kode boilerplate.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });Simpan perubahan ke file
new-service.ts.
Mengintegrasikan perintah baru
Setelah menyelesaikan kode untuk perintah baru, Anda harus mengintegrasikannya dengan
ekstensi lainnya. Update file extension.ts dan package.json untuk
membuat perintah baru menjadi bagian dari ekstensi, dan aktifkan VS Code untuk memanggil
perintah baru.
Untuk mengintegrasikan perintah new-service dengan kode ekstensi:
- Di VS Code, buka file
pipet-code-agent-2/src/extension.ts. Tambahkan file kode baru ke ekstensi dengan menambahkan pernyataan impor baru.
import { newService } from './new-service';Daftarkan perintah baru dengan menambahkan kode berikut ke fungsi
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }Simpan perubahan pada file
extension.ts.
Untuk mengintegrasikan perintah name dengan paket ekstensi:
- Di VS Code, buka file
pipet-code-agent/package.json. Tambahkan perintah baru ke bagian
commandsfile paket."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],Simpan perubahan ke file
package.json.
Menguji perintah baru
Setelah menyelesaikan coding perintah dan mengintegrasikannya dengan ekstensi, Anda dapat mengujinya. Perintah baru Anda hanya tersedia di jendela Extension Development Host VS Code, dan bukan di jendela VS Code tempat Anda mengedit kode untuk ekstensi.
Untuk menguji perintah yang diubah:
- Di jendela project ekstensi Pipet VS Code, buka file
src/extension.ts. - Build kode yang diperbarui dengan memilih Terminal > Run Build Task..., lalu opsi npm: compile.
- Di jendela project ekstensi Pipet VS Code, mulai ulang debugger dengan memilih Run > Restart Debugging, yang akan memulai ulang jendela Extension Development Host terpisah.
- Di jendela Extension Development Host VS Code, pilih beberapa kode di jendela editor.
- Buka palet perintah dengan memilih View > Command Palette.
- Di Palet Perintah, ketik
Pipetdan pilih perintah Pipet: Buat layanan FastAPI.
Sekarang Anda telah membuat perintah ekstensi VS Code yang berfungsi dengan model AI Gemma. Coba bereksperimen dengan berbagai perintah dan petunjuk untuk membuat alur kerja pengembangan kode yang dibantu AI yang sesuai untuk Anda.
Memaketkan dan menginstal ekstensi
Anda dapat memaketkan ekstensi sebagai file .vsix untuk penginstalan lokal di
instance VS Code. Gunakan alat command line vsce untuk membuat file paket .vsix dari project ekstensi Anda, yang kemudian dapat diinstal di instance VS Code. Untuk mengetahui detail tentang mengemas ekstensi, lihat dokumentasi Ekstensi Publikasi VS Code. Setelah selesai memaketkan ekstensi sebagai file VSIX,
Anda dapat menginstalnya secara manual ke VS Code.
Untuk menginstal ekstensi yang dipaketkan VSIX:
- Di instance VS Code, buka panel Extensions dengan memilih File > Extensions.
- Di panel Extensions, pilih menu tiga titik di kanan atas, lalu Install from VSIX.
- Buka file paket
.vsixyang Anda buat dari project ekstensi untuk menginstalnya.
Referensi lainnya
Untuk detail selengkapnya tentang kode untuk project ini, lihat repositori kode Gemma Cookbook. Jika Anda memerlukan bantuan untuk mem-build aplikasi atau ingin berkolaborasi dengan developer lain, lihat server Discord Komunitas Developer Google. Untuk project Membangun dengan AI Google lainnya, lihat playlist video.
