دریافت کمک کد از مدلهای هوش مصنوعی (AI) میتواند بسیار مفید باشد، اما اگر به دلیل اتصال، هزینه یا محدودیتهای امنیت داده، از استفاده از مدلهای مولد هوش مصنوعی شخص ثالث، میزبانی شده محدود شده باشید، چه؟ خانواده مدلهای Gemma Google برای دانلود و اجرا بر روی سختافزار شخصی شما در دسترس هستند، بنابراین میتوانید همه چیز را محلی نگه دارید و حتی گزینه تنظیم مدل را برای کارکرد بهتر با پایگاه کد خود داشته باشید.
اجرای نمونه خود از Gemma یا CodeGemma میتواند کمک کدنویسی هوش مصنوعی با تأخیر کم، در دسترس بودن بالا، هزینه بالقوه پایینتر و توانایی حفظ تمام دادههای کدنویسی خود را در شبکه خود دریافت کند. این پروژه به شما نشان می دهد که چگونه می توانید وب سرویس خود را برای میزبانی Gemma و اتصال آن به افزونه Microsoft Visual Studio Code راه اندازی کنید تا استفاده از مدل در هنگام کدنویسی راحت تر شود. این پروژه شامل دو پروژه فرعی است: یک پروژه برای راه اندازی و قرار دادن Gemma در یک وب سرویس، و پروژه دوم برای یک برنامه افزودنی VS Code که به وب سرویس متصل می شود و از آن استفاده می کند.
برای یک نمای کلی ویدیویی از این پروژه و نحوه گسترش آن، از جمله بینش افرادی که آن را ساختهاند، ویدیوی ساخت دستیار هوش مصنوعی ایمیل تجاری با هوش مصنوعی گوگل را بررسی کنید. همچنین می توانید کد این پروژه را در مخزن کد کتاب آشپزی Gemma بررسی کنید. در غیر این صورت، می توانید با استفاده از دستورالعمل های زیر، توسعه پروژه را شروع کنید.
نمای کلی
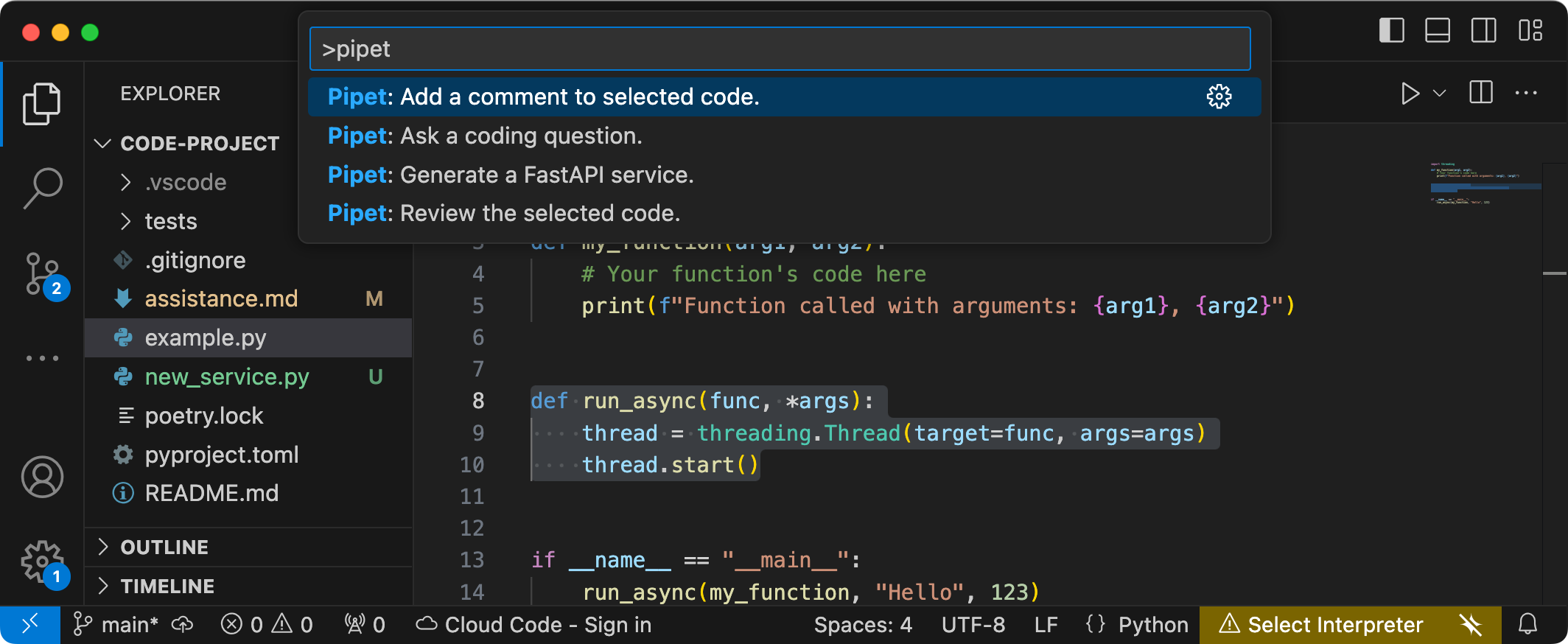
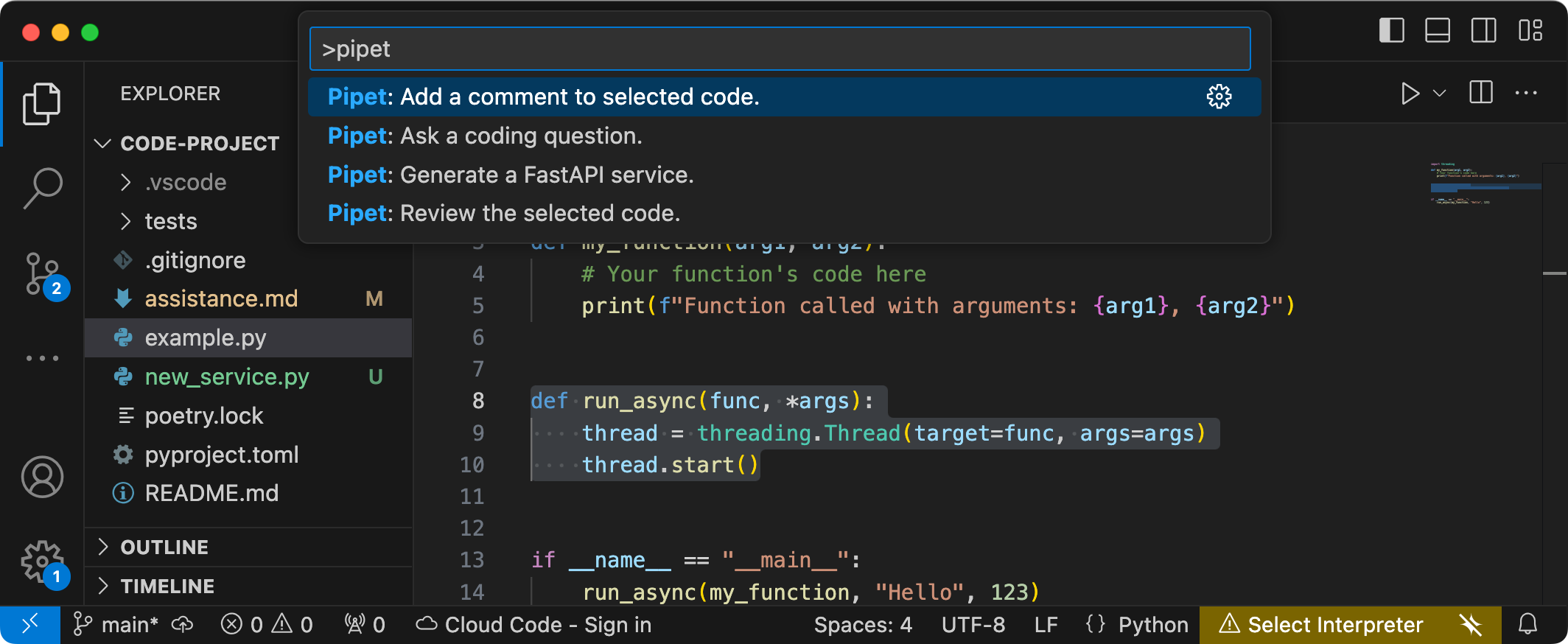
این آموزش به شما نشان می دهد که چگونه دو پروژه را راه اندازی و گسترش دهید: یک وب سرویس برای Gemma و یک افزونه VS Code برای استفاده در آن سرویس. این وب سرویس از کتابخانه های Python، Keras، JAX و FastAPI برای ارائه مدل Gemma و رسیدگی به درخواست ها استفاده می کند. افزونه VS Code که Pipet نام دارد، دستوراتی را به پالت فرمان اضافه می کند که به شما امکان می دهد با انتخاب کد، متن یا نظرات در یک پنجره ویرایش کد، همانطور که در شکل 1 نشان داده شده است، به وب سرویس Gemma درخواست دهید.

شکل 1. رابط کاربری دستور پروژه برای پسوند Pipet در کد ویژوال استودیو
کد منبع کامل برای هر دو پروژه در مخزن کد کتاب آشپزی Gemma ارائه شده است و شما می توانید هر دو پروژه را برای انطباق با نیازها و گردش کار ترجیحی خود گسترش دهید.
راه اندازی پروژه
این دستورالعمل ها شما را در آماده سازی این پروژه برای توسعه و آزمایش راهنمایی می کند. مراحل راه اندازی کلی شامل نصب نرم افزار پیش نیاز، شبیه سازی پروژه از مخزن کد، تنظیم چند متغیر محیطی، نصب کتابخانه های Python و Node.js و آزمایش برنامه تحت وب است.
نرم افزار مورد نیاز را نصب کنید
این پروژه از Python 3، Virtual Environments ( venv )، Node.js و Node Package Manager ( npm ) برای مدیریت بسته ها و اجرای دو پروژه استفاده می کند.
برای نصب نرم افزار مورد نیاز:
Python 3، بسته محیط مجازی (
venv) برای Python، Node.js و مدیر بسته Node.js (npm) را نصب کنید:sudo apt update sudo apt install git pip python3-venv nodejs npm
پروژه را شبیه سازی کنید
کد پروژه را در کامپیوتر توسعه دهنده خود دانلود کنید. برای بازیابی کد منبع پروژه به نرم افزار کنترل منبع git نیاز دارید.
برای دانلود کد پروژه:
با استفاده از دستور زیر مخزن git را کلون کنید:
git clone https://github.com/google-gemini/gemma-cookbook.gitاختیاری: مخزن git محلی خود را برای استفاده از پرداخت پراکنده پیکربندی کنید، بنابراین فقط فایل های پروژه را در اختیار داشته باشید:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
پروژه وب سرویس جما
بخش وب سرویس این پروژه ( gemma-web-service ) یک نمونه میزبانی مستقل از Gemma 2 2B را ایجاد می کند که با یک وب سرویس اولیه پیچیده شده است تا درخواست ها و پاسخ های تولید را مدیریت کند. افزونه VS Code که در ادامه این آموزش توضیح داده شد، برای رسیدگی به درخواستهای کمک کد به این سرویس متصل میشود.
این دستورالعمل ها شما را در آماده سازی این پروژه برای توسعه و آزمایش راهنمایی می کند. مراحل راه اندازی کلی شامل نصب نرم افزار پیش نیاز، شبیه سازی پروژه از مخزن کد، تنظیم چند متغیر محیطی، نصب کتابخانه های پایتون و تست وب سرویس است.
الزامات سخت افزاری
پروژه سرویس وب Gemma را روی رایانه ای با واحد پردازش گرافیکی (GPU) یا واحد پردازش Tensor (TPU) و حافظه GPU یا TPU کافی برای نگهداری مدل اجرا کنید. برای اجرای پیکربندی Gemma 2 2B در این پروژه وب سرویس، به حدود 16 گیگابایت حافظه GPU، تقریباً به همان میزان رم معمولی و حداقل 20 گیگابایت فضای دیسک نیاز دارید.
اگر پروژه سرویس وب Gemma را بر روی یک نمونه Google Cloud VM اجرا میکنید، نمونه مورد نیاز را طبق این شرایط پیکربندی کنید:
- سخت افزار GPU : برای اجرای این پروژه به NVIDIA T4 نیاز است (انویدیا L4 یا بالاتر توصیه می شود)
- سیستم عامل : یک گزینه Deep Learning در لینوکس ، به ویژه Deep Learning VM با CUDA 12.3 M124 با درایورهای نرم افزار GPU از پیش نصب شده را انتخاب کنید.
- اندازه دیسک راهاندازی : حداقل 20 گیگابایت فضای دیسک را برای دادهها، مدلها و نرمافزارهای پشتیبانیکننده خود فراهم کنید.
پیکربندی پروژه
این پروژه از Python 3 و Virtual Environments ( venv ) برای مدیریت بسته ها و اجرای وب سرویس استفاده می کند. کتابخانه های پایتون را با محیط مجازی venv پایتون که برای مدیریت بسته ها و وابستگی های پایتون فعال شده است، نصب کنید. اطمینان حاصل کنید که قبل از نصب کتابخانه های پایتون با اسکریپت setup_python یا با نصب کننده pip ، محیط مجازی پایتون را فعال کرده اید. برای اطلاعات بیشتر در مورد استفاده از محیط های مجازی پایتون، به مستندات پایتون venv مراجعه کنید.
برای نصب کتابخانه های پایتون:
در یک پنجره ترمینال، به فهرست راهنمای
gemma-web-serviceبروید:cd Demos/personal-code-assistant/gemma-web-service/یک محیط مجازی پایتون (venv) را برای این پروژه پیکربندی و فعال کنید:
python3 -m venv venv source venv/bin/activateبا استفاده از اسکریپت
setup_pythonکتابخانه های پایتون مورد نیاز را برای این پروژه نصب کنید:./setup_python.sh
تنظیم متغیرهای محیطی
این پروژه برای اجرا به چند متغیر محیطی از جمله نام کاربری Kaggle و نشانه Kaggle API نیاز دارد. شما باید یک حساب Kaggle داشته باشید و درخواست دسترسی به مدل های Gemma را داشته باشید تا بتوانید آنها را دانلود کنید. برای این پروژه، نام کاربری Kaggle و نشانه Kaggle API را در یک فایل .env اضافه میکنید که توسط برنامه وب سرویس برای دانلود مدل استفاده میشود.
برای تنظیم متغیرهای محیطی:
- با دنبال کردن دستورالعملهای موجود در اسناد Kaggle ، نام کاربری Kaggle و نشانه API خود را دریافت کنید.
- با دنبال کردن دستورالعمل های دسترسی به Gemma در صفحه راه اندازی Gemma ، به مدل Gemma دسترسی پیدا کنید.
با ایجاد یک فایل متنی
.envدر این مکان در کلون پروژه خود، یک فایل متغیر محیطی برای پروژه ایجاد کنید:personal-code-assistant/gemma-web-service/.envپس از ایجاد فایل متنی
.env، تنظیمات زیر را به آن اضافه کنید:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
وب سرویس را اجرا و تست کنید
پس از اتمام نصب و پیکربندی پروژه، برنامه وب را اجرا کنید تا تأیید کنید که آن را به درستی پیکربندی کرده اید. شما باید این کار را به عنوان یک بررسی پایه قبل از ویرایش پروژه برای استفاده خود انجام دهید.
برای اجرا و تست پروژه:
در یک پنجره ترمینال، به فهرست راهنمای
gemma-web-serviceبروید:cd personal-code-assistant/gemma-web-service/برنامه را با استفاده از اسکریپت
run_serviceاجرا کنید:./run_service.shپس از راه اندازی وب سرویس، کد برنامه آدرس اینترنتی را فهرست می کند که در آن می توانید به سرویس دسترسی داشته باشید. به طور معمول، این آدرس:
http://localhost:8000/با اجرای اسکریپت
test_postسرویس را تست کنید:./test/test_post.sh
هنگامی که با موفقیت این سرویس را با این اسکریپت اجرا و آزمایش کردید، باید آماده باشید تا با افزونه VS Code در بخش بعدی این آموزش به آن متصل شوید.
پروژه توسعه VS Code
پسوند VS Code این پروژه ( pipet-code-agent-2 ) یک پسوند نرم افزاری از برنامه Microsoft Visual Studio Code ایجاد می کند که برای افزودن دستورات کدنویسی جدید هوش مصنوعی طراحی شده است. این برنامه افزودنی با وب سرویس Gemma که قبلاً در این آموزش توضیح داده شد ارتباط برقرار می کند. برنامه افزودنی با استفاده از پیامهای فرمت JSON از طریق http با سرویسهای وب ارتباط برقرار میکند.
پیکربندی پروژه
این دستورالعمل ها شما را در راه اندازی پروژه Pipet Code Agent v2 برای توسعه و آزمایش راه اندازی می کند. مراحل کلی نصب نرم افزار مورد نیاز، اجرای نصب پیکربندی، پیکربندی تنظیمات افزونه و آزمایش برنامه افزودنی است.
نرم افزار مورد نیاز را نصب کنید
پروژه Pipet Code Agent به عنوان یک افزونه Microsoft Visual Studio Code اجرا می شود و از Node.js و ابزار Node Package Manager ( npm ) برای مدیریت بسته ها و اجرای برنامه استفاده می کند.
برای نصب نرم افزار مورد نیاز:
- Visual Studio Code را برای پلتفرم خود دانلود و نصب کنید.
- مطمئن شوید که Node.js با دنبال کردن دستورالعملهای نصب پلتفرم خود نصب شده است.
پیکربندی کتابخانه های پروژه
از ابزار خط فرمان npm برای دانلود وابستگی های مورد نیاز و پیکربندی پروژه استفاده کنید.
برای پیکربندی کد پروژه:
به دایرکتوری ریشه پروژه Pipet Code Agent بروید.
cd Demos/personal-code-assistant/pipet-code-agent-2/برای دانلود وابستگی ها و پیکربندی پروژه دستور install را اجرا کنید:
npm install
پسوند را پیکربندی کنید
اکنون باید بتوانید نصب خود را با اجرای Pipet Code Agent به عنوان افزونه توسعه در VS Code روی دستگاه خود آزمایش کنید. آزمایش یک پنجره میزبان توسعه برنامه افزودنی VS Code را باز می کند که در آن افزونه جدید در دسترس است. در این پنجره جدید، تنظیمات برنامه افزودنی را برای دسترسی به وب سرویس شخصی Gemma خود پیکربندی می کنید.
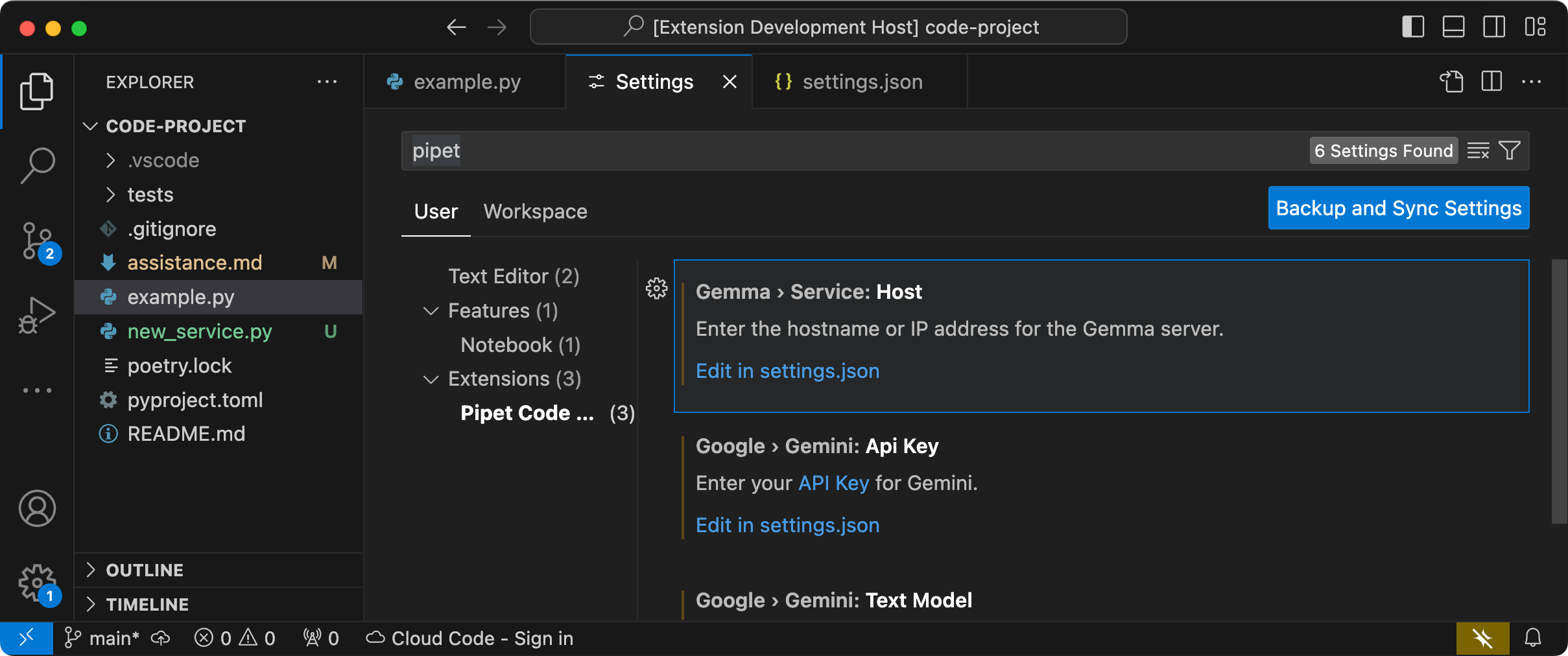
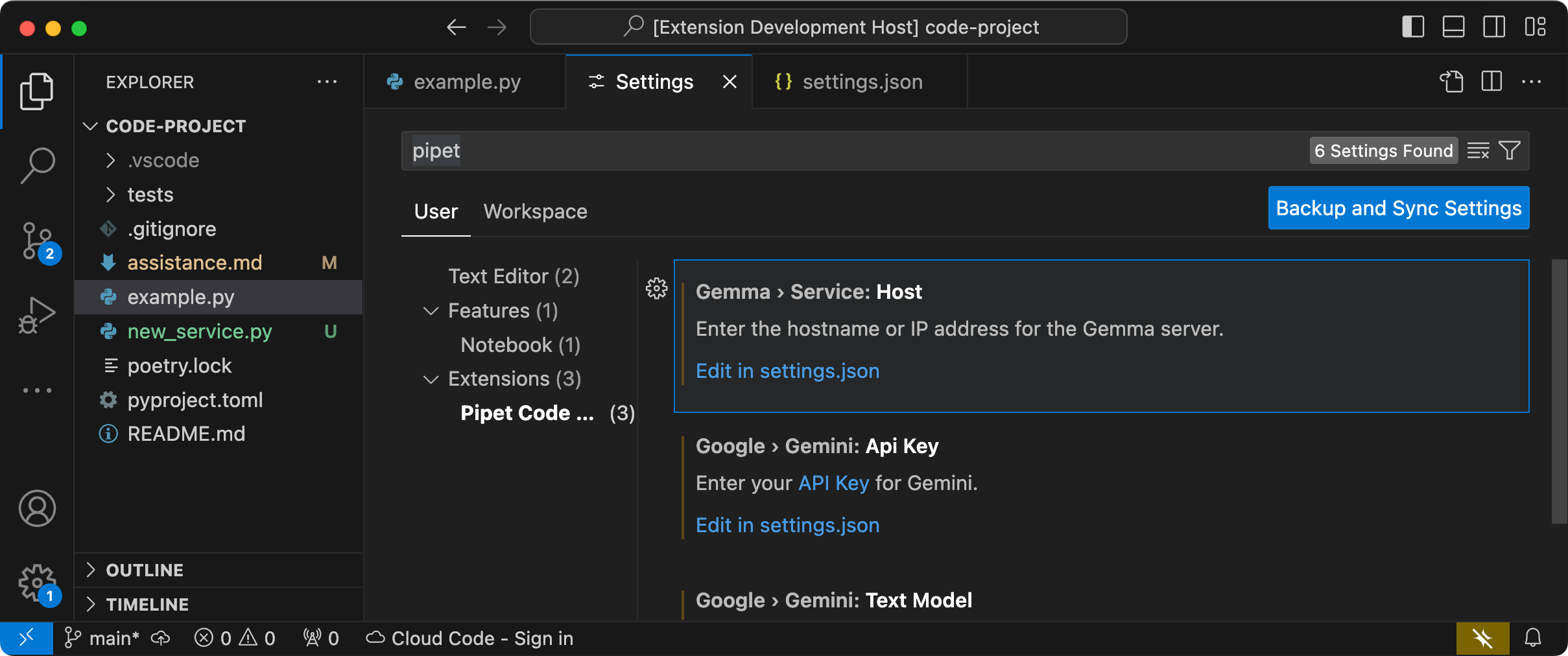
 شکل 2. پنجره میزبان توسعه پسوند کد VS با تنظیمات پسوند Pipet.
شکل 2. پنجره میزبان توسعه پسوند کد VS با تنظیمات پسوند Pipet.
برای پیکربندی و آزمایش تنظیمات خود:
- برنامه VS Code را راه اندازی کنید.
- در VS Code، با انتخاب File > New Window یک پنجره جدید ایجاد کنید.
- پروژه Pipet Code Agent را با انتخاب File > Open Folder و انتخاب پوشه
personal-code-assistant/pipet-code-agent-2/باز کنید. - فایل
pipet-code-agent-2/src/extension.tsرا باز کنید. - با انتخاب Run > Start Debugging افزونه را در حالت debug اجرا کنید و در صورت لزوم گزینه VS Code Extension Development Host را انتخاب کنید. این مرحله یک پنجره میزبان توسعه برنامه افزودنی جداگانه باز می کند.
- در پنجره جدید VS Code، تنظیمات VS Code را با انتخاب Code > Settings > Settings باز کنید.
آدرس میزبان سرور وب سرویس Gemma خود را به عنوان تنظیمات پیکربندی تنظیم کنید. در قسمت تنظیمات جستجو ،
Gemmaرا تایپ کنید، تب User را انتخاب کنید و در تنظیمات Gemma > Service: Host ، روی پیوند Edit in settings.json کلیک کنید و آدرس میزبان مانند127.0.0.1،localhostیاmy-server.my-local-domain.comرا اضافه کنید.my-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"تغییرات را در فایل
settings.jsonذخیره کنید و تب تنظیمات را ببندید.
افزونه را تست کنید
اکنون باید بتوانید نصب خود را با اجرای Pipet Code Agent به عنوان افزونه توسعه در VS Code روی دستگاه خود آزمایش کنید. آزمایش یک پنجره میزبان توسعه برنامه افزودنی VS Code را باز می کند که در آن افزونه جدید در دسترس است.
برای تست دستورات افزونه:
- در پنجره VS Code Extension Development Host ، هر کدی را در پنجره ویرایشگر انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت فرمان،
Pipetتایپ کرده و یکی از دستورات با آن پیشوند را انتخاب کنید.
دستورات موجود را اصلاح کنید
اصلاح دستورات ارائه شده در Pipet Code Agent ساده ترین راه برای تغییر رفتار و قابلیت های افزونه است. این اطلاعات زمینه سریع مدل مولد Gemma را در شکلدهی یک پاسخ راهنمایی میکند. با تغییر دستورات prompt در دستورات Pipet موجود، می توانید نحوه رفتار هر یک از دستورات را تغییر دهید.
این مجموعه دستورالعمل نحوه تغییر دستور review.ts را با تغییر متن فرمان دستور توضیح می دهد.
برای آماده شدن برای ویرایش دستور review.ts :
- برنامه VS Code را راه اندازی کنید.
- در VS Code، با انتخاب File > New Window یک پنجره جدید ایجاد کنید.
- پروژه Pipet Code Agent را با انتخاب File > Open Folder و انتخاب پوشه
pipet-code-agent/باز کنید. - فایل
pipet-code-agent/src/review.tsرا باز کنید.
برای تغییر رفتار دستور review.ts :
در فایل
review.ts، خط دوم به آخرین خط ثابتPROMPT_INSTRUCTIONSرا تغییر دهید تاAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;تغییرات را در فایل
review.tsذخیره کنید.
برای تست دستور اصلاح شده:
- در پنجره پروژه برنامه افزودنی VS Code Pipet، فایل
src/extension.tsرا باز کنید. - کد به روز شده را با انتخاب Terminal > Run Build Task... و سپس گزینه npm: compile بسازید.
- با انتخاب Run > Restart Debugging، دیباگر را مجدداً راه اندازی کنید.
- در پنجره VS Code Extension Development Host ، هر کدی را در پنجره ویرایشگر انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت فرمان،
Pipetتایپ کرده و Pipet را انتخاب کنید: دستور کد انتخاب شده را مرور کنید .
دستورات جدید ایجاد کنید
شما می توانید Pipet را با ایجاد دستورات جدید که وظایف کاملاً جدیدی را با مدل Gemma انجام می دهند گسترش دهید. هر فایل فرمان، مانند comment.ts یا review.ts ، عمدتاً مستقل است و شامل کدهایی برای جمعآوری متن از ویرایشگر فعال، نوشتن یک اعلان، اتصال به وب سرویس Gemma، ارسال یک اعلان و رسیدگی به پاسخ است. .
این مجموعه دستورالعمل نحوه ساخت یک دستور جدید را با استفاده از کد یک دستور موجود، question.ts ، به عنوان یک الگو توضیح می دهد.
برای ایجاد دستوری که نام هایی را برای توابع توصیه می کند:
- یک کپی از فایل
pipet-code-agent-2/src/question.tsبه نامnew-service.tsدر دایرکتوریsrc/تهیه کنید. - در VS Code، فایل
src/new-service.tsرا باز کنید. با ویرایش مقدار
PROMPT_INSTRUCTIONS، دستورالعمل های درخواستی را در فایل جدید تغییر دهید.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;با ایجاد یک ثابت
BOILERPLATE_CODEدیگ بخار سرویس را اضافه کنید.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;نام تابع فرمان را به
newService()تغییر دهید و پیام اطلاعاتی آن را به روز کنید.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...کد اسمبلی اعلان را به روز کنید تا متن انتخاب شده در ویرایشگر و
PROMPT_INSTRUCTIONSرا شامل شود.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;کد درج پاسخ را تغییر دهید تا شامل پاسخ و کد دیگ بخار شود.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });تغییرات را در فایل
new-service.tsذخیره کنید.
دستور جدید را یکپارچه کنید
پس از تکمیل کد دستور جدید، باید آن را با بقیه برنامه افزودنی ادغام کنید. فایل های extension.ts و package.json را به روز کنید تا دستور جدید بخشی از افزونه شود و VS Code را برای فراخوانی دستور جدید فعال کنید.
برای ادغام دستور new-service با کد برنامه افزودنی:
- در VS Code، فایل
pipet-code-agent-2/src/extension.tsباز کنید. فایل کد جدید را با افزودن یک دستور import جدید به پسوند اضافه کنید.
import { newService } from './new-service';با افزودن کد زیر به تابع
activate()دستور جدید را ثبت کنید.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }تغییرات را در فایل
extension.tsذخیره کنید.
برای ادغام دستور name با بسته افزونه:
- در VS Code، فایل
pipet-code-agent/package.jsonرا باز کنید. دستور جدید را به قسمت
commandsفایل بسته اضافه کنید."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],تغییرات را در فایل
package.jsonذخیره کنید.
دستور جدید را تست کنید
پس از تکمیل کدنویسی دستور و ادغام آن با پسوند، می توانید آن را آزمایش کنید. دستور جدید شما فقط در پنجره VS Code Extension Development Host موجود است و نه در پنجره VS Code که در آن کد برنامه افزودنی را ویرایش کرده اید.
برای تست دستور اصلاح شده:
- در پنجره پروژه برنامه افزودنی VS Code Pipet، فایل
src/extension.tsرا باز کنید. - کد به روز شده را با انتخاب Terminal > Run Build Task... و سپس گزینه npm: compile بسازید.
- در پنجره پروژه برنامه افزودنی VS Code Pipet خود، با انتخاب Run > Restart Debugging ، دیباگر را مجدداً راه اندازی کنید، که یک پنجره میزبان توسعه برنامه افزودنی جداگانه راه اندازی مجدد می شود.
- در پنجره VS Code Extension Development Host ، کدی را در پنجره ویرایشگر انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت فرمان،
Pipetتایپ کنید و دستور Pipet: Generate a FastAPI Service را انتخاب کنید.
شما اکنون یک افزونه VS Code ساخته اید که با یک مدل هوش مصنوعی Gemma کار می کند! سعی کنید با دستورات و دستورالعمل های مختلف آزمایش کنید تا یک گردش کار توسعه کد با کمک هوش مصنوعی بسازید که برای شما کار می کند!
پسوند را بسته بندی و نصب کنید
می توانید پسوند خود را به عنوان فایل .vsix برای نصب محلی در نمونه VS Code خود بسته بندی کنید. از ابزار خط فرمان vsce برای تولید یک فایل بسته .vsix از پروژه برنامه افزودنی خود استفاده کنید، که سپس می توانید آن را در نمونه VS Code خود نصب کنید. برای جزئیات در مورد بسته بندی برنامه افزودنی خود، به مستندات افزونه های انتشار کد VS مراجعه کنید. پس از بسته بندی پسوند خود به عنوان یک فایل VSIX، می توانید آن را به صورت دستی در کد VS نصب کنید.
برای نصب افزونه بسته بندی شده VSIX:
- در نمونه VS Code خود، پانل Extensions را با انتخاب File > Extensions باز کنید.
- در پنل Extensions ، منوی سه نقطه را در بالا سمت راست انتخاب کنید و سپس از VSIX نصب کنید .
- فایل بسته
.vsixرا که از پروژه برنامه افزودنی خود ایجاد کرده اید باز کنید تا آن را نصب کنید.
منابع اضافی
برای جزئیات بیشتر در مورد کد این پروژه، به مخزن کد کتاب آشپزی Gemma مراجعه کنید. اگر برای ساختن برنامه به کمک نیاز دارید یا به دنبال همکاری با توسعه دهندگان دیگر هستید، سرور Google Developers Community Discord را بررسی کنید. برای پروژههای Build with Google AI، لیست پخش ویدیو را بررسی کنید.
،دریافت کمک کد از مدلهای هوش مصنوعی (AI) میتواند بسیار مفید باشد، اما اگر به دلیل اتصال، هزینه یا محدودیتهای امنیت داده، از استفاده از مدلهای مولد هوش مصنوعی شخص ثالث، میزبانی شده محدود شده باشید، چه؟ خانواده مدلهای Gemma Google برای دانلود و اجرا بر روی سختافزار شخصی شما در دسترس هستند، بنابراین میتوانید همه چیز را محلی نگه دارید و حتی گزینه تنظیم مدل را برای کارکرد بهتر با پایگاه کد خود داشته باشید.
اجرای نمونه خود از Gemma یا CodeGemma میتواند کمک کدنویسی هوش مصنوعی با تأخیر کم، در دسترس بودن بالا، هزینه بالقوه پایینتر و توانایی حفظ تمام دادههای کدنویسی خود را در شبکه خود دریافت کند. این پروژه به شما نشان می دهد که چگونه می توانید وب سرویس خود را برای میزبانی Gemma و اتصال آن به افزونه Microsoft Visual Studio Code راه اندازی کنید تا استفاده از مدل در هنگام کدنویسی راحت تر شود. این پروژه شامل دو پروژه فرعی است: یک پروژه برای راه اندازی و قرار دادن Gemma در یک وب سرویس، و پروژه دوم برای یک برنامه افزودنی VS Code که به وب سرویس متصل می شود و از آن استفاده می کند.
برای یک نمای کلی ویدیویی از این پروژه و نحوه گسترش آن، از جمله بینش افرادی که آن را ساختهاند، ویدیوی ساخت دستیار هوش مصنوعی ایمیل تجاری با هوش مصنوعی گوگل را بررسی کنید. همچنین می توانید کد این پروژه را در مخزن کد کتاب آشپزی Gemma بررسی کنید. در غیر این صورت، می توانید با استفاده از دستورالعمل های زیر، توسعه پروژه را شروع کنید.
نمای کلی
این آموزش به شما نشان می دهد که چگونه دو پروژه را راه اندازی و گسترش دهید: یک وب سرویس برای Gemma و یک افزونه VS Code برای استفاده در آن سرویس. این وب سرویس از کتابخانه های Python، Keras، JAX و FastAPI برای ارائه مدل Gemma و رسیدگی به درخواست ها استفاده می کند. افزونه VS Code که Pipet نام دارد، دستوراتی را به پالت فرمان اضافه می کند که به شما امکان می دهد با انتخاب کد، متن یا نظرات در یک پنجره ویرایش کد، همانطور که در شکل 1 نشان داده شده است، به وب سرویس Gemma درخواست دهید.

شکل 1. رابط کاربری دستور پروژه برای پسوند Pipet در کد ویژوال استودیو
کد منبع کامل برای هر دو پروژه در مخزن کد کتاب آشپزی Gemma ارائه شده است و شما می توانید هر دو پروژه را برای انطباق با نیازها و گردش کار ترجیحی خود گسترش دهید.
راه اندازی پروژه
این دستورالعمل ها شما را در آماده سازی این پروژه برای توسعه و آزمایش راهنمایی می کند. مراحل راه اندازی کلی شامل نصب نرم افزار پیش نیاز، شبیه سازی پروژه از مخزن کد، تنظیم چند متغیر محیطی، نصب کتابخانه های Python و Node.js و آزمایش برنامه تحت وب است.
نرم افزار مورد نیاز را نصب کنید
این پروژه از Python 3، Virtual Environments ( venv )، Node.js و Node Package Manager ( npm ) برای مدیریت بسته ها و اجرای دو پروژه استفاده می کند.
برای نصب نرم افزار مورد نیاز:
Python 3، بسته محیط مجازی (
venv) برای Python، Node.js و مدیر بسته Node.js (npm) را نصب کنید:sudo apt update sudo apt install git pip python3-venv nodejs npm
پروژه را شبیه سازی کنید
کد پروژه را در کامپیوتر توسعه دهنده خود دانلود کنید. برای بازیابی کد منبع پروژه به نرم افزار کنترل منبع git نیاز دارید.
برای دانلود کد پروژه:
با استفاده از دستور زیر مخزن git را کلون کنید:
git clone https://github.com/google-gemini/gemma-cookbook.gitاختیاری: مخزن git محلی خود را برای استفاده از پرداخت پراکنده پیکربندی کنید، بنابراین فقط فایل های پروژه را در اختیار داشته باشید:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
پروژه وب سرویس جما
بخش وب سرویس این پروژه ( gemma-web-service ) یک نمونه میزبانی مستقل از Gemma 2 2B را ایجاد می کند که با یک وب سرویس اولیه پیچیده شده است تا درخواست ها و پاسخ های تولید را مدیریت کند. افزونه VS Code که در ادامه این آموزش توضیح داده شد، برای رسیدگی به درخواستهای کمک کد به این سرویس متصل میشود.
این دستورالعمل ها شما را در آماده سازی این پروژه برای توسعه و آزمایش راهنمایی می کند. مراحل راه اندازی کلی شامل نصب نرم افزار پیش نیاز، شبیه سازی پروژه از مخزن کد، تنظیم چند متغیر محیطی، نصب کتابخانه های پایتون و تست وب سرویس است.
الزامات سخت افزاری
پروژه سرویس وب Gemma را روی رایانه ای با واحد پردازش گرافیکی (GPU) یا واحد پردازش Tensor (TPU) و حافظه GPU یا TPU کافی برای نگهداری مدل اجرا کنید. برای اجرای پیکربندی Gemma 2 2B در این پروژه وب سرویس، به حدود 16 گیگابایت حافظه GPU، تقریباً به همان میزان رم معمولی و حداقل 20 گیگابایت فضای دیسک نیاز دارید.
اگر پروژه سرویس وب Gemma را بر روی یک نمونه Google Cloud VM اجرا میکنید، نمونه مورد نیاز را طبق این شرایط پیکربندی کنید:
- سخت افزار GPU : برای اجرای این پروژه به NVIDIA T4 نیاز است (انویدیا L4 یا بالاتر توصیه می شود)
- سیستم عامل : یک گزینه Deep Learning در لینوکس ، به ویژه Deep Learning VM با CUDA 12.3 M124 با درایورهای نرم افزار GPU از پیش نصب شده را انتخاب کنید.
- اندازه دیسک راهاندازی : حداقل 20 گیگابایت فضای دیسک را برای دادهها، مدلها و نرمافزارهای پشتیبانیکننده خود فراهم کنید.
پیکربندی پروژه
این پروژه از Python 3 و Virtual Environments ( venv ) برای مدیریت بسته ها و اجرای وب سرویس استفاده می کند. کتابخانه های پایتون را با محیط مجازی venv پایتون که برای مدیریت بسته ها و وابستگی های پایتون فعال شده است، نصب کنید. اطمینان حاصل کنید که قبل از نصب کتابخانه های پایتون با اسکریپت setup_python یا با نصب کننده pip ، محیط مجازی پایتون را فعال کرده اید. برای اطلاعات بیشتر در مورد استفاده از محیط های مجازی پایتون، به مستندات پایتون venv مراجعه کنید.
برای نصب کتابخانه های پایتون:
در یک پنجره ترمینال، به فهرست راهنمای
gemma-web-serviceبروید:cd Demos/personal-code-assistant/gemma-web-service/یک محیط مجازی پایتون (venv) را برای این پروژه پیکربندی و فعال کنید:
python3 -m venv venv source venv/bin/activateبا استفاده از اسکریپت
setup_pythonکتابخانه های پایتون مورد نیاز را برای این پروژه نصب کنید:./setup_python.sh
تنظیم متغیرهای محیطی
این پروژه برای اجرا به چند متغیر محیطی از جمله نام کاربری Kaggle و نشانه Kaggle API نیاز دارد. شما باید یک حساب Kaggle داشته باشید و درخواست دسترسی به مدل های Gemma را داشته باشید تا بتوانید آنها را دانلود کنید. برای این پروژه، نام کاربری Kaggle و نشانه Kaggle API را در یک فایل .env اضافه میکنید که توسط برنامه وب سرویس برای دانلود مدل استفاده میشود.
برای تنظیم متغیرهای محیطی:
- با دنبال کردن دستورالعملهای موجود در اسناد Kaggle ، نام کاربری Kaggle و نشانه API خود را دریافت کنید.
- با دنبال کردن دستورالعمل های دسترسی به Gemma در صفحه راه اندازی Gemma ، به مدل Gemma دسترسی پیدا کنید.
با ایجاد یک فایل متنی
.envدر این مکان در کلون پروژه خود، یک فایل متغیر محیطی برای پروژه ایجاد کنید:personal-code-assistant/gemma-web-service/.envپس از ایجاد فایل متنی
.env، تنظیمات زیر را به آن اضافه کنید:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
وب سرویس را اجرا و تست کنید
پس از اتمام نصب و پیکربندی پروژه، برنامه وب را اجرا کنید تا تأیید کنید که آن را به درستی پیکربندی کرده اید. شما باید این کار را به عنوان یک بررسی پایه قبل از ویرایش پروژه برای استفاده خود انجام دهید.
برای اجرا و تست پروژه:
در یک پنجره ترمینال، به فهرست راهنمای
gemma-web-serviceبروید:cd personal-code-assistant/gemma-web-service/برنامه را با استفاده از اسکریپت
run_serviceاجرا کنید:./run_service.shپس از راه اندازی وب سرویس، کد برنامه آدرس اینترنتی را فهرست می کند که در آن می توانید به سرویس دسترسی داشته باشید. به طور معمول، این آدرس:
http://localhost:8000/با اجرای اسکریپت
test_postسرویس را تست کنید:./test/test_post.sh
هنگامی که با موفقیت این سرویس را با این اسکریپت اجرا و آزمایش کردید، باید آماده باشید تا با افزونه VS Code در بخش بعدی این آموزش به آن متصل شوید.
پروژه توسعه VS Code
پسوند VS Code این پروژه ( pipet-code-agent-2 ) یک پسوند نرم افزاری از برنامه Microsoft Visual Studio Code ایجاد می کند که برای افزودن دستورات کدنویسی جدید هوش مصنوعی طراحی شده است. این برنامه افزودنی با وب سرویس Gemma که قبلاً در این آموزش توضیح داده شد ارتباط برقرار می کند. برنامه افزودنی با استفاده از پیامهای فرمت JSON از طریق http با سرویسهای وب ارتباط برقرار میکند.
پیکربندی پروژه
این دستورالعمل ها شما را در راه اندازی پروژه Pipet Code Agent v2 برای توسعه و آزمایش راه اندازی می کند. مراحل کلی نصب نرم افزار مورد نیاز، اجرای نصب پیکربندی، پیکربندی تنظیمات افزونه و آزمایش برنامه افزودنی است.
نرم افزار مورد نیاز را نصب کنید
پروژه Pipet Code Agent به عنوان یک افزونه Microsoft Visual Studio Code اجرا می شود و از Node.js و ابزار Node Package Manager ( npm ) برای مدیریت بسته ها و اجرای برنامه استفاده می کند.
برای نصب نرم افزار مورد نیاز:
- Visual Studio Code را برای پلتفرم خود دانلود و نصب کنید.
- مطمئن شوید که Node.js با دنبال کردن دستورالعملهای نصب پلتفرم خود نصب شده است.
پیکربندی کتابخانه های پروژه
از ابزار خط فرمان npm برای دانلود وابستگی های مورد نیاز و پیکربندی پروژه استفاده کنید.
برای پیکربندی کد پروژه:
به دایرکتوری ریشه پروژه Pipet Code Agent بروید.
cd Demos/personal-code-assistant/pipet-code-agent-2/برای دانلود وابستگی ها و پیکربندی پروژه دستور install را اجرا کنید:
npm install
پسوند را پیکربندی کنید
اکنون باید بتوانید نصب خود را با اجرای Pipet Code Agent به عنوان افزونه توسعه در VS Code روی دستگاه خود آزمایش کنید. آزمایش یک پنجره میزبان توسعه برنامه افزودنی VS Code را باز می کند که در آن افزونه جدید در دسترس است. در این پنجره جدید، تنظیمات برنامه افزودنی را برای دسترسی به وب سرویس شخصی Gemma خود پیکربندی می کنید.
 شکل 2. پنجره میزبان توسعه پسوند کد VS با تنظیمات پسوند Pipet.
شکل 2. پنجره میزبان توسعه پسوند کد VS با تنظیمات پسوند Pipet.
برای پیکربندی و آزمایش تنظیمات خود:
- برنامه VS Code را راه اندازی کنید.
- در VS Code، با انتخاب File > New Window یک پنجره جدید ایجاد کنید.
- پروژه Pipet Code Agent را با انتخاب File > Open Folder و انتخاب پوشه
personal-code-assistant/pipet-code-agent-2/باز کنید. - فایل
pipet-code-agent-2/src/extension.tsرا باز کنید. - با انتخاب Run > Start Debugging افزونه را در حالت debug اجرا کنید و در صورت لزوم گزینه VS Code Extension Development Host را انتخاب کنید. این مرحله یک پنجره میزبان توسعه برنامه افزودنی جداگانه باز می کند.
- در پنجره جدید VS Code، تنظیمات VS Code را با انتخاب Code > Settings > Settings باز کنید.
آدرس میزبان سرور وب سرویس Gemma خود را به عنوان تنظیمات پیکربندی تنظیم کنید. در قسمت تنظیمات جستجو ،
Gemmaرا تایپ کنید، تب User را انتخاب کنید و در تنظیمات Gemma > Service: Host ، روی پیوند Edit in settings.json کلیک کنید و آدرس میزبان مانند127.0.0.1،localhostیاmy-server.my-local-domain.comرا اضافه کنید.my-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"تغییرات را در فایل
settings.jsonذخیره کنید و تب تنظیمات را ببندید.
افزونه را تست کنید
اکنون باید بتوانید نصب خود را با اجرای Pipet Code Agent به عنوان افزونه توسعه در VS Code روی دستگاه خود آزمایش کنید. آزمایش یک پنجره میزبان توسعه برنامه افزودنی VS Code را باز می کند که در آن افزونه جدید در دسترس است.
برای تست دستورات افزونه:
- در پنجره VS Code Extension Development Host ، هر کدی را در پنجره ویرایشگر انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت فرمان،
Pipetتایپ کرده و یکی از دستورات با آن پیشوند را انتخاب کنید.
دستورات موجود را اصلاح کنید
اصلاح دستورات ارائه شده در Pipet Code Agent ساده ترین راه برای تغییر رفتار و قابلیت های افزونه است. این اطلاعات زمینه سریع مدل مولد Gemma را در شکلدهی یک پاسخ راهنمایی میکند. با تغییر دستورات prompt در دستورات Pipet موجود، می توانید نحوه رفتار هر یک از دستورات را تغییر دهید.
این مجموعه دستورالعمل نحوه تغییر دستور review.ts را با تغییر متن فرمان دستور توضیح می دهد.
برای آماده شدن برای ویرایش دستور review.ts :
- برنامه VS Code را راه اندازی کنید.
- در VS Code، با انتخاب File > New Window یک پنجره جدید ایجاد کنید.
- پروژه Pipet Code Agent را با انتخاب File > Open Folder و انتخاب پوشه
pipet-code-agent/باز کنید. - فایل
pipet-code-agent/src/review.tsرا باز کنید.
برای تغییر رفتار دستور review.ts :
در فایل
review.ts، خط دوم به آخرین خط ثابتPROMPT_INSTRUCTIONSرا تغییر دهید تاAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;تغییرات را در فایل
review.tsذخیره کنید.
برای تست دستور اصلاح شده:
- در پنجره پروژه برنامه افزودنی VS Code Pipet، فایل
src/extension.tsرا باز کنید. - کد به روز شده را با انتخاب Terminal > Run Build Task... و سپس گزینه npm: compile بسازید.
- با انتخاب Run > Restart Debugging، دیباگر را مجدداً راه اندازی کنید.
- در پنجره VS Code Extension Development Host ، هر کدی را در پنجره ویرایشگر انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت فرمان،
Pipetتایپ کرده و Pipet را انتخاب کنید: دستور کد انتخاب شده را مرور کنید .
دستورات جدید ایجاد کنید
شما می توانید Pipet را با ایجاد دستورات جدید که وظایف کاملاً جدیدی را با مدل Gemma انجام می دهند گسترش دهید. هر فایل فرمان، مانند comment.ts یا review.ts ، عمدتاً مستقل است و شامل کدهایی برای جمعآوری متن از ویرایشگر فعال، نوشتن یک اعلان، اتصال به وب سرویس Gemma، ارسال یک اعلان و رسیدگی به پاسخ است. .
این مجموعه دستورالعمل نحوه ساخت یک دستور جدید را با استفاده از کد یک دستور موجود، question.ts ، به عنوان یک الگو توضیح می دهد.
برای ایجاد دستوری که نام هایی را برای توابع توصیه می کند:
- یک کپی از فایل
pipet-code-agent-2/src/question.tsبه نامnew-service.tsدر دایرکتوریsrc/تهیه کنید. - در VS Code، فایل
src/new-service.tsرا باز کنید. با ویرایش مقدار
PROMPT_INSTRUCTIONS، دستورالعمل های درخواستی را در فایل جدید تغییر دهید.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;با ایجاد یک ثابت
BOILERPLATE_CODEدیگ بخار سرویس را اضافه کنید.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;نام تابع فرمان را به
newService()تغییر دهید و پیام اطلاعاتی آن را به روز کنید.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...کد اسمبلی اعلان را به روز کنید تا متن انتخاب شده در ویرایشگر و
PROMPT_INSTRUCTIONSرا شامل شود.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;کد درج پاسخ را تغییر دهید تا شامل پاسخ و کد دیگ بخار شود.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });تغییرات را در فایل
new-service.tsذخیره کنید.
دستور جدید را یکپارچه کنید
پس از تکمیل کد دستور جدید، باید آن را با بقیه برنامه افزودنی ادغام کنید. فایل های extension.ts و package.json را به روز کنید تا دستور جدید بخشی از افزونه شود و VS Code را برای فراخوانی دستور جدید فعال کنید.
برای ادغام دستور new-service با کد برنامه افزودنی:
- در VS Code ، پرونده
pipet-code-agent-2/src/extension.tsرا باز کنید. با افزودن بیانیه واردات جدید ، پرونده کد جدید را به پسوند اضافه کنید.
import { newService } from './new-service';دستور جدید را با افزودن کد زیر به عملکرد
activate()ثبت کنید.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }تغییرات را در پرونده
extension.tsذخیره کنید.
برای ادغام دستور name با بسته پسوند:
- در VS Code ، پرونده
pipet-code-agent/package.jsonرا باز کنید. دستور جدید را به بخش
commandsپرونده بسته اضافه کنید."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],تغییرات را در پرونده
package.jsonذخیره کنید.
دستور جدید را امتحان کنید
پس از اتمام کدگذاری دستور و ادغام آن با پسوند ، می توانید آن را آزمایش کنید. دستور جدید شما فقط در پنجره میزبان توسعه برنامه افزودنی VS Code موجود است ، و نه در پنجره VS Code که در آن کد را برای پسوند ویرایش کرده اید.
برای آزمایش دستور اصلاح شده:
- در پنجره پروژه Pipet Extension Project خود ، پرونده
src/extension.tsرا باز کنید. - با انتخاب ترمینال> Run Build Task ... و سپس گزینه NPM: Compile ، کد به روز شده را بسازید.
- در پنجره پروژه VS Code Pipet Extension Project ، با انتخاب Run> Restart Redart ، که یک پنجره میزبان توسعه پسوند جداگانه را مجدداً راه اندازی می کند ، اشکال زدایی را مجدداً راه اندازی کنید.
- در پنجره میزبان توسعه VS Code Development ، برخی از کد ها را در پنجره ویرایشگر انتخاب کنید.
- با انتخاب View> Command Palette ، پالت فرمان را باز کنید.
- در پالت فرمان ،
Pipetتایپ کرده و پیپ را انتخاب کنید: یک دستور سرویس FastAPI ایجاد کنید .
شما اکنون یک برنامه افزودنی VS Code ساخته اید که با یک مدل Gemma AI کار می کند! سعی کنید با دستورات و دستورالعمل های مختلف برای ساختن یک گردش کار توسعه کد AI که برای شما مفید است ، آزمایش کنید!
بسته بندی را بسته و نصب کنید
می توانید پسوند خود را به عنوان یک فایل .vsix برای نصب محلی در نمونه VS Code خود بسته بندی کنید. از ابزار خط فرمان vsce برای تولید یک پرونده بسته .vsix از پروژه پسوند خود استفاده کنید ، که می توانید در نمونه VS Code خود نصب کنید. برای جزئیات بیشتر در مورد بسته بندی برنامه افزودنی خود ، به مستندات پسوند انتشارات VS Code مراجعه کنید. هنگامی که بسته بندی خود را به عنوان یک فایل VSIX تکمیل کردید ، می توانید آن را به صورت دستی در VS Code نصب کنید.
برای نصب پسوند بسته بندی شده VSIX:
- در نمونه VS Code ، پانل پسوندها را با انتخاب پرونده> پسوندها باز کنید.
- در پانل پسوند ، منوی سه نقطه را در سمت راست بالا انتخاب کرده و سپس از VSIX نصب کنید .
- پرونده بسته
.vsixرا که از پروژه پسوند خود تولید کرده اید باز کنید تا آن را نصب کنید.
منابع اضافی
برای اطلاعات بیشتر در مورد کد این پروژه ، به مخزن کد Gemma Cookbook Code مراجعه کنید. اگر به ساخت برنامه کمک می کنید یا به دنبال همکاری با سایر توسعه دهندگان هستید ، سرور Discord Community Google Developers Community را بررسی کنید. برای ساخت بیشتر با پروژه های Google AI ، لیست پخش ویدیویی را بررسی کنید.

