การรับความช่วยเหลือเกี่ยวกับโค้ดจากโมเดลปัญญาประดิษฐ์ (AI) มีประโยชน์อย่างมาก แต่จะเกิดอะไรขึ้นหากคุณถูกจํากัดไม่ให้ใช้โมเดล Generative AI ที่โฮสต์โดยบุคคลที่สามเนื่องจากข้อจํากัดด้านการเชื่อมต่อ ค่าใช้จ่าย หรือความปลอดภัยของข้อมูล โมเดล Gemma ของ Google พร้อมให้ดาวน์โหลดและใช้งานบนฮาร์ดแวร์ของคุณเองแล้ว คุณจึงเก็บข้อมูลทั้งหมดไว้ในเครื่องได้และยังมีตัวเลือกในการปรับแต่งโมเดลให้ทำงานร่วมกับโค้ดเบสได้ดียิ่งขึ้น
การใช้อินสแตนซ์ Gemma หรือ CodeGemma ของคุณเองจะช่วยให้คุณได้รับความช่วยเหลือด้านการเขียนโค้ด AI ที่มีเวลาในการตอบสนองต่ำ ความพร้อมใช้งานสูง ค่าใช้จ่ายที่อาจถูกลง และความสามารถในการเก็บข้อมูลการเขียนโค้ดทั้งหมดไว้ในเครือข่ายของคุณเอง โปรเจ็กต์นี้แสดงวิธีตั้งค่าบริการเว็บของคุณเองเพื่อโฮสต์ Gemma และเชื่อมต่อกับส่วนขยาย Microsoft Visual Studio Code เพื่อให้ใช้โมเดลได้สะดวกยิ่งขึ้นขณะเขียนโค้ด โปรเจ็กต์นี้มีโปรเจ็กต์ย่อย 2 โปรเจ็กต์ ได้แก่ โปรเจ็กต์หนึ่งสำหรับตั้งค่าและรวม Gemma ไว้ในเว็บเซอร์วิส และโปรเจ็กต์ที่ 2 สำหรับส่วนขยาย VS Code ที่เชื่อมต่อและใช้เว็บเซอร์วิส
ดูภาพรวมของโปรเจ็กต์นี้และวิธีขยายการใช้งาน รวมถึงข้อมูลเชิงลึกจากทีมที่สร้างโปรเจ็กต์ได้ในวิดีโอผู้ช่วย AI สำหรับอีเมลธุรกิจที่สร้างขึ้นด้วย AI ของ Google นอกจากนี้ คุณยังตรวจสอบโค้ดของโปรเจ็กต์นี้ได้ในที่เก็บโค้ด Gemma Cookbook หรือคุณจะเริ่มขยายโปรเจ็กต์ได้โดยใช้วิธีการต่อไปนี้
ภาพรวม
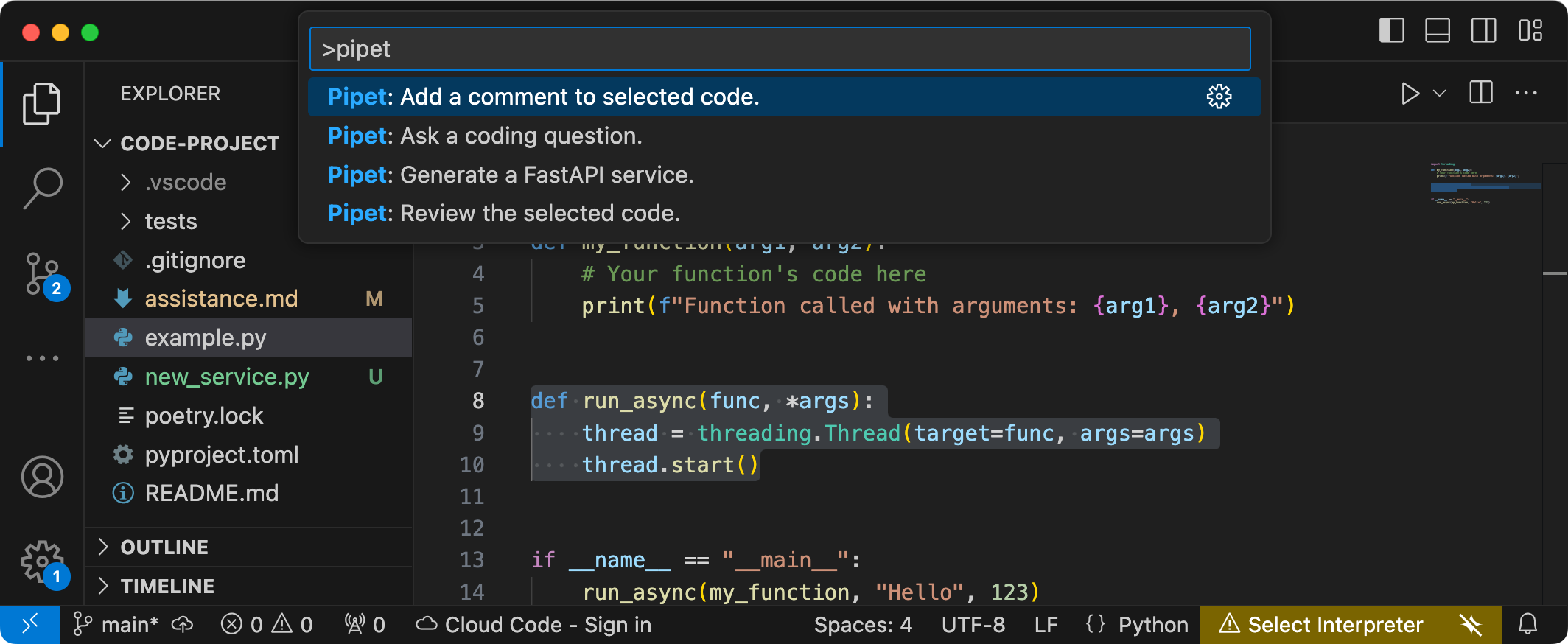
บทแนะนำนี้จะแสดงวิธีตั้งค่าและขยายโปรเจ็กต์ 2 รายการ ได้แก่ เว็บเซอร์วิสสำหรับ Gemma และส่วนขยาย VS Code เพื่อใช้บริการดังกล่าว บริการเว็บใช้ไลบรารี Python, Keras, JAX และ FastAPI เพื่อให้บริการโมเดล Gemma และคำขอจัดการ ส่วนขยาย VS Code ชื่อ Pipet จะเพิ่มคําสั่งลงใน Palette คำสั่ง ซึ่งจะช่วยให้คุณส่งคำขอไปยังเว็บเซอร์วิส Gemma ได้โดยการเลือกโค้ด ข้อความ หรือความคิดเห็นในหน้าต่างแก้ไขโค้ด ดังที่แสดงในรูปที่ 1

รูปที่ 1 อินเทอร์เฟซผู้ใช้คำสั่งโปรเจ็กต์สำหรับส่วนขยาย Pipet ใน Visual Studio Code
ซอร์สโค้ดที่สมบูรณ์ของทั้ง 2 โปรเจ็กต์จะอยู่ในที่เก็บโค้ดของ Gemma Cookbook โดยคุณสามารถขยายทั้ง 2 โปรเจ็กต์เพื่อปรับให้เข้ากับความต้องการและเวิร์กโฟลว์ที่ต้องการ
การตั้งค่าโปรเจ็กต์
วิธีการเหล่านี้จะแนะนำคุณเกี่ยวกับการเตรียมโปรเจ็กต์นี้ให้พร้อมสําหรับการพัฒนาและการทดสอบ ขั้นตอนการตั้งค่าทั่วไป ได้แก่ การติดตั้งซอฟต์แวร์ที่จำเป็น การทำโคลนโปรเจ็กต์จากที่เก็บโค้ด การตั้งค่าตัวแปรสภาพแวดล้อม 2-3 รายการ การติดตั้งไลบรารี Python และ Node.js และการทดสอบเว็บแอปพลิเคชัน
ติดตั้งซอฟต์แวร์ที่จำเป็น
โปรเจ็กต์นี้ใช้ Python 3, สภาพแวดล้อมเสมือน (venv), Node.js และตัวจัดการแพ็กเกจ Node (npm) เพื่อจัดการแพ็กเกจและเรียกใช้ 2 โปรเจ็กต์
วิธีติดตั้งซอฟต์แวร์ที่จำเป็น
ติดตั้ง Python 3 ซึ่งเป็นแพ็กเกจสภาพแวดล้อมเสมือน (
venv) สำหรับ Python, Node.js และตัวจัดการแพ็กเกจ Node.js (npm)sudo apt update sudo apt install git pip python3-venv nodejs npm
โคลนโปรเจ็กต์
ดาวน์โหลดรหัสโปรเจ็กต์ลงในคอมพิวเตอร์การพัฒนา คุณต้องมีซอฟต์แวร์ควบคุมแหล่งที่มา git เพื่อดึงข้อมูลซอร์สโค้ดของโปรเจ็กต์
วิธีดาวน์โหลดรหัสโปรเจ็กต์
โคลนที่เก็บ Git โดยใช้คำสั่งต่อไปนี้
git clone https://github.com/google-gemini/gemma-cookbook.gitไม่บังคับ: กำหนดค่าที่เก็บ Git ในพื้นที่ให้ใช้การตรวจสอบแบบเบาเพื่อที่คุณจะมีเฉพาะไฟล์สำหรับโปรเจ็กต์เท่านั้น โดยทำดังนี้
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
โปรเจ็กต์บริการเว็บของ Gemma
ส่วนบริการเว็บของโปรเจ็กต์นี้ (gemma-web-service) จะสร้างอินสแตนซ์ Gemma 2 2B ที่โฮสต์โดยอิสระซึ่งรวมอยู่กับบริการเว็บพื้นฐานเพื่อจัดการคำขอและคำตอบในการสร้าง ส่วนขยาย VS Code ซึ่งจะกล่าวถึงในบทแนะนำนี้ในภายหลังจะเชื่อมต่อกับบริการนี้เพื่อจัดการคำขอความช่วยเหลือเกี่ยวกับโค้ด
วิธีการเหล่านี้จะแนะนำคุณเกี่ยวกับการเตรียมโปรเจ็กต์นี้ให้พร้อมสําหรับการพัฒนาและการทดสอบ ขั้นตอนการตั้งค่าทั่วไป ได้แก่ การติดตั้งซอฟต์แวร์ที่จำเป็น การทำโคลนโปรเจ็กต์จากที่เก็บโค้ด การตั้งค่าตัวแปรสภาพแวดล้อม 2-3 รายการ การติดตั้งไลบรารี Python และการทดสอบเว็บเซอร์วิส
ข้อกำหนดเกี่ยวกับฮาร์ดแวร์
เรียกใช้โปรเจ็กต์เว็บเซอร์วิส Gemma ในคอมพิวเตอร์ที่มีหน่วยประมวลผลกราฟิก (GPU) หรือหน่วยประมวลผล Tensor (TPU) และหน่วยความจำ GPU หรือ TPU เพียงพอที่จะเก็บโมเดล หากต้องการเรียกใช้การกำหนดค่า Gemma 2 2B ในโปรเจ็กต์เว็บเซอร์วิสนี้ คุณต้องมีหน่วยความจำ GPU ประมาณ 16 GB, RAM ปกติประมาณเท่าๆ กัน และพื้นที่ว่างในดิสก์อย่างน้อย 20 GB
หากคุณกำลังติดตั้งใช้งานโปรเจ็กต์เว็บเซอร์วิส Gemma ในอินสแตนซ์ VM ของ Google Cloud ให้กําหนดค่าอินสแตนซ์ตามข้อกําหนดต่อไปนี้
- ฮาร์ดแวร์ GPU: ต้องใช้ NVIDIA T4 เพื่อใช้งานโปรเจ็กต์นี้ (แนะนำ NVIDIA L4 ขึ้นไป)
- ระบบปฏิบัติการ: เลือกตัวเลือกการเรียนรู้เชิงลึกใน Linux โดยเฉพาะ VM สำหรับการเรียนรู้เชิงลึกที่มี CUDA 12.3 M124 พร้อมไดรเวอร์ซอฟต์แวร์ GPU ที่ติดตั้งไว้ล่วงหน้า
- ขนาดดิสก์บูท: จัดสรรพื้นที่ดิสก์อย่างน้อย 20 GB สำหรับข้อมูล รุ่น และซอฟต์แวร์ที่รองรับ
กำหนดค่าโปรเจ็กต์
โปรเจ็กต์นี้ใช้ Python 3 และสภาพแวดล้อมเสมือน (venv) เพื่อจัดการแพ็กเกจและเรียกใช้เว็บเซอร์วิส ติดตั้งไลบรารี Python โดยเปิดใช้งานสภาพแวดล้อมเสมือนของ Python ของ venv เพื่อจัดการแพ็กเกจ Python และการอ้างอิง ตรวจสอบว่าคุณได้เปิดใช้งานสภาพแวดล้อมเสมือนของ Python ก่อนติดตั้งไลบรารี Python ด้วยสคริปต์ setup_python หรือโปรแกรมติดตั้ง pip ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้สภาพแวดล้อมเสมือนของ Python ได้ที่เอกสารประกอบของ Python venv
วิธีติดตั้งไลบรารี Python
ในหน้าต่างเทอร์มินัล ให้ไปที่ไดเรกทอรี
gemma-web-serviceโดยทำดังนี้cd Demos/personal-code-assistant/gemma-web-service/กําหนดค่าและเปิดใช้งานสภาพแวดล้อมเสมือนของ Python (venv) สําหรับโปรเจ็กต์นี้
python3 -m venv venv source venv/bin/activateติดตั้งไลบรารี Python ที่จำเป็นสำหรับโปรเจ็กต์นี้โดยใช้สคริปต์
setup_python./setup_python.sh
ตั้งค่าตัวแปรสภาพแวดล้อม
โปรเจ็กต์นี้ต้องใช้ตัวแปรสภาพแวดล้อม 2-3 รายการเพื่อทํางาน ซึ่งรวมถึงชื่อผู้ใช้ Kaggle และโทเค็น Kaggle API คุณต้องมีบัญชี Kaggle และขอสิทธิ์เข้าถึงโมเดล Gemma จึงจะดาวน์โหลดโมเดลได้ สำหรับโปรเจ็กต์นี้ คุณจะเพิ่มโทเค็นชื่อผู้ใช้ Kaggle และ Kaggle API ในไฟล์ .env ซึ่งโปรแกรมบริการเว็บจะใช้เพื่อดาวน์โหลดโมเดล
วิธีตั้งค่าตัวแปรสภาพแวดล้อม
- รับชื่อผู้ใช้ Kaggle และโทเค็น API โดยทําตามวิธีการในเอกสารประกอบของ Kaggle
- รับสิทธิ์เข้าถึงโมเดล Gemma โดยทําตามวิธีการรับสิทธิ์เข้าถึง Gemma ในหน้าการตั้งค่า Gemma
สร้างไฟล์ตัวแปรสภาพแวดล้อมสําหรับโปรเจ็กต์โดยสร้างไฟล์ข้อความ
.envที่ตำแหน่งนี้ในโปรเจ็กต์ที่โคลนpersonal-code-assistant/gemma-web-service/.envหลังจากสร้างไฟล์ข้อความ
.envแล้ว ให้เพิ่มการตั้งค่าต่อไปนี้ลงในไฟล์KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
เรียกใช้และทดสอบบริการเว็บ
เมื่อคุณติดตั้งและกำหนดค่าโปรเจ็กต์แล้ว ให้เรียกใช้เว็บแอปพลิเคชันเพื่อยืนยันว่าคุณได้กำหนดค่าโปรเจ็กต์อย่างถูกต้องแล้ว คุณควรทำการตรวจสอบนี้เป็นการตรวจสอบพื้นฐานก่อนแก้ไขโปรเจ็กต์เพื่อใช้งานเอง
วิธีเรียกใช้และทดสอบโปรเจ็กต์
ในหน้าต่างเทอร์มินัล ให้ไปที่ไดเรกทอรี
gemma-web-serviceโดยทำดังนี้cd personal-code-assistant/gemma-web-service/เรียกใช้แอปพลิเคชันโดยใช้สคริปต์
run_service./run_service.shหลังจากเริ่มเว็บเซอร์วิสแล้ว รหัสโปรแกรมจะแสดง URL ที่คุณใช้เข้าถึงบริการได้ โดยปกติแล้วที่อยู่นี้จะมีลักษณะดังนี้
http://localhost:8000/ทดสอบบริการโดยเรียกใช้สคริปต์
test_post./test/test_post.sh
เมื่อเรียกใช้และทดสอบบริการด้วยสคริปต์นี้เรียบร้อยแล้ว คุณก็พร้อมที่จะเชื่อมต่อกับบริการด้วยส่วนขยาย VS Code ในส่วนถัดไปของบทแนะนำนี้
โปรเจ็กต์ส่วนขยาย VS Code
ส่วนขยาย VS Code ของโปรเจ็กต์นี้ (pipet-code-agent-2) จะสร้างส่วนขยายซอฟต์แวร์ของแอปพลิเคชัน Microsoft Visual Studio Code ซึ่งออกแบบมาเพื่อเพิ่มคำสั่งการเขียนโค้ด AI ใหม่ ส่วนขยายนี้สื่อสารกับบริการเว็บ Gemma ที่อธิบายก่อนหน้านี้ในบทแนะนำนี้ ส่วนขยายจะสื่อสารกับบริการเว็บผ่าน http โดยใช้ข้อความรูปแบบ JSON
กำหนดค่าโปรเจ็กต์
วิธีการเหล่านี้จะแนะนำการตั้งค่าโปรเจ็กต์ Pipet Code Agent v2 สําหรับการพัฒนาและการทดสอบ ขั้นตอนทั่วไปคือการติดตั้งซอฟต์แวร์ที่จำเป็น เรียกใช้การติดตั้งการกําหนดค่า กําหนดการตั้งค่าส่วนขยาย และทดสอบส่วนขยาย
ติดตั้งซอฟต์แวร์ที่จำเป็น
โปรเจ็กต์ Pipet Code Agent จะทํางานเป็นส่วนขยายของ Microsoft Visual Studio Code และใช้เครื่องมือ Node.js และ Node Package Manager (npm) เพื่อจัดการแพ็กเกจและเรียกใช้แอปพลิเคชัน
วิธีติดตั้งซอฟต์แวร์ที่จำเป็น
- ดาวน์โหลดและติดตั้ง Visual Studio Code สำหรับแพลตฟอร์มของคุณ
- ตรวจสอบว่าได้ติดตั้ง Node.js แล้วโดยทําตามวิธีการติดตั้งสําหรับแพลตฟอร์มของคุณ
กำหนดค่าคลังโปรเจ็กต์
ใช้เครื่องมือบรรทัดคำสั่ง npm เพื่อดาวน์โหลดไลบรารีที่ต้องพึ่งพาและกำหนดค่าโปรเจ็กต์
วิธีกำหนดค่าโค้ดโปรเจ็กต์
ไปที่ไดเรกทอรีรูทของโปรเจ็กต์ Pipet Code Agent
cd Demos/personal-code-assistant/pipet-code-agent-2/เรียกใช้คำสั่งติดตั้งเพื่อดาวน์โหลดไลบรารีและกำหนดค่าโปรเจ็กต์
npm install
กำหนดค่าส่วนขยาย
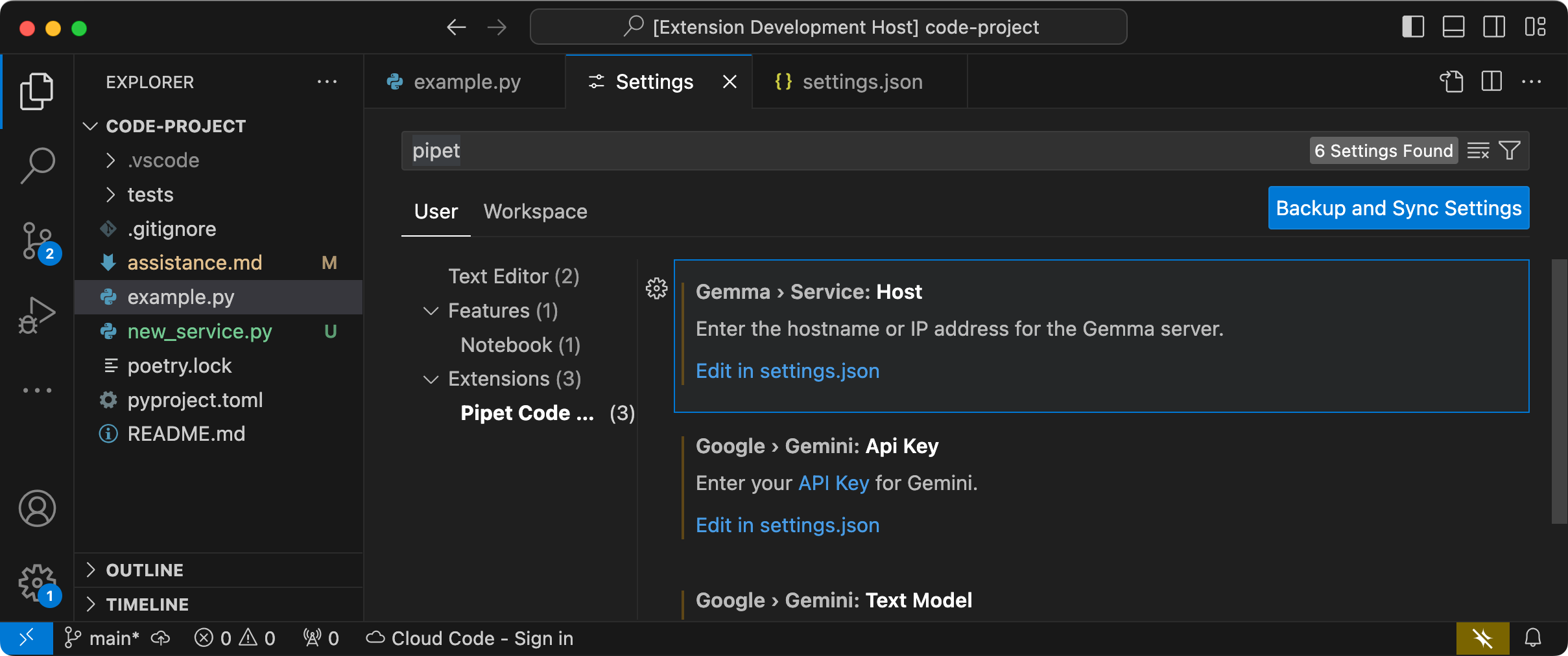
ตอนนี้คุณควรทดสอบการติดตั้งได้โดยเรียกใช้ Pipet Code Agent เป็นส่วนขยายการพัฒนาใน VS Code บนอุปกรณ์ การทดสอบจะเปิดหน้าต่าง Extension Development Host ของ VS แยกต่างหากซึ่งมีส่วนขยายใหม่พร้อมใช้งาน ในหน้าต่างใหม่นี้ คุณกำหนดการตั้งค่าสำหรับการใช้ส่วนขยายเพื่อเข้าถึงเว็บเซอร์วิส Gemma ส่วนตัว
 รูปที่ 2 หน้าต่างโฮสต์การพัฒนาส่วนขยาย VS Code ที่มีการตั้งค่าส่วนขยายปิเปต
รูปที่ 2 หน้าต่างโฮสต์การพัฒนาส่วนขยาย VS Code ที่มีการตั้งค่าส่วนขยายปิเปต
วิธีกำหนดค่าและทดสอบการตั้งค่า
- เริ่มต้นแอปพลิเคชัน VS Code
- ใน VS Code ให้สร้างหน้าต่างใหม่โดยเลือกไฟล์ > หน้าต่างใหม่
- เปิดโปรเจ็กต์ Pipet Code Agent โดยเลือกไฟล์ > เปิดโฟลเดอร์ แล้วเลือกโฟลเดอร์
personal-code-assistant/pipet-code-agent-2/ - เปิดไฟล์
pipet-code-agent-2/src/extension.ts - เรียกใช้ส่วนขยายในโหมดแก้ไขข้อบกพร่องโดยเลือกเรียกใช้ > เริ่มแก้ไขข้อบกพร่อง และเลือกตัวเลือกโฮสต์การพัฒนาส่วนขยาย VS Code หากจำเป็น ขั้นตอนนี้จะเปิดหน้าต่างโฮสต์การพัฒนาส่วนขยายแยกต่างหาก
- ในหน้าต่าง VS Code ใหม่ ให้เปิดการตั้งค่า VS Code โดยเลือก โค้ด > การตั้งค่า > การตั้งค่า
ตั้งค่าที่อยู่โฮสต์ของเซิร์ฟเวอร์เว็บเซอร์วิส Gemma เป็นการตั้งค่าการกําหนดค่า ในช่องการตั้งค่าการค้นหา ให้พิมพ์
Gemmaเลือกแท็บผู้ใช้ และในการตั้งค่า Gemma > บริการ: โฮสต์ ให้คลิกลิงก์แก้ไขใน settings.json แล้วเพิ่มที่อยู่โฮสต์ เช่น127.0.0.1,localhostหรือmy-server.my-local-domain.com"gemma.service.host": "your-host-address-here"บันทึกการเปลี่ยนแปลงในไฟล์
settings.jsonแล้วปิดแท็บการตั้งค่า
ทดสอบส่วนขยาย
ตอนนี้คุณควรทดสอบการติดตั้งได้โดยเรียกใช้ Pipet Code Agent เป็นส่วนขยายการพัฒนาใน VS Code บนอุปกรณ์ การทดสอบจะเปิดหน้าต่าง Extension Development Host ของ VS Code แยกต่างหาก ซึ่งจะมีส่วนขยายใหม่
วิธีทดสอบคําสั่งของส่วนขยาย
- ในหน้าต่าง Extension Development Host ของ VS Code ให้เลือกโค้ดใดก็ได้ในหน้าต่างเครื่องมือแก้ไข
- เปิดพาเล็ตคำสั่งโดยเลือกดู > พาเล็ตคำสั่ง
- ในแผงคำสั่ง ให้พิมพ์
Pipetแล้วเลือกคำสั่งที่มีคำนำหน้านั้น
แก้ไขคําสั่งที่มีอยู่
การแก้ไขคำสั่งที่มีให้ใน Pipet Code Agent เป็นวิธีที่ง่ายที่สุดในการเปลี่ยนลักษณะการทำงานและความสามารถของส่วนขยาย ข้อมูลบริบทของพรอมต์นี้จะนำทางโมเดล Generative ของ Gemma ในการสร้างคำตอบ การเปลี่ยนคำสั่งในพรอมต์ในคำสั่ง Pipet ที่มีอยู่จะช่วยให้คุณเปลี่ยนลักษณะการทำงานของคำสั่งแต่ละคำสั่งได้
วิธีการชุดนี้จะอธิบายถึงวิธีแก้ไขคำสั่ง review.ts โดยการเปลี่ยนข้อความแจ้งของคำสั่ง
วิธีเตรียมแก้ไขคําสั่ง review.ts
- เริ่มแอปพลิเคชัน VS Code
- ใน VS Code ให้สร้างหน้าต่างใหม่โดยเลือกไฟล์ > หน้าต่างใหม่
- เปิดโปรเจ็กต์ Pipet Code Agent โดยเลือกไฟล์ > เปิดโฟลเดอร์ แล้วเลือกโฟลเดอร์
pipet-code-agent/ - เปิดไฟล์
pipet-code-agent/src/review.ts
วิธีแก้ไขลักษณะการทํางานของคําสั่ง review.ts
ในไฟล์
review.tsให้เปลี่ยนบรรทัดก่อนสุดท้ายของค่าคงที่PROMPT_INSTRUCTIONSเพื่อเพิ่มAlso note potential performance improvementsconst PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;บันทึกการเปลี่ยนแปลงลงในไฟล์
review.ts
วิธีทดสอบคําสั่งที่แก้ไขแล้ว
- เปิดไฟล์
src/extension.tsในหน้าต่างโปรเจ็กต์ส่วนขยาย VS Code Pipet - บิลด์โค้ดที่อัปเดตโดยเลือก Terminal > Run Build Task... แล้วเลือกตัวเลือก npm: compile
- รีสตาร์ทโปรแกรมแก้ไขข้อบกพร่องโดยเลือกเรียกใช้ > รีสตาร์ทการแก้ไขข้อบกพร่อง
- ในหน้าต่าง Extension Development Host ของ VS Code ให้เลือกโค้ดใดก็ได้ในหน้าต่างเครื่องมือแก้ไข
- เปิดพาเล็ตคำสั่งโดยเลือกดู > พาเล็ตคำสั่ง
- ในแผงคำสั่ง ให้พิมพ์
Pipetแล้วเลือกคำสั่ง ปิเปต: ตรวจสอบรหัสที่เลือก
สร้างคำสั่งใหม่
คุณจะขยาย Pipet ได้โดยสร้างคำสั่งใหม่ที่จะทำงานใหม่ทั้งหมดด้วยโมเดล Gemma ไฟล์คำสั่งแต่ละไฟล์ เช่น comment.ts หรือ review.ts ส่วนใหญ่จะทำงานได้ด้วยตัวเอง และมีโค้ดสำหรับรวบรวมข้อความจากเครื่องมือแก้ไขที่ใช้งานอยู่ เขียนพรอมต์ เชื่อมต่อกับเว็บเซอร์วิส Gemma ส่งพรอมต์ และจัดการการตอบกลับ
ชุดวิธีการนี้จะอธิบายวิธีสร้างคําสั่งใหม่โดยใช้โค้ดของคําสั่งที่มีอยู่ question.ts เป็นตัวเทมเพลต
วิธีสร้างคําสั่งที่แนะนําชื่อสําหรับฟังก์ชัน
- ทำสำเนาไฟล์
pipet-code-agent-2/src/question.tsที่ชื่อnew-service.tsในไดเรกทอรีsrc/ - เปิดไฟล์
src/new-service.tsใน VS Code เปลี่ยนวิธีการของข้อความแจ้งในไฟล์ใหม่ด้วยการแก้ไขค่า
PROMPT_INSTRUCTIONS// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;เพิ่มข้อความที่เขียนขึ้นไว้ล่วงหน้าของบริการโดยสร้างค่าคงที่
BOILERPLATE_CODEใหม่const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;เปลี่ยนชื่อฟังก์ชันคําสั่งเป็น
newService()และอัปเดตข้อความข้อมูลexport async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...อัปเดตโค้ดประกอบของข้อความแจ้งเพื่อรวมข้อความที่เลือกในตัวแก้ไขและ
PROMPT_INSTRUCTIONS// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;เปลี่ยนโค้ดแทรกคำตอบให้รวมคำตอบและโค้ดที่เขียนไว้ล่วงหน้า
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });บันทึกการเปลี่ยนแปลงลงในไฟล์
new-service.ts
ผสานรวมคําสั่งใหม่
หลังจากเขียนโค้ดสําหรับคําสั่งใหม่เสร็จแล้ว คุณต้องผสานรวมกับส่วนขยายที่เหลือ อัปเดตไฟล์ extension.ts และ package.json เพื่อทำให้คำสั่งใหม่เป็นส่วนหนึ่งของส่วนขยาย และเปิดใช้ VS Code เพื่อเรียกใช้คำสั่งใหม่
วิธีผสานรวมคำสั่ง new-service กับโค้ดส่วนขยาย
- เปิดไฟล์
pipet-code-agent-2/src/extension.tsใน VS Code เพิ่มไฟล์โค้ดใหม่ลงในส่วนขยายโดยเพิ่มคำสั่งการนำเข้าใหม่
import { newService } from './new-service';ลงทะเบียนคำสั่งใหม่โดยเพิ่มโค้ดต่อไปนี้ลงในฟังก์ชัน
activate()export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }บันทึกการเปลี่ยนแปลงลงในไฟล์
extension.ts
วิธีผสานรวมคำสั่ง name กับแพ็กเกจส่วนขยาย
- เปิดไฟล์
pipet-code-agent/package.jsonใน VS Code เพิ่มคำสั่งใหม่ลงในส่วน
commandsของไฟล์แพ็กเกจ"contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],บันทึกการเปลี่ยนแปลงลงในไฟล์
package.json
ทดสอบคําสั่งใหม่
เมื่อเขียนโค้ดคำสั่งและผสานรวมกับส่วนขยายเสร็จแล้ว คุณจะทดสอบได้ คำสั่งใหม่จะใช้ได้ในหน้าต่าง Extension Development Host ของ VS Code เท่านั้น และ ไม่ใช่ในหน้าต่าง VS Code ที่คุณแก้ไขโค้ดของส่วนขยายนั้น
วิธีทดสอบคําสั่งที่แก้ไขแล้ว
- เปิดไฟล์
src/extension.tsในหน้าต่างโปรเจ็กต์ส่วนขยาย VS Code Pipet - บิลด์โค้ดที่อัปเดตโดยเลือก Terminal > Run Build Task... แล้วเลือกตัวเลือก npm: compile
- ในหน้าต่างโปรเจ็กต์ส่วนขยาย Pipet ของ VS Code ให้รีสตาร์ทโปรแกรมแก้ไขข้อบกพร่องโดยเลือกเรียกใช้ > รีสตาร์ทการแก้ไขข้อบกพร่อง ซึ่งจะรีสตาร์ทหน้าต่างโฮสต์การพัฒนาส่วนขยายแยกต่างหาก
- ในหน้าต่าง Extension Development Host ของ VS Code ให้เลือกโค้ดบางส่วนในหน้าต่างเครื่องมือแก้ไข
- เปิดพาเล็ตคำสั่งโดยเลือกดู > พาเล็ตคำสั่ง
- ในแผงคำสั่ง ให้พิมพ์
Pipetแล้วเลือกคำสั่ง Pipet: สร้างบริการ FastAPI
ตอนนี้คุณสร้างคำสั่งส่วนขยาย VS Code ที่ทำงานร่วมกับโมเดล Gemma AI แล้ว ลองทดสอบคำสั่งและวิธีการต่างๆ เพื่อสร้างเวิร์กโฟลว์การพัฒนาโค้ดที่ทำงานด้วยระบบ AI ซึ่งเหมาะกับคุณ
สร้างแพ็กเกจและติดตั้งส่วนขยาย
คุณสามารถแพ็กเกจส่วนขยายเป็นไฟล์ .vsix เพื่อติดตั้งในเครื่องในอินสแตนซ์ VS Code ใช้vsceเครื่องมือบรรทัดคำสั่งเพื่อสร้างไฟล์แพ็กเกจ .vsix จากโปรเจ็กต์ส่วนขยาย จากนั้นติดตั้งในอินสแตนซ์ VS Code โปรดดูรายละเอียดเกี่ยวกับการจัดแพ็กเกจส่วนขยายในเอกสารประกอบการเผยแพร่ส่วนขยายของ VS Code เมื่อแพ็กเกจส่วนขยายเป็นไฟล์ VSIX แล้ว คุณจะติดตั้งส่วนขยายลงใน VS Code ด้วยตนเองได้
วิธีติดตั้งส่วนขยายแบบแพ็กเกจ VSIX
- ในอินสแตนซ์ VS Code ให้เปิดแผงส่วนขยายโดยเลือก ไฟล์ > ส่วนขยาย
- ในแผงส่วนขยาย ให้เลือกเมนู 3 จุดที่ด้านขวาบน แล้วเลือกติดตั้งจาก VSIX
- เปิดไฟล์แพ็กเกจ
.vsixที่คุณสร้างจากโปรเจ็กต์ส่วนขยายเพื่อติดตั้ง
แหล่งข้อมูลเพิ่มเติม
ดูรายละเอียดเพิ่มเติมเกี่ยวกับโค้ดของโปรเจ็กต์นี้ได้ที่ที่เก็บโค้ด Gemma Cookbook หากต้องการความช่วยเหลือในการสร้างแอปพลิเคชันหรือต้องการทำงานร่วมกับนักพัฒนาแอปคนอื่นๆ โปรดไปที่เซิร์ฟเวอร์ Discord ของชุมชนนักพัฒนาแอป Google ดูโปรเจ็กต์อื่นๆ ที่สร้างด้วย AI ของ Google ได้ที่เพลย์ลิสต์วิดีโอ
