Code-Hilfe von KI-Modellen (Künstliche Intelligenz) kann sehr nützlich sein. Was aber, wenn Sie aufgrund von Verbindungs-, Kosten- oder Datensicherheitsbeschränkungen keine von Drittanbietern gehosteten Modelle für generative KI verwenden können? Die Gemma-Modelle von Google können heruntergeladen und auf Ihrer eigenen Hardware ausgeführt werden. So können Sie alles lokal speichern und das Modell sogar so anpassen, dass es besser mit Ihrer Codebasis funktioniert.
Wenn Sie eine eigene Instanz von Gemma oder CodeGemma ausführen, erhalten Sie KI-gestützte Codehilfe mit geringer Latenz, hoher Verfügbarkeit, möglicherweise niedrigeren Kosten und der Möglichkeit, alle Ihre Codedaten in Ihrem eigenen Netzwerk zu speichern. In diesem Projekt erfahren Sie, wie Sie Ihren eigenen Webservice zum Hosten von Gemma einrichten und mit einer Microsoft Visual Studio Code-Erweiterung verbinden, um die Verwendung des Modells beim Codieren zu vereinfachen. Dieses Projekt umfasst zwei Teilprojekte: ein Projekt zum Einrichten und Einbinden von Gemma in einen Webdienst und ein zweites Projekt für eine VS Code-Erweiterung, die eine Verbindung zum Webdienst herstellt und ihn verwendet.
Eine Videoübersicht zu diesem Projekt und dazu, wie es erweitert werden kann, einschließlich Einblicken von den Entwicklern, finden Sie im Video KI-Assistent für geschäftliche E-Mails von Build with Google AI. Sie können sich den Code für dieses Projekt auch im Gemma Cookbook-Code-Repository ansehen. Andernfalls können Sie mit der folgenden Anleitung beginnen, das Projekt zu erweitern.
Übersicht
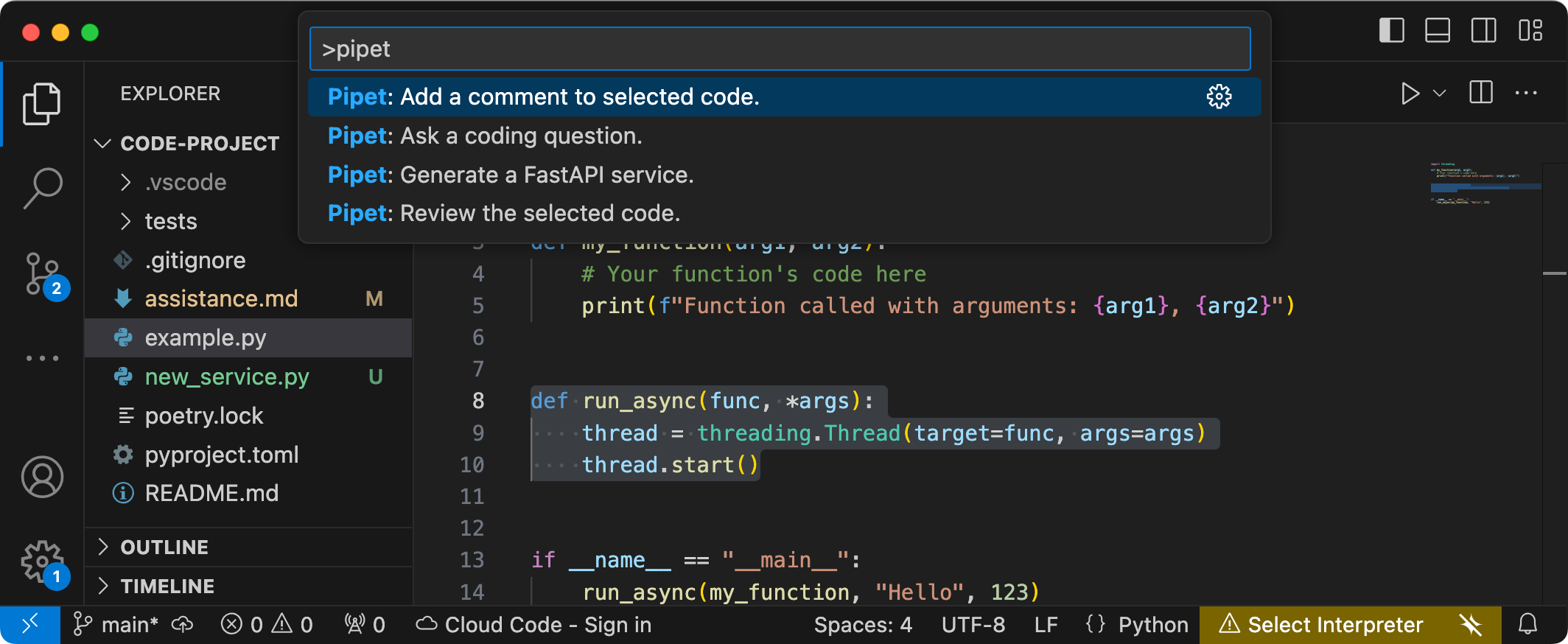
In dieser Anleitung wird beschrieben, wie Sie zwei Projekte einrichten und erweitern: einen Webdienst für Gemma und eine VS Code-Erweiterung für diesen Dienst. Der Webdienst verwendet Python, Keras, JAX und die FastAPI-Bibliotheken, um das Gemma-Modell bereitzustellen und Anfragen zu verarbeiten. Die VS Code-Erweiterung namens Pipet fügt der Befehlspalette Befehle hinzu, mit denen Sie Anfragen an den Gemma-Webdienst senden können, indem Sie Code, Text oder Kommentare in einem Code-Bearbeitungsfenster auswählen, wie in Abbildung 1 dargestellt.

Abbildung 1. Benutzeroberfläche des Projektbefehls für die Pipet-Erweiterung in Visual Studio Code
Der vollständige Quellcode für beide Projekte befindet sich im Code-Repository des Gemma Cookbook. Sie können beide Projekte erweitern, um sie an Ihre Anforderungen und Ihren bevorzugten Workflow anzupassen.
Projekt einrichten
In dieser Anleitung erfahren Sie, wie Sie dieses Projekt für die Entwicklung und Tests vorbereiten. Zu den allgemeinen Einrichtungsschritten gehören die Installation der erforderlichen Software, das Klonen des Projekts aus dem Code-Repository, das Festlegen einiger Umgebungsvariablen, die Installation von Python- und Node.js-Bibliotheken und das Testen der Webanwendung.
Erforderliche Software installieren
In diesem Projekt werden Python 3, virtuelle Umgebungen (venv), Node.js und der Node Package Manager (npm) verwendet, um Pakete zu verwalten und die beiden Projekte auszuführen.
So installieren Sie die erforderliche Software:
Installieren Sie Python 3, das Paket für die virtuelle Umgebung (
venv) für Python, Node.js und den Node.js-Paketmanager (npm):sudo apt update sudo apt install git pip python3-venv nodejs npm
Projekt klonen
Laden Sie den Projektcode auf Ihren Entwicklungscomputer herunter. Sie benötigen die Quellcode-Verwaltungssoftware git, um den Quellcode des Projekts abzurufen.
So laden Sie den Projektcode herunter:
Klonen Sie das Git-Repository mit dem folgenden Befehl:
git clone https://github.com/google-gemini/gemma-cookbook.gitOptional: Konfigurieren Sie Ihr lokales Git-Repository so, dass die Sparse-Checkout-Funktion verwendet wird, damit nur die Dateien für das Projekt vorhanden sind:
cd gemma-cookbook/ git sparse-checkout set Demos/personal-code-assistant/ git sparse-checkout init --cone
Gemma-Webserviceprojekt
Der Webdienstteil dieses Projekts (gemma-web-service) erstellt eine unabhängig gehostete Instanz von Gemma 2 2B, die in einem einfachen Webdienst gekapselt ist, um Generierungsanfragen und ‑antworten zu verarbeiten. Die VS Code-Erweiterung, die später in dieser Anleitung behandelt wird, stellt eine Verbindung zu diesem Dienst her, um Anfragen zur Codehilfe zu bearbeiten.
In dieser Anleitung erfahren Sie, wie Sie dieses Projekt für die Entwicklung und Tests vorbereiten. Zu den allgemeinen Einrichtungsschritten gehören die Installation der erforderlichen Software, das Klonen des Projekts aus dem Code-Repository, das Festlegen einiger Umgebungsvariablen, die Installation von Python-Bibliotheken und das Testen des Webdienstes.
Hardwareanforderungen
Führen Sie das Gemma-Webdienstprojekt auf einem Computer mit einer Grafikprozessoreinheit (GPU) oder Tensor Processing Unit (TPU) und einer ausreichenden GPU oder TPU-Arbeitsspeicher aus, um das Modell zu speichern. Für die Ausführung der Gemma 2 2B-Konfiguration in diesem Webdienstprojekt benötigen Sie etwa 16 GB GPU-Speicher, etwa die gleiche Menge an regulärem RAM und mindestens 20 GB Speicherplatz.
Wenn Sie das Gemma-Webdienstprojekt auf einer VM-Instanz in Google Cloud bereitstellen, konfigurieren Sie die Instanz gemäß den folgenden Anforderungen:
- GPU-Hardware: Für die Ausführung dieses Projekts ist eine NVIDIA T4 erforderlich (NVIDIA L4 oder höher empfohlen).
- Betriebssystem: Wählen Sie eine Option für Deep Learning unter Linux aus, insbesondere Deep Learning VM mit CUDA 12.3 M124 mit vorinstallierten GPU-Softwaretreibern.
- Größe des Bootlaufwerks: Stellen Sie mindestens 20 GB Speicherplatz für Ihre Daten, Ihr Modell und die unterstützende Software bereit.
Projekt konfigurieren
In diesem Projekt werden Python 3 und virtuelle Umgebungen (venv) verwendet, um Pakete zu verwalten und den Webdienst auszuführen. Installieren Sie die Python-Bibliotheken mit der aktivierten virtuellen Python-Umgebung venv, um Python-Pakete und -Abhängigkeiten zu verwalten. Aktivieren Sie die virtuelle Python-Umgebung, bevor Sie die Python-Bibliotheken mit dem Skript setup_python oder mit dem Installationsprogramm pip installieren. Weitere Informationen zur Verwendung virtueller Python-Umgebungen finden Sie in der Python venv-Dokumentation.
So installieren Sie die Python-Bibliotheken:
Rufen Sie in einem Terminalfenster das Verzeichnis
gemma-web-serviceauf:cd Demos/personal-code-assistant/gemma-web-service/Konfigurieren und aktivieren Sie eine virtuelle Python-Umgebung (venv) für dieses Projekt:
python3 -m venv venv source venv/bin/activateInstallieren Sie die erforderlichen Python-Bibliotheken für dieses Projekt mit dem Skript
setup_python:./setup_python.sh
Umgebungsvariablen festlegen
Für dieses Projekt sind einige Umgebungsvariablen erforderlich, darunter ein Kaggle-Nutzername und ein Kaggle API-Token. Sie benötigen ein Kaggle-Konto und müssen Zugriff auf die Gemma-Modelle anfordern, um sie herunterladen zu können. Für dieses Projekt fügen Sie Ihren Kaggle-Nutzernamen und Ihr Kaggle API-Token in eine .env-Datei ein, die vom Webdienstprogramm zum Herunterladen des Modells verwendet wird.
So legen Sie die Umgebungsvariablen fest:
- Rufen Sie Ihren Kaggle-Nutzernamen und Ihr API-Token ab. Folgen Sie dazu der Anleitung in der Kaggle-Dokumentation.
- Folgen Sie der Anleitung unter Zugriff auf Gemma erhalten auf der Seite Gemma-Einrichtung, um Zugriff auf das Gemma-Modell zu erhalten.
Erstellen Sie eine Datei mit Umgebungsvariablen für das Projekt. Erstellen Sie dazu im Klon des Projekts an diesem Speicherort eine
.env-Textdatei:personal-code-assistant/gemma-web-service/.envFügen Sie nach dem Erstellen der Textdatei
.envdie folgenden Einstellungen hinzu:KAGGLE_USERNAME=<YOUR_KAGGLE_USERNAME_HERE> KAGGLE_KEY=<YOUR_KAGGLE_KEY_HERE>
Webdienst ausführen und testen
Nachdem Sie die Installation und Konfiguration des Projekts abgeschlossen haben, starten Sie die Webanwendung, um zu prüfen, ob sie richtig konfiguriert ist. Sie sollten dies als Ausgangsbasis prüfen, bevor Sie das Projekt für Ihre eigenen Zwecke bearbeiten.
So führen Sie das Projekt aus und testen es:
Wechseln Sie in einem Terminalfenster zum Verzeichnis
gemma-web-service:cd personal-code-assistant/gemma-web-service/Führen Sie die Anwendung mit dem Skript
run_serviceaus:./run_service.shNach dem Starten des Webdienstes wird im Programmcode eine URL aufgeführt, über die Sie auf den Dienst zugreifen können. Normalerweise ist dies:
http://localhost:8000/Testen Sie den Dienst, indem Sie das
test_post-Script ausführen:./test/test_post.sh
Wenn Sie den Dienst mit diesem Script erfolgreich ausgeführt und getestet haben, können Sie im nächsten Abschnitt dieser Anleitung eine Verbindung mit ihm über die VS Code-Erweiterung herstellen.
VS Code-Erweiterungsprojekt
Mit der VS Code-Erweiterung dieses Projekts (pipet-code-agent-2) wird eine Softwareerweiterung der Microsoft Visual Studio Code-Anwendung erstellt, mit der neue Befehle für die KI-Programmierung hinzugefügt werden können. Diese Erweiterung kommuniziert mit dem Gemma-Webdienst, der bereits in dieser Anleitung beschrieben wurde. Die Erweiterung kommuniziert mit den Webdiensten über HTTP und nutzt Nachrichten im JSON-Format.
Projekt konfigurieren
In dieser Anleitung wird beschrieben, wie Sie das Pipet Code Agent v2-Projekt für die Entwicklung und den Test einrichten. Die allgemeinen Schritte sind die Installation der erforderlichen Software, die Ausführung der Konfigurationsinstallation, die Konfiguration einer Erweiterungseinstellung und das Testen der Erweiterung.
Erforderliche Software installieren
Das Pipet Code Agent-Projekt wird als Erweiterung von Microsoft Visual Studio Code ausgeführt und verwendet Node.js und das Tool „Node Package Manager“ (npm), um Pakete zu verwalten und die Anwendung auszuführen.
So installieren Sie die erforderliche Software:
- Laden Sie Visual Studio Code für Ihre Plattform herunter und installieren Sie sie.
- Prüfen Sie, ob Node.js installiert ist. Folgen Sie dazu der Installationsanleitung für Ihre Plattform.
Projektbibliotheken konfigurieren
Verwenden Sie das npm-Befehlszeilentool, um die erforderlichen Abhängigkeiten herunterzuladen und das Projekt zu konfigurieren.
So konfigurieren Sie den Projektcode:
Rufen Sie das Stammverzeichnis des Pipet Code Agent-Projekts auf.
cd Demos/personal-code-assistant/pipet-code-agent-2/Führen Sie den Befehl „install“ aus, um Abhängigkeiten herunterzuladen und das Projekt zu konfigurieren:
npm install
Erweiterung konfigurieren
Sie sollten jetzt in der Lage sein, Ihre Installation zu testen, indem Sie Pipet Code Agent als Entwicklungserweiterung in VS Code auf Ihrem Gerät ausführen. Durch den Test wird ein separates VS Code-Fenster Extension Development Host geöffnet, in dem die neue Erweiterung verfügbar ist. In diesem neuen Fenster konfigurieren Sie die Einstellungen, die die Erweiterung für den Zugriff auf Ihren persönlichen Gemma-Webdienst verwendet.
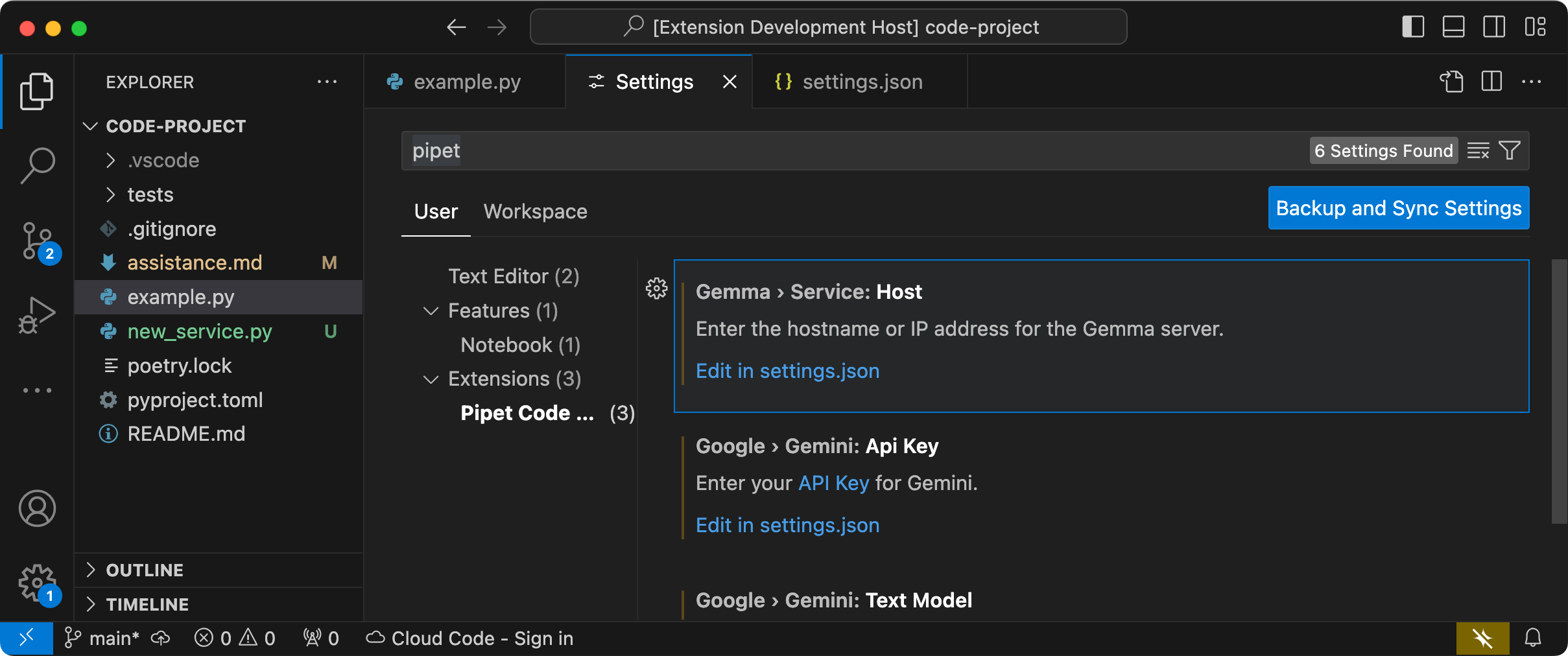
 Abbildung 2. VS Code-Fenster für die Entwicklung von Erweiterungen mit den Einstellungen der Pipet-Erweiterung
Abbildung 2. VS Code-Fenster für die Entwicklung von Erweiterungen mit den Einstellungen der Pipet-Erweiterung
So konfigurieren und testen Sie die Einrichtung:
- Starten Sie die VS Code-Anwendung.
- Erstellen Sie in VS Code ein neues Fenster. Wählen Sie dazu Datei > Neues Fenster aus.
- Öffnen Sie das Pipet Code Agent-Projekt, indem Sie Datei > Ordner öffnen auswählen und den Ordner
personal-code-assistant/pipet-code-agent-2/auswählen. - Öffnen Sie die Datei
pipet-code-agent-2/src/extension.ts. - Führen Sie die Erweiterung im Debug-Modus aus, indem Sie Ausführen > Debugging starten auswählen und gegebenenfalls die Option VS Code Extension Development Host (VS Code-Erweiterungsentwicklungshost) auswählen. Dadurch wird ein separates Fenster des Extension Development Host geöffnet.
- Öffnen Sie im neuen VS Code-Fenster die VS Code-Einstellungen, indem Sie Code > Settings > Settings (Code > Einstellungen > Einstellungen) auswählen.
Legen Sie die Hostadresse Ihres Gemma-Webdienstservers als Konfigurationseinstellung fest. Gib im Feld Sucheinstellungen
Gemmaein, wähle den Tab Nutzer aus und klicke unter Gemma > Dienst: Host auf den Link In settings.json bearbeiten. Füge dann die Hostadresse ein, z. B.127.0.0.1,localhostodermy-server.my-local-domain.com:"gemma.service.host": "your-host-address-here"Speichern Sie die Änderungen in der Datei
settings.jsonund schließen Sie die Tabs „Einstellungen“.
Erweiterung testen
Sie sollten jetzt in der Lage sein, Ihre Installation zu testen, indem Sie Pipet Code Agent als Entwicklungserweiterung in VS Code auf Ihrem Gerät ausführen. Durch den Test wird ein separates VS Code-Fenster Extension Development Host geöffnet, in dem die neue Erweiterung verfügbar ist.
So testen Sie die Erweiterungsbefehle:
- Wählen Sie im VS Code-Fenster Extension Development Host (Host für die Erweiterungsentwicklung) einen beliebigen Code im Editorfenster aus.
- Öffnen Sie die Befehlspalette, indem Sie Ansicht > Befehlspalette auswählen.
- Geben Sie in der Befehlspalette
Pipetein und wählen Sie einen der Befehle mit diesem Präfix aus.
Vorhandene Befehle ändern
Das Ändern der im Pipet Code Agent bereitgestellten Befehle ist die einfachste Möglichkeit, das Verhalten und die Funktionen der Erweiterung zu ändern. Diese Informationen zum Prompt-Kontext helfen dem generativen Gemma-Modell, eine Antwort zu formulieren. Durch Ändern der Promptanweisungen in den vorhandenen Pipet-Befehlen können Sie das Verhalten der einzelnen Befehle ändern.
In dieser Anleitung wird beschrieben, wie Sie den Befehl review.ts ändern, indem Sie den Prompttext des Befehls ändern.
So bereiten Sie sich auf die Bearbeitung des Befehls review.ts vor:
- Starten Sie die VS Code-Anwendung.
- Erstellen Sie in VS Code ein neues Fenster. Wählen Sie dazu Datei > Neues Fenster aus.
- Öffnen Sie das Pipet Code Agent-Projekt. Wählen Sie dazu File > Open Folder und dann den Ordner
pipet-code-agent/aus. - Datei „
pipet-code-agent/src/review.ts“ öffnen.
So ändern Sie das Verhalten des Befehls review.ts:
Ändern Sie in der Datei
review.tsdie vorletzte Zeile derPROMPT_INSTRUCTIONS-Konstante, umAlso note potential performance improvementshinzuzufügen.const PROMPT_INSTRUCTIONS = ` Reviewing code involves finding bugs and increasing code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Increasing code quality entails reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. Also note potential performance improvements. Write a review of the following code: `;Speichern Sie die Änderungen in der Datei
review.ts.
So testen Sie den geänderten Befehl:
- Öffnen Sie im VS Code-Projektfenster der Pipet-Erweiterung die Datei
src/extension.ts. - Erstelle den aktualisierten Code, indem du Terminal > Build-Aufgabe ausführen… und dann die Option npm: compile auswählst.
- Starten Sie den Debugger neu, indem Sie Ausführen > Fehlerbehebung neu starten auswählen.
- Wählen Sie im VS Code-Fenster Extension Development Host (Host für die Erweiterungsentwicklung) einen beliebigen Code im Editorfenster aus.
- Öffnen Sie die Befehlspalette, indem Sie Ansicht > Befehlspalette auswählen.
- Geben Sie in der Befehlspalette
Pipetein und wählen Sie den Befehl Pipet: Ausgewählten Code überprüfen aus.
Neue Befehle erstellen
Sie können Pipet erweitern, indem Sie neue Befehle erstellen, mit denen völlig neue Aufgaben mit dem Gemma-Modell ausgeführt werden. Jede Befehlsdatei, z. B. comment.ts oder review.ts, ist weitgehend in sich geschlossen und enthält Code zum Erfassen von Text aus dem aktiven Editor, zum Erstellen eines Prompts, zum Herstellen einer Verbindung zum Gemma-Webdienst, zum Senden eines Prompts und zum Verarbeiten der Antwort.
In dieser Anleitung wird beschrieben, wie Sie einen neuen Befehl erstellen, indem Sie den Code eines vorhandenen Befehls (question.ts) als Vorlage verwenden.
So erstellen Sie einen Befehl, der Namen für Funktionen empfiehlt:
- Erstellen Sie im Verzeichnis
src/eine Kopie der Dateipipet-code-agent-2/src/question.tsmit dem Namennew-service.ts. - Öffnen Sie die Datei
src/new-service.tsin VS Code. Ändern Sie die Anleitung für die Eingabeaufforderung in der neuen Datei, indem Sie den Wert
PROMPT_INSTRUCTIONSbearbeiten.// Provide instructions for the AI model const PROMPT_INSTRUCTIONS = ` Build a Python web API service using FastAPI and uvicorn. - Just output the code, DO NOT include any explanations. - Do not include an 'if __name__ == "__main__":' statement. - Do not include a '@app.get("/")' statement - Do not include a '@app.get("/info")' statement `;Fügen Sie die Dienst-Boilerplate hinzu, indem Sie eine neue
BOILERPLATE_CODE-Konstante erstellen.const BOILERPLATE_CODE = ` # the following code for testing and diagnosis: @app.get("/") async def root(): return "Server: OK" @app.get("/info") async def info(): return "Service using FastAPI version: " + fastapi.__version__ # Run the service if __name__ == "__main__": # host setting makes service available to other devices uvicorn.run(app, host="0.0.0.0", port=8000) `;Ändern Sie den Namen der Befehlsfunktion in
newService()und aktualisieren Sie die Informationsnachricht.export async function newService() { vscode.window.showInformationMessage('Building new service from template...'); ...Aktualisieren Sie den Prompt-Assembly-Code, um den im Editor ausgewählten Text und das
PROMPT_INSTRUCTIONSeinzufügen.// Build the full prompt using the template. const promptText = `${selectedCode}${PROMPT_INSTRUCTIONS}`;Ändern Sie den Code zum Einfügen der Antwort so, dass er die Antwort und den Boilerplate-Code enthält.
// Insert answer after selection. editor.edit((editBuilder) => { editBuilder.insert(selection.end, "\n\n" + responseText); editBuilder.insert(selection.end, "\n" + BOILERPLATE_CODE); });Speichern Sie die Änderungen in der Datei
new-service.ts.
Neuen Befehl einbinden
Nachdem Sie den Code für den neuen Befehl abgeschlossen haben, müssen Sie ihn in den Rest der Erweiterung integrieren. Aktualisieren Sie die Dateien extension.ts und package.json, damit der neue Befehl Teil der Erweiterung ist, und aktivieren Sie in VS Code die Ausführung des neuen Befehls.
So integrieren Sie den Befehl new-service in den Erweiterungscode:
- Öffnen Sie in VS Code die Datei
pipet-code-agent-2/src/extension.ts. Fügen Sie der Erweiterung die neue Codedatei hinzu, indem Sie eine neue Importanweisung hinzufügen.
import { newService } from './new-service';Registrieren Sie den neuen Befehl, indem Sie der Funktion
activate()den folgenden Code hinzufügen.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.newService', newService); }Speichern Sie die Änderungen in der Datei
extension.ts.
So binden Sie den Befehl name in das Erweiterungspaket ein:
- Öffnen Sie die Datei
pipet-code-agent/package.jsonin VS Code. Fügen Sie den neuen Befehl dem Abschnitt
commandsder Paketdatei hinzu."contributes": { "commands": [ ... { "command": "pipet-code-agent.newService", "title": "Pipet: Generate a FastAPI service." } ],Speichern Sie die Änderungen in der Datei
package.json.
Neuen Befehl testen
Nachdem Sie den Befehl codiert und in die Erweiterung eingebunden haben, können Sie ihn testen. Der neue Befehl ist nur im VS Code-Fenster Extension Development Host verfügbar und nicht im VS Code-Fenster, in dem Sie den Code für die Erweiterung bearbeitet haben.
So testen Sie den geänderten Befehl:
- Öffnen Sie im VS Code-Projektfenster der Pipet-Erweiterung die Datei
src/extension.ts. - Erstellen Sie den aktualisierten Code, indem Sie Terminal > Build-Aufgabe ausführen… und dann die Option npm: compile auswählen.
- Starten Sie den Debugger im Projektfenster der VS Code Pipet-Erweiterung neu. Wählen Sie dazu Run > Restart Debugging (Ausführen > Fehlerbehebung neu starten) aus. Dadurch wird ein separates Fenster für den Extension Development Host neu gestartet.
- Wählen Sie in VS Code im Fenster Extension Development Host Code im Editorfenster aus.
- Öffnen Sie die Befehlspalette, indem Sie Ansicht > Befehlspalette auswählen.
- Geben Sie in der Befehlspalette
Pipetein und wählen Sie den Befehl Pipet: Generate a FastAPI service (Pipet: FastAPI-Dienst generieren) aus.
Sie haben jetzt einen VS Code-Erweiterungsbefehl erstellt, der mit einem Gemma AI-Modell funktioniert. Experimentieren Sie mit verschiedenen Befehlen und Anweisungen, um einen für Sie geeigneten Workflow für die KI-gestützte Codeentwicklung zu erstellen.
Erweiterung verpacken und installieren
Sie können Ihre Erweiterung als .vsix-Datei für die lokale Installation in Ihrer VS Code-Instanz verpacken. Verwenden Sie das vsce-Befehlszeilentool, um aus Ihrem Erweiterungsprojekt eine .vsix-Paketdatei zu generieren, die Sie dann in Ihrer VS Code-Instanz installieren können. Weitere Informationen zum Verpacken Ihrer Erweiterung finden Sie in der VS Code-Dokumentation zum Veröffentlichen von Erweiterungen. Nachdem Sie Ihre Erweiterung als VSIX-Datei verpackt haben, können Sie sie manuell in VS Code installieren.
So installieren Sie die in VSIX verpackte Erweiterung:
- Öffnen Sie in Ihrer VS Code-Instanz den Bereich Erweiterungen. Wählen Sie dazu Datei > Erweiterungen aus.
- Klicken Sie im Bereich Erweiterungen oben rechts auf das Dreipunkt-Menü und dann auf Über VSIX installieren.
- Öffnen Sie die
.vsix-Paketdatei, die Sie aus Ihrem Erweiterungsprojekt generiert haben, um sie zu installieren.
Zusätzliche Ressourcen
Weitere Informationen zum Code dieses Projekts finden Sie im Code-Repository für das Gemma-Kochbuch. Wenn Sie Hilfe beim Erstellen der Anwendung benötigen oder mit anderen Entwicklern zusammenarbeiten möchten, besuchen Sie den Discord-Server der Google Developers Community. Weitere Projekte von „Mit KI von Google entwickeln“ finden Sie in der Videoplaylist.
