Receber assistência de código de modelos de inteligência artificial (IA) pode ser muito útil, mas e se você não puder usar modelos de IA generativa hospedados de terceiros devido a restrições de conectividade, custo ou segurança de dados? A família de modelos Gemma do Google está disponível para download e execução no seu próprio hardware, para que você possa manter tudo local e até mesmo ter a opção de ajustar o modelo para funcionar melhor com sua base de código.
A execução da sua própria instância do Gemma ou do CodeGemma pode oferecer assistência de programação de IA com baixa latência, alta disponibilidade, custo potencialmente menor e a capacidade de manter todos os dados de programação na sua própria rede. Este projeto mostra como configurar seu próprio serviço da Web para hospedar o Gemma e conectar a uma extensão do Microsoft Visual Studio Code para tornar o uso do modelo mais conveniente durante a programação. Ele inclui dois subprojetos: um para configurar e unir o Gemma em um serviço da Web e outro para uma extensão do VS Code que conecta e usa o serviço da Web.
Para conferir uma visão geral em vídeo desse projeto e saber como ele pode ser estendido, incluindo insights dos desenvolvedores, assista o vídeo Assistente de IA para e-mails comerciais no Build with Google AI. Você também pode analisar o código desse projeto no repositório de código do Gemma Cookbook (link em inglês). Caso contrário, você pode começar a estender o projeto usando as seguintes instruções.
Visão geral
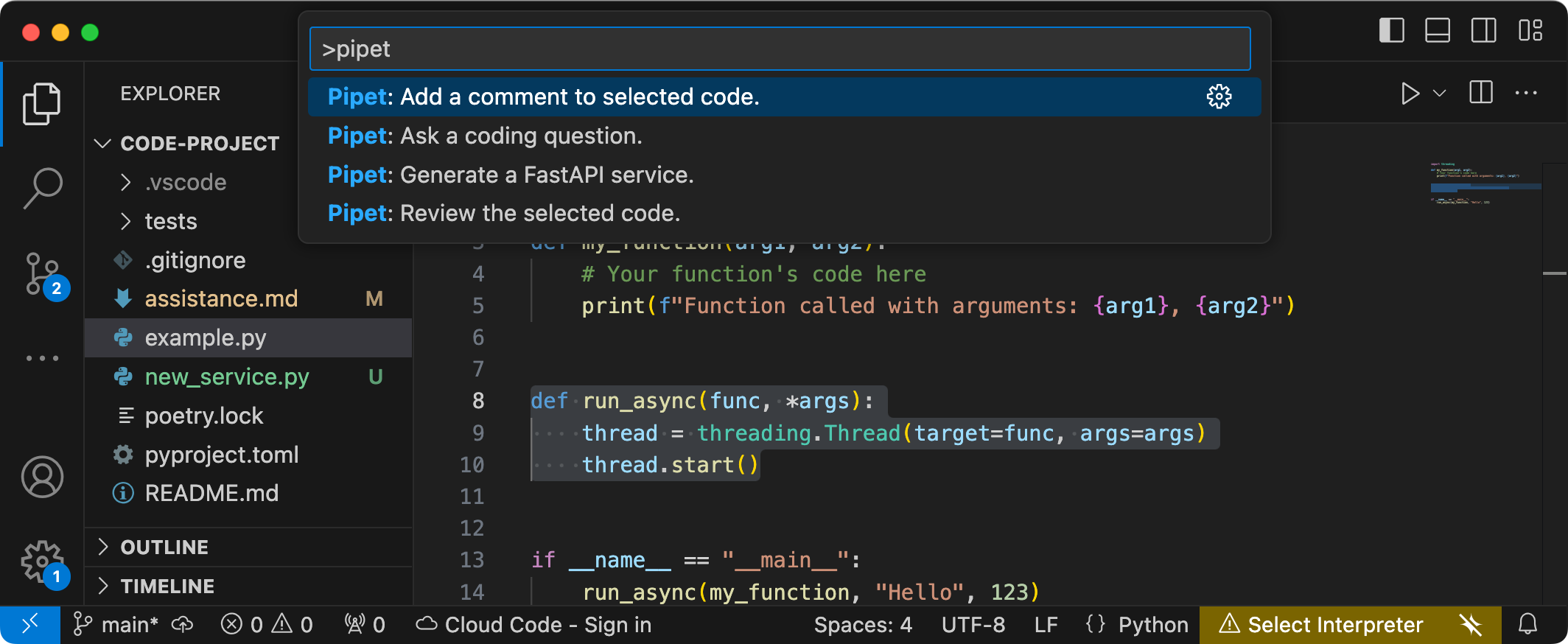
Este tutorial mostra como configurar e estender dois projetos: um serviço da Web para Gemma e uma extensão do VS Code para uso com esse serviço. O serviço da Web usa as bibliotecas Python, Keras, JAX e FastAPI para atender ao modelo Gemma e processar solicitações. A extensão do VS Code, chamada Pipet, adiciona comandos à paleta de comandos que permitem fazer solicitações ao serviço da Web Gemma selecionando código, texto ou comentários em uma janela de edição de código, conforme mostrado na Figura 1.

Figura 1. Interface do usuário do comando do projeto para a extensão Pipet no Visual Studio Code
O código-fonte completo de ambos os projetos é fornecido no repositório de códigos do Gemma Cookbook, e você pode estender os dois projetos para que se adaptem às suas necessidades e ao fluxo de trabalho preferido.
Configurar o projeto
Estas instruções mostram como preparar o projeto para desenvolvimento e teste. As etapas gerais de configuração incluem a instalação de um software de pré-requisito, a clonagem do projeto do repositório de código, a configuração de algumas variáveis de ambiente, a instalação de bibliotecas do Python e do Node.js e o teste do aplicativo da Web.
Instalar o software necessário
Este projeto usa Python 3, ambientes virtuais (venv), Node.js e o gerenciador de pacotes do Node (npm) para gerenciar pacotes e executar os dois projetos.
Para instalar o software necessário:
Instale o Python 3, o pacote de ambiente virtual (
venv) para Python, o Node.js e o gerenciador de pacotes do Node.js (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
Clonar o projeto
Faça o download do código do projeto para seu computador de desenvolvimento. Você precisa do software de controle de origem git para extrair o código-fonte do projeto.
Para fazer o download do código do projeto:
Clone o repositório do Git usando o seguinte comando:
git clone https://github.com/google-gemini/gemma-cookbook.gitOpcional: configure seu repositório local do Git para usar o checkout esparso, para que você tenha apenas os arquivos do projeto:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Projeto de serviço da Web do Gemma
A parte do serviço da Web deste projeto (gemma-web-service) cria uma instância hospedada de forma independente do Gemma 2 2B encapsulada com um serviço da Web básico para processar solicitações e respostas de geração. A extensão do VS Code,
abordada mais adiante neste tutorial, se conecta a esse serviço para processar solicitações de
assistência de código.
Estas instruções mostram como preparar o projeto para desenvolvimento e teste. As etapas gerais de configuração incluem a instalação de softwares necessários, a clonagem do projeto do repositório de código, a definição de algumas variáveis de ambiente, a instalação de bibliotecas do Python e o teste do serviço da Web.
Requisitos de hardware
Execute o projeto do serviço da Gemma em um computador com uma unidade de processamento gráfico (GPU) ou uma unidade de processamento de tensor (TPU) e memória suficiente de GPU ou TPU para armazenar o modelo. Para executar a configuração Gemma 2 2B neste projeto de serviço da Web, é necessário cerca de 16 GB de memória da GPU, aproximadamente a mesma quantidade de RAM normal e um mínimo de 20 GB de espaço em disco.
Se você estiver implantando o projeto do serviço da Web Gemma em uma instância de VM do Google Cloud, configure a instância seguindo estes requisitos:
- Hardware de GPU: uma NVIDIA T4 é necessária para executar este projeto (NVIDIA L4 ou mais recente recomendada)
- Sistema operacional: escolha uma opção de Aprendizado profundo no Linux, específicamente VM de aprendizado profundo com CUDA 12.3 M124 com drivers de software de GPU pré-instalados.
- Tamanho do disco de inicialização: provisione pelo menos 20 GB de espaço em disco para seus dados, modelo e software de suporte.
Configurar projeto
Este projeto usa o Python 3 e ambientes virtuais (venv) para gerenciar pacotes
e executar o serviço da Web. Instale as bibliotecas com o ambiente virtual venv do Python ativado para gerenciar pacotes e dependências do Python. Ative
o ambiente virtual do Python antes de instalar as bibliotecas
do Python com o script setup_python ou com o instalador pip. Para mais
informações sobre como usar ambientes virtuais do Python, consulte a
documentação do Python venv.
Para instalar as bibliotecas do Python:
Em uma janela de terminal, navegue até o diretório
gemma-web-service:cd Demos/personal-code-assistant/gemma-web-service/Configure e ative um ambiente virtual Python (venv) para este projeto:
python3 -m venv venv source venv/bin/activateInstale as bibliotecas Python necessárias para este projeto usando o script
setup_python:./setup_python.sh
Defina as variáveis de ambiente
Esse projeto exige algumas variáveis de ambiente para ser executado,
incluindo um nome de usuário e um token da API do Kaggle. Você precisa ter uma conta do Kaggle e solicitar acesso aos modelos Gemma para fazer o download deles. Para
este projeto, adicione seu nome de usuário e token da API do Kaggle em um arquivo .env, que é usado pelo programa de serviço da Web para fazer o download do modelo.
Para definir as variáveis de ambiente:
- Para conferir seu nome de usuário e token da API do Kaggle, siga as instruções na documentação do Kaggle.
- Acesse o modelo do Gemma seguindo as instruções em Acessar o Gemma na página Configuração do Gemma.
Crie um arquivo de variável de ambiente para o projeto. Para isso, crie um arquivo de texto
.envneste local no clone do projeto:personal-code-assistant/gemma-web-service/.envDepois de criar o arquivo de texto
.env, adicione as seguintes configurações a ele:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
Executar e testar o serviço da Web
Depois de concluir a instalação e configuração do projeto, execute o aplicativo da Web para confirmar se ele foi configurado corretamente. Faça essa verificação como uma verificação de referência antes de editar o projeto para seu próprio uso.
Para executar e testar o projeto:
Em uma janela de terminal, navegue até o diretório
gemma-web-service:cd personal-code-assistant/gemma-web-service/Execute o aplicativo usando o script
run_service:./run_service.shDepois de iniciar o serviço da Web, o código do programa lista um URL de onde você pode acessar o serviço. Normalmente, esse endereço é:
http://localhost:8000/Execute o script
test_postpara testar o serviço:./test/test_post.sh
Depois de executar e testar com êxito o serviço com este script, você estará pronto para se conectar a ele com a extensão do VS Code na próxima seção deste tutorial.
Projeto de extensão do VS Code
A extensão do VS Code desse projeto (pipet-code-agent-2) cria uma extensão de software do aplicativo Microsoft Visual Studio Code projetada para adicionar novos comandos de programação de IA. Ela se comunica com o serviço da Web Gemma descrito anteriormente neste tutorial. A
extensão se comunica com os serviços da Web por HTTP usando mensagens no formato
JSON.
Configurar projeto
Estas instruções orientam você a configurar o projeto Pipet Code Agent v2 para desenvolvimento e teste. As etapas gerais são instalar o software necessário, executar a instalação de configuração, configurar uma configuração de extensão e testar a extensão.
Instalar o software necessário
O projeto Pipet Code Agent é executado como uma extensão do Visual Studio Code da Microsoft e usa o Node.js e a ferramenta Node Package Manager (npm) para gerenciar pacotes e executar o aplicativo.
Para instalar o software necessário:
- Faça o download e instale o Visual Studio Code para sua plataforma.
- Confira se o Node.js está instalado seguindo as instruções de instalação para sua plataforma.
Configurar bibliotecas de projetos
Use a ferramenta de linha de comando npm para fazer o download das dependências necessárias e
configurar o projeto.
Para configurar o código do projeto:
Navegue até o diretório raiz do projeto do agente de código pipe.
cd Demos/personal-code-assistant/pipet-code-agent-2/Execute o comando de instalação para fazer o download das dependências e configurar o projeto:
npm install
Configurar a extensão
Agora é possível testar sua instalação executando o Pipet Code Agent como uma extensão de desenvolvimento no VS Code no seu dispositivo. O teste abre uma janela separada do Extension Development Host do VS Code, em que a nova extensão está disponível. Nesta nova janela, você configura as configurações que a extensão usa para acessar seu serviço da Web Gemma pessoal.
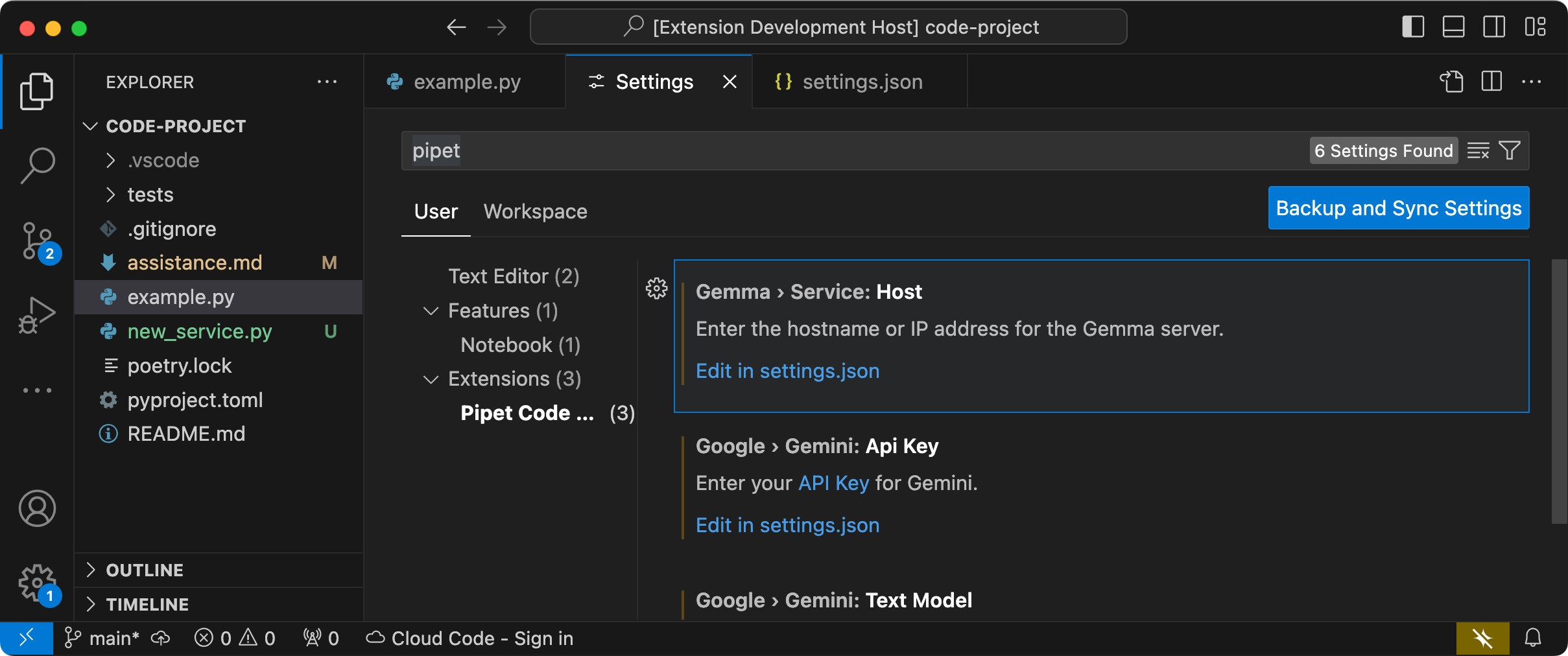
 Figura 2. Janela de hospedagem de extensão do VS Code com as configurações da extensão Pipet.
Figura 2. Janela de hospedagem de extensão do VS Code com as configurações da extensão Pipet.
Para configurar e testar a configuração:
- Inicie o aplicativo VS Code.
- No VS Code, crie uma nova janela selecionando File > New Window.
- Abra o projeto Pipet Code Agent selecionando File > Open Folder e a pasta
personal-code-assistant/pipet-code-agent-2/. - Abra o arquivo
pipet-code-agent-2/src/extension.ts. - Execute a extensão no modo de depuração selecionando Run > Start Debugging e, se necessário, selecione a opção VS Code Extension Development Host. Essa etapa abre uma janela separada do Extension Development Host.
- Na nova janela do VS Code, abra as configurações do VS Code selecionando Code > Settings > Settings.
Defina o endereço do host do servidor do serviço da Web do Gemma como uma configuração. No campo Search Settings, digite
Gemma, selecione a guia User e, na configuração Gemma > Service: Host, clique no link Edit in settings.json e adicione o endereço do host, como127.0.0.1,localhostoumy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"Salve as alterações no arquivo
settings.jsone feche as guias de configurações.
Testar a extensão
Agora é possível testar sua instalação executando o Pipet Code Agent como uma extensão de desenvolvimento no VS Code no seu dispositivo. O teste abre uma janela separada do Extension Development Host do VS Code, em que a nova extensão está disponível.
Para testar os comandos da extensão:
- Na janela Extension Development Host do VS Code, selecione qualquer código na janela do editor.
- Abra a paleta de comandos selecionando Visualizar > Paleta de comandos.
- Na Paleta de comandos, digite
Pipete selecione um dos comandos com esse prefixo.
Modificar comandos
Modificar os comandos fornecidos no Pipet Code Agent é a maneira mais simples de mudar o comportamento e os recursos da extensão. Essas informações de contexto do comando orientam o modelo generativo do Gemma na formação de uma resposta. Ao mudar as instruções de comando nos comandos Pipet atuais, você pode mudar o comportamento de cada um deles.
Este conjunto de instruções explica como modificar o comando review.ts
mudando o texto de comando.
Para se preparar para editar o comando review.ts:
- Inicie o aplicativo VS Code.
- No VS Code, crie uma nova janela selecionando File > New Window.
- Abra o projeto do Pipet Code Agent selecionando File > Open Folder
e selecionando a pasta
pipet-code-agent/. - Abra
pipet-code-agent/src/review.ts.
Para modificar o comportamento do comando review.ts:
No arquivo
review.ts, mude a penúltima linha da constantePROMPT_INSTRUCTIONSpara adicionarAlso note potential performance improvements.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;Salve as alterações no arquivo
review.ts.
Para testar o comando modificado:
- Na janela do projeto da extensão Pipet do VS Code, abra o arquivo
src/extension.ts. - Crie o código atualizado selecionando Terminal > Run Build Task… e a opção npm: compile.
- Reinicie o depurador selecionando Run > Restart Debugging.
- Na janela Extension Development Host do VS Code, selecione qualquer código na janela do editor.
- Abra a paleta de comandos selecionando Visualizar > Paleta de comandos.
- Na paleta de comandos, digite
Pipete selecione o comando Pipet: Revise o código selecionado.
Criar novos comandos
É possível estender o Pipet criando novos comandos que executam tarefas completamente novas
com o modelo Gemma. Cada arquivo de comando, como comment.ts ou review.ts, é
independente e inclui código para coletar texto do editor
ativo, compor um comando, se conectar ao serviço da Web do Gemma, enviar um
comando e processar a resposta.
Este conjunto de instruções explica como criar um novo comando usando o código de
um comando existente, question.ts, como modelo.
Para criar um comando que recomende nomes para funções:
- Faça uma cópia do arquivo
pipet-code-agent-2/src/question.tschamadonew-service.tsno diretóriosrc/. - No VS Code, abra o arquivo
src/new-service.ts. Edite o valor
PROMPT_INSTRUCTIONSpara mudar as instruções de solicitação no novo arquivo.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;Adicione o código boilerplate de serviço criando uma nova constante
BOILERPLATE_CODE.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;Mude o nome da função de comando para
newService()e atualize a mensagem de informações.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...Atualize o código Assembly da solicitação para incluir o texto selecionado no editor e o
PROMPT_INSTRUCTIONS.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;Mude o código de inserção de resposta para incluir a resposta e o código boilerplate.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });Salve as alterações no arquivo
new-service.ts.
Integrar o novo comando
Depois de concluir o código do novo comando, você precisa integrá-lo ao
resto da extensão. Atualize os arquivos extension.ts e package.json para
tornar o novo comando parte da extensão e permitir que o VS Code invoque
o novo comando.
Para integrar o comando new-service ao código da extensão:
- No VS Code, abra o arquivo
pipet-code-agent-2/src/extension.ts. Adicione o novo arquivo de código à extensão adicionando uma nova instrução de importação.
import { newService } from './new-service';Registre o novo comando adicionando o código abaixo à função
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }Salve as alterações no arquivo
extension.ts.
Para integrar o comando name ao pacote de extensão:
- No VS Code, abra o arquivo
pipet-code-agent/package.json. Adicione o novo comando à seção
commandsdo arquivo de pacote."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],Salve as alterações no arquivo
package.json.
Testar o novo comando
Depois de programar o comando e integrá-lo à extensão, você pode testá-lo. O novo comando só está disponível na janela Extension Development Host do VS Code, e não na janela do VS Code em que você editou o código da extensão.
Para testar o comando modificado:
- Na janela do projeto da extensão Pipet do VS Code, abra o arquivo
src/extension.ts. - Crie o código atualizado selecionando Terminal > Run Build Task... e, em seguida, a opção npm: compile.
- Na janela do projeto da extensão Pipet do VS Code, reinicie o depurador selecionando Run > Restart Debugging, que reinicia uma janela Extension Development Host separada.
- Na janela Extension Development Host do VS Code, selecione algum código na janela do editor.
- Abra a paleta de comandos selecionando View > Command Palette.
- Na Paleta de comandos, digite
Pipete selecione o comando Pipet: Generate a FastAPI service.
Você criou um comando de extensão do VS Code que funciona com um modelo de IA da Gemma. Tente experimentar comandos e instruções diferentes para criar um fluxo de trabalho de desenvolvimento de código assistido por IA que funcione para você.
Empacotar e instalar a extensão
É possível empacotar sua extensão como um arquivo .vsix para instalação local na
instância do VS Code. Use a ferramenta de linha de comando vsce para gerar um arquivo de pacote .vsix
do projeto de extensão, que pode ser instalado na instância do VS Code. Para saber mais sobre o empacotamento da extensão, consulte a documentação
Como publicar extensões do VS Code. Quando você concluir o empacotamento da extensão como um arquivo VSIX, será possível instalá-la manualmente no VS Code.
Para instalar a extensão empacotada do VSIX:
- Na instância do VS Code, abra o painel Extensions escolhendo File > Extensions.
- No painel Extensões, selecione o menu de três pontos no canto superior direito e clique em Instalar do VSIX.
- Abra o arquivo de pacote
.vsixque você gerou no projeto de extensão para instalá-lo.
Outros recursos
Para mais detalhes sobre o código desse projeto, consulte o repositório de código do Gemma Cookbook. Se você precisar de ajuda para criar o aplicativo ou quiser colaborar com outros desenvolvedores, confira o servidor do Discord da Comunidade de Desenvolvedores do Google. Para mais projetos do Build with Google AI, confira a playlist de vídeos.
